Envoi d'emojis et de caractères non latins avec C#, .NET et Twilio SMS
Time to read:

À mesure que la technologie élargit la portée de nos produits et services, il est important pour nous de créer du contenu qui convient aux utilisateurs du monde entier. Comme nous utilisons principalement des caractères latins pour la programmation, la création de contenu pour des langues comme le japonais ou l'arabe qui ont un alphabet différent n'est pas aussi facile que de les saisir depuis un clavier standard. Ce post vous montrera comment envoyer des caractères non latins, y compris des emojis, dans des messages texte avec C# et Twilio Programmable SMS.
Conditions préalables
Les outils suivants doivent être installés pour réaliser le programme décrit dans ce post :
- Windows 7 ou Windows 10
- Connaissances de base de C# et .NET
- Visual Studio 2017 ou Visual Studio Code
- SDK Microsoft .NET Core, qui inclut le runtime .NET
Si vous souhaitez voir une intégration complète des API Twilio dans une application .NET Core, consultez cette série de vidéos gratuite en 5 parties. Elle est séparée du tutoriel de ce post, mais vous donnera une vue complète de plusieurs API à la fois.
Pourquoi UTF-8 ?
Le problème a commencé lorsqu'il est apparu que la norme de codage de caractères de l'époque, ASCII, devait être étendue pour tenir compte des alphabets d'autres langues. À la fin des années 80, plus de 10 jeux de caractères différents avaient donc été développés pour représenter les alphabets de langues comme le russe, l'arabe, l'hébreu et le turc, et il devenait difficile d'en assurer le suivi et la gestion.
C'est pourquoi la norme Unicode a été développée. Elle a intégré tous ces jeux de caractères dans une seule norme de codage qui comprend plus de 100 000 caractères différents issus de 146 langues. Il existe un excellent article du Smashing Magazine qui explique l'Unicode et d'autres méthodes de codage.
UTF-8 est un codage de caractères à largeur variable qui représente tous les caractères Unicode dans un à quatre octets de 8 bits. UTF-8 est la norme de codage de caractères dominante pour le Web, utilisée sur plus de 90 % des pages Web.
Caractères d'échappement C#
Une façon pratique d'inclure des caractères non latins UTF-8 dans les programmes C# est d'utiliser les séquences d'échappement des caractères. Les séquences d'échappement nous permettent de représenter les caractères ayant une signification spécifique pour le compilateur, comme les guillemets qui sont utilisés pour désigner des chaînes de texte, comme des caractères littéraux. Par exemple, pour stocker une valeur de chaîne dans une variable, nous utilisons des guillemets pour indiquer que le texte est une chaîne.
Pour stocker la phrase “scripts over everything!” en tant que chaîne dans une variable, nous écrivons la ligne de code suivante.
Lorsque nous l'exécutons, elle fonctionne parfaitement et le message est affiché.
Cependant, si notre texte contient des guillemets, nous verrons un certain nombre d'erreurs en écrivant le code ci-dessous :
Pour résoudre ce problème, nous utilisons des caractères d'échappement.
Dans ce cas, nous utilisons la séquence d'échappement \”, qui nous permet d'ajouter des guillemets dans la chaîne. Le code doit ressembler à ceci :
De même, pour utiliser des caractères non latins pris en charge dans UTF-8, nous devons utiliser la séquence d'échappement \u suivie de la notation hexadécimale pour le caractère spécifique que nous voulons utiliser. Nous examinerons ce point plus en détail dans la section suivante.
Utilisation de UTF-8 dans le code
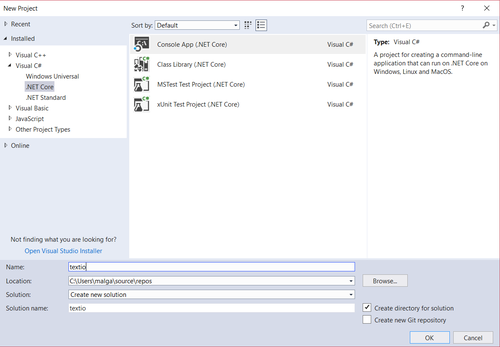
Pour commencer à utiliser la solution d'étude de cas, nous allons commencer par créer un nouveau projet. Ouvrez Visual Studio 2017 et sélectionnez File (Fichier) > New (Nouveau) > Project (Projet). Une boîte de dialogue nous demande quel type de projet nous voulons créer. Nous devons sélectionner Console App sous .NET Core. Nommez l'application « textio ».

Cliquez sur OK. Le code suivant doit apparaître dans le fichier Program.cs :
Nous devons installer le package Twilio .NET à l'aide de l'interface utilisateur graphique NuGet Package Manager, de l'interface de ligne de commande (CLI) Package Manager ou de l'interface de ligne de commande .NET. Twilio propose une excellente démonstration sur la façon de faire. Dans ce tutoriel, nous allons utiliser l'interface de ligne de commande NuGet Package Manager. Ouvrez la console à partir de la barre de menus en sélectionnant Tools (Outils) > NuGet Package Manager > Package Manager Console (Console Package Manager). Cela fait, entrez la commande Install-Package Twilio pour installer le package.
Ajouter des types à l'espace de noms
Nous devons faire savoir au compilateur que nous utilisons certains types dans notre programme. C'est également utile parce que cela nous empêche d'ajouter un préfixe aux espaces de noms lors de l'utilisation de leurs méthodes. Par exemple, en incluant la ligne using System;, nous pouvons simplement dire Console.Write(message) au lieu de System.Console.Write(message). Ajoutez les directives using suivantes :
Votre fichier Program.cs devrait maintenant ressembler à ceci :
Ajouter des identifiants Twilio
Avant de continuer, nous devons créer un compte Twilio. Rendez-vous sur leur site Web et inscrivez-vous pour obtenir un compte gratuit. Une fois le processus d'inscription terminé, nous devons ajouter notre Account SID Twilio et notre Auth Token (token d'autorisation) pour utiliser le service Twilio Programmable SMS dans notre code. Vous pouvez les obtenir dans votre tableau de bord une fois que vous avez terminé le processus d'inscription.
Il est important de se rappeler que lorsque nous travaillons avec le code de production, nous ne saisissons pas de clés ou de tokens secrets comme nous allons le faire ici. Un autre post sur le blog de Twilio montre brillamment comment gérer les secrets de développeur dans le code de production.
Nous aurons également besoin d'un numéro de téléphone Twilio. Vous pouvez obtenir un numéro d'essai gratuit depuis votre tableau de bord Twilio sous Programmable SMS. N'oubliez pas de vous envoyer un message d'essai avec le numéro de téléphone que vous avez utilisé pour vous inscrire auprès de Twilio. Vous pouvez uniquement envoyer des messages texte vers des numéros de téléphone enregistrés avec un compte d'essai. Bien sûr, le numéro de téléphone que vous utilisez pour vous inscrire auprès de Twilio doit pouvoir recevoir des SMS.
Maintenant que nous disposons de notre Account SID, de notre Auth Token et de notre numéro de téléphone, nous supprimons la déclaration Console.WriteLine("Hello World!"); de Program.cs et nous la remplaçons par le code ci-dessous :
Remplacez les espaces réservés du code ci-dessus par les informations de votre tableau de bord Twilio. Utilisez un numéro de téléphone enregistré comme numéro de téléphone du destinataire pour lui envoyer des messages à partir de votre compte d'essai.
Envoyer le premier message texte
Dans la dernière ligne de la méthode Main dans Program.cs, juste après var phone = "<Your Twilio Phone Number>";, collez le code ci-dessous :
Vous remarquerez que ce code inclut une référence vers une nouvelle méthode, DecodeEncodedNonAsciiCharacters. Nous allons utiliser la ligne de commande Windows pour saisir les SMS que nous allons envoyer. Par défaut, la ligne de commande Windows ne prend pas en charge les caractères UTF-8 ni les séquences d'échappement. Cette nouvelle méthode prend le texte saisi à partir de la ligne de commande, y compris le texte des séquences d'échappement, et le convertit en séquences d'échappement en C#.
Les blocs de code au-dessus rassemblent tout, MessageResource.Create obtient votre numéro, le destinataire et le message, puis envoie le message à l'aide de Twilio. Les dernières lignes envoient un message à la ligne de commande contenant l'ID de message (SID) renvoyé par Twilio pour confirmer que votre message a été envoyé.
Envoyer un message texte
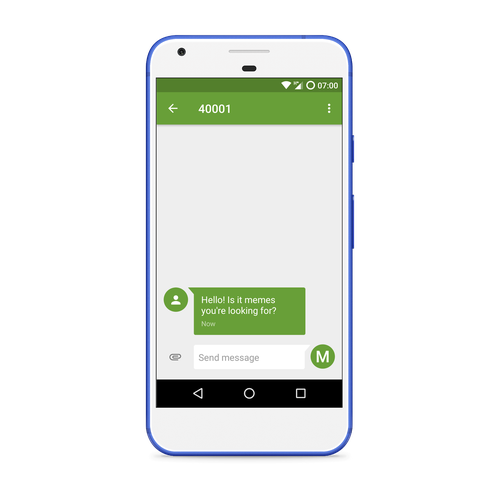
Testez le code avec du texte. Exécutez l'application en appuyant sur F5, entrez le message « Hello! Is it memes you’re looking for? » dans l'invite de la ligne de commande et appuyez sur Entrée. Vous devriez recevoir un message texte comme celui-ci :

Envoyer un message avec des caractères UTF-8
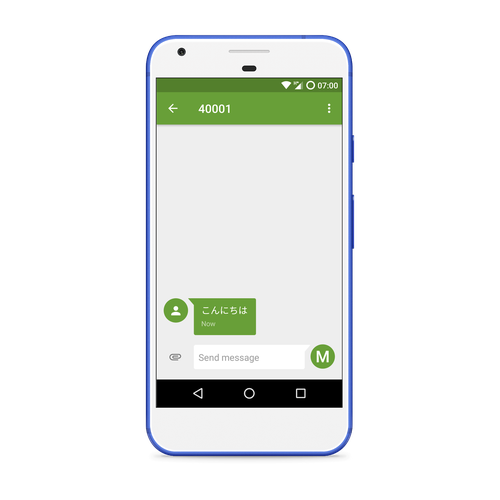
Nous pouvons envoyer un message en japonais à l'aide de séquences d'échappement. « Bonjour » en japonais se dit こんにちは qui peut être représenté par la séquence d'échappement \u3053\u3093\u306B\u3061\u306F.
C'est plutôt cool ! J'ai utilisé l'application de convertisseur Unicode r12a pour convertir le texte japonais en sa séquence d'échappement.
Exécutez l'application avec F5 et entrez « \u3053\u3093\u306B\u3061\u306F » lorsque vous êtes invité à saisir votre message.
Nous devrions recevoir un message d'accueil chaleureux en japonais, comme illustré ci-dessous :

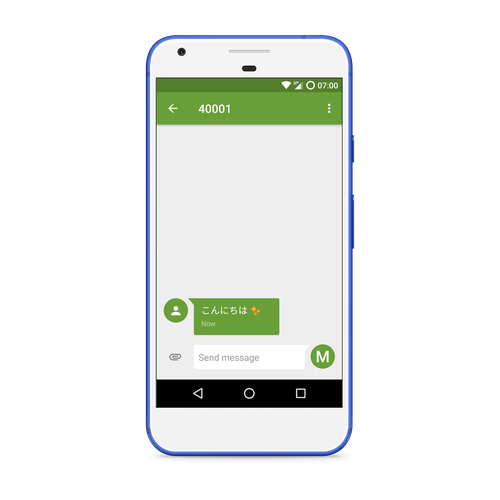
Allons plus loin et ajoutons l'emoji ✨. J'ai utilisé à nouveau l'application r12a pour obtenir des séquences d'échappement emoji. Exécutez l'application, saisissez « \u3053\u3093\u306B\u3061\u306F \u2728 » et appuyez sur Entrée lorsque vous êtes invité à saisir un message.
Voici ce que nous recevons :

Je suis un grand fan de films. Remplacez ce message par le code suivant et voyez ce que vous obtenez !
"\uD83D\uDC00 \uD83C\uDF72 \uD83D\uDC68\u200D\uD83C\uDF73 \uD83D\uDC45";
Pouvez-vous deviner de quel film il s'agit ?
Résumé
C'est tout ! Nous envoyons des SMS dans n'importe quelle langue prise en charge par UTF-8. Aujourd'hui, nous avons découvert UTF-8, sa finalité et son importance. Nous avons examiné les séquences d'échappement et la façon dont elles nous aident à manipuler les chaînes. Nous avons appris à utiliser ces séquences d'échappement pour ajouter des caractères UTF-8 dans nos textes et envoyé des textes sympas en japonais. Nous espérons que cela permettra à vos produits d'atteindre facilement un public plus large.
Ressources supplémentaires
Vous trouverez le code de projet complet sur GitHub.
Si vous avez des questions, n'hésitez pas à me contacter sur Twitter @malgamves, Instagram @malgamves ou GitHub.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


