Création d'une application monopage avec Symfony PHP et React
Time to read:

Introduction
Chaque application Web moderne construite avec PHP nécessite maintenant une grande quantité de logique gérée en front-end pour améliorer et fournir une expérience utilisateur exceptionnelle. Les frameworks PHP tels que Laravel sont fournis avec le support pour la création de la logique côté client à l'aide de Vue.js. Cela permet notamment aux développeurs de créer rapidement des applications en combinant ces technologies.
Contrairement à la structure de Laravel, Symfony, comme ensemble de composants PHP réutilisables, ne privilégie pas une bibliothèque particulière ou un framework front-end par rapport à un autre. Il vous donne la flexibilité de décider ce qui exécute et alimente la logique front-end de votre application. Dans ce tutoriel, je vais vous montrer comment créer en toute transparence une application monopage à l'aide de Symfony et React.
Une fois ce tutoriel terminé, vous aurez appris à combiner les composants d'interface utilisateur réutilisables créés avec React et Symfony.
Conditions préalables
Il est recommandé d'avoir une connaissance de base de la construction d'applications avec React et Symfony, ainsi qu'une connaissance raisonnable de la programmation orientée objet avec PHP pour suivre correctement ce didacticiel et en tirer pleinement parti.
Vous devez également vous assurer que Node.js et le gestionnaire de packages Yarn sont installés sur votre machine de développement. Enfin, vous devez installer Composer pour gérer les dépendances.
Qu'est-ce que Symfony ?
Symfony, en tant qu'ensemble de composants PHP, a la réputation d'alimenter de nombreuses applications Web d'entreprise, ce qui en fait un choix de premier plan pour les applications hautes performances. Il s'agit d'un framework Web avec une structure élégante et appropriée pour créer n'importe quel projet d'application Web, indépendamment de la taille et de la complexité. Vous pouvez consulter sa documentation officielle pour en savoir plus sur ses fonctionnalités et concepts exceptionnels.
Qu'est-ce que React ?
React est connu pour être un incroyable framework JavaScript utilisé pour construire la logique front-end d'une application Web. C'est une bibliothèque open-source, assez populaire et privilégiée par beaucoup de développeurs Javascript. React facilite la création d'une interface utilisateur créative et vous permet de gérer facilement l'état de votre application. Au cœur de toutes les applications React se trouvent des modules autonomes appelés composants. Entre autres, les composants rendent votre code réutilisable et donnent à votre application une structure modularisée et organisée.
Combinaison de React et Symfony
Il y a quelques années, la gestion de la logique front-end de n'importe quelle application Web était principalement alimentée par l'utilisation de « Vanilla » JavaScript ou JQuery. Bien que cette tendance ait été observée, et qu'elle le soit toujours sur certains marchés, nos applications actuelles sont plus vastes et plus complexes. Ces exigences nécessitent une bibliothèque suffisamment structurée, intuitive et robuste pour réduire la quantité de code que vous aurez besoin d'écrire simplement pour l'exécution.
Comme PHP est traditionnellement un langage côté serveur, on attend d'un framework moderne qu'il inclue le support pour l'intégration transparente des bibliothèques Javascript avec le back-end. L'introduction d'une bibliothèque purement JavaScript, appelée Symfony Webpack Encore change la donne, car elle offre un processus simplifié pour travailler avec CSS et JavaScript dans une application Symfony.
Au moment de la rédaction de ces lignes, React est l'une des bibliothèques JavaScript front-end les plus utilisées pour créer des interfaces utilisateur en raison de sa simplicité et de sa grande communauté de développeurs. Nous nous concentrerons sur ce sujet dans ce tutoriel et, au fur et à mesure de votre progression, vous verrez comment combiner React et Symfony en un seul projet.
Ce que vous allez construire avec React et Symfony
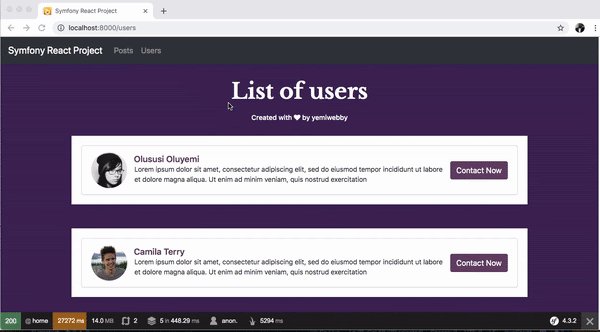
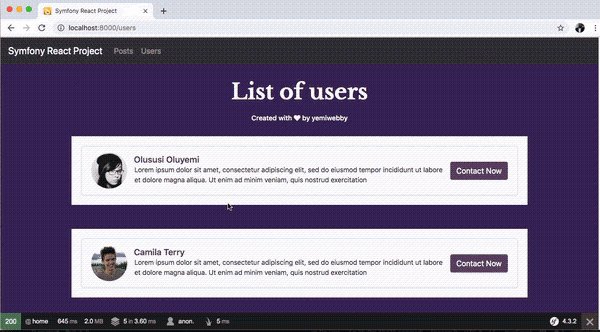
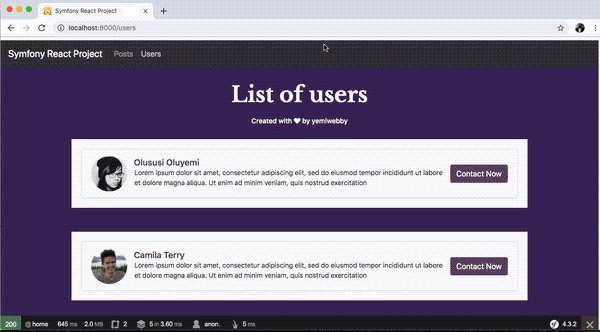
Pour commencer, nous allons simplifier les choses en créant une application qui sera utilisée pour extraire une liste d'utilisateurs et de posts des API. Il s'agit d'une application de deux pages dans laquelle vous pourrez passer d'une page à l'autre et afficher le contenu rendu en conséquence, comme illustré ci-dessous :

Gardez à l'esprit que cette application s'écarte légèrement du fonctionnement traditionnel de Symfony en tant que framework. De la gestion de l'état des données au rendu des pages en passant par le routage d'une page à l'autre, l'approche que nous allons utiliser dépend entièrement de l'utilisation de React Router pour le routage et la gestion de l'état de l'application. La différence réside dans l'utilisation de l'objet d'état local dans chaque composant React réutilisable pour stocker l'historique, offrant ainsi une réactivité en temps réel.
Pour récupérer la liste des utilisateurs, nous allons créer une API back-end avec des données factices à l'aide de Symfony. Pour récupérer la liste des billets, nous utiliserons une fausse API REST en ligne pour les tests et le prototypage nommé JSONPlaceholder.
Étayage de l'application Symfony
Pour commencer, nous allons utiliser Composer pour créer rapidement une nouvelle application Symfony pour cet article. Vous pouvez également utiliser le programme d'installation de Symfony pour configurer votre projet en suivant les instructions ici. Pour continuer, accédez au terminal dans votre système d'exploitation, puis à votre répertoire de développement. Exécutez ensuite la commande suivante pour créer un projet nommé symfony-react-project.
La commande précédente installe correctement la nouvelle application Symfony sur votre ordinateur.
Démarrage de l'application
Démarrez l'application à l'aide du serveur Web PHP Symfony intégré en changeant de répertoire dans le projet nouvellement créé. Exécutez la commande suivante pour démarrer l'application :
Ouvrez votre navigateur et accédez à http://localhost:8000 pour afficher la page d'accueil. La version affichée ici est la version de Symfony en cours au moment de la rédaction de ces lignes, qui n'est peut-être pas la même que la vôtre :

Création d'un contrôleur par défaut (DefaultController)
Maintenant que nous avons installé un projet Symfony, nous devons générer un nouveau contrôleur afin de gérer le rendu du contenu et de construire l'API back-end pour extraire une liste d'utilisateurs. Arrêtez l'exécution du serveur de développement à l'aide de CTRL + C et exécutez la commande suivante par la suite :
Ceci créera deux nouveaux fichiers pour vous : un contrôleur situé dans src/Controller/DefaultController.php et une page de vue dans templates/default/index.html.twig. Ouvrez le fichier DefaultController.php et remplacez son contenu par :
Les contrôleurs de Symfony gèrent toutes les requêtes HTTP envoyées à une application et renvoient la vue ou la réponse appropriée. Dans ce cas, nous avons modifié ce comportement pour inclure un paramètre {reactRouting} différent dans l'annotation de chemin du contrôleur. Une fois cette annotation en place, tous les chemins vers la page d'accueil seront gérés par React.
Obtention de la liste des utilisateurs
Toujours dans DefaultController, vous ajouterez une autre méthode pour extraire la liste des utilisateurs. Ajoutez la méthode getUsers() ci-dessous immédiatement après la méthode index() :
Ici, la méthode getUsers() a renvoyé la liste des utilisateurs au format JSON. Cette réponse permettra à notre application React d'utiliser et de mettre à jour la vue avec les données renvoyées. De plus, au lieu d'utiliser des données factices comme indiqué ci-dessus, vous pouvez obtenir la liste des utilisateurs de la base de données de votre application et renvoyer une réponse JSON de votre contrôleur.
Ouvrez ensuite templates/default/index.html.twig et collez les éléments suivants :
Ce modèle procède au rendu de l'application React dans Symfony en liant l'application React à l'élément div avec un ID root.
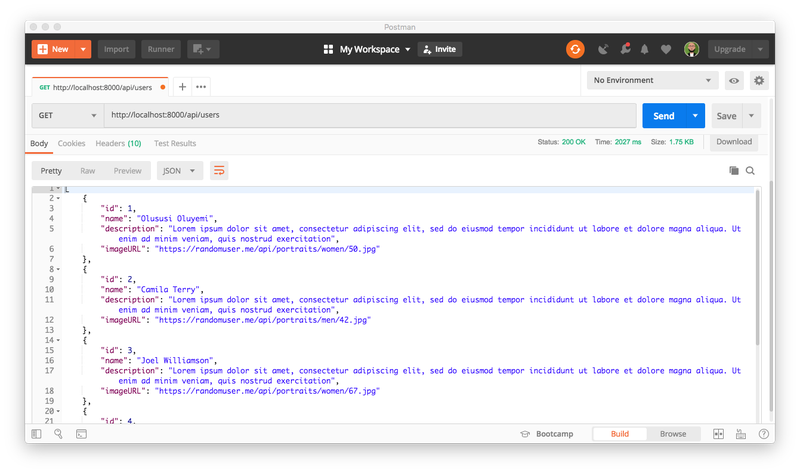
Ensuite, vous pouvez tester l'API back-end à l'aide de Postman. Redémarrez l'application à partir du terminal à l'aide du serveur de développement en exécutant php bin/console Server:run. Essayez ensuite d'accéder au point de terminaison de la liste d'utilisateurs sur http://localhost:8000/api/users. La liste des utilisateurs s'affiche comme suit :

Pour l'instant, nous avons configuré avec succès l'application Symfony. Dans la section suivante, nous allons commencer à construire le front-end avec React.
Création de l'application front-end avec React
Pour configurer correctement l'application React, nous allons installer Symfony Webpack Encore. Pour commencer, ouvrez un autre terminal et exécutez la commande suivante afin d'installer Webpack Encore à l'aide de Composer. Assurez-vous que vous êtes toujours dans le répertoire du projet.
suivi de :
La commande ci-dessus crée un fichier webpack.config.js, un dossier assets et ajoute un dossier node_modules au fichier .gitignore.
Une fois le processus d'installation terminé, utilisez Yarn pour installer React, React-router, Axios et d'autres dépendances.
Configuration de Webpack Encore
Ensuite, nous allons configurer Webpack Encore en activant React et en configurant également un point d'entrée dans le fichier webpack.config.js à la racine de votre projet, comme indiqué ici :
À partir de la configuration ci-dessus, Encore charge ./assets/js/app.js comme point d'entrée de l'application et l'utilise pour gérer tous les fichiers liés à JavaScript.
Création de composants React
React est bien connu dans la communauté technologique pour permettre aux développeurs JavaScript de créer des composants pouvant être réutilisés dans un projet. Cela facilite la création de code modulaire réutilisable visant à améliorer la structure d'une application.
Pour commencer, créez un nouveau dossier dans le répertoire assets/js et nommez ses composants. Ce dossier de composants contient les composants réutilisables suivants :
- Home.js : ce composant sera la page d'accueil de l'application et sera utilisé pour afficher le contenu du chemin public vers les utilisateurs.
- Posts.js : ce composant gère l'extraction de contenu à partir de l'API publique JSONPlaceholder.
- Users.js : ce composant sera utilisé pour extraire et afficher la liste des utilisateurs à partir de l'API back-end créée dans notre projet Symfony.
Mise à jour du composant d'application (AppComponent)
Tout d'abord, nous allons commencer par le point d'entrée de l'application en ajoutant le contenu nécessaire pour initialiser React, et le lier à un élément HTML avec un ID de racine. Pour continuer, dans le dossier assets qui a été généré automatiquement plus tôt par Webpack Encore, localisez le fichier ./assets/js/app.js et remplacez son contenu par :
Ajout d'une feuille de style
Pour rendre la page plus attrayante, nous allons ajouter quelques styles dans ./assets/css/app.css. Ouvrez le fichier et collez-y les éléments suivants :
Composant Home
Créez à présent le composant HomeComponent en ouvrant le fichier ./assets/js/components/Home.js créé précédemment et ajoutez le code suivant :
Ici, nous avons importé les modules requis (certains fichiers seront créés ultérieurement dans cette section) et dans la méthode render(), y compris la barre de navigation, et utilisé React-Router pour afficher les composants appropriés.
Composant User
Pour extraire la liste des utilisateurs de l'API back-end créée précédemment, ouvrez ./assets/js/components/Users.js et collez-y le code suivant :
À partir du composant ci-dessus, nous avons créé une méthode nommée getUsers() et l'avons utilisée pour récupérer la liste des utilisateurs de l'API back-end. Nous avons appelé cette méthode immédiatement, dès le montage du composant, lu la liste en boucle et mis à jour la vue avec elle.
Composant Posts
Ensuite, vous allez extraire la liste des billets en utilisant le code suivant dans assets/js/components/Posts.js :
Dans ce composant, nous avons créé une méthode nommée getPosts() pour extraire la liste des exemples de posts de l'API publique et l'avons mise en boucle pour mettre à jour la vue avec la liste.
Mise à jour du modèle de base
Accédez à templates/base.html.twig et mettez-le à jour avec le code suivant :
Nous avons inclus les fichiers CDN pour Bootstrap, Font Awesome et Google Fonts. Nous avons également ajouté le script encore_entry_script_tags() et la balise de lien encore_entry_link_tags() grâce à Webpack Encore Bundle.
Exécution de votre application React et Symfony
Maintenant, exécutez l'application et testez son fonctionnement. Au préalable, assurez-vous que les applications Symfony et React sont en cours d'exécution à partir de terminaux distincts dans votre répertoire de projet. Si vous l'avez déjà fermée, utilisez la commande ci-dessous pour redémarrer l'application Symfony :
Depuis le deuxième terminal, exécutez la commande suivante pour compiler l'application React et observer les fichiers JavaScript pour d'éventuelles modifications :
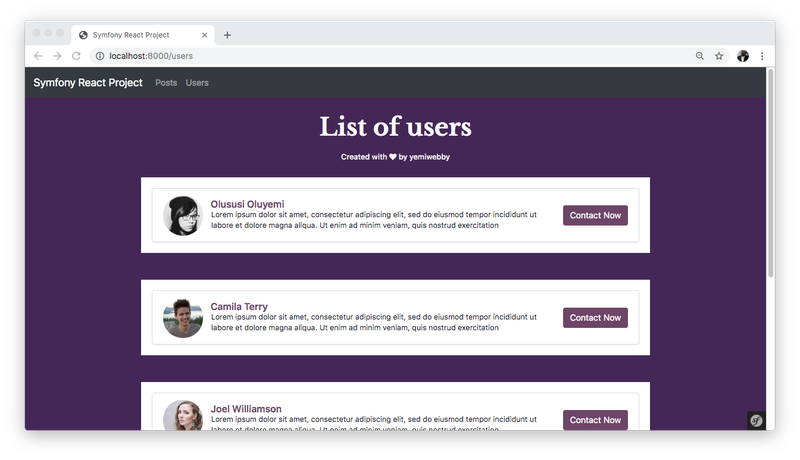
Accédez à http://localhost:8000 pour afficher la liste des utilisateurs :

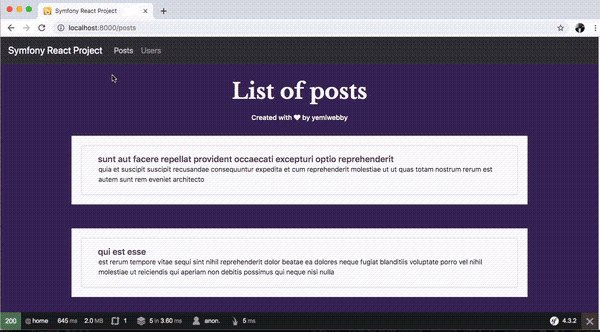
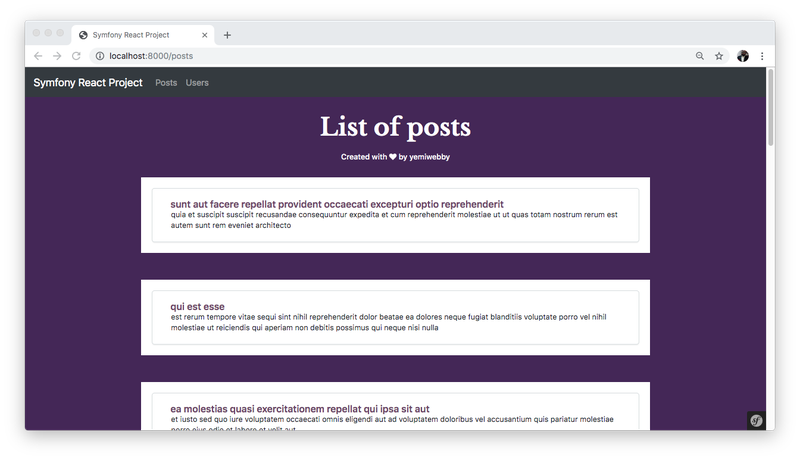
Cliquez ensuite sur Posts dans la barre de navigation pour afficher la liste des messages extraits de JSONPlaceholder :

Conclusion
La capacité à structurer une application qui fait appel à Ajax pour extraire du contenu à partir d'un emplacement distant est l'un des attraits d'une application monopage (SPA). Non seulement les performances d'une application s'en trouvent améliorées, mais cela facilite aussi la navigation entre les différentes pages.
Dans ce tutoriel, vous avez appris à construire une application monopage, en utilisant Symfony comme logique back-end et front-end alimentée par React. Cela vous a permis de découvrir à quel point il est facile de combiner React et Symfony.
J'espère que vous avez trouvé ce tutoriel utile. N'hésitez pas à parcourir le code source de cette application sur GitHub et à ajouter d'autres fonctionnalités selon vos besoins. Nous avons hâte de découvrir ce que vous allez construire en utilisant les connaissances acquises dans ce tutoriel.
Olususi Oluyemi est un passionné de technologie, mordu de programmation et accro au développement Web, qui adore découvrir les nouvelles technologies.
Twitter : https://twitter.com/yemiwebby
GitHub : https://github.com/yemiwebby
Site Web : https://yemiwebby.com.ng/
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


