Application de chat vidéo avec ASP.NET Core 3.1, Angular 9 et Twilio
Temps de lecture: 16 minutes

L'interaction utilisateur en temps réel est un excellent moyen d'améliorer les capacités de communication et de collaboration d'une application Web. Le chat vidéo est un choix évident pour les sites de vente, de support client et de formation, mais est-il pratique à implémenter ? Si vous développez avec Angular sur le front-end et ASP.NET Core pour le serveur, Twilio Programmable Video vous permet d'ajouter efficacement un chat vidéo robuste à votre application.
Ce post vous montrera comment créer une application de chat vidéo exécutée à l'aide du SDK JavaScript Twilio dans votre application monopage Angular et le SDK Twilio pour C# et .NET dans votre code serveur ASP.NET Core. Vous allez construire les interactions nécessaires pour créer et rejoindre des salles de chat vidéo, publier des pistes audio et vidéo des participants et vous abonner à ces pistes.
Pour savoir comment construire la même application avec les versions précédentes du langage et du framework, consultez les posts suivants :
- Construction d'une application de chat Twilio Programmable Video avec Angular et ASP.NET Core 3.0
- Construire une application de chat vidéo avec ASP.NET Core 2.2, Angular et Twilio.
Pour en savoir plus sur le déploiement de l'application à partir de cette étude de cas sur Microsoft Azure, consultez le post suivant :
Si vous souhaitez voir une intégration complète des API Twilio dans une application .NET Core, consultez cette série de vidéos gratuite en 5 parties. Elle est séparée du tutoriel de ce post, mais vous donnera une vue complète de plusieurs API à la fois.
Conditions préalables
Pour construire l'application décrite dans ce post, vous aurez besoin des ressources suivantes :
- .NET Core 3.1 SDK (le SDK inclut l'instance d'exécution.)
- Visual Studio 2019 (l'édition Community est gratuite.) ou Visual Studio Code
- Node.js et npm (le programme d'installation Node.js inclut npm.)
- CLI Angular version 8.0.7+
- Git (nécessaire si vous allez cloner le référentiel compagnon.)
Pour tirer le meilleur parti de ce post, vous devez avoir des connaissances quant aux éléments suivants :
- Angular, y compris les Observables et les Promesses
- ASP.NET Core, y compris l'injection de dépendance
- C# 8
- TypeScript
Un repo git pour ce tutoriel est disponible sur GitHub. Il inclut le code source complet de l'application terminée dans la branche master. Le code pour ASP.NET Core 2.2 et Angular 8 se trouve dans le même répertoire de la branche net2.2. ASP.NET Core 2.2 n'est plus pris en charge par Microsoft.
Présentation du fonctionnement de l'application
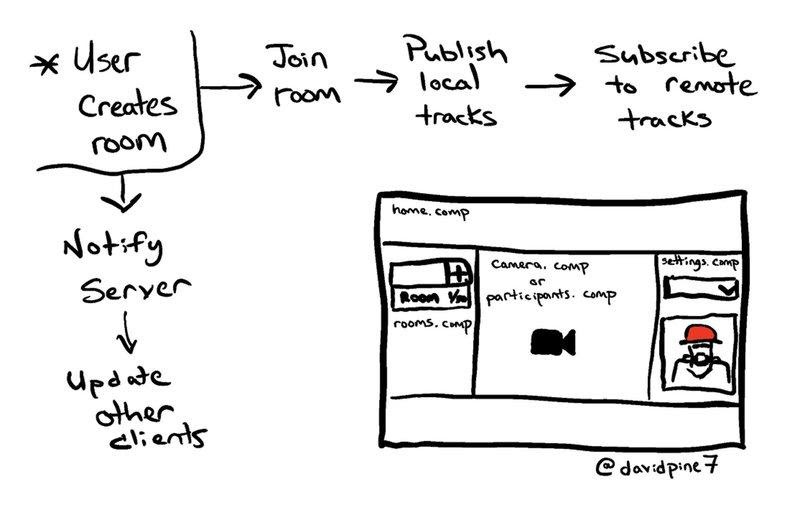
L'application IEvangelist.VideoChat utilise les ressources du chat vidéo Twilio. Le fonctionnement de l'application commence lorsqu'un utilisateur crée une salle de chat vidéo par le biais du front-end Angular. À partir de là, deux processus parallèles se produisent. La SPA front-end exécutée dans le navigateur de l'utilisateur notifie le serveur ASP.NET Core de la nouvelle salle et le serveur notifie les autres clients abonnés de la nouvelle salle.
En même temps, l'utilisateur peut rejoindre la salle qu'il a créée, ou une salle instanciée par un autre utilisateur. Les pistes locales de l'utilisateur sont publiées auprès des autres membres de la salle et l'utilisateur est abonné aux pistes distantes des autres participants de la salle.

Mise en route avec Twilio Programmable Video
Vous aurez besoin d'un compte d'essai Twilio gratuit pour construire ce projet. Inscrivez-vous avec ce lien et obtenez un crédit supplémentaire de 10 $ sur votre compte.
Vous aurez également besoin d'un projet Twilio pour construire ce projet avec le SDK Twilio Video. La configuration ne prendra que quelques minutes.
Une fois que vous avez un compte Twilio, accédez à la console Twilio et effectuez les opérations suivantes :
- Dans l'accueil du tableau de bord, localisez le Account SID et votre Auth Token en haut à droite et copiez-les dans un endroit sûr.
- Sélectionnez la section Programmable Video de la console.
- Sous Tools (Outils) > API Keys (Clés API), créez une nouvelle clé API avec le nom convivial de votre choix et copiez le SID et la clé secrète d'API dans un endroit sûr.
Les informations d'identification que vous venez d'acquérir sont des secrets d'utilisateur. Il est donc conseillé de ne pas les stocker dans le code source du projet. Une façon de les protéger et de les rendre accessibles dans la configuration de votre projet consiste à les stocker en tant que variables d'environnement sur votre machine de développement.
ASP.NET Core peut accéder aux variables d'environnement par le biais du package Microsoft.Extensions.Configuration afin qu'elles puissent être utilisées comme propriétés d'un objet IConfiguration dans la classe Startup. Les instructions suivantes vous indiquent comment procéder sous Windows.
Exécutez les commandes suivantes dans l'invite de commande Windows, en remplaçant les espaces réservés par vos informations d'identification. Pour les autres systèmes d'exploitation, utilisez des commandes comparables pour créer les mêmes variables d'environnement.
Si vous préférez, ou si votre environnement de développement l'exige, vous pouvez placer ces valeurs dans le fichier appsettings.development.json comme suit, mais veillez à ne pas exposer ce fichier dans un repo de code source ou un autre emplacement facilement accessible.
Création de l'application ASP.NET Core
Créez une nouvelle application Web ASP.NET Core nommée « VideoChat » avec .NET Core 3.1 et une modélisation Angular à l'aide de l'interface utilisateur de Visual Studio 2019 ou de l'instruction de ligne de commande dotnet suivante :
Cette commande crée une solution Visual Studio contenant un projet ASP.NET Core configuré pour utiliser une application Angular, ClientApp, comme front-end. Le code côté serveur est écrit en C# et a deux objectifs principaux : en premier lieu, il sert l'application web Angular, la mise en page HTML, le CSS et le code JavaScript. Deuxièmement, il agit comme une API Web. L'application côté client a la logique pour présenter comment créer et rejoindre les salles de chat vidéo, et elle héberge le flux vidéo des participants pour les chats vidéo en direct.
Ajout du SDK Twilio pour C# et .NET
L'application serveur ASP.NET Core utilisera le SDK Twilio pour C# et .NET. Installez cela avec NuGet Package Manager, Package Manager Console ou l'instruction de ligne de commande dotnet suivante :
Le fichier VideoChat.csproj doit inclure les références de package dans un nœud <ItemGroup>, comme illustré ci-dessous, si la commande s'est terminée avec succès. (Les numéros de version de votre projet peuvent être plus élevés.)
Création de la structure de dossiers et de fichiers
Créez les dossiers et fichiers suivants sous la racine du projet IEvangelist.VideoChat :
/Abstractions
IVideoService.cs
/Hubs
NotificationHub.cs
/Models
RoomDetails.cs
/Options
TwilioSettings.cs
/Services
VideoService.cs
Lorsque vous avez terminé, la structure des dossiers et des fichiers de l'explorateur de solutions doit ressembler à ce qui suit :

Dans le répertoire /Controllers, renommez SampleDataController.cs en VideoController.cs et mettez à jour le nom de classe pour qu'il corresponde au nouveau nom de fichier.
Création de services
Le code côté serveur doit effectuer plusieurs actions clés, l'une d'entre elles étant de fournir un token Web JSON (JWT) au client pour que le client puisse se connecter à l'API Twilio Programmable Video. Pour ce faire, vous devez disposer de l'Account SID Twilio, de la clé API et de la clé secrète API que vous avez stockés en tant que variables d'environnement. Dans ASP.NET Core, il est courant d'exploiter une classe C# fortement typée qui représentera les différents paramètres.
Ajoutez le code C# suivant au fichier Options/TwilioSettings.cs sous les directives using :
Ces paramètres sont configurés dans la méthode Startup.ConfigureServices, qui mappe les valeurs des variables d'environnement et du fichier appsettings.json aux instances IOptions<TwilioSettings> disponibles pour l'injection de dépendance. Dans ce cas, les variables d'environnement sont les seules valeurs requises pour la classe TwilioSettings.
Insérez le code C# suivant dans le fichier Models/RoomDetails.cs sous les directives using :
La classe RoomDetails est un objet qui représente une salle de chat vidéo.
En gardant à l'esprit l'injection de dépendance, créez une abstraction pour le service vidéo côté serveur en tant qu'interface.
Remplacez le contenu du fichier Abstractions/IVideoService.cs par le code C# suivant :
Il s'agit d'une interface très simple qui expose la capacité d'obtenir le JWT lorsqu'une identité lui est donnée. Elle permet également d'obtenir toutes les salles.
Pour implémenter l'interface IVideoService, remplacez le contenu du fichier Services/VideoService.cs par le code suivant :
Le constructeur de classe VideoService prend une instance IOptions<TwilioSettings> et initialise le TwilioClient à l'aide de la clé API fournie et de la clé secrète API correspondante. Cette opération est effectuée de manière statique et permet une utilisation future de diverses fonctions basées sur les ressources. L'implémentation de GetTwilioJwt est utilisée pour émettre un nouveau Twilio.JWT.AccessToken.Token, à l'aide de l'Account SID, de la clé API, de la clé secrète API, de l'identité et d'une nouvelle instance de HashSet<iGrant> avec un seul objet VideoGrant. Avant le renvoi, une invocation de la fonction .ToJwt convertit l'instance de token en son équivalent string.
La fonction GetAllRoomsAsync renvoie une liste d'objets RoomDetails. Elle commence par attendre la fonction RoomResource.ReadAsync, qui donnera un ResourceSet<RoomResource> le moment venu. À partir de cette liste de salles, le code projette une série de Task<RoomDetails> où il demandera le ResourceSet<ParticipantResource> correspondant actuellement connecté à la salle spécifiée avec l'identifiant de salle, room.UniqueName.
Vous remarquerez peut-être une syntaxe inconnue dans la fonction GetAllRoomsService si vous n'avez pas l'habitude de coder après l'instruction return. C# 8 inclut une fonction locale statique qui permet d'écrire des fonctions dans la portée du corps de la méthode (« localement »), même après l'instruction return. Elles sont statiques pour s'assurer que les variables ne sont pas capturées dans la portée.
Notez que pour chaque salle n qui existe, GetRoomDetailsAsync est appelé pour extraire les participants connectés à la salle. Cela peut être un problème de performance ! Même si cette opération est effectuée de manière asynchrone et parallèle, elle doit être considérée comme un goulet d'étranglement potentiel et marquée pour la refactorisation. Ce n'est pas un problème dans ce projet de démonstration, car il y a quelques salles tout au plus.
Création du contrôleur API
Le contrôleur vidéo fournira deux points de terminaison HTTP GET que le client Angular pourra utiliser.
|
Point de terminaison |
Verbe |
Type |
Description |
|
api/video/token |
GET |
JSON |
un objet avec un membre |
|
api/video/rooms |
GET |
JSON |
tableau des détails de la salle : |
Remplacez le contenu du fichier Controllers/IVideoService.cs par le code C# suivant :
Le contrôleur est décoré avec l'attribut ApiController et un attribut Route contenant le modèle api/video.
Dans le constructeur VideoController, IVideoService est injecté et affecté à une instance de champ readonly.
Création du hub de notification
L'application ASP.NET Core ne serait pas complète sans l'utilisation de SignalR, qui « ...est une bibliothèque open-source qui simplifie l'ajout de fonctionnalités Web en temps réel aux applications. La fonctionnalité Web en temps réel permet au code côté serveur de transmettre instantanément du contenu aux clients. »
Lorsqu'un utilisateur crée une salle dans l'application, son code côté client informe le serveur et, au final les autres clients, de la nouvelle salle. Pour ce faire, vous avez accès à un hub de notification SignalR.
Remplacez le contenu du fichier Hubs/NotificationHub.cs par le code C# suivant :
Le NotificationHub envoie de manière asynchrone un message à tous les autres clients pour les avertir lorsqu'une salle est ajoutée.
Configuration de Startup.cs
Quelques éléments doivent être ajoutés et modifiés dans la classe Startup et dans la méthode ConfigureServices.
Ajoutez les directives using suivantes aux directives existantes en haut de Startup.cs :
Dans la méthode ConfigureServices, remplacez tout le code existant par le suivant :
Cela configure les paramètres de l'application contenant les informations d'identification de l'API Twilio, mappe l'abstraction du service vidéo à son implémentation correspondante, attribue le chemin racine à la SPA et ajoute SignalR.
Dans la méthode Configure, remplacez l'appel app.UseEndpoints par les lignes suivantes :
Cette opération mappe le point de terminaison de notification sur l'implémentation de NotificationHub. À l'aide de ce point de terminaison, la SPA Angular exécutée dans les navigateurs clients peut envoyer des messages à tous les autres clients. SignalR fournit l'infrastructure de notification pour ce processus.
La configuration côté serveur est terminée. Compilez le projet et assurez-vous qu'il n'y a pas d'erreurs.
Construction de l'application Angular côté client
Les modèles ASP.NET Core ne sont pas mis à jour régulièrement et Angular est constamment mis à jour. Pour construire l'application client avec le code Angular le plus récent, il est préférable de commencer par un modèle Angular actuel.
Supprimez le répertoire ClientApp du projet IEvangelist.VideoChat.
Ouvrez une fenêtre de console (PowerShell ou Windows Console) dans le répertoire de projet VideoChat et exécutez la commande CLI Angular suivante :
Cette commande doit créer un nouveau dossier ClientApp dans le projet VideoChat avec la structure de base des dossiers et des fichiers pour une application Angular.
L'application Angular a un certain nombre de dépendances, y compris les packages twilio-video et @microsoft/signalr. Ses dépendances de développement incluent les définitions de type pour @types/twilio-video.
Remplacez le contenu de package.json par le code JSON suivant :
Une fois les mises à jour du fichier package.json terminées, exécutez l'instruction de ligne de commande npm suivante dans le répertoire ClientApp :
Cette commande garantit que toutes les dépendances JavaScript requises sont téléchargées et installées.
Ouvrez le fichier /ClientApp/src/index.html et notez l'élément <app-root>. Cet élément non standard est utilisé par Angular pour afficher l'application Angular sur la page HTML. L'élément app-root est le sélecteur du composant AppComponent.
Ajoutez le balisage HTML suivant au fichier index.html, dans l'élément <head> situé sous <link> du favicon :
Ce balisage permet à l'application d'utiliser la version gratuite de Font Awesome et le thème Bootswatch Darkly.
Passez au fichier /src/app/app.component.html et remplacez le contenu par le balisage HTML suivant :
À partir de la ligne de commande du répertoire ClientApp, exécutez les commandes CLI Angular suivantes pour générer les composants :
Exécutez ensuite les commandes CLI Angular suivantes pour générer les services requis :
Ces commandes ajoutent tout le code passe-partout, ce qui vous permet de vous concentrer sur l'implémentation de l'application. Elles ajoutent de nouveaux composants et services et mettent à jour le fichier app.module.ts en important et en déclarant les composants créés par les commandes.
La structure de dossiers et de fichiers doit être :
/ClientApp/src/app
/activity-indicator
activity-indicator.component.html
activity-indicator.component.ts
/camera
camera.component.css
camera.component.html
camera.component.ts
/home
home.component.css
home.component.html
home.component.ts
/participants
participants.component.css
participants.component.html
participants.component.ts
/rooms
rooms.component.css
rooms.component.html
rooms.component.ts
/services
devices.service.ts
storage.service.ts
videochat.service.ts
/settings
device-select.component.html
device-select.component.ts
settings.component.css
settings.component.html
settings.component.ts
app.component.css
app.component.html
app.component.ts
app.module.ts
Dans l'explorateur de solutions Visual Studio, elle ressemble à la capture d'écran suivante :

Mise à jour du module d'application Angular
L'application s'appuie sur deux modules supplémentaires, l'un pour implémenter des formulaires et l'autre pour utiliser HTTP.
Ajoutez les deux instructions d'importation suivantes en haut de ClientApp/src/app/app.module.ts:
Ajoutez ensuite ces modules au tableau imports de @NgModule comme suit :
Ajout d'émulateurs de navigateur Web JavaScript
Un projet JavaScript ne serait pas complet sans émulateur de navigateur Web, n'est-ce pas ? Angular ne fait pas exception. Heureusement, l'outillage Angular fournit un fichier d'émulateur de navigateur Web.
Ajoutez le JavaScript suivant au bas du fichier ClientApp/src/polyfill.ts existant :
Création de services Angular
La classe DeviceService fournit des informations sur les périphériques multimédias utilisés dans l'application, notamment leur disponibilité et si l'utilisateur a accordé à l'application l'autorisation de les utiliser.
Remplacez le contenu du fichier services/device.service.ts par le code TypeScript suivant :
Ce service fournit un Observable mediaDevices auquel les auditeurs concernés peuvent s'abonner. Lorsque les informations sur les périphériques multimédias changent, comme le débranchement ou le branchement d'une webcam USB, ce service avertit tous les auditeurs. Il tente également d'attendre que l'utilisateur accorde des autorisations aux différents périphériques multimédias utilisés par le SDK twilio-video.
Le VideoChatService est utilisé pour accéder aux points de terminaison de l'API Web ASP.NET Core côté serveur. Il expose la capacité d'obtenir la liste des salles et de créer ou de rejoindre une salle nommée.
Remplacez le contenu du fichier services/videochat.service.ts par le code TypeScript suivant :
Notez que la récupération du Twilio JWT est marquée comme private. La méthode getAuthToken n'est utilisée dans la classe VideoChatService que pour l'appel de connect à partir du module twilio-video, qui s'effectue de manière asynchrone dans la méthode JoinOrCreateRoom.
Présentation de l'interaction des entités de chat vidéo
Maintenant que les services de base sont en place, comment doivent-ils interagir les uns avec les autres et comment doivent-ils se comporter ? Les utilisateurs doivent pouvoir créer ou rejoindre des salles. Une salle est une ressource Twilio, et une salle peut avoir un ou plusieurs participants. Un participant est également une ressource de Twilio. De même, les participants ont des publications de piste qui donnent accès à des pistes vidéo et audio. Les participants et les salles partagent des caméras qui fournissent des publications de piste pour les pistes audio et vidéo. L'application comporte des composants Angular pour chacun de ces éléments.
Implémentation du composant Camera
En plus de fournir des pistes audio et vidéo que les participants de la salle peuvent partager, le CameraComponent affiche également un aperçu de la caméra locale en effectuant un rendu des pistes audio et vidéo créées localement sur le DOM en tant qu'éléments <app-camera>. Le SDK de la plate-forme JavaScript Twilio Programmable Video, importé de twilio-video, fournit une API facile à utiliser pour créer et gérer les pistes locales.
Remplacez le contenu du fichier camera/camera.component.ts par le code TypeScript suivant :
Remplacez le contenu du fichier camera/camera.component.html par le balisage HTML suivant :
Dans le code TypeScript ci-dessus, le décorateur Angular @ViewChild est utilisé pour obtenir une référence à l'élément HTML #preview utilisé dans la vue. Avec la référence à l'élément, le SDK JavaScript Twilio peut créer des pistes audio et vidéo locales associées au périphérique.
Une fois les pistes créées, le code trouve la piste vidéo et l'ajoute à l'élément #preview. Le résultat est un flux vidéo en direct rendu sur la page HTML.
Implémentation du composant Room
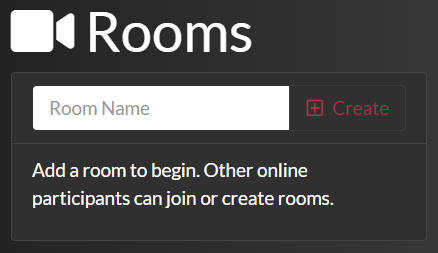
Le composant RoomsComponent fournit une interface permettant aux utilisateurs de créer des salles en saisissant un roomName par le biais d'un élément <input type=’text’> et d'un élément <button> lié à la méthode onTryAddRoom de la classe. L'interface utilisateur se présente comme suit :

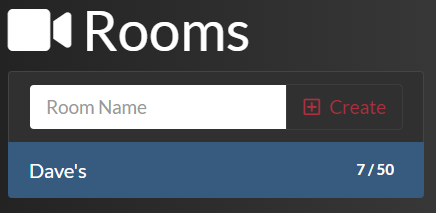
Au fur et à mesure que les utilisateurs ajoutent des salles, la liste des salles existantes s'affiche sous les commandes de création de salles. Le nom de chaque salle existante s'affiche avec le nombre de participants actifs et la capacité de la salle, comme dans l'exemple ci-dessous.

Pour implémenter l'interface utilisateur des salles, remplacez le balisage dans le fichier rooms/rooms.component.html par le balisage HTML suivant :
L'élément RoomsComponent s'abonne à l'Observable videoChatService.$roomsUpdated. Chaque fois qu'une salle est créée, RoomsComponent signale sa création par le biais de l'Observable et le service NotificationHub est à l'écoute. À l'aide de SignalR, l'élément NotificationHub renvoie ce message à tous les autres clients connectés. Ce mécanisme permet au code côté serveur de fournir des fonctionnalités Web en temps réel aux applications clientes. Dans cette application, l'élément RoomsComponent met automatiquement à jour la liste des salles disponibles.
Pour implémenter la fonctionnalité RoomsComponent, remplacez le contenu du fichier rooms/rooms.component.ts par le code TypeScript suivant :
En arrière-plan, lorsqu'un utilisateur sélectionne une salle à rejoindre ou crée une salle, il se connecte à cette salle via le SDK twilio-vidéo.
L'élément RoomsComponent attend un nom de salle et un tableau d'objets LocalTrack. Ces pistes locales proviennent de l'aperçu de la caméra locale, qui fournit à la fois une piste audio et une piste vidéo. Les objets LocalTrack sont publiés dans les salles qu'un utilisateur a rejoint afin que les autres participants puissent s'abonner et les recevoir.
Implémentation du composant Participants
Qu'est-ce qu'une salle sans participants ? C'est juste une pièce vide, ce n'est pas amusant !
Mais les salles ont quelque chose de très cool : elles étendent l'élément EventEmitter. Cela signifie qu'une salle permet l'enregistrement des auditeurs d'événements.
Pour implémenter l'élément ParticipantsComponent, remplacez le contenu du fichier participants/participants.component.ts par le code TypeScript suivant :
Un ParticipantComponent étend également un EventEmitter et offre son propre ensemble d'événements. Entre la salle, le participant, la publication et la piste, il existe un ensemble complet d'événements à gérer lorsque les participants rejoignent ou quittent une salle. Lorsqu'ils rejoignent une salle, un événement se déclenche et fournit les détails de publication de leurs pistes afin que l'application puisse rendre leur audio et leur vidéo sur le DOM de l'interface utilisateur de chaque client au fur et à mesure que les pistes deviennent disponibles.
Pour implémenter l'interface utilisateur du composant participants, remplacez le contenu du fichier participants/participants.component.html par le balisage HTML suivant :
Tout comme l'élément CameraComponent, les éléments audio et vidéo associés à un participant sont des cibles de rendu pour l'élément #list du DOM. Cependant, au lieu d'être des pistes locales, il s'agit de pistes distantes publiées par des participants distants.
Implémentation de la gestion des paramètres du périphérique
Quelques composants sont en jeu en ce qui concerne le concept des paramètres. Vous disposez d'un composant camera qui affiche un aperçu de la sélection de caméra des objets DeviceSelectComponent.
Remplacez le contenu du fichier settings/settings.component.ts par le code TypeScript suivant :
L'objet SettingsComponent obtient tous les périphériques disponibles et les lie aux objets DeviceSelectComponent qui sont leurs parents. Lorsque les sélections de périphériques d'entrée vidéo changent, l'aperçu des composants de la caméra locale est mis à jour pour refléter ces modifications. L'Observable deviceService.$devicesUpdated se déclenche lorsque la disponibilité des périphériques au niveau du système change. La liste des périphériques disponibles est mise à jour en conséquence.
Pour implémenter l'interface utilisateur pour les paramètres, remplacez le contenu du fichier settings/settings.component.html par le balisage HTML suivant :
Si aucune option de périphérique multimédia n'est disponible, l'objet DeviceSelectComponent n'est pas rendu. Lorsqu'une option est disponible, l'utilisateur peut configurer le périphérique souhaité.
Lorsque l'utilisateur modifie le périphérique sélectionné, le composant émet un événement pour tous les auditeurs actifs, ce qui leur permet d'agir sur le périphérique actuellement sélectionné. La liste des périphériques disponibles est mise à jour de manière dynamique lorsque les périphériques sont connectés à l'ordinateur de l'utilisateur ou supprimés de celui-ci.
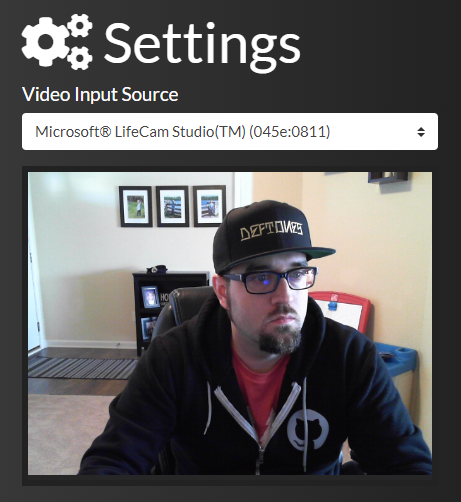
L'utilisateur voit également un aperçu du périphérique vidéo sélectionné, comme illustré ci-dessous :

Pour implémenter l'interface utilisateur des paramètres, remplacez le contenu du fichier settings/device-select.component.ts par le code de TypeScript suivant :
Remplacez le contenu du fichier settings/device-select.component.html par le balisage HTML suivant :
L'objet DeviceSelectComponent est destiné à encapsuler la sélection des périphériques. Plutôt que de gaver le composant de paramètres avec redondance, il n'y a qu'un seul composant qui est réutilisé et paramétré avec les décorateurs @Input et @Output.
Implémentation du composant Home
L'élément HomeComponent agit comme la pièce d'orchestration entre les différents composants et est responsable de la mise en page de l'application.
Pour implémenter l'interface utilisateur de l'accueil, remplacez le contenu du fichier home/home.component.ts par le code de TypeScript suivant :
Pour implémenter l'interface utilisateur d'accueil, remplacez le contenu du fichier home/home.component.html par le balisage HTML suivant :
Le composant Home fournit la mise en page de l'interface utilisateur du client, il a donc besoin d'un certain style pour organiser et formater les éléments de l'interface utilisateur.
Remplacez le contenu du fichier home/home.component.html par le balisage CSS suivant :
Présentation des événements de chat vidéo
L'application client Angular utilise un certain nombre de ressources dans le SDK Twilio Programmable Video. Voici une liste complète de chaque événement associé à une ressource SDK :
|
Inscription de l'événement |
Description |
|
|
Se produit lorsqu'un utilisateur quitte la salle |
|
|
Se produit lorsqu'un nouveau participant rejoint la salle |
|
|
Se produit lorsqu'un participant quitte la salle |
|
|
Se produit lorsqu'une publication de piste est publiée |
|
|
Se produit lorsque la publication de piste est annulée |
|
|
Se produit lorsqu'une piste est souscrite |
|
|
Se produit lorsque la souscription de piste est annulée |
Assemblage
Ouf, c'était un sacré projet ! Il est temps de l'essayer.
Exécutez l'application. Si vous exécutez l'application dans Visual Studio 2019 à l'aide d'IIS Express, l'interface utilisateur apparaîtra sur un port affecté de manière aléatoire. Si vous l'exécutez d'une autre manière, accédez à : https://localhost:5001.
Une fois l'application chargée, votre navigateur vous invite à autoriser l'accès à la caméra. Accordez cette autorisation.
Si vous disposez de deux sources vidéo sur votre ordinateur, ouvrez deux navigateurs différents (ou une fenêtre de navigation privée) et sélectionnez des périphériques différents sur chaque navigateur. Les paramètres vous permettent de choisir la source d'entrée vidéo préférée. Dans un navigateur, créez une salle, puis rejoignez-la dans l'autre navigateur.
Lorsqu'une salle est créée, l'aperçu local est déplacé juste sous les paramètres de façon à ce que les participants de la salle distante qui rejoignent voient leur flux vidéo dans la plus grande zone de visualisation.
Si vous n'avez pas deux sources vidéo sur votre ordinateur, restez à l'affut d'un futur post qui vous apprendra à déployer cette application sur Microsoft Azure. Lorsque vous avez déployé l'application sur le cloud, plusieurs utilisateurs peuvent rejoindre des salles de chat vidéo.
Si tout fonctionne correctement, vous avez terminé ce tutoriel. Félicitations ! Vous êtes devenu un as.
Résumé
Ce post vous a montré comment construire une application de chat vidéo entièrement fonctionnelle avec Angular, ASP.NET Core, SignalR, et Twilio Programmable Video. Le SDK Twilio .NET fournit des JWT au code Angular côté client ainsi que des informations sur les salles via l'API Web ASP.NET Core. La SPA Angular côté client intègre le SDK JavaScript Twilio.
Ressources supplémentaires
Un exemple fonctionnel de l'application est disponible sur le domaine Azure de l'auteur :https://ievangelist-videochat.azurewebsites.net/
Le repo GitHub inclut un style amélioré, des sélections continuelles et d'autres fonctionnalités que vous pouvez inclure dans votre application de production.
Pour en savoir plus sur les technologies utilisées dans ce post, consultez les sources suivantes :
Les Observables et Promesses Angular :Observables sur angular.io, Understanding, creating and subscribing to observables in Angular (en anglais) et AngularJS Promises – The Definitive Guide (en anglais) sur Medium
Fonctions locales C# :Fonctions locales (Guide de programmation C#) sur docs.microsoft.com
David Pine est un double MVP Microsoft, Google Developer Expert, Champion Twilio et conférencier international. Vous pouvez le suivre sur Twitter @davidine7. Pensez à consulter son blog sur https://davidpine.net.
Mise à jour du 09/06/2020 : AJS : Ajout de liens vers les posts précédents.
Mise à jour du 16/06/2020 : AJS : Code dans l'application client synchronisé avec le référentiel, lien vers le post Exécution sur Azure ajouté.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


