Construire des bots Facebook Messenger avec Python
Temps de lecture: 7 minutes

Ah, la magie des chatbots... Ces produits remarquables permettant aux individus de créer de nouvelles expériences, allant de l'envoi d'actualités personnalisées à la diffusion d'informations sur les soins de santé destinés aux femmes. La première fois que j'ai entendu parler des bots, je n'imaginais pas que je serais un jour capable d'en créer un moi-même. Cela étant, je me suis vite plongé dans la documentation de Facebook Messenger et j'ai commencé à apprendre comment faire fonctionner un bot en un rien de temps, avec un peu de Python 3 et de Flask.
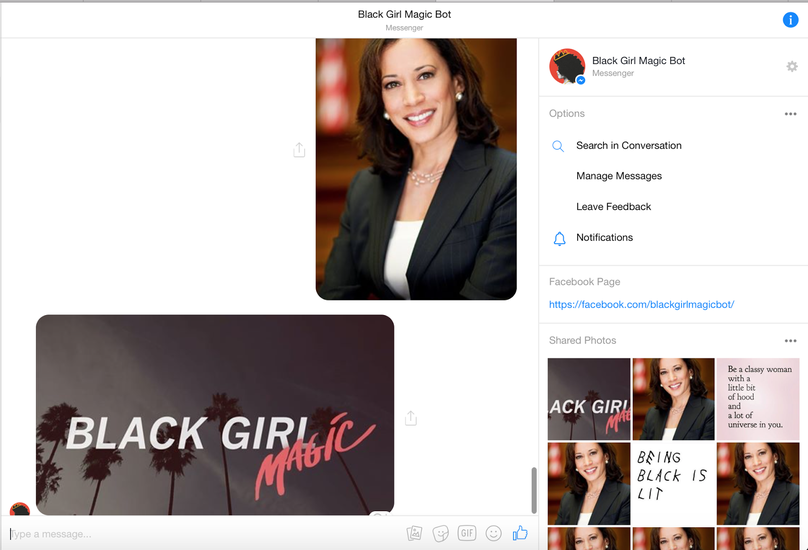
Dans cet article, nous aborderons les bots en allant des notions de base sur leur fonctionnement jusqu'à la construction de notre propre bot Facebook Messenger basique. Nous allons plus précisément construire une version de base de Black Girl Magic Bot, un bot Facebook Messenger qui envoie aux utilisatrices des images, des listes de lecture, et généralement des messages d'encouragement afin de leur rappeler à quel point elles sont remarquables. Si vous souhaitez vous plonger davantage dans le code du bot, vous pouvez télécharger des éléments et vous amuser avec via GitHub.
Configuration de l'environnement de développement
Pour construire ce bot, assurez-vous que les quelques éléments suivants sont installés :
Une fois les fichiers ci-dessus téléchargés, vous devez installer les librairies suivantes :
Coder de notre bot
Grâce à Flask, nous pouvons créer un point de terminaison, soit une façon élégante de désigner l'URL d'un site Web. Par exemple, dans http://twilio.com/try-twilio, le point de terminaison est « /try-twilio ». Lorsqu'un utilisateur nous envoie un message, Facebook envoie ces données à notre point de terminaison, qui est l'endroit où nous renvoyons une réponse que Facebook va ensuite afficher à l'utilisateur.
Pour commencer, nous allons créer une application Flask de base nommée app.py. Si vous n'avez jamais utilisé le framework web Flask, je vous recommande de regarder sa présentation afin de comprendre son fonctionnement.
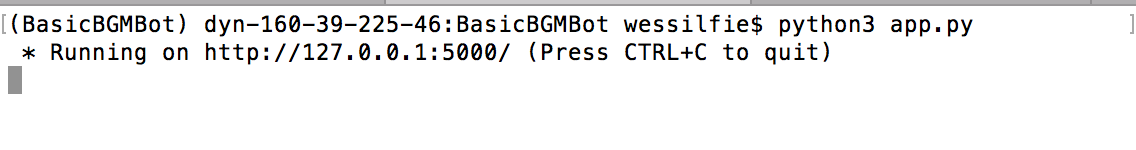
Lorsque vous exécutez le code ci-dessus à partir de la ligne de commande en saisissant python3 app.py, vous obtenez un message semblable à ce qui suit :
Si vous naviguez jusqu'au lien donné à partir de l'exécution de l'application (dans cet exemple http://127.0.0.1:5000/) dans un navigateur, vous verrez un chargement de page indiquant « Hello World! ». Rien qu'avec ces quelques lignes de code, nous avons créé une application Web qui affiche « Hello World » à tout utilisateur se rendant sur le lien spécifié. Pour construire ce bot, nous allons nous appuyer sur cette structure de base afin de traiter la requête d'une utilisatrice et de lui renvoyer une réponse.
De l'application Flask de base au bot
Pour traiter le renvoi de messages de réponse aux utilisatrices qui communiquent avec notre bot, nous utiliserons la librairie PyMessenger .
Les librairies Python nécessaires étant désormais installées, le moment est venu d'écrire notre bot.
Pour les besoins du bot que nous allons créer dans ce guide, nous allons nous en tenir à l'utilisation d'une courte liste Python avec quelques réponses.
Pour construire ce bot, nous avons d'abord besoin de traiter deux types de requêtes : GET et POST. Dans notre cas, nous utiliserons des requêtes GET lorsque Facebook vérifiera le token de vérification du bot. En nous appuyant sur notre application Flask de base, accédons à notre fonction receive_message dans app.py et ajoutons les lignes de code suivantes :
Dans cette section, vous vous demandez sans doute ce que peut bien être « hub.verify_token » ? Il s'agit en fait d'un token que nous allons créer et fournir à Facebook afin que ce dernier vérifie que le bot ne répond qu'aux requêtes envoyées depuis Messenger. Nous verrons dans la suite de cet article comment configurer cette variable.
Si le bot ne reçoit pas de requête GET, il est probable qu'il reçoive une requête POST correspondant à l'envoi par Facebook à votre bot d'un message envoyé par une utilisatrice. À cette fin, nous suivrons l'instruction IF ci-dessus avec une instruction ELSE qui prendra les données envoyées par Facebook et nous donnera le message envoyé par l'utilisatrice :
Une fois ces premières étapes écrites, passons à la vérification d'un message envoyé par Facebook et à la génération et à l'envoi d'une réponse à l'utilisatrice. Facebook exige que votre bot dispose d'un token de vérification que vous lui fournissez également afin qu'il s'assure que toutes les requêtes reçues par votre bot proviennent bien de Facebook :
Une fois que nous savons ce que nous renvoyons à l'utilisatrice, nous devons écrire une méthode pour envoyer ce message à l'utilisatrice. La librairie PyMessenger nous facilite la tâche en gérant les requêtes POST par l'API Messenger.
Maintenant que nous avons tous ces fragments de code, nous pouvons les assembler afin de construire notre bot.
Création du bot sur Facebook
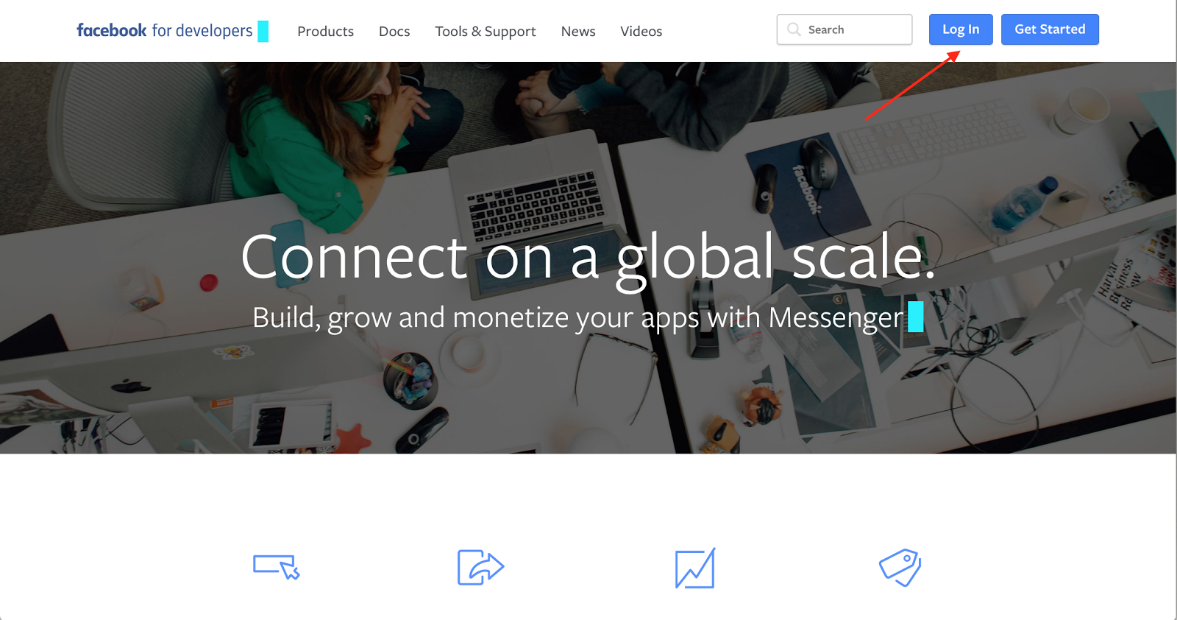
Nous avons écrit la majeure partie du code du bot, mais il faut maintenant le connecter à Facebook et le rendre publiquement accessible. Pour que les individus puissent envoyer un message à votre bot, vous devez créer une page Facebook (et un compte Facebook si vous n'en avez pas). Une fois que vous avez créé une page, rendez-vous sur le site Web Facebook for Developers et créez un compte en tant que développeur.

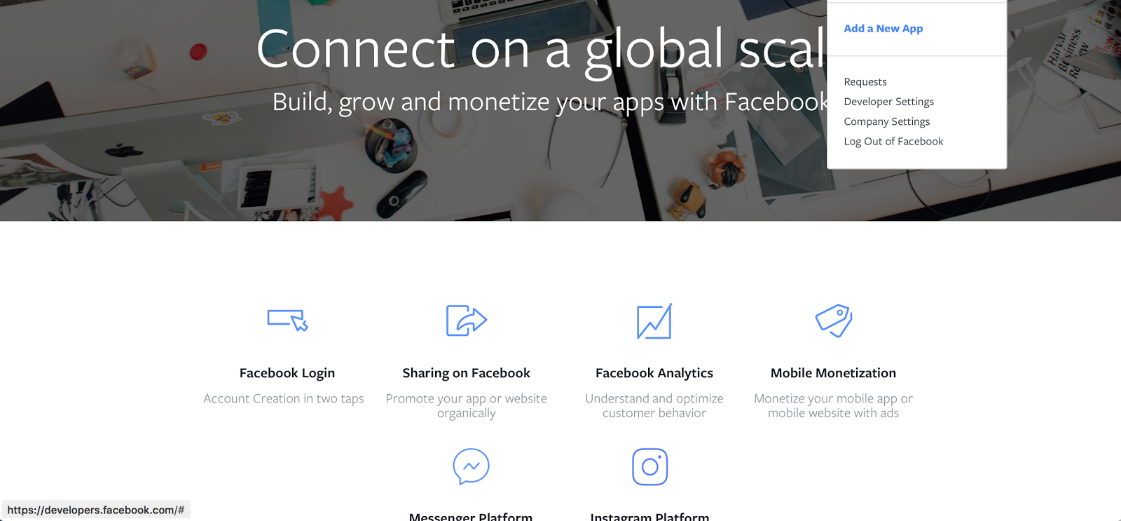
Cliquez ensuite sur « Add a new App » (Ajouter une nouvelle application) dans le volet supérieur droit de la page, et choisissez un nom pour votre application (par exemple, BlackGirlMagicBot), puis indiquez votre adresse e-mail.

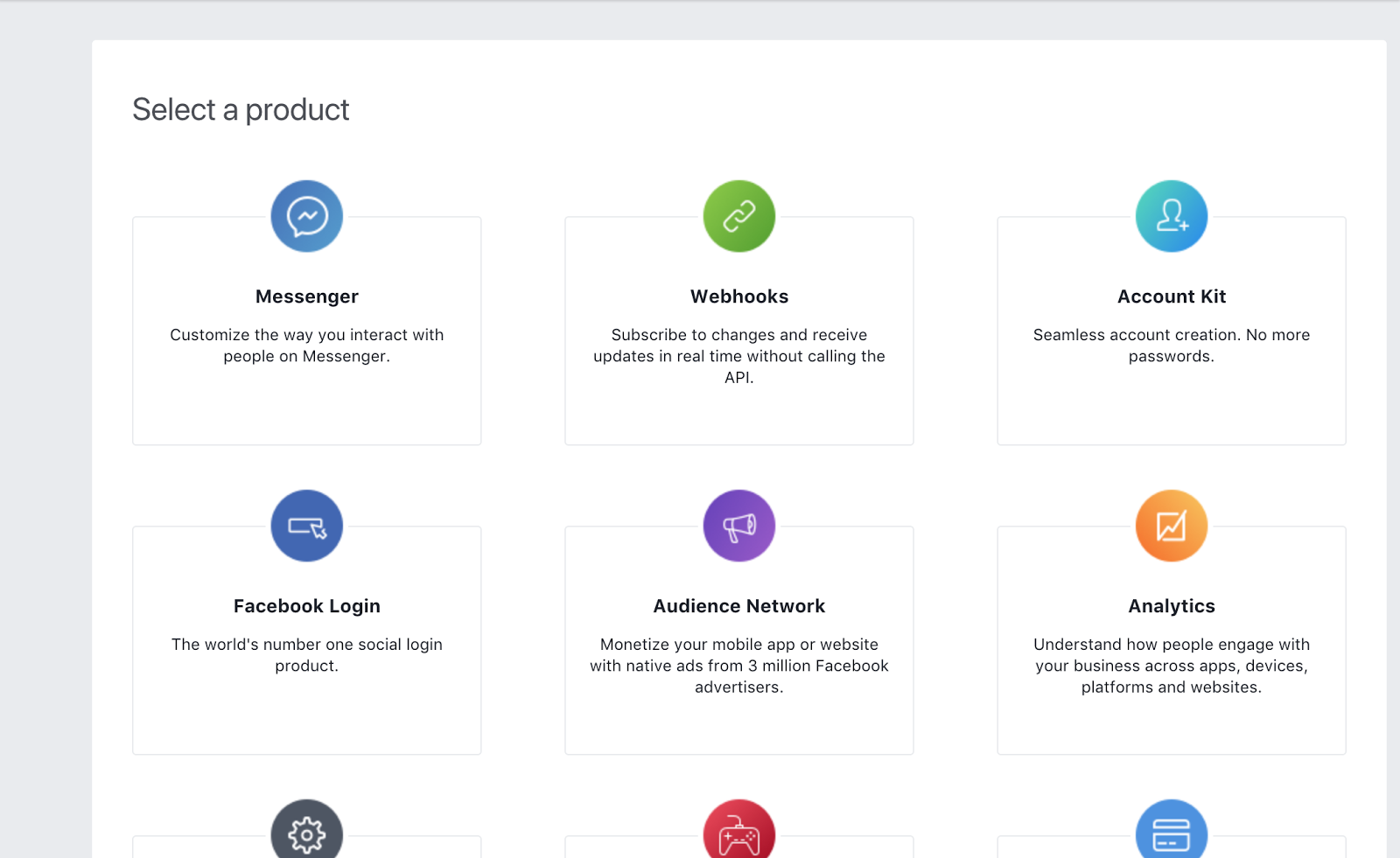
Sur la page suivante, lorsque vous êtes invité à indiquer le type de produit que vous construisez, cliquez sur le bouton « Set Up » (Configurer) et réglez le sur l'option Messenger.

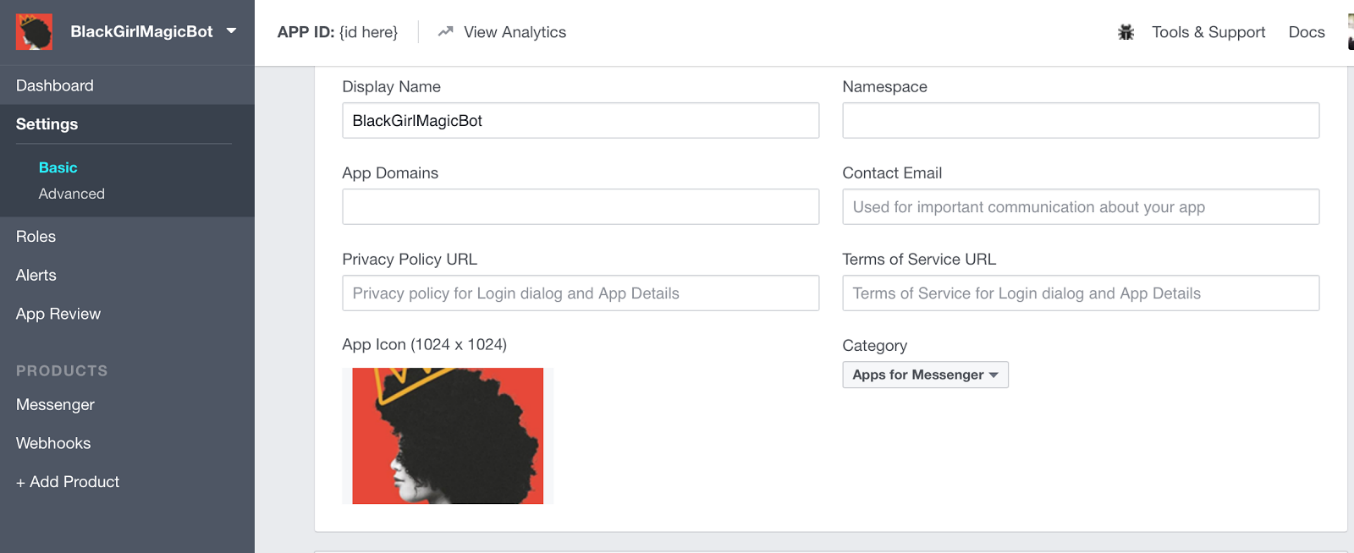
Accédez à la page des paramètres de votre application sur le côté gauche et remplissez les informations de base dans l'onglet Settings (Paramètres). Cela devrait ressembler à ce qui suit :


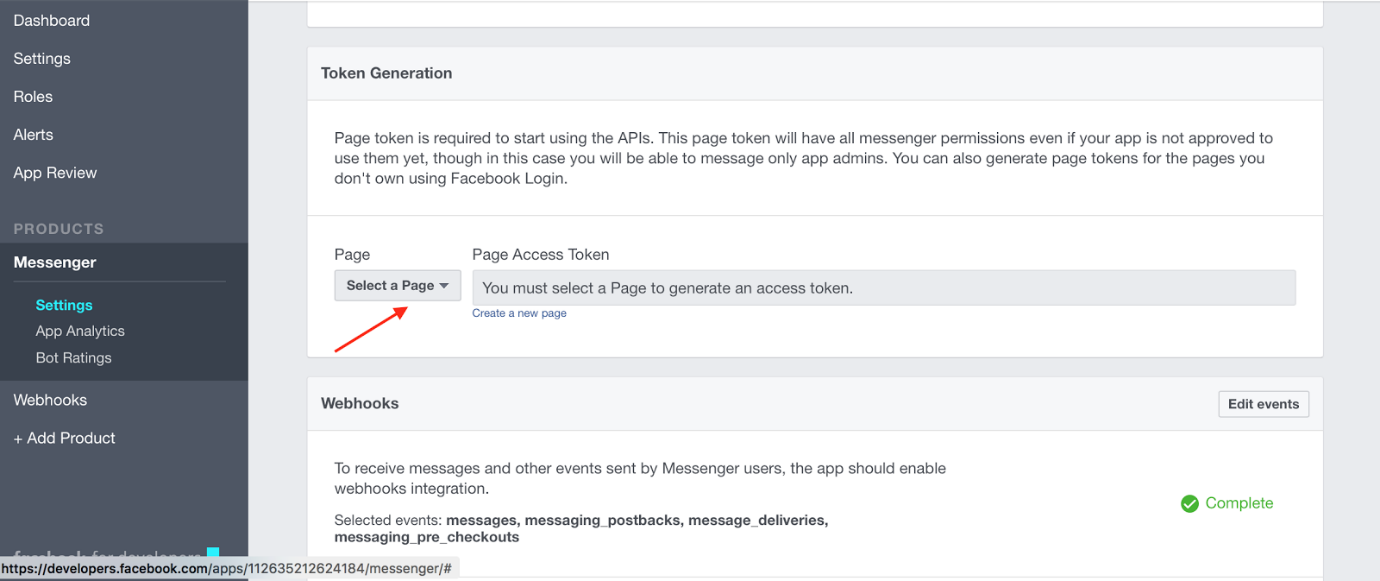
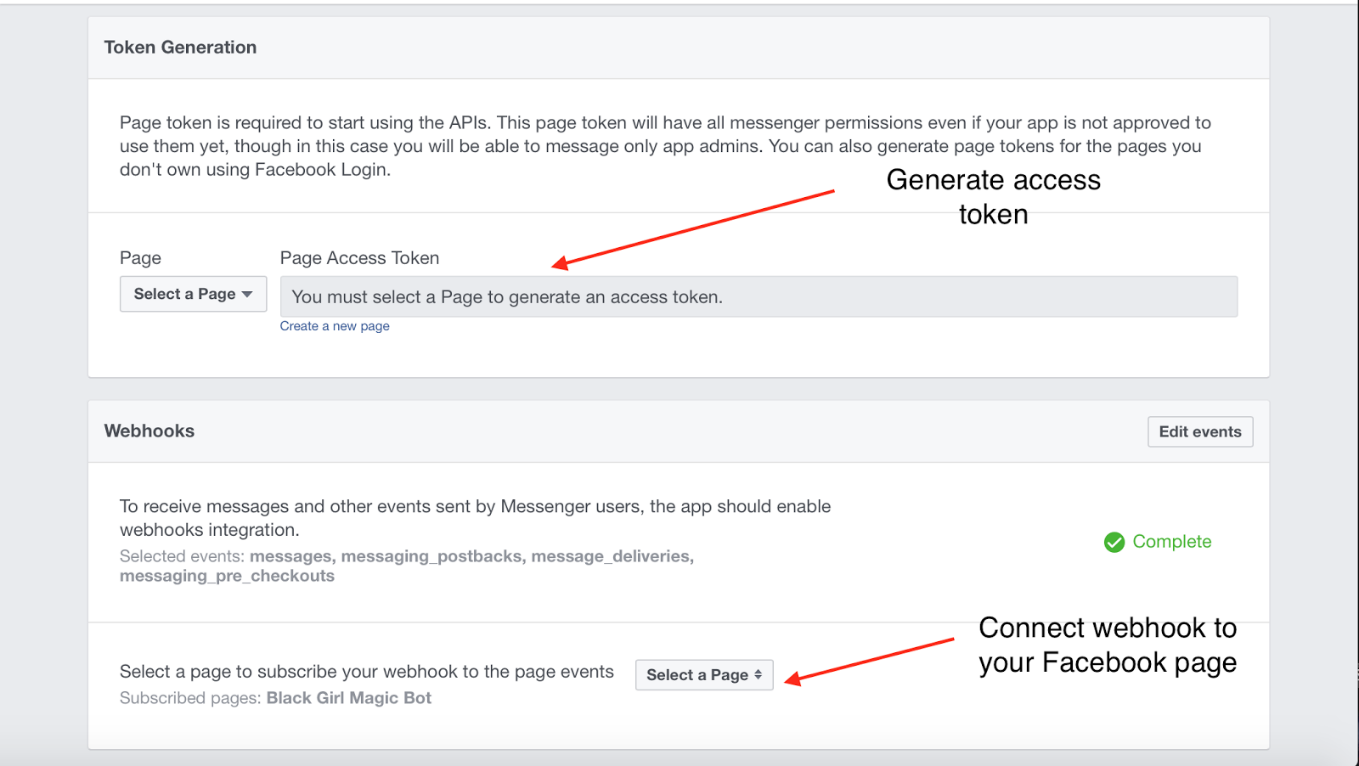
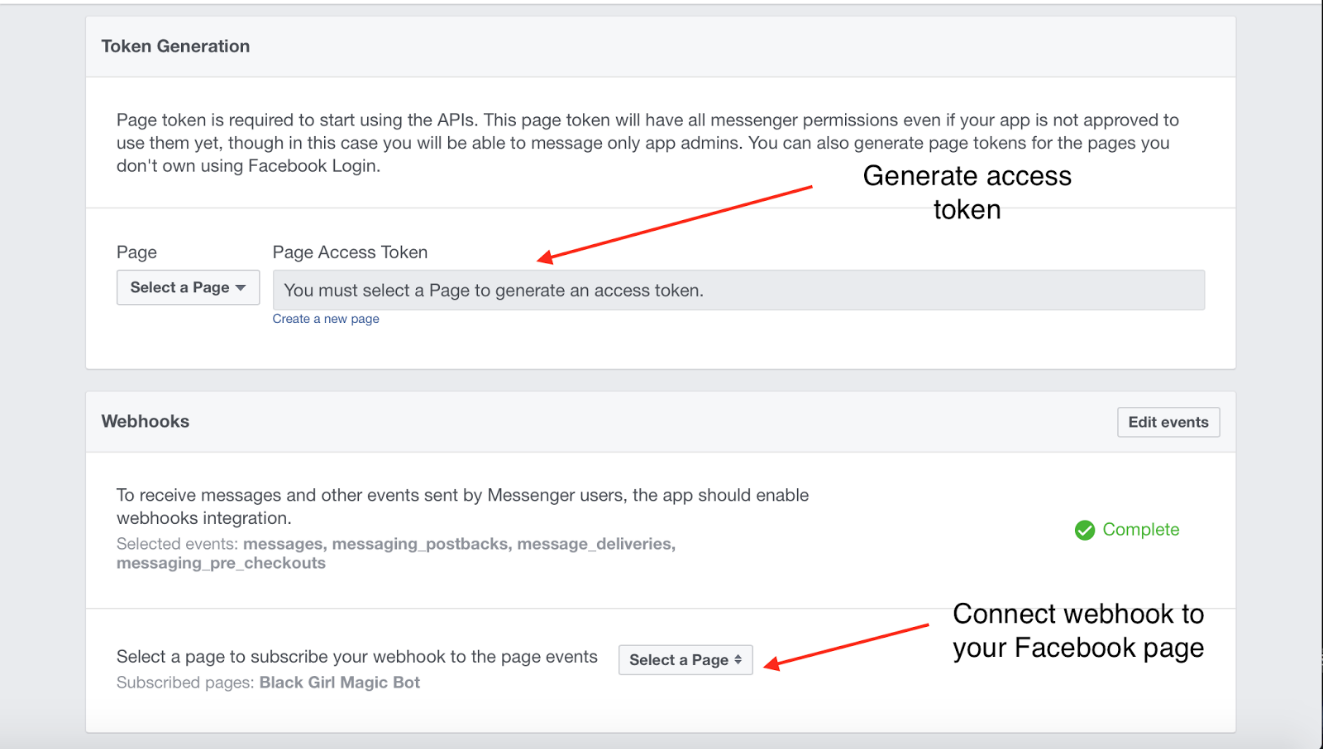
Celui-ci se trouve dans le coin gauche de la page. Sélectionnez alors votre page dans le menu déroulant, et un token d'accès à la page sera automatiquement généré.

Revenez au fichier app.py et indiquez le token d'accès dans lequel se trouve l'espace réservé ACCESS_TOKEN actuel.
Hébergement
Maintenant que nous avons écrit notre code et que les sections Facebook requises sont remplies, nous devons héberger ce code quelque part. Pour ce tutoriel, nous utiliserons ngrok, un outil très utile qui permet d'exécuter du code sur un ordinateur localement, tout en le rendant accessible à tous. Ce lien fonctionnera tant que le programme et ngrok resteront en cours d'exécution sur notre ordinateur. Il est important de noter que ngrok est destiné aux tests de base et qu'il ne doit pas être utilisé pour héberger votre programme lorsque celui-ci est en accès public.
Pour commencer à utiliser ngrok, suivez les instructions disponibles ici.
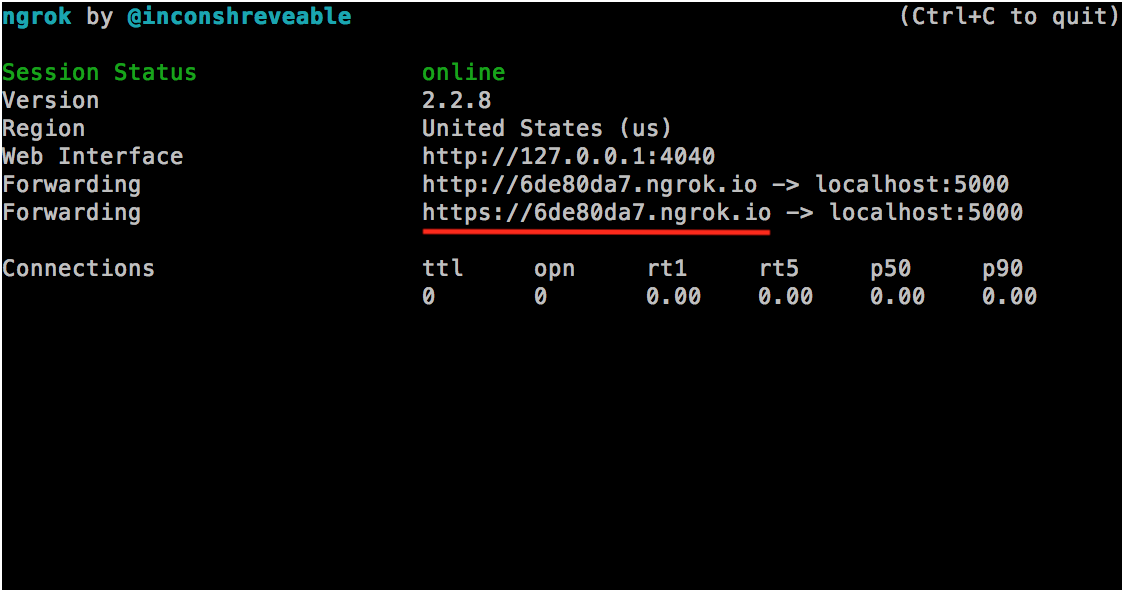
Afin d'exécuter notre bot publiquement avec ngrok, nous devons d'abord exécuter l'application. Pour ce faire, ouvrez une fenêtre de terminal et exécutez votre application à l'aide de python3 app.py. Une fois que votre application Flask commence à s'exécuter, recherchez les chiffres (ou le numéro de port) à la fin du lien qui s'affiche.

Ouvrez une deuxième fenêtre de terminal ou un deuxième onglet et saisissez « ngrok http [numéro] », où « numéro » désigne les derniers chiffres du code de site Web généré (dans cet exemple où le lien fourni par Flask est « http://127.0.0.1:5000/ », vous saisiriez « ngrok http 5000 »). Un écran s'affiche alors, indiquant un lien après la section « Forwarding » (Transfert). Veillez à copier le lien commençant par « https », c'est celui que nous pourrons fournir à Facebook quand quelqu'un enverra un message au bot.

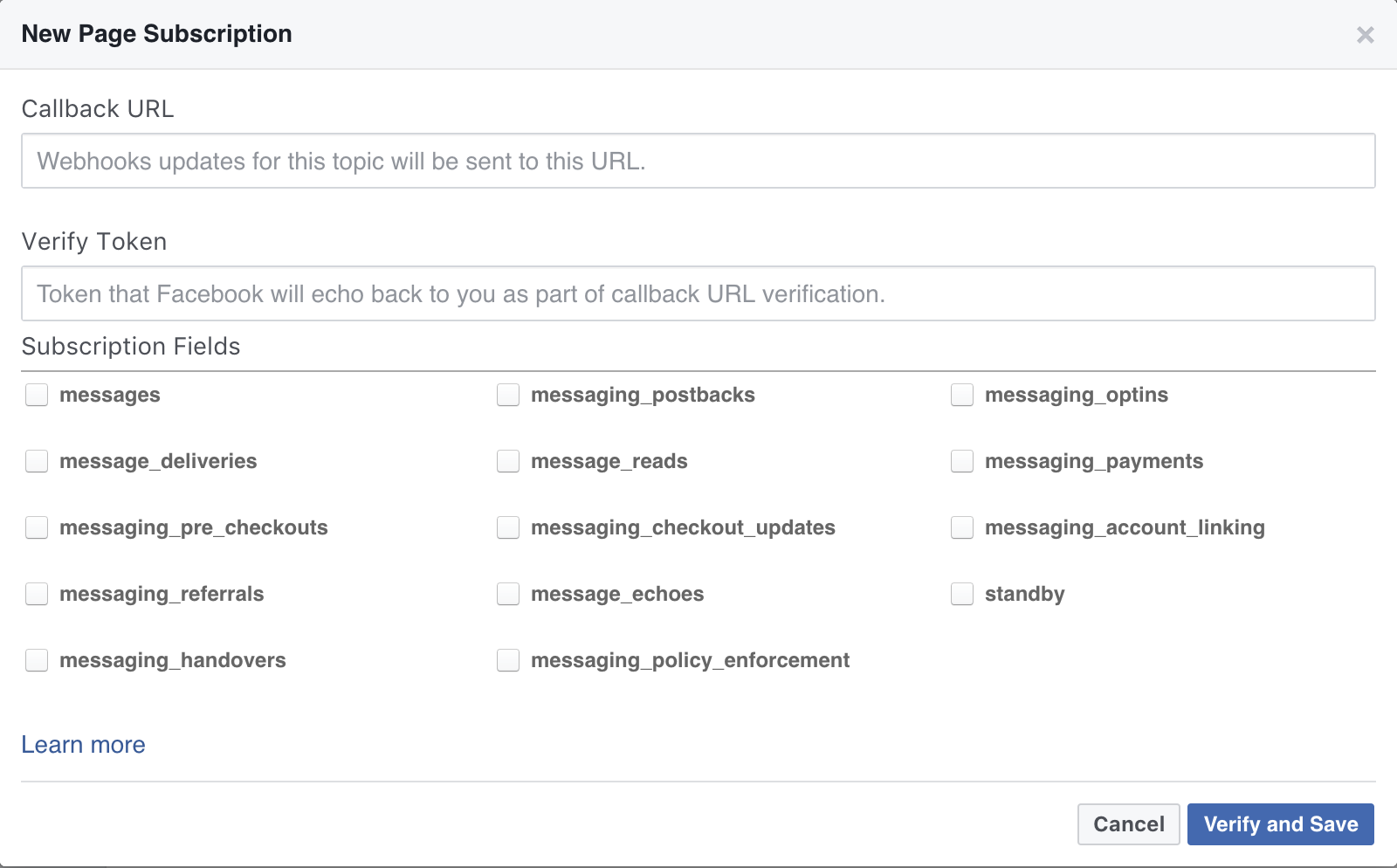
Revenez à la page Facebook dédiée aux développeurs et fournissez ce lien pour que Facebook sache où envoyer le message lorsque notre page en reçoit un. Cliquez sur l'onglet Webhooks puis sur « Edit Subscription » (Modifier l'abonnement). Un écran similaire à celui-ci devrait s'afficher :

Pour l'URL de callback, copiez et collez le lien créé par ngrok dans le champ.
Vous vous souvenez de l'espace réservé VERIFY_TOKEN qui se trouve actuellement dans notre fichier app.py ? Pour protéger votre bot, Facebook exige que vous ayez un token de vérification (Verify Token). Lorsqu'une utilisatrice enverra un message à votre bot, Facebook enverra ce message à votre bot avec ce token de vérification, afin que votre application Flask vérifie que le message est une requête authentique envoyée par Facebook. Choisissez une chaîne de caractères que vous souhaitez utiliser pour votre token de vérification et remplacez l'espace réservé dans le fichier app.py par votre code (par exemple, « TESTINGTOKEN » pourrait être votre token de vérification, mais je vous recommande d'opter pour un nom plus difficile à deviner), puis placez le même token (sans les guillemets) dans le champ Verify Token.
Pour les champs d'abonnement, veillez à vérifier les cases de messages, messaging_postbacks, messages_deliveries et messaging_pre_checkouts.
Lorsque vous avez terminé, cliquez sur « Verify and Save » (Vérifier et enregistrer).
Sur la même page des paramètres de Messenger, il faut associer le webhook à notre page Facebook. Sélectionnez votre page, puis cliquez sur « Subscribe » (S'abonner) pour terminer le processus.

Une fois cette étape effectuée, la dernière partie de la construction de notre bot consiste à... le tester.
Test du bot
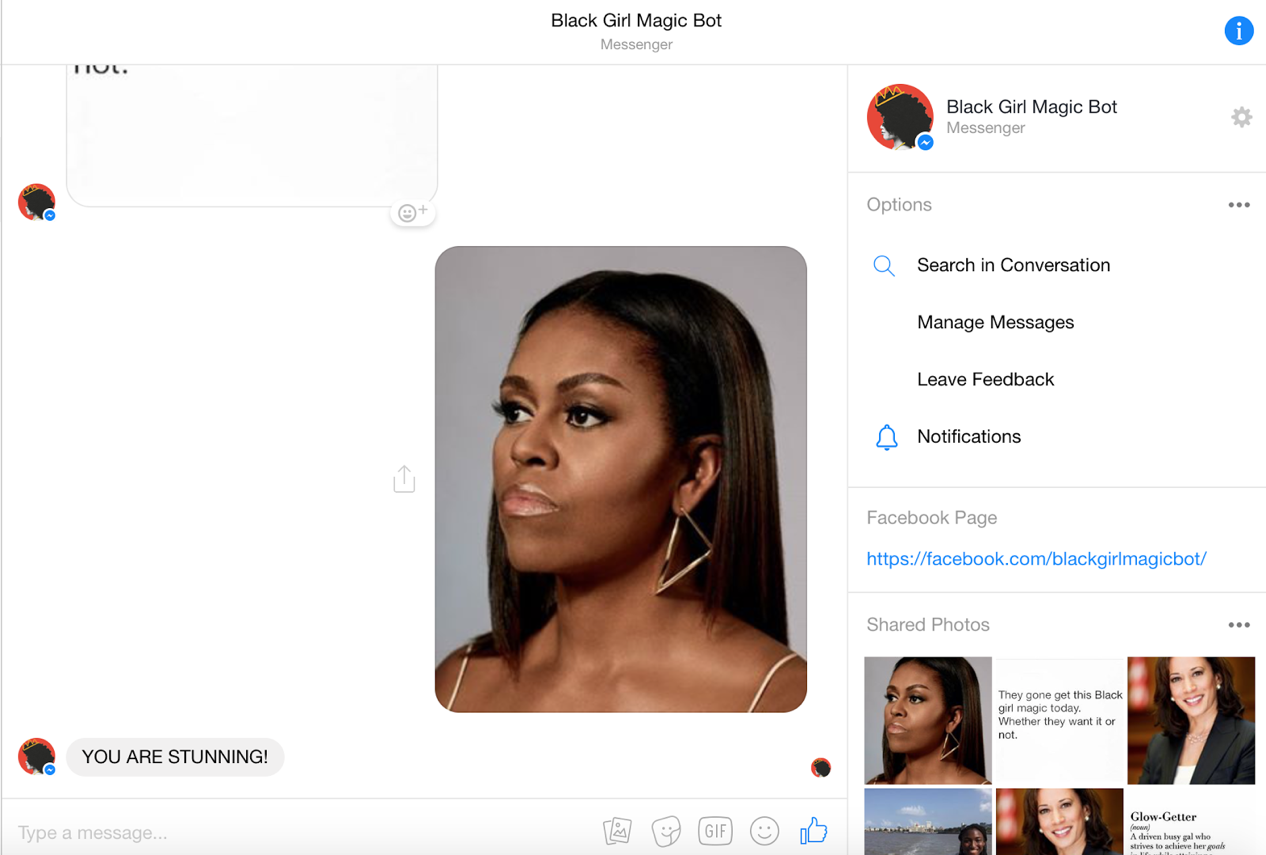
Maintenant que nous avons fini d'écrire le code et de configurer notre application Facebook, il est temps de tester ce bot. Si vous visitez votre page Facebook, vous pouvez effectuer le test en lui envoyant un message. Si tout est configuré correctement, vous devriez recevoir en réponse un message de votre page.

Le bot Black Girl Magic envoie correctement aux utilisatrices une variété de messages que nous avons ajoutés à chaque fois que l'une d'elles envoie un message.
Et ensuite ?
Félicitations ! Vous avez construit votre premier bot Facebook Messenger. Vous pouvez désormais commencer à créer des bots pour aider les utilisateurs à effectuer diverses tâches. Dans ce tutoriel, nous exécutons le bot localement à l'aide de ngrok. Dans le prochain, nous aborderons l'hébergement du bot via Heroku. Une fois que vous avez terminé, finalisez le processus d'approbation de Facebook Messenger en faisant approuver votre bot pour lui permettre d'envoyer des messages à toutes les utilisatrices. Les bots ouvrent la voie à des possibilités infinies. Je suis impatient de voir comment ils pourront aider les utilisateurs et j'ai hâte de voir ce que les développeurs de bots nous réservent.
J'espère que vous avez aimé apprendre à construire un bot en Python. Si vous avez apprécié ce post, vous pouvez me suivre sur GitHub @wessilfie.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


