Comment envoyer un message WhatsApp avec JavaScript et Node.js
Time to read:

WhatsApp est un service de messagerie utilisé partout dans le monde. Avec l'API de messagerie Twilio, vous pouvez envoyer des messages WhatsApp par programmation. Vous allez découvrir comment utiliser JavaScript pour envoyer un message via WhatsApp.
Configuration de l'environnement de développement
Commençons par vérifier que nous avons installé et configuré les bons outils pour les opérations que nous allons effectuer. Tout au long de cette publication, nous utiliserons les éléments ci-dessous :
- Node.js et npm installés (effectuez d'abord cette opération si ce n'est pas déjà fait)
- Un compte Twilio gratuit avec une Sandbox WhatsApp activé
- La bibliothèque Node Twilio
Voici un guide utile à consulter de manière générale si vous comptez utiliser davantage Twilio et Node.js, ou si vous avez d'autres questions.
Inscription à Twilio et activation de la Sandbox
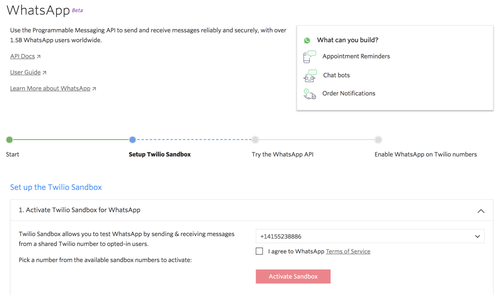
Avant de pouvoir envoyer un message WhatsApp avec votre langage Web, vous devez vous inscrire pour créer un compte Twilio ou vous connecter à votre compte existant et activer la Sandbox Twilio pour WhatsApp. Elle vous permet de réaliser un prototype avec WhatsApp immédiatement à l'aide d'un numéro de téléphone partagé, sans attendre qu'un numéro dédié soit approuvé par WhatsApp.
Pour commencer, sélectionnez un numéro de Sandbox parmi ceux disponibles afin d'activer votre Sandbox.

Veillez à noter le numéro de téléphone que vous avez choisi dans la Sandbox. Vous en aurez besoin plus tard pour envoyer des messages.
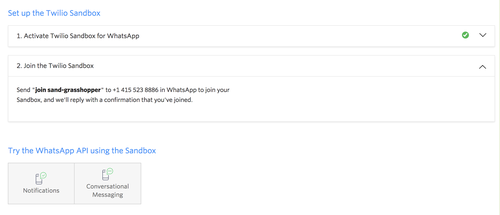
Pour utiliser la Sandbox, vous devez vous inscrire en envoyant un message au numéro de téléphone que vous avez choisi depuis WhatsApp. Envoyez « join <mot-clé de sandbox> » à votre numéro de Sandbox dans WhatsApp, et vous recevrez une confirmation que vous avez rejoint la Sandbox. Votre mot-clé de Sandbox se trouve dans la console.

Envoi d'un message WhatsApp avec Node.js
Maintenant que vous avez un compte Twilio et que vous avez activé la Sandbox WhatsApp, vous pouvez vous plonger dans le code et envoyer des messages ! Commencez par ouvrir votre terminal et accéder au répertoire dans lequel vous souhaitez que votre projet soit actif. Exécutez la commande suivante pour initier un fichier package.json afin que npm installe les dépendances :
Installez maintenant la bibliothèque d'aide Twilio pour Node :
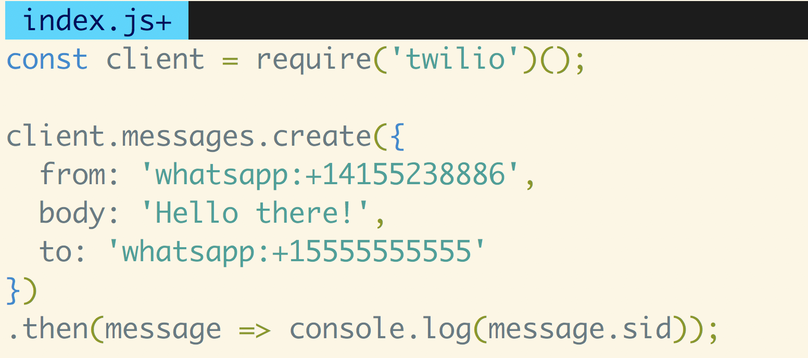
Cela fait, créez un fichier nommé index.js dans ce même répertoire et ajoutez-y le code ci-dessous (n'oubliez pas de remplacer les exemples de numéros de téléphone par votre numéro de Sandbox WhatsApp et votre numéro de téléphone personnel, respectivement) :
Avant d'exécuter ce code, veillez à définir les variables d'environnement TWILIO_ACCOUNT_SID et TWILIO_AUTH_TOKEN avec leurs valeurs respectives issues de vos identifiants de compte Twilio, qui se trouvent dans votre console Twilio. La librairie Node Twilio va examiner automatiquement ces valeurs. Vous évitez ainsi de les coder en dur dans votre fichier index.js ! Voici un tutoriel utile si vous avez besoin d'aide pour définir les variables d'environnement.
Enfin, dans votre terminal, exécutez la commande suivante pour exécuter ce code et vous envoyer un message à vous-même sur WhatsApp :
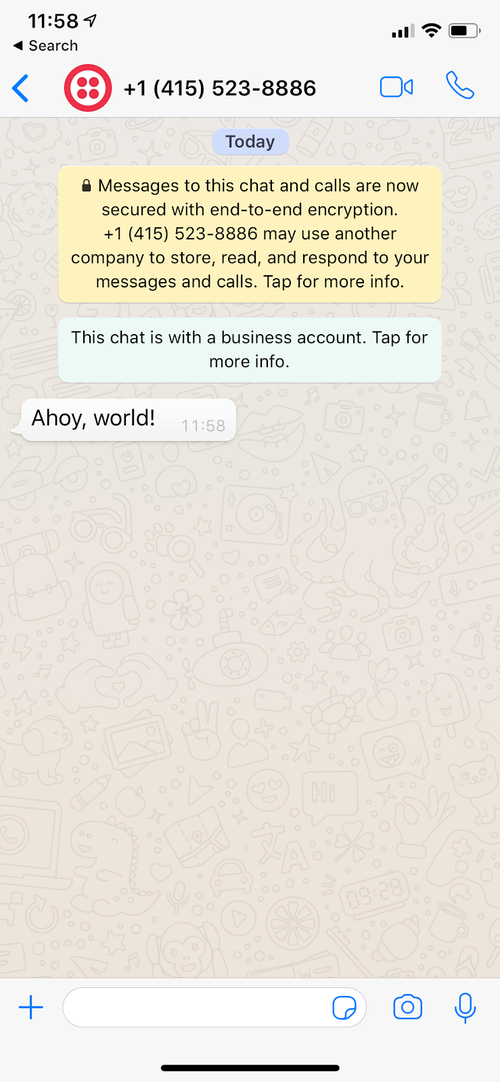
Si vous consultez vos messages, vous devriez voir un écran semblable à ce qui suit :

Gardez à l'esprit que vous devrez utiliser un modèle pré-approuvé si vous souhaitez envoyer un message à une personne plus de 24 heures après son dernier message entrant.
Comment procéder si je veux utiliser un autre langage ?
Vous venez d'envoyer votre premier message WhatsApp avec JavaScript, mais comment procéder avec Python ou C# ? Nous avons d'autres articles de blog que vous pouvez consulter.
- Envoi de messages WhatsApp avec Python
- Envoi de messages multimédia WhatsApp avec C#
- Envoi de messages WhatsApp avec Java
- Envoi de messages WhatsApp avec PHP
J'ai hâte de voir ce que vous allez construire. N'hésitez pas à me contacter et à partager vos expériences ou à me poser des questions.
- Adresse e-mail : sagnew@twilio.com
- Twitter : @Sagnewshrouges
- GitHub : SagNew
- Twitch (diffusion en direct de code) : Sagnewshrouges
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


