Créer un Bot SMS Rapidement avec Twilio Studio : Le Santa Bot
Temps de lecture: 12 minutes

Bienvenue dans notre mini-série sur comment débuter avec les chatbots SMS !
Dans ces articles, vous apprendrez les bases de la construction d'un bot tout en travaillant dans un constructeur visuel convivial, ne nécessitant aucun code, appelé Twilio Studio.
Avant de nous lancer, je pense qu'il est utile de savoir auprès de qui vous apprenez !
Je m'appelle Donnie. Je ne suis pas ingénieur en informatique - ni n’ai de diplômes en ce domaine - et je travaille dans le marketing ici à Twilio.
Alors, pourquoi moi ?
Parce que ce mode d'emploi s'adresse à tous ceux qui désirent construire un bot, quelle que soit leur expérience en programmation.
Parce que Twilio Studio est le moyen le plus rapide et le plus simple de créer des expériences utilisant les messages textes et les appels vocaux.
Parce que Twilio Studio n'exige pas que vous sachiez comment écrire du code. Alors, bienvenue aux apprenants de tous niveaux !
Pour commencer
Passons en revue ce que nous allons construire ensemble.
Nous allons construire un bot auquel les utilisateurs pourront envoyer des SMS. Le Santa Bot va ensuite :
1. Poser aux utilisateurs une série de questions et recueillir leurs réponses.
2. Enregistrer la liste des cadeaux demandés dans un formulaire Google Sheet.
3. Déterminer s'ils sont sur la liste des vilains ou des gentils :
- S'ils ont été gentils, le Santa Bot (Bot du Père Noël) leur demandera ce qu'ils veulent pour les fêtes.
- Et s'ils ont été vilains, eh bien... leur envoyer un message avec des grimaces.
|
Temps nécessaire pour construire ce bot : |
|
10-20 minutes si vous avez de l'expérience en programmation. |
|
30 à 60 minutes si vous êtes novice en matière de programmation et si vous savez suivre les instructions. |
Ce dont vous aurez besoin pour créer ce bot :
- Un compte Twilio.
- Un numéro de téléphone Twilio.
- Un compte Zapier que nous utiliserons pour stocker toutes les réponses que nous recevons sur Google Sheets.
Création de votre premier flow
Ok, vous êtes passé au double ou au split screen, et maintenant il est temps de commencer à construire !
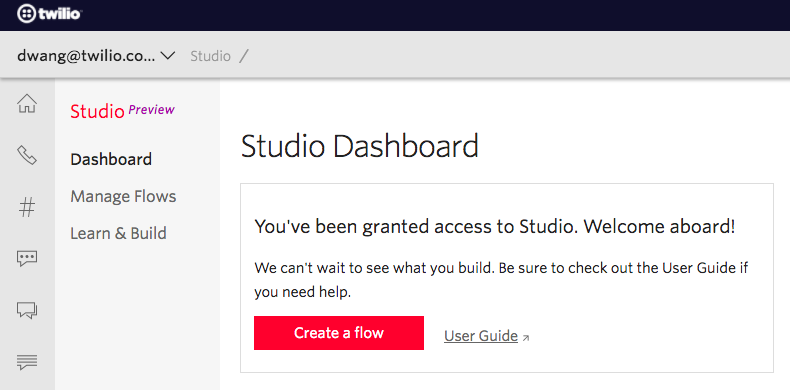
Lorsque vous ouvrez le Tableau de bord de Studio pour la première fois, vous verrez apparaître l'écran suivant :

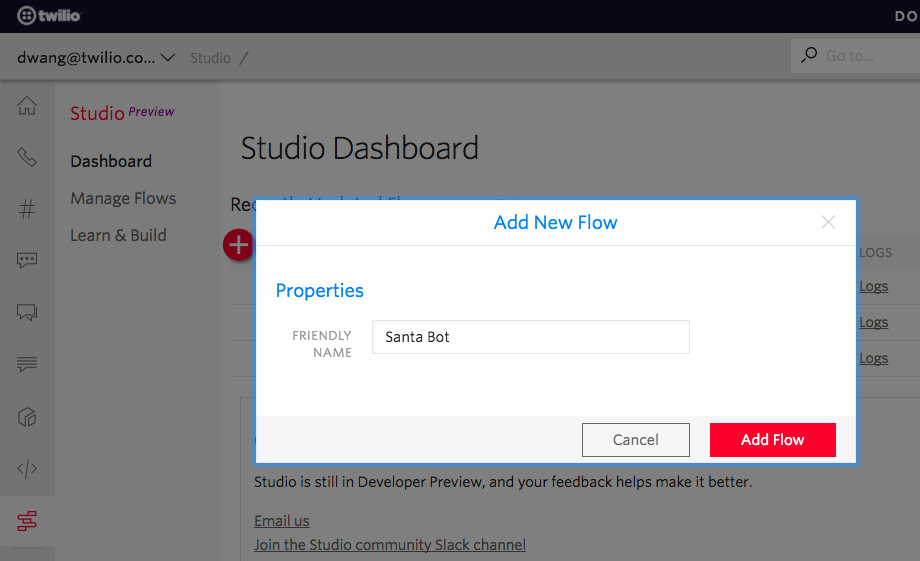
À partir du tableau de bord, vous pouvez rapidement créer un nouveau Flow en cliquant sur Create a flow (Créer un flow). Faites-le maintenant et vous obtiendrez un nouvel écran pop-up:

A partir de là, vous pouvez nommer le flow comme vous le souhaitez. Lorsque vous créez des flow, n'hésitez pas à choisir des noms qui vous permettront de vous souvenir de leur contenu.
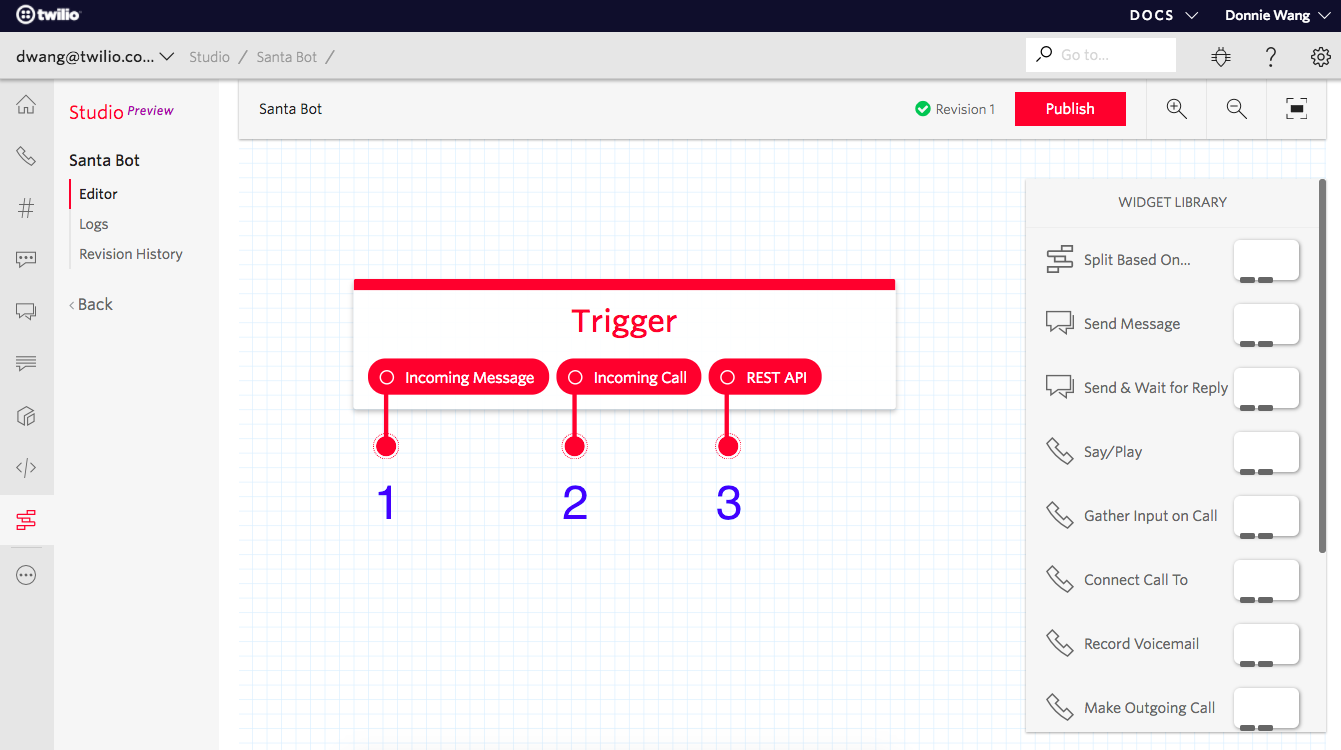
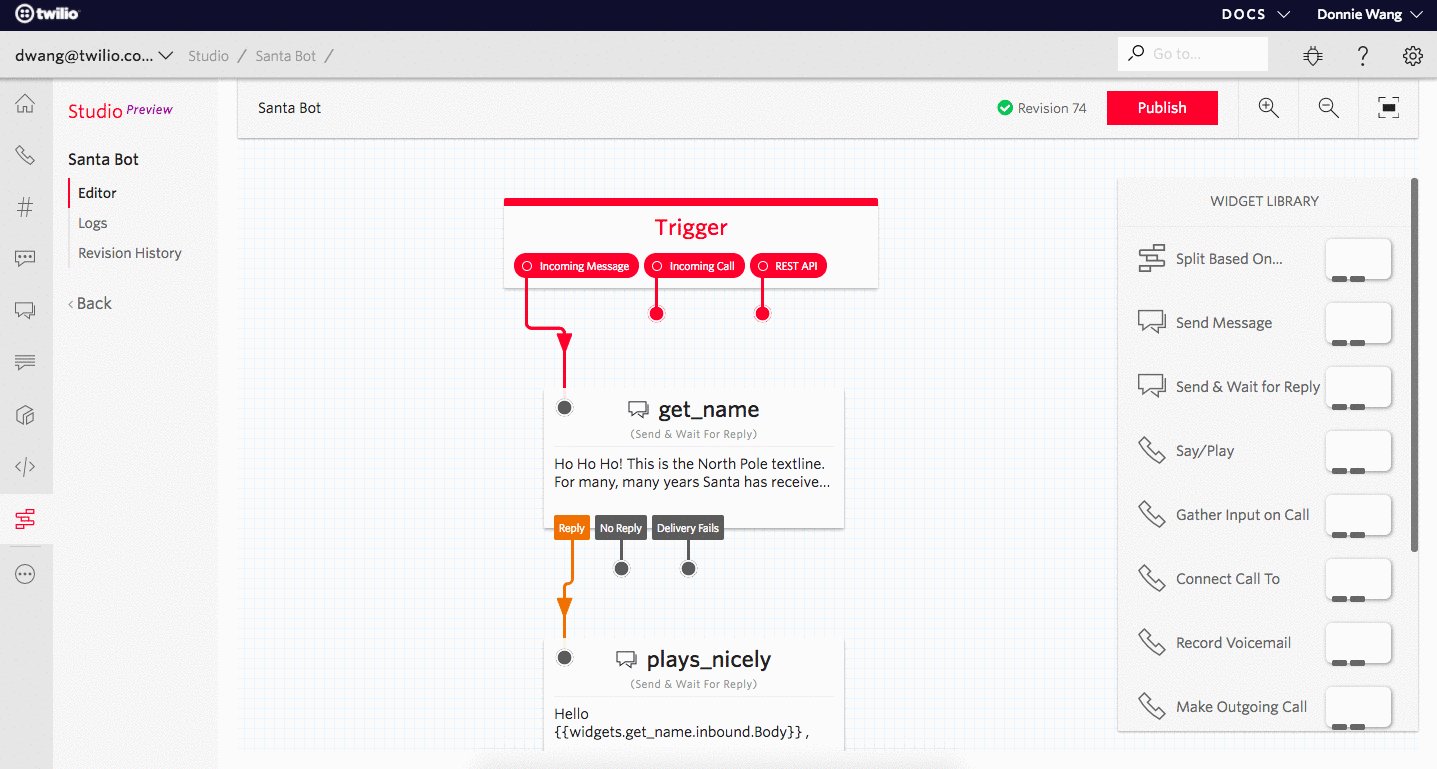
Une fois que vous avez choisi un nom, cliquez sur Add Flow (Ajouter un flow). Studio vous présente un canevas où nous allons concevoir notre bot et configurer sa logique, comme suit:

Les nouveaux flow ne commencent pas entièrement à vide, car vous verrez une boîte intitulée "Trigger"(déclencheur). Un déclencheur désigne ce qui démarre, ou initie, notre flow.
Pour mieux comprendre cela, examinons les trois différentes façons dont un flow peut être déclenché:
- Message entrant (incoming message) : Cela signifie que lorsque nous connectons notre flow à un numéro de téléphone, et que ce numéro reçoit un message texte entrant, notre flow va continuer à faire quelque chose. C'est l'option que nous utiliserons puisque nous construisons un Bot qui démarre avec quelqu'un qui envoie un SMS.
- Appel entrant (incoming call) : Lorsqu'un numéro de téléphone auquel notre flow est connecté reçoit un appel téléphonique entrant, nous pouvons configurer notre flow pour qu'il y réponde.
- API REST : Pour les développeurs, les flow peuvent également être déclenchés via du code. Nous garderons cela pour un futur tutoriel, mais sachez que vous pouvez y accéder de cette manière !
Une fois qu'un flow est déclenché par l'un de ces événements, il commence à guider l'utilisateur à travers les étapes que nous allons ajouter ensuite.
Envoyer des réponses
Partie 1: Posez aux utilisateurs une série de questions et recueillez leurs réponses.
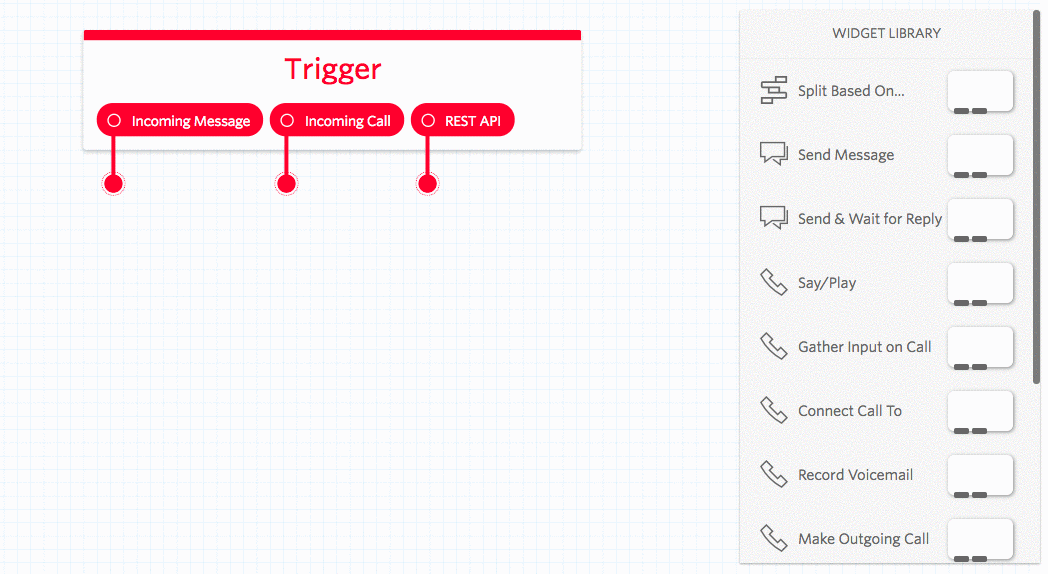
Dans la bibliothèque de widgets, sur le côté droit du canvas, vous verrez une liste de choses qui représentent un certain type d'action que notre flow va entreprendre en notre nom.
Dans notre cas, on veut que la première action que notre bot effectue lorsqu'il reçoit un message entrant soit de répondre à l'utilisateur avec une introduction type - que l’on définira bientôt - puis de l'inviter à fournir une réponse que nous utiliserons d'une manière ou d'une autre.
Il existe un widget pour cela, qui s'appelle Send & Wait for Reply (envoyer et attendre une réponse).

Faites-le glisser sur le canvas maintenant.
Pour que ce widget puisse envoyer une réponse, il doit savoir ce qui le déclenche ; c'est-à-dire quel événement doit être recherché pour lui indiquer quand envoyer un SMS en retour. Faites-le lui savoir en connectant le point directement sous Message entrant, au point dans notre nouveau widget Envoyer et attendre une réponse.
Pour confirmer que vous avez établi la connexion, vous devriez voir apparaître une ligne rouge reliant les points.
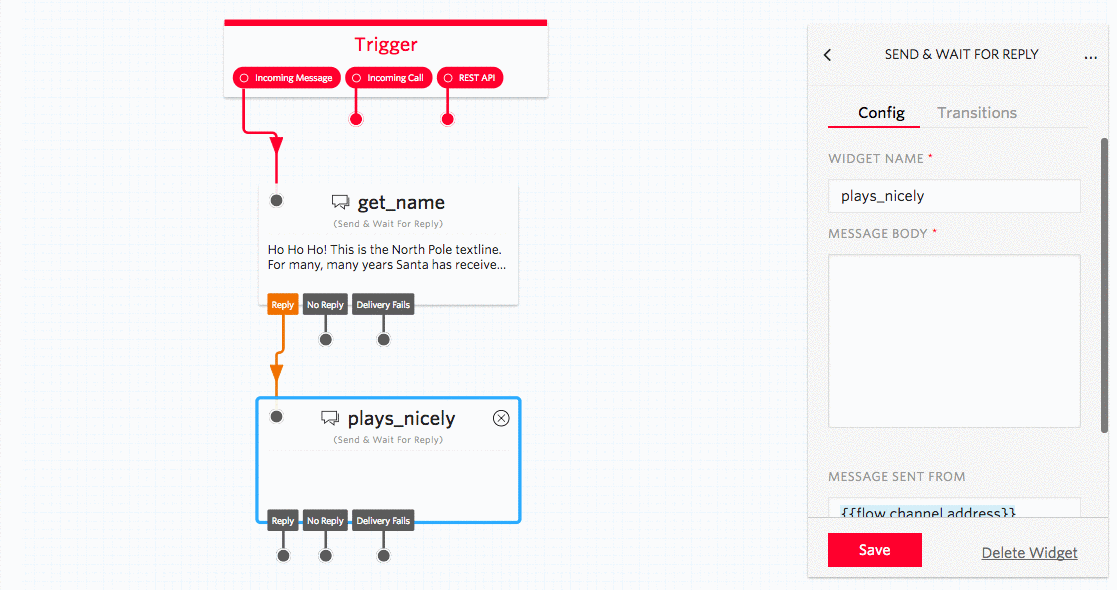
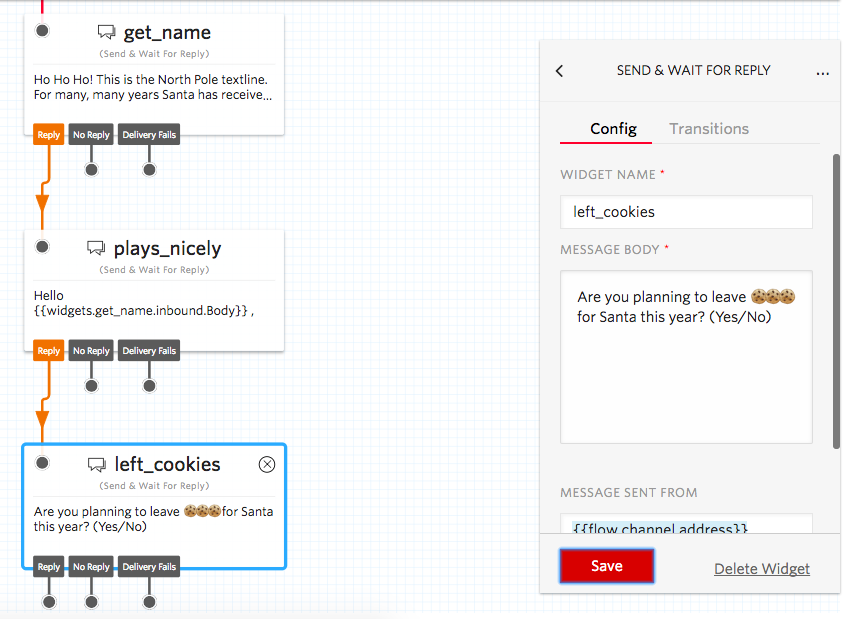
Ensuite, notre flow doit savoir ce qu'il faut dire. Dans le corps du message (message body) , écrivez une introduction que le Père Noël pourrait dire et demandez - à votre futur utilisateur - de répondre en indiquant son nom.
Un exemple : "Ho Ho Ho ! C’est le Père Noël en direct du Pôle Nord. Pendant des années j’ai reçu vos lettres et listes de cadeaux. Aujourd’hui, je compte lire tous vos messages ! Mais d’abord, dis-moi comment tu t’appelles?")

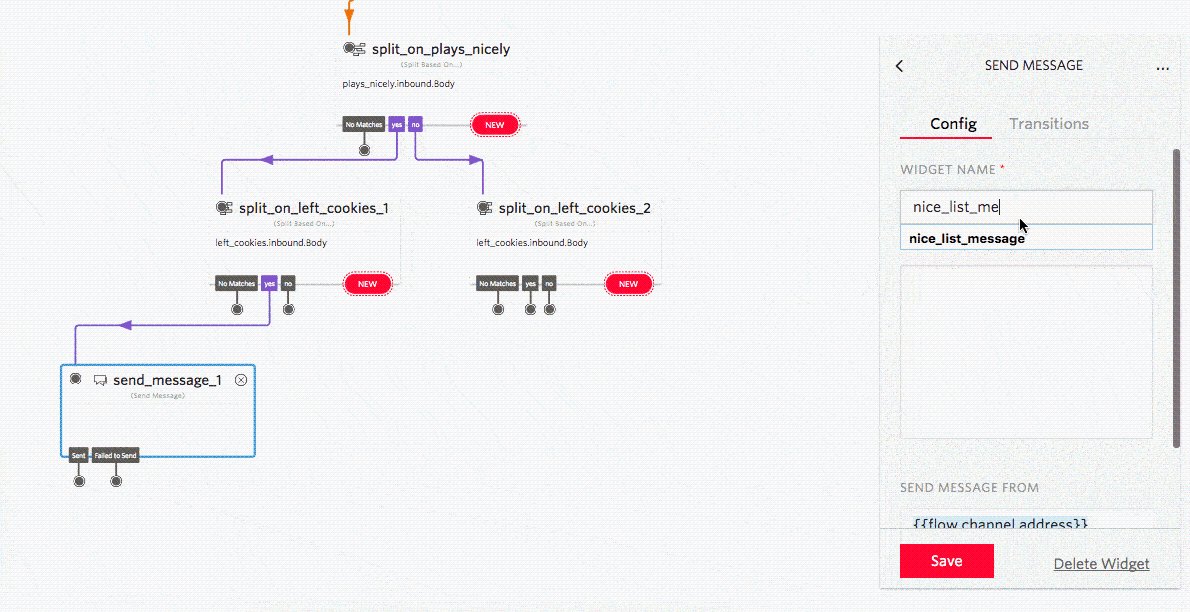
Je vous recommande vivement de renommer vos widgets pour qu’ils soient descriptifs de l'action principale qu'ils effectuent, c'est-à-dire leur raison d’être.
Puisque le but principal de notre widget send_and_reply_1 (envoyer_et_répondre_1) est d'obtenir le nom de l'utilisateur, renommons-le get_name (trouver_prénom). Cela nous aidera à nous y retrouver, comme vous le verrez dans la section suivante.
Félicitations ! La première étape de notre flow est maintenant en place.
Texte dynamique utilisant des variables
Ensuite, nous continuerons à poser des questions et à recueillir des réponses. Nous aimerions savoir s'ils ont joué gentiment avec les autres cette année. Alors allez-y, ajoutez un autre widget Send & Wait for Reply sur le canvas et donnez-lui le nom de plays_nicely (gentil_camarade_de_jeu).
De la même manière que nous avons utilisé un message entrant pour déclencher notre widget get_name, nous voulons que la réponse de l'utilisateur à notre question dans get_name déclenche ce widget plays_nicely (je vous avais dit qu’il serait utile de renommer les widgets en quelque chose de descriptif!)
Connectez le point Reply (Réponse) de get_name à notre nouveau widget play_nicely. Remplissez ensuite le corps du message (message body).
Mais cette fois, nous allons utiliser le nom qu'ils nous ont donné à la dernière étape pour personnaliser un message. Nous devons donc faire quelque chose de légèrement différent lorsque nous remplissons le corps du message.

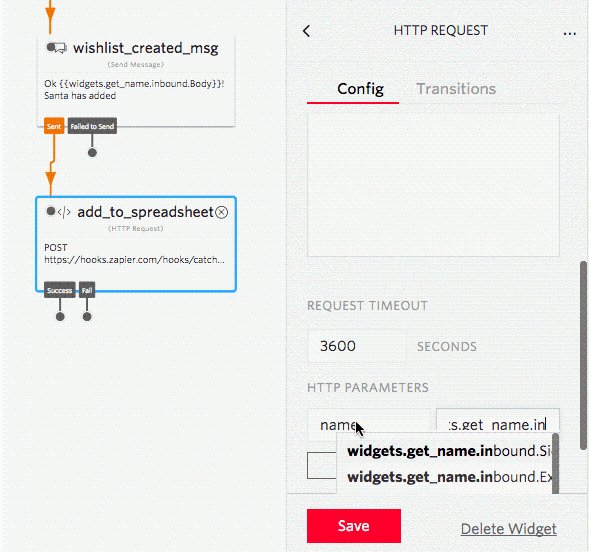
Dans le gif ci-dessus, vous remarquerez l'utilisation de deux accolades ouvertes pour activer une liste déroulante. Studio prend en charge le langage de template Liquid, qui est une manière courte de dire : "une façon de vous aider à charger du contenu dynamique tout au long de votre flow".
Donc, en introduisant deux accolades ouvertes, nous disons à Studio que nous aimerions qu'il entre ce texte de manière dynamique en fonction de quelque chose.
Plus précisément, nous voulons que notre flow remplisse automatiquement le nom que l'utilisateur nous a donné. Nous pouvons le faire en ajoutant une variable qui représente la réponse (message Body) que nous avons reçue (inbound) à l'étape précédente (widget get_name). Le nom de la variable que nous voulons est donc {{widgets.get_name.inbound.Body}}. Commencez à entrer ce nom et vous verrez les options de saisie automatique apparaître comme par magie !
Ajoutons maintenant la question suivante : " Comptez-vous laisser des gâteaux et un verre de lait au Père Noël sous le sapin ? (Oui/Non)”
Vous pouvez appeler votre widget offrir_cookies (left_cookies ci-dessous)!
Vous avez déjà un peu d'expérience dans ce domaine, alors je vous laisse reproduire cet écran :

Dans la section suivante, nous verrons comment évaluer les réponses oui/non et mener des actions en fonction de ces réponses.
Si ceci, alors cela
Partie 2: Déterminez s'ils sont sur la liste des vilains ou des gentils.
On commence vraiment déjà à s'amuser. Notre flow pose quelques questions aux utilisateurs, et ensuite nous prenons ces réponses et déterminons s'ils sont sur la liste des vilains ou des gentils.
Le widget "Split Based On"(séparation basée sur...) vous permet de spécifier différents chemins à suivre pour un utilisateur en fonction d'une condition quelconque, et aussi de choisir votre propre aventure !

Pour Santa Bot, nous voulons prendre leurs réponses oui/non aux deux questions précédentes (jouent-ils gentiment ? vont-ils laisser des biscuits ?) pour déterminer s'ils sont sur la liste des vilains ou des gentils. Voici un système de notation simple que nous allons utiliser:
|
Jouent_gentiment? |
Offrir_cookies? |
Vilain / Gentil |
|
Oui |
Oui |
Gentil |
|
Oui |
Non |
??? |
|
Non |
Oui |
??? |
|
Non |
Non |
Vilain |
Ne vous inquiétez pas, nous traiterons les scénarios intermédiaires en posant une question de suivi. Nous y reviendrons.
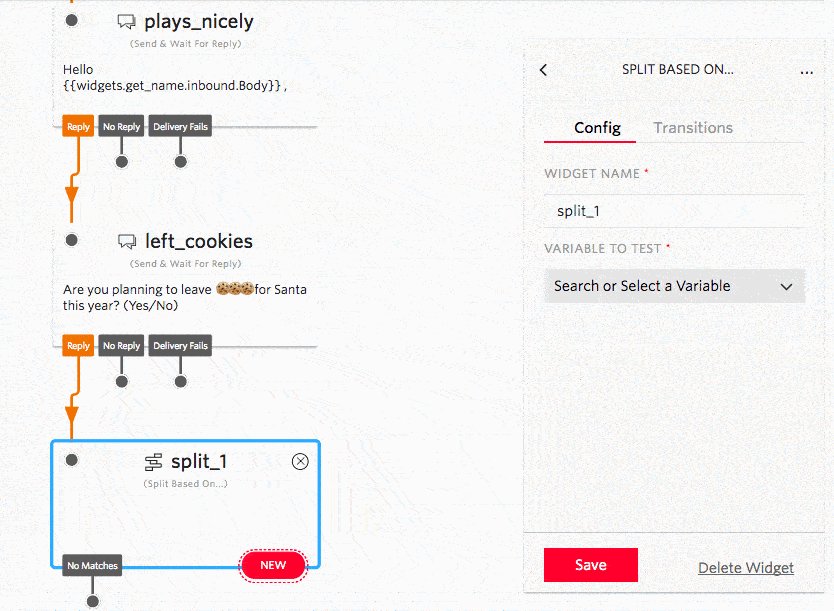
Pour l'instant, faites glisser le widget Split Based On sur le canvas et déclenchez le quand une réponse est reçue dans l'étape left_cookies.
Ensuite, nous devons dire à notre widget quelle variable il doit tester.
Évaluons la réponse de l'utilisateur pour savoir s'il joue gentiment avec les autres - représentés par la variable plays_nicely.inbound.Body. Nous utiliserons cette dernière pour tester si l'utilisateur a répondu "oui" ou "non" à plays_nicely :

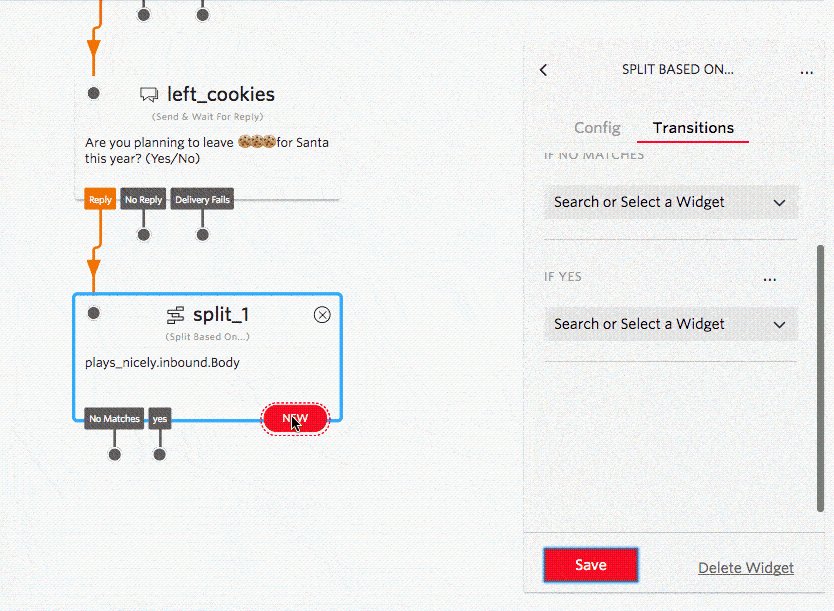
Et vous l'aurez deviné, renommons notre widget split quelque chose de descriptif ! Split_on_plays_nicely semble approprié ici.
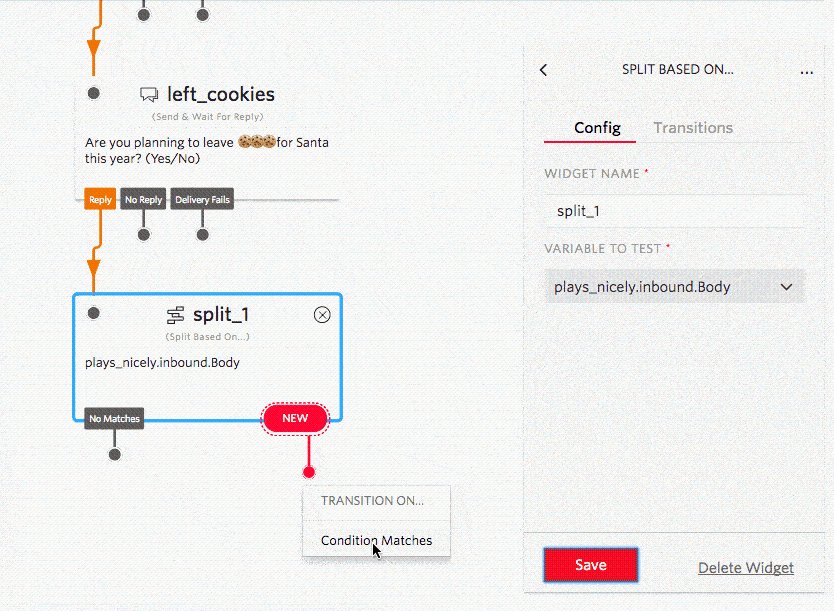
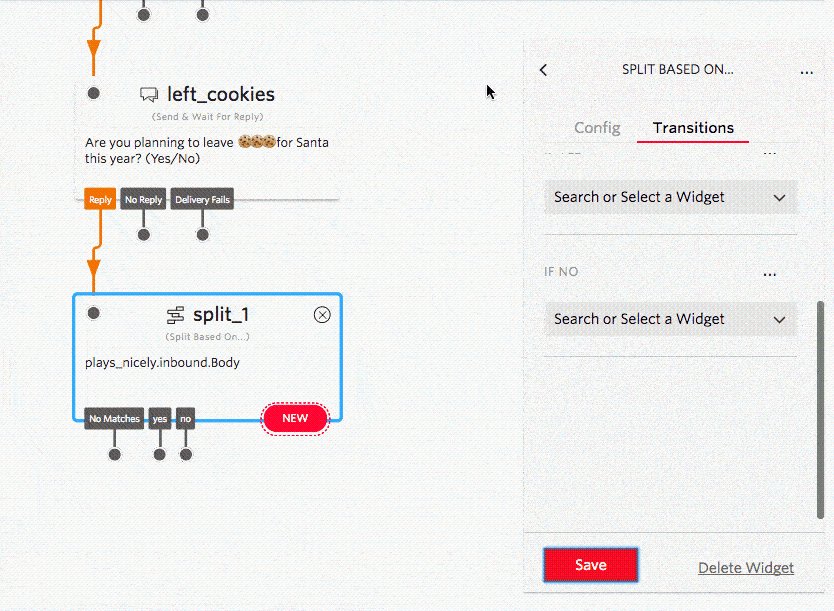
Faites ressembler votre flow à celui ci-dessous en ajoutant les conditions "oui" et "non" pour que split_on_plays_nicely puisse être testé:

Vous souvenez-vous du tableau des scores dont on a parlé au dessus ? Nous allons suivre le cheminement lorsque l'utilisateur répond “oui” à la question plays_nicely:
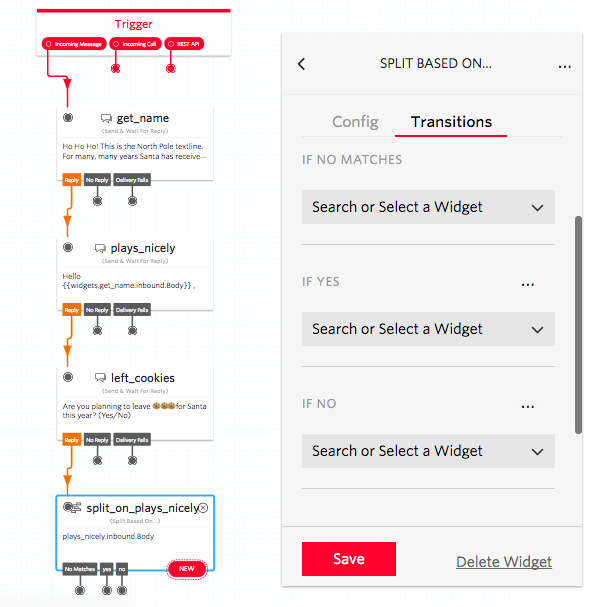
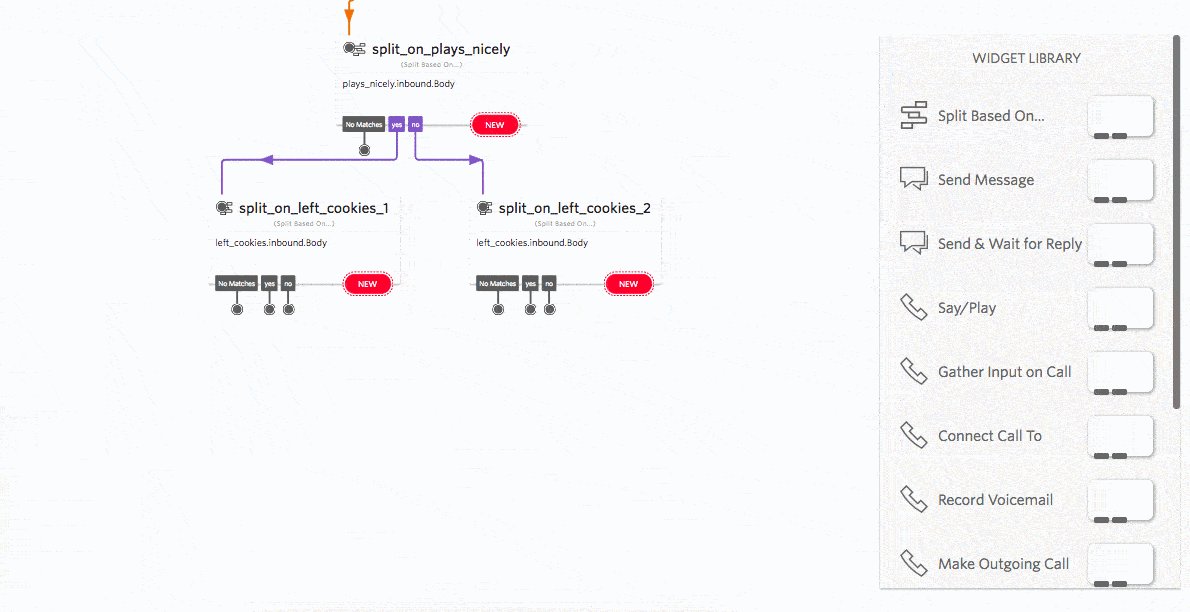
- Connectez un nouveau widget Split Based On à la condition "oui" de split_on_plays_nicely.
- Renommez-le en quelque chose de descriptif, comme split_on_left_cookies_1.
- Comme ce widget va diviser le flow en fonction de la réponse d'un utilisateur à la question left_cookies, réglez la variable à tester sur left_cookies.inbound.Body.
- Ajoutez "oui" et "non" comme nouvelles conditions au split widget
- Répétez ensuite les mêmes étapes pour une réponse "non" à la question split_on_plays_nicely. Renommez-la split_on_left_cookies_2.

Beau travail ! J'espère que vous commencez maintenant à comprendre les principes fondamentaux de Twilio Studio.
Chaque widget représente un bloc de code. Donc au lieu de coder, on se contente simplement de faire glisser et déposer des blocs pour configurer la logique de notre application. Nous programmons sans écrire de code !
Dans la prochaine section, nous allons accélérer le rythme car nous utiliserons des types de widgets avec lesquels vous devriez être familiers maintenant.
C’est en lisant encore et toujours que vous apprendrez !!
Utiliser ce que vous savez déjà
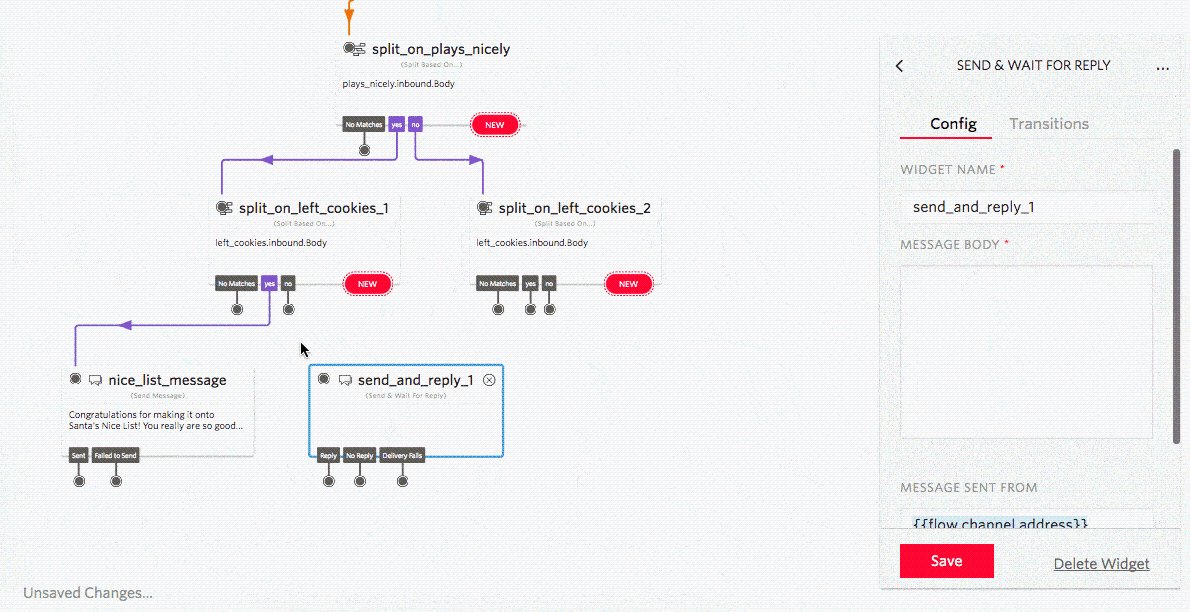
Voici les prochains widgets à ajouter :
- nice_list_message (liste_des_gentils): Lorsqu'ils répondent "oui" aux deux questions, ce widget leur envoie un message qui leur indique qu'ils sont sur la liste "nice" (des gentils).
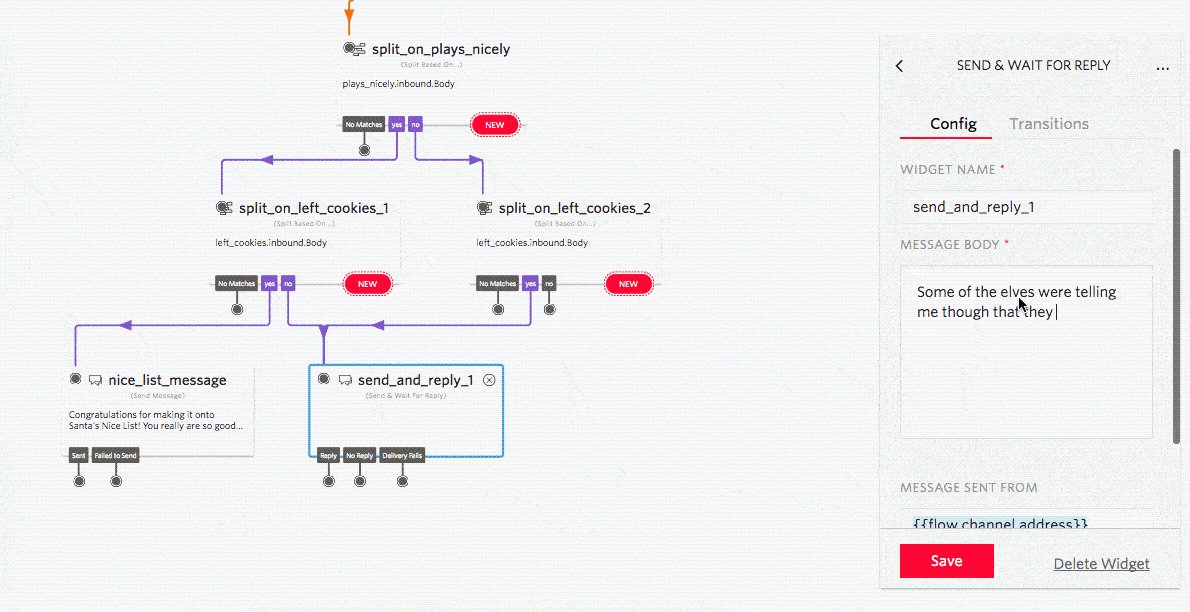
- try_harder (essayer_plus_fort) : Vous vous souvenez de ces deux scénarios où nous n'étions pas sûrs de mettre quelqu'un sur la liste des vilains ou des gentils ? Lorsque quelqu'un a répondu "oui" à une question, mais "non" à l'autre. Donnons-leur une dernière chance en leur posant une autre question - s'ils feront un effort supplémentaire l'année prochaine... Leur réponse finale déterminera leur sort, muahaha !
- change_ways (habitudes_à_changer) : S'ils ont dit "non" aux deux questions, alors demandons-leur s'ils comptent changer de voie l'année prochaine.
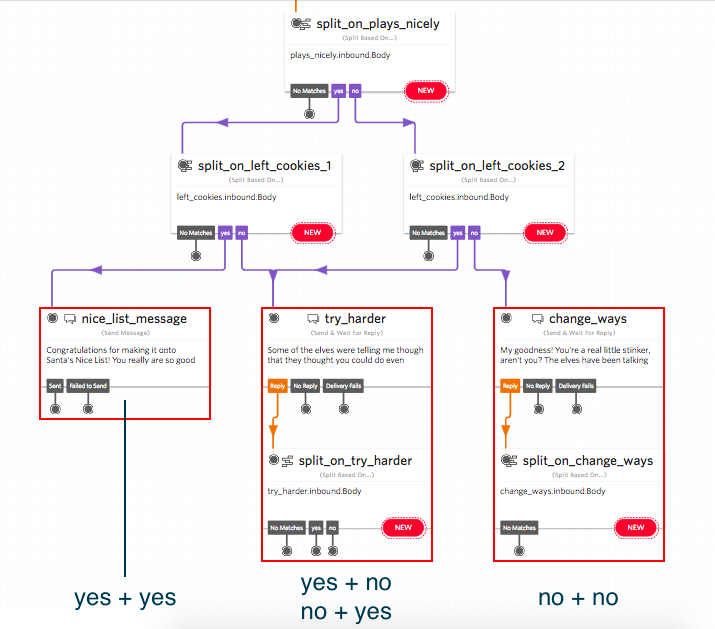
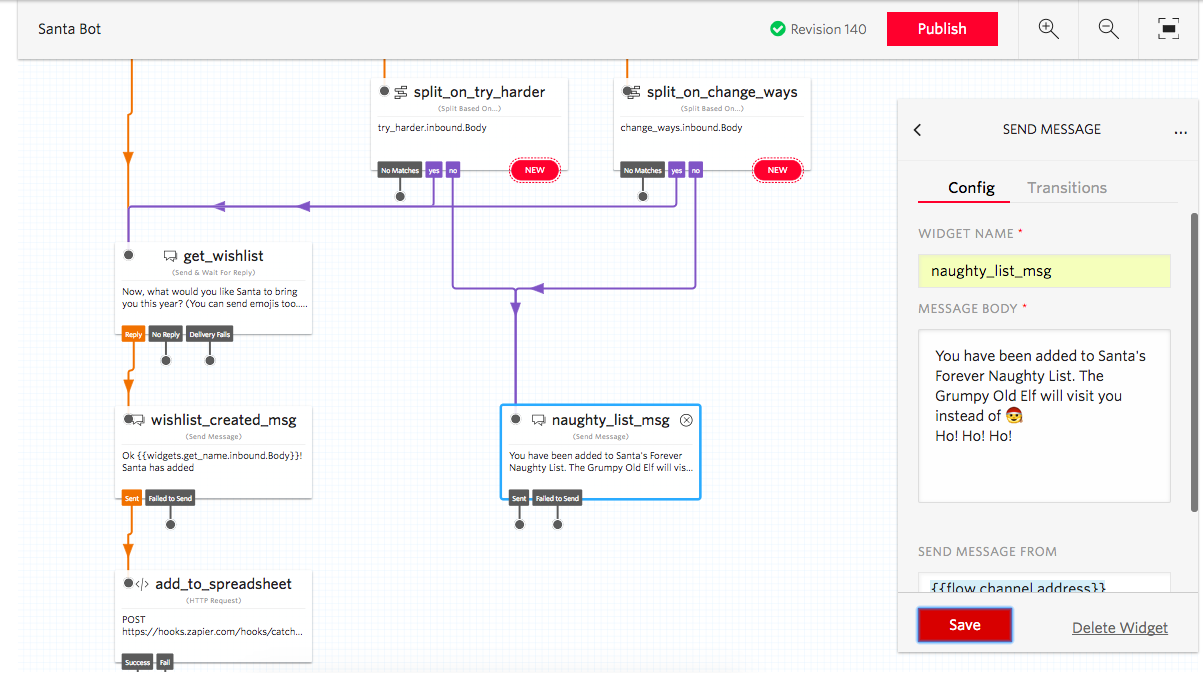
Une fois que vous avez fait cela, la moitié inférieure de votre flow devrait ressembler à quelque chose comme ça:

J'ai ajouté des cases rouges pour indiquer les différents chemins par lesquels un utilisateur peut passer.
Si vous avez des difficultés à recréer ce processus, n’hésitez pas à vous reporter aux sections précédentes.
Vous pouvez également nous envoyer un courriel à l'adresse studio-feedback@twilio.com. Nous sommes là pour vous !
Ils ont été gentils
Partie 3: S'ils ont été gentils, le Père Noël leur demandera ce qu'ils veulent pour les fêtes.
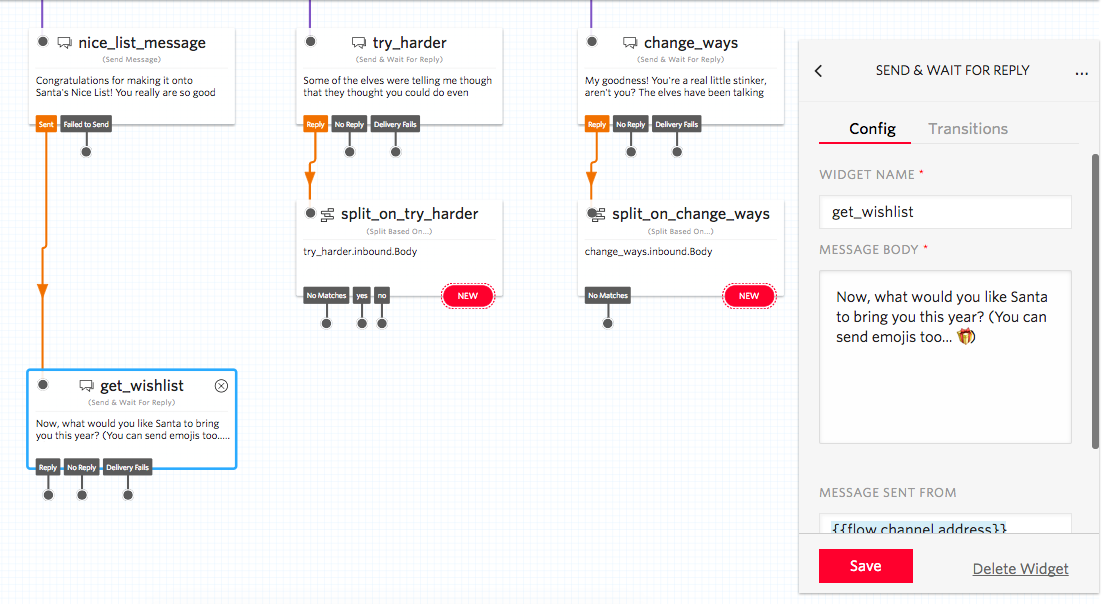
Dans ce cas, Santa Bot a déterminé que l'utilisateur figure sur la liste des gentils ; il a donc mérité un cadeau! Allons voir ce qu'il désire:

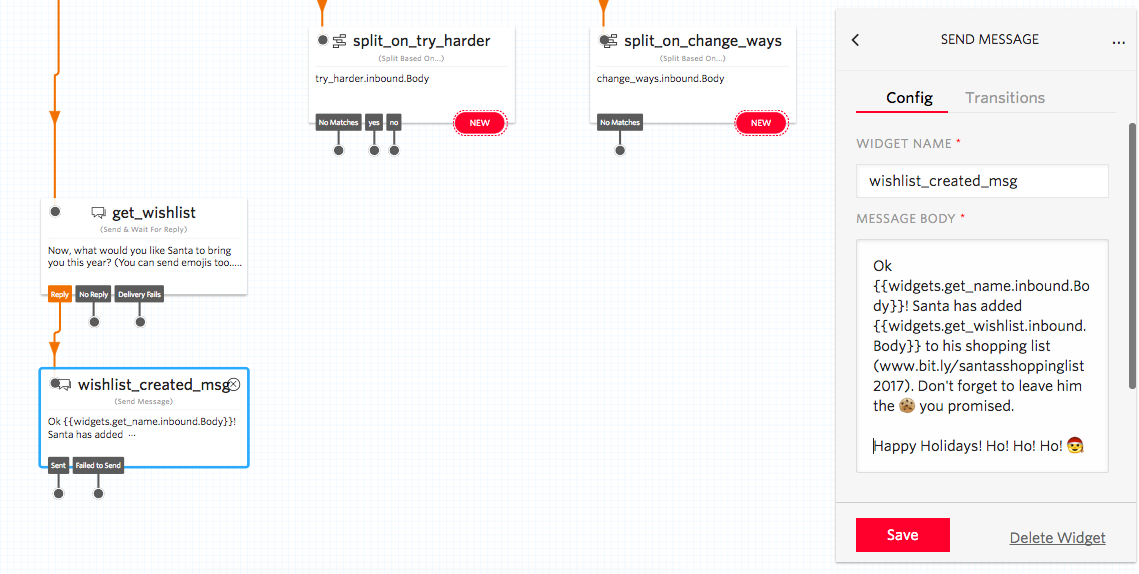
Et dès que nous recevons une réponse, confirmons que nous avons bien ajouté leur demande à la liste des achats du Père Noël:

Ensuite, nous allons enregistrer ces demandes de cadeaux dans un Google Sheet.
Connexion à Google Sheet
Partie 4: Enregistrez la liste des cadeaux demandés dans un Google Sheet pour que le Père Noël et ses lutins puissent la consulter.
Afin d'établir la connexion entre notre flow et le Google Sheet, nous allons utiliser deux éléments:
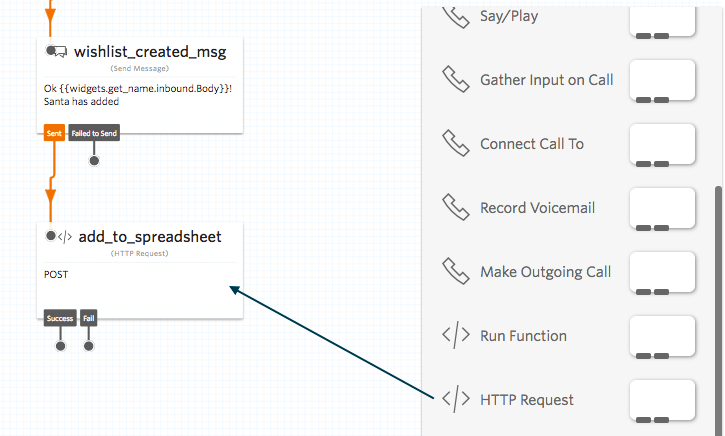
- Une requête HTTP : (voir le widget du même nom), autrement appelée "webhook".
Si vous ne savez pas encore ce que c'est, ne vous en faites pas trop. Il s'agit essentiellement de la connexion qui permet à notre application de communiquer avec une autre application afin qu'elles puissent se transmettre mutuellement des informations. Dans notre cas, nous voulons prendre des listes de souhaits et les transmettre/afficher quelque part (Google Sheet). C'est ce que l'on appelle une requête POST.
- Google Sheets via Zapier : Le moyen le plus simple que j'ai trouvé pour établir une connexion avec Google Sheets est l'outil d'automatisation des applications, Zapier. La mise en place d'un simple Zap ( = automatisation dans le jargon de Zapier) gérera le flux d'informations entre notre flow et une feuille Google.
Notre Zap dira en gros : "Lorsque je reçois une nouvelle demande de cadeau d'un flow Twilio Studio, créez une nouvelle entrée dans Google Sheets". Et ne vous inquiétez pas, il n'y a pas de codage nécessaire dans cette étape, non plus!
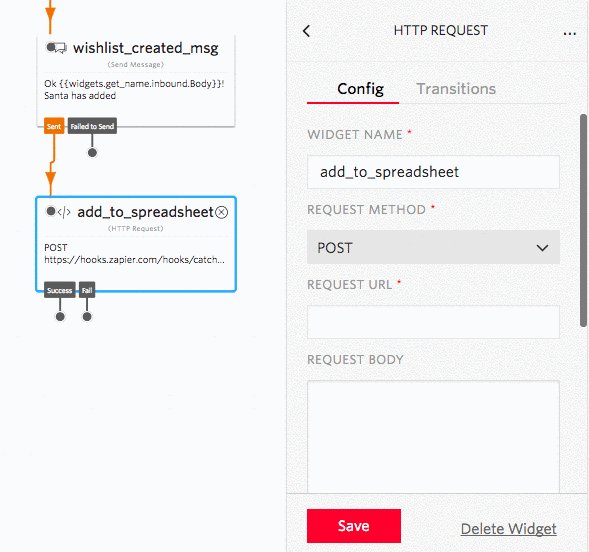
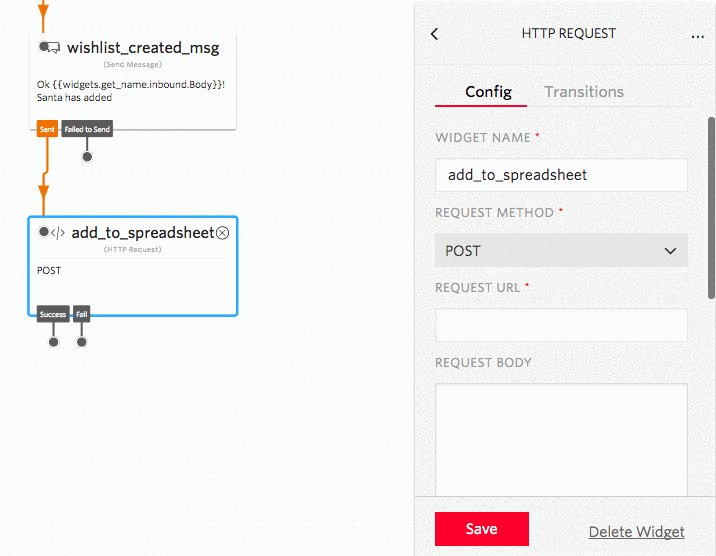
Tout d'abord, faites glisser un widget de requête HTTP sur le canevas et déclenchez-le après l'envoi du message wishlist_created_msg (listedevoeux_créee_msg). Renommez-le add_to_spreadsheet (ajouter_au_tableur) :

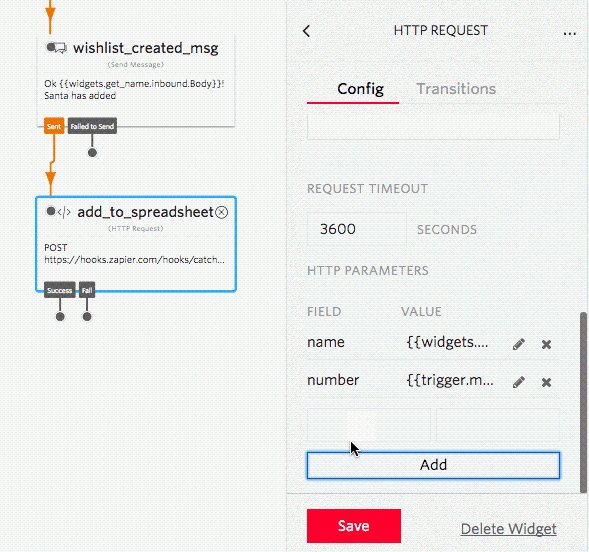
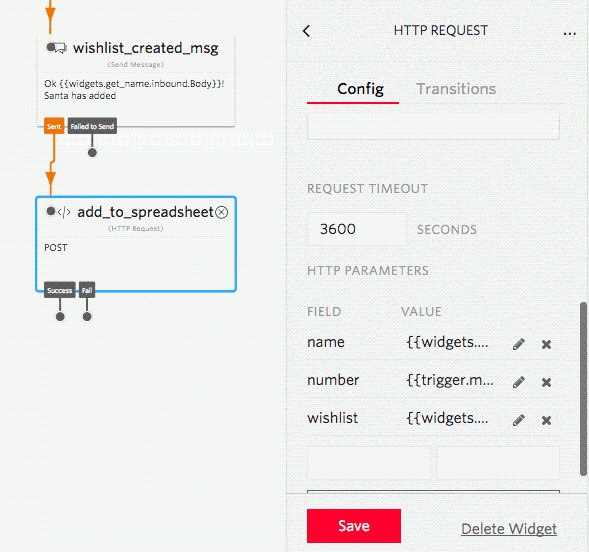
Ensuite, nous devons fournir quelques informations au Zap que nous allons configurer: le nom du demandeur du cadeau, son numéro de téléphone et les cadeaux qu'il a demandés. Pour ce faire, nous allons donner à notre widget add_to_spreadsheet les paramètres HTTP suivants :
|
Champs |
Valeur |
|
nom |
{{widgets.get_name.inbound.Body}} |
|
numéro |
{{trigger.message.From}} |
|
liste de souhaits |
{{widgets.get_wishlist.inbound.Body}} |
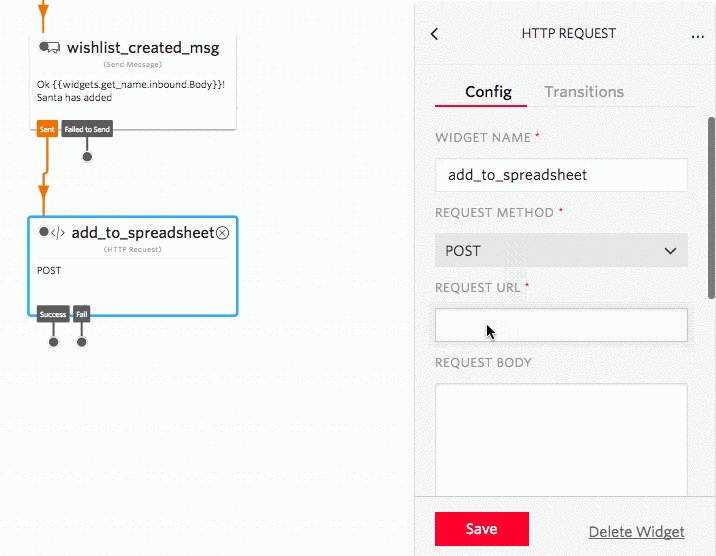
Entrez les paramètres énumérés ci-dessus comme suit:

Notre widget add_to_spreadsheet est presque prêt. Il ne lui manque qu'un élément d'information : il doit savoir à qui envoyer ces données.
Nous allons donc obtenir l'adresse - appelée URL - d'un Zap (qui nous connectera automatiquement à une feuille Google).
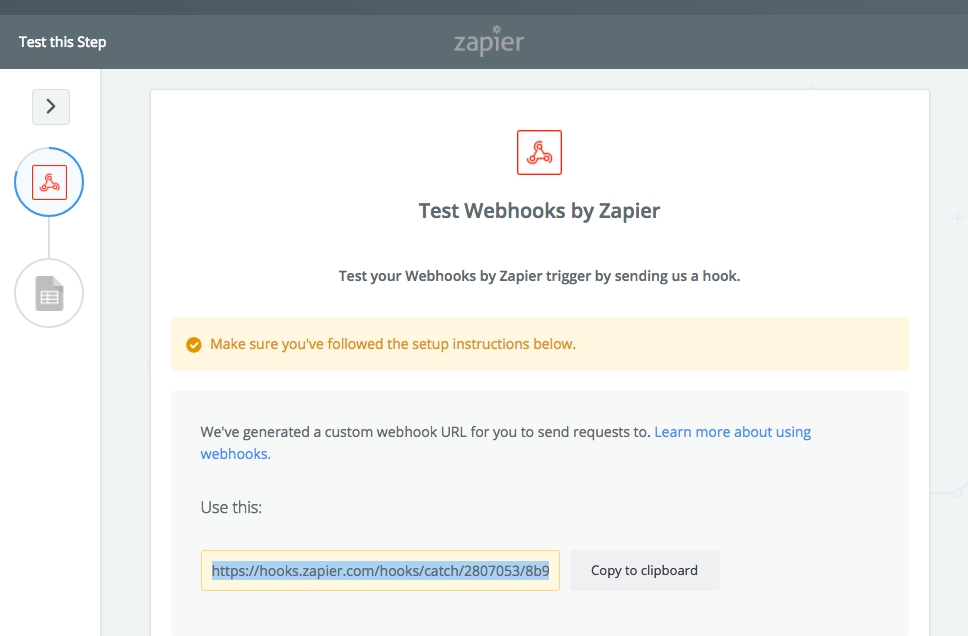
Cliquez sur Utiliser ce Zap (Use this Zap) sur le site de Zapier pour obtenir une aide étape par étape dans la mise en place de cette automatisation:
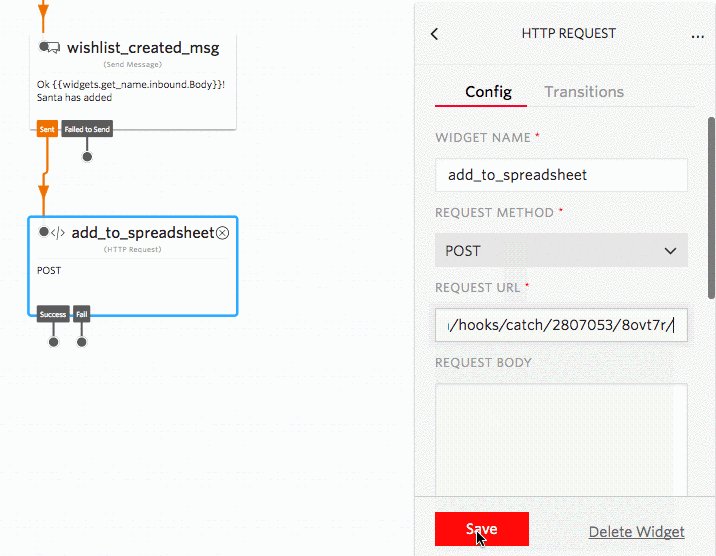
Lorsque vous accédez à Test Webhooks by Zapier, vous voyez une URL de webhook personnalisée. C'est exactement ce que nous allons donner à notre widget add_to_spreadsheet :

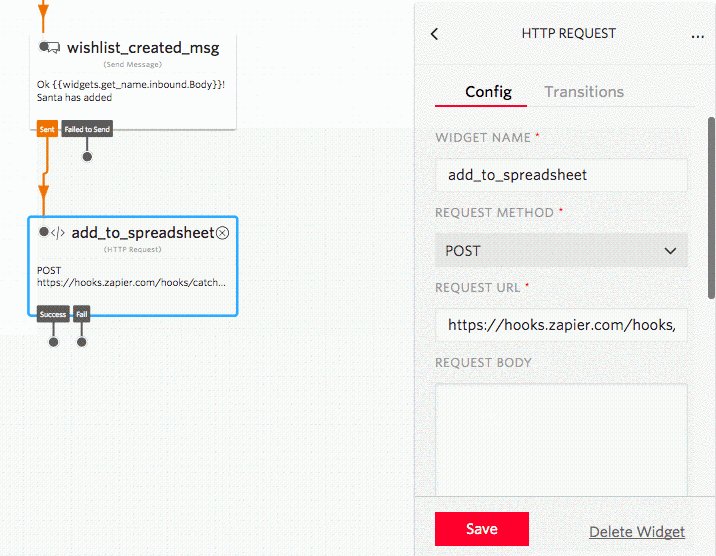
Faites une pause ici pour revenir à votre flow Twilio Studio. Collez cette URL dans le champ de la demande:

Nous avons maintenant fait le lien entre notre flow Studio et notre nouveau Zap.
IMPORTANT: Testons maintenant notre flow en le connectant à l'un de nos numéros de téléphone enregistrés et en lui envoyant un message. Cela permettra à notre Zap d'obtenir les données de test dont il a besoin pour savoir s'il fait correctement son travail:
- Cliquez sur le widget Trigger en haut de votre flow.
- Dans le menu de droite, cliquez sur le lien “utiliser votre flow avec un numéro de téléphone”.
- Dans la fenêtre pop-up qui s'affiche, cliquez sur "Let's do this now".
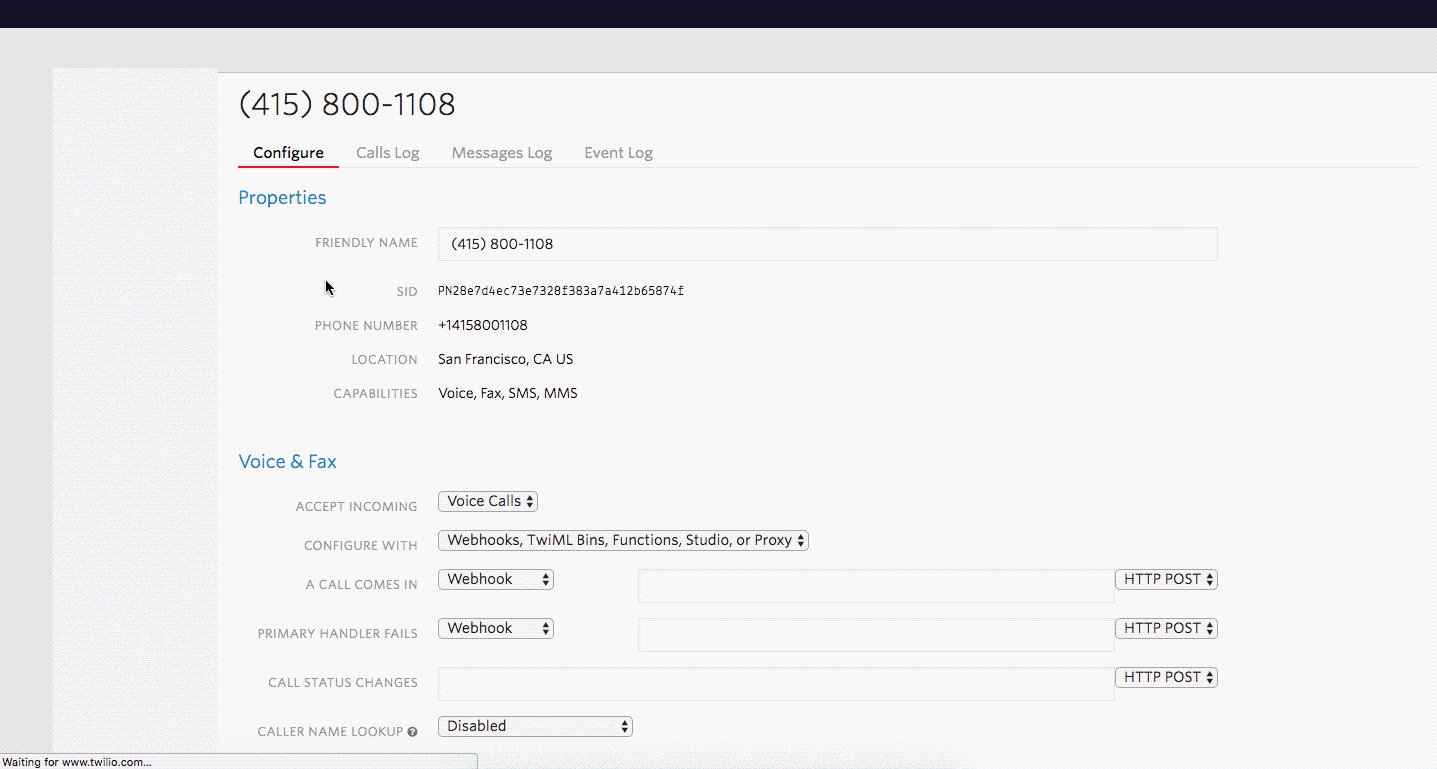
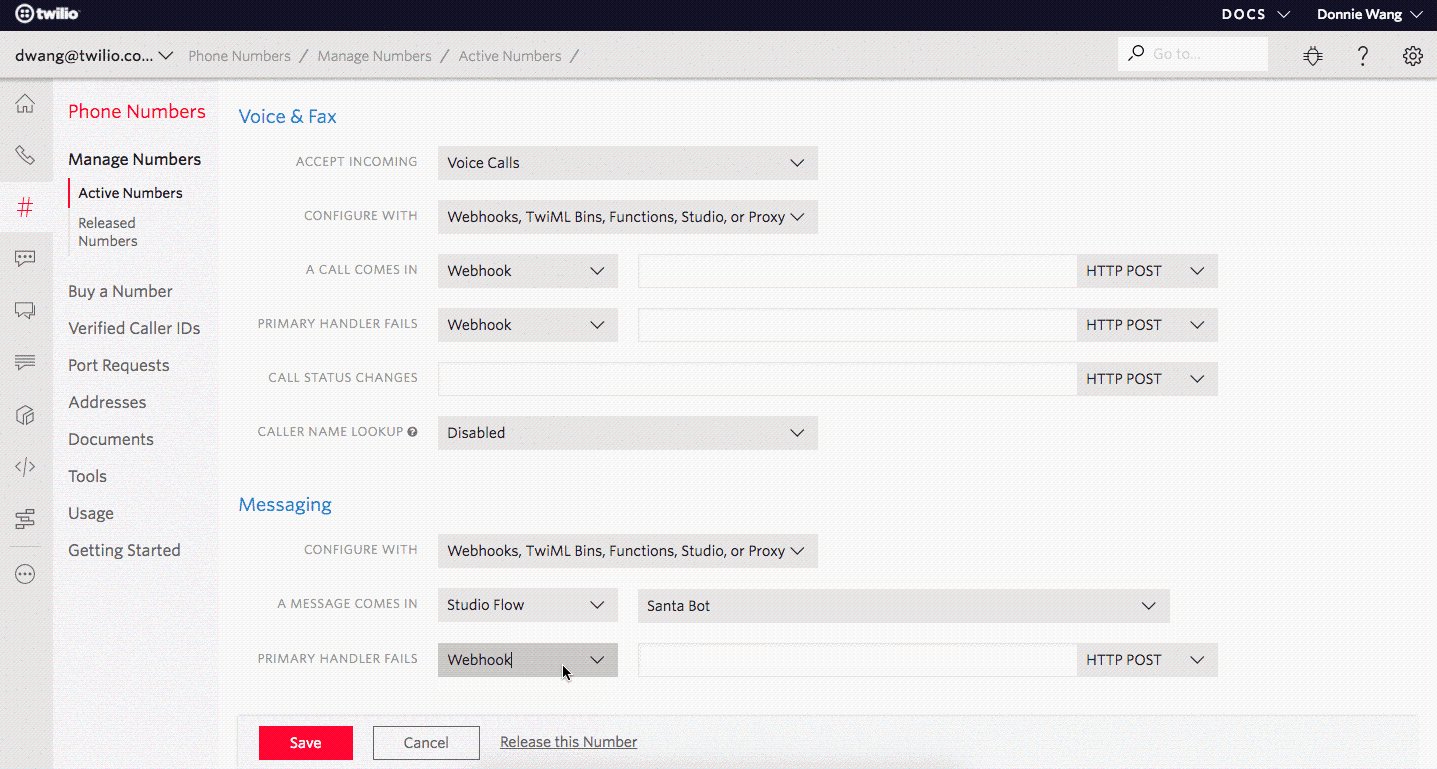
- Une page contenant tous vos numéros de téléphone actifs s'ouvre. Cliquez sur un numéro de téléphone pour vous connecter à notre flow Santa Bot.
- Sous Messagerie, lorsqu'un message arrive, configurez votre numéro pour qu'il utilise un "flow Studio" dans la première liste déroulante, et sélectionnez "Santa Bot" dans la deuxième liste déroulante.
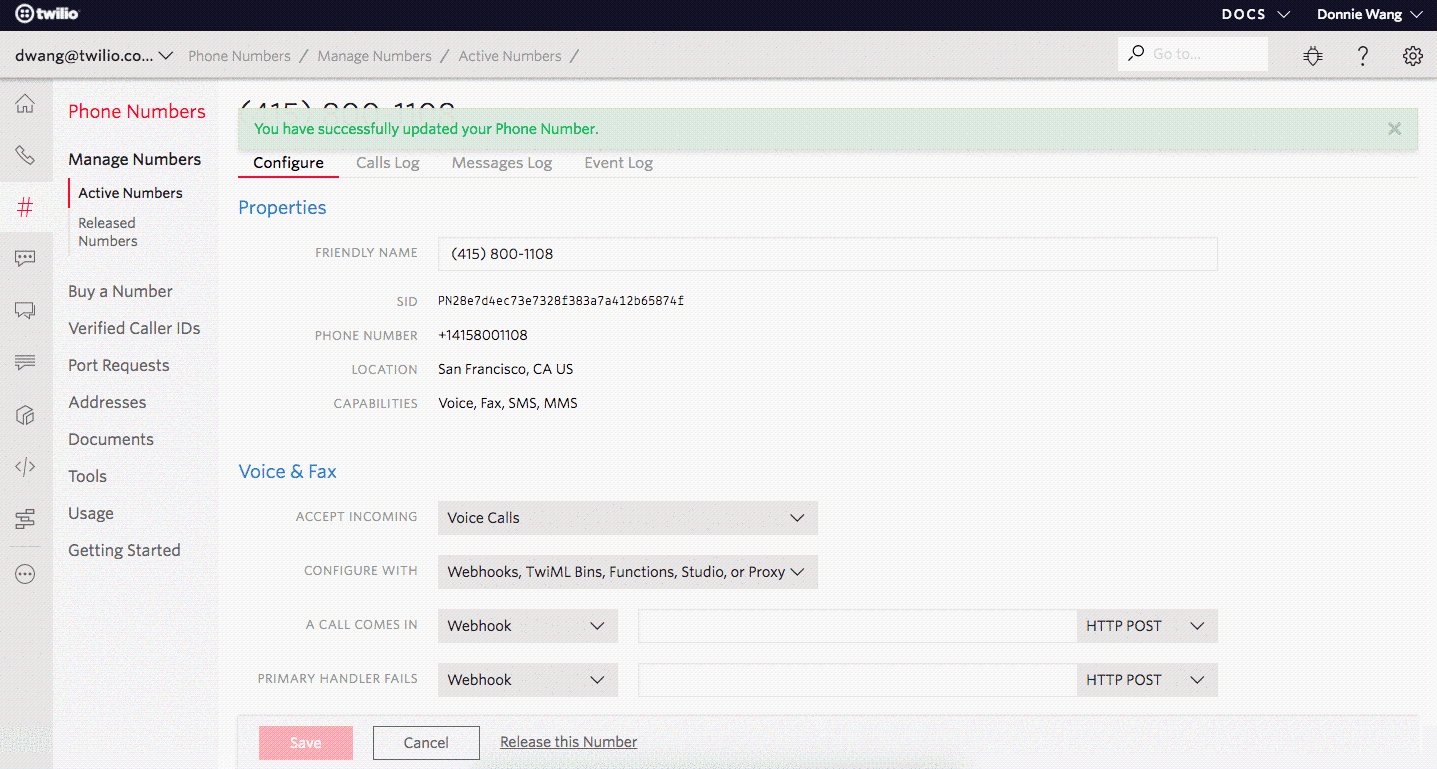
- Enregistrez ces modifications.
- Essayez votre flow en envoyant un SMS à votre numéro !

Nous sommes maintenant prêts à configurer notre Zap avec Google Sheets.
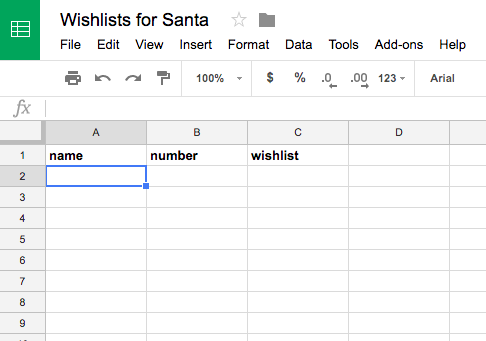
Créez une nouvelle feuille Google et remplissez les en-têtes correspondants aux informations que nous allons lui transmettre:

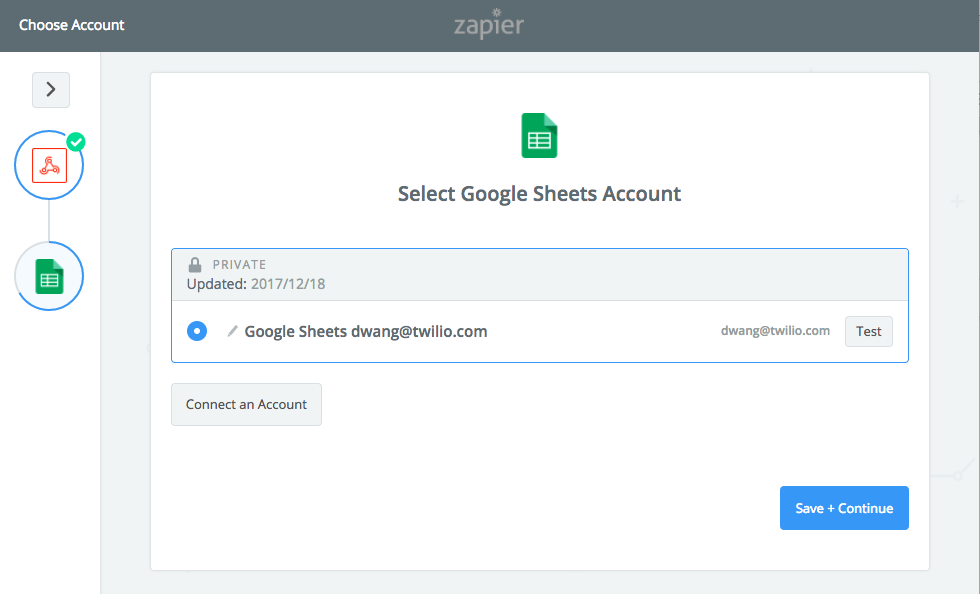
Puis, à l'étape 2 de notre Zap, connectez votre compte Google Sheets :

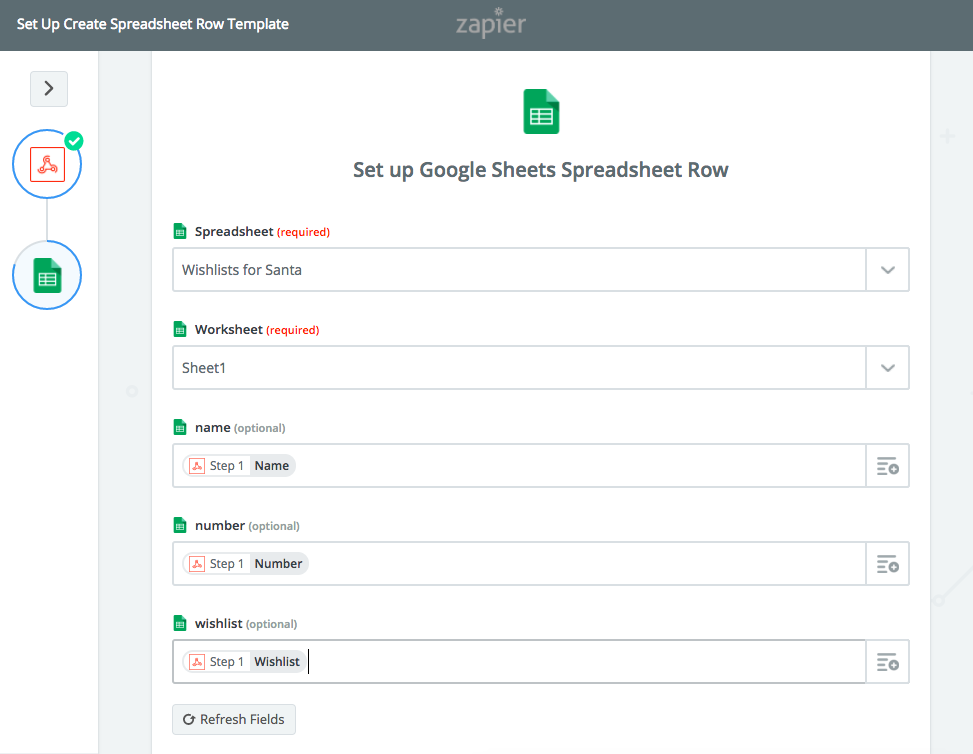
Une fois que vous êtes à la ligne " Set Up Google Sheets Spreadsheet ", trouvez le nom de la Google Sheet que vous avez créée ainsi que la feuille de calcul dans laquelle vous souhaitez que les nouvelles données soient entrées.
Vous vous souvenez du nom des paramètres que nous avons saisis ? Recherchez-les dans les listes déroulantes et votre template de ligne dans votre feuille de calcul devrait ressembler à ceci:

Testez votre zap et si tout semble en ordre, activez-le !
Toutes les listes de souhaits soumises au Santa Bot devraient maintenant apparaître dans votre feuille Google.
Ils ont été vilains
Partie 5: Et s'ils ont été vilains, eh bien... peut-être qu'ils ont besoin de ceci.
La dernière chose à faire est d'ajouter un message à tous ceux qui se retrouvent sur la liste des vilains:

Voilà qui complète notre Santa Bot. Félicitations si vous êtes arrivés jusqu'ici !
Que faire ensuite ?
Vous pouvez apprendre à créer un Bot de résolution du Nouvel An dans la deuxième partie de notre mini-série sur les chatbots SMS. Ce tutoriel vous montrera comment programmer des rappels pour vous aider à tenir vos résolutions, et même intégrer HelloSign (via une autre Zap) pour que les utilisateurs signent un certificat qui prouve leur engagement à réaliser leurs objectifs.
Envoyez vos commentaires, ou dites-nous ce que vous construisez, en envoyant un courriel à studio-feedback@twilio.com !
Nous sommes impatients de voir ce que vous allez construire avec Twilio Studio !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.