Crear un chatbot de WhatsApp con la API de WhatsApp de Twilio, PHP y Laravel
Tiempo de lectura: 6 minutos

Las conversaciones con familiares y amigos sobre temas delicados a menudo pueden generar peleas. Irónicamente, muchas de estas conversaciones ya no se realizan en persona, sino que ocurren en tiempo real a través de aplicaciones de chat como WhatsApp.
Cuando se producen estas situaciones incómodas, es posible que necesite comprobar la veracidad de una declaración o buscar información rápidamente. Normalmente, esto requeriría que abra su navegador web, lo cual podría ser una molestia cuando el tiempo es esencial. En una vida perfecta, sería mejor utilizar un bot de chat con el cual conectarse sin problemas para pedir información. Con servicios como la API de WhatsApp de Twilio, puede crear soluciones personalizadas como estas para potenciar su experiencia de chat.
En este tutorial, vamos a crear un bot de chat para WhatsApp sencillo que le permita obtener información sobre el perfil GitHub de un desarrollador solo con su nombre de usuario.
Después de seguir correctamente este tutorial, aprenderá a responder a los mensajes de WhatsApp que se envían a su número de WhatsApp de Twilio y también a enviar mensajes de formato libre mediante la API de WhatsApp de Twilio.
Requisitos previos
Para completar este tutorial, necesitará lo siguiente:
- Conocimientos básicos de Laravel
- Laravel instalado en su equipo local
- Composer instalado de forma global
- Cuenta de Twilio
- Número de Twilio habilitado para WhatsApp
Cómo empezar
En este tutorial, se usará Laravel. Comience creando en primer lugar un nuevo proyecto Laravel con el Instalador de Laravel. Abra un terminal y ejecute el siguiente comando para generar una nueva aplicación Laravel:
A continuación, necesitará el SDK de Twilio y el cliente HTTP Guizzle para interactuar con la API de WhatsApp de Twilio y realizar solicitudes HTTP respectivamente. Ambos paquetes se pueden instalar utilizando Composer. Abra un terminal que apunte al directorio whatsapp-chatbot y ejecute los siguientes comandos para instalarlos:
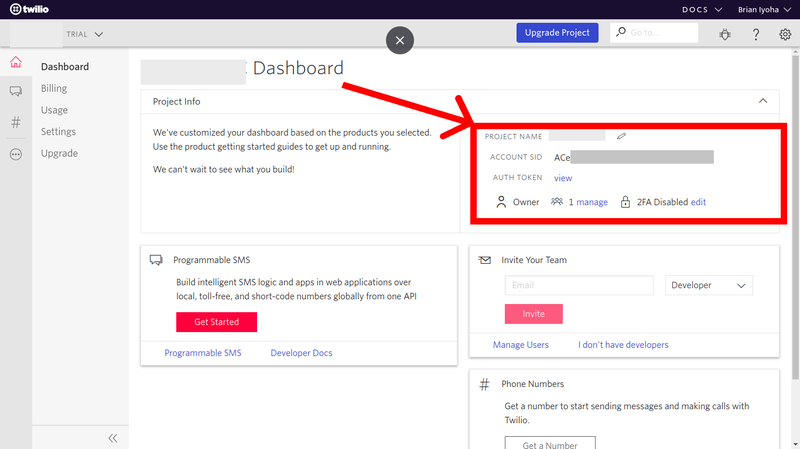
A continuación, vaya a su Panel de control de Twilioy copie su SID DE CUENTA y el TOKEN DE AUTENTICACIÓN que se utilizarán para autenticar sus solicitudes con el SDK de Twilio:

Continúe con la actualización de sus variables de entorno con estas credenciales. Abra el archivo .env y agregue las siguientes variables:
Configurar el sandbox de WhatsApp
Como tal vez ya haya observado, para permitir que el bot de chat responda a los mensajes que recibe, debe tener una forma de enviar mensajes a través de WhatsApp. Afortunadamente, Twilio proporciona una API de WhatsApp muy sólida que le permite enviar y recibir mensajes de WhatsApp directamente desde su aplicación.
Antes de comenzar a enviar y recibir mensajes mediante la API de WhatsApp de Twilio en entornos de producción, primero debe obtener un número de Twilio aprobado para WhatsApp, el cual actuará como su número de WhatsApp para enviar y recibir mensajes. Dado que la aprobación de un número de Twilio puede tardar días, Twilio también ofrece un sandbox seguro que se puede utilizar para fines de desarrollo y pruebas.
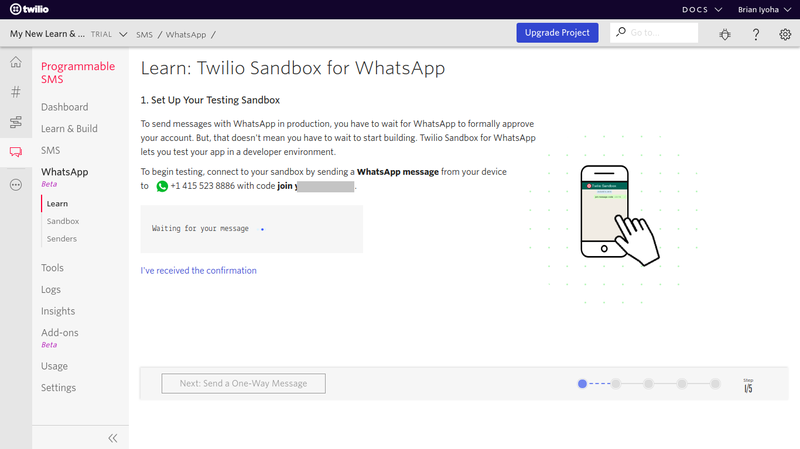
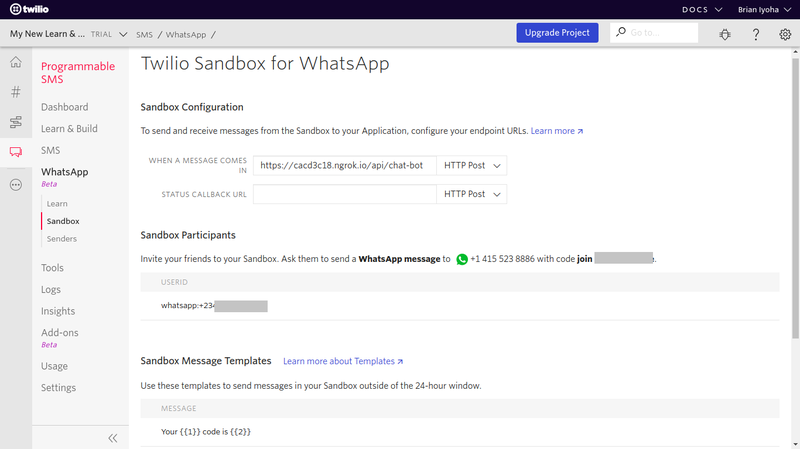
Para comenzar a utilizar el sandbox de Twilio para WhatsApp, diríjase a la sección WhatsApp en su panel de control de Twilio y envíe un mensaje al número de sandbox proporcionado (por lo general, +14155238886) con el código proporcionado, el cual está en el formato unirse-{frase única}:

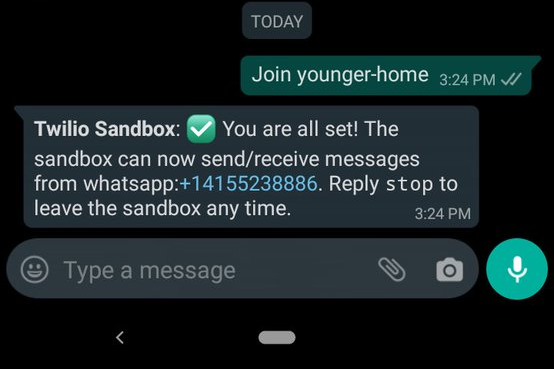
Después de enviar correctamente el código al número del sandbox, debe recibir una respuesta como esta:

A continuación, actualice su archivo .ent para que incluya su número de WhatsApp; en este caso, el número del sandbox:
Creación del bot de chat
En este punto, debe tener su sandbox Twilio instalado, además de los paquetes necesarios para crear el bot de chat. Ahora, cree un controlador que alojará la lógica del bot de chat. Abra un terminal en el directorio del proyecto y ejecute el siguiente comando para generar una nueva clase de controlador:
Abra el archivo app/Http/Controllers/ChatBotController.php recién generado y realice los siguientes cambios:
Se agregaron dos métodos nuevos a la clase: listenToReplies() y sendWhatsAppMessage(). Vamos a desglosar cada función. El método listenToReplies() es donde se procesarán los mensajes enviados a su número de WhatsApp. La respuesta enviada dependerá del cuerpo del mensaje recibido. Cuando aparezca un nuevo mensaje, Twilio llamará al punto final vinculado a este método, a la vez que transmite información acerca del mensaje como el cuerpo de la solicitud. A partir del cuerpo de la solicitud, puede obtener detalles sobre el mensaje que un usuario envió a su número de WhatsApp, entre los cuales se cuentan los parámetros From (Desde) y Body (Cuerpo), que contienen respectivamente el número de teléfono y el mensaje del remitente:
A continuación, se realiza una solicitud HTTP a la API de desarrollador de GitHub mediante la biblioteca HTTP Guzzle (instalada en la primera parte de este tutorial) para obtener los detalles del usuario mediante el nombre de usuario obtenido del cuerpo del mensaje de WhatsApp. Según la respuesta recuperada desde la solicitud HTTP, se enviará un mensaje de WhatsApp al usuario con un resumen del perfil del usuario o un mensaje de error. La función auxiliar sendWhatsAppMessage() es lo que se utiliza para enviar mensajes de WhatsApp. Implica dos argumentos: $message y $recipient.
El método sendWhatsAppMessage() utiliza el SDK de Twilio para enviar mensajes de WhatsApp:
En primer lugar, se recuperan sus credenciales de Twilio almacenadas en su archivo .env antes de continuar para crear una nueva instancia de Twilio Client mediante el SID de su cuenta y el token de autenticación. A continuación, se envían el destinatario y una gama de opciones al método messages->create() desde la instancia del cliente para enviar finalmente una solicitud a través de la API de Twilio. El método messages->create() implica dos argumentos: el destinatario, el cual es el número de teléfono habilitado para WhatsApp al cual desea enviar un mensaje (en este caso, el remitente del texto inicial) y un arreglo asociativo con las claves from y body. La propiedad from debe ser su número de teléfono de WhatsApp de Twilio o el número del sandbox (solo para pruebas) con el texto whatsapp: antepuesto como prefijo, mientras que la propiedad body contiene el mensaje $message que se enviará al destinatario.
NOTA: El número del destinatario también debe tener el texto whatsapp: antepuesto como prefijo, pero en este caso el número recuperado del cuerpo de la solicitud ya lo tiene como parte de la cadena que se devuelve para la propiedad From; por lo tanto, no lo ingresamos manualmente.
Configurar el webhook
Para permitir que su aplicación reciba mensajes enviados a su número de WhatsApp, primero debe agregar una URL de webhook a su panel de control de Twilio. Antes de poder hacerlo, debe haber configurado la ruta de la aplicación, la cual servirá como la URL de webhook. Abra routes/api.php y realice los siguientes cambios para agregar una nueva ruta (/chat-bot) a su aplicación:
NOTA:
- Las rutas definidas en
routes/api.phpusan la API middleware group. - Las rutas definidas en
routes/api.phptendrán un prefijo/api.
Exposición de la aplicación a Internet
Para permitir el acceso a su aplicación Laravel a través de un webhook, debe tener acceso a su aplicación a través de Internet. Debido a que aún está creando su aplicación, puede utilizar ngrok para que la aplicación sea accesible desde Internet.
Si no configuró ngrok en su computadora, puede ver cómo hacerlo siguiendo las instrucciones en su página de descarga oficial. A continuación, abra su terminal y ejecute los siguientes comandos para iniciar la aplicación Laravel:
Esto expondrá la aplicación Laravel que se ejecuta en su equipo local en un puerto específico, el cual se imprimirá en el terminal después de ejecutar correctamente el comando. Tome nota del puerto, ya que lo utilizará en breve. Ahora, mientras sigue ejecutando el comando artisan serve, abra otra instancia de su terminal y ejecute este comando para que su aplicación sea de acceso público:
NOTA: Reemplace 8000 con el puerto en el cual se está ejecutando la aplicación.
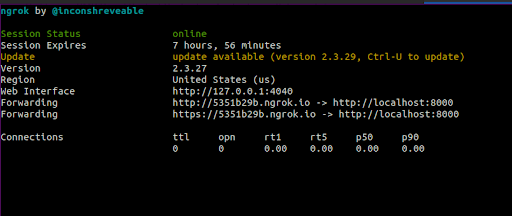
Después de ejecutar correctamente el comando anterior, debe ver una pantalla como esta:

Tome nota de la URL en Forwarding, ya que la utilizaremos a continuación.
Actualización del webhook del sandbox
Tras exponer su aplicación a Internet, ahora puede utilizar su ruta de aplicación como la URL de webhook para su sandbox de WhatsApp. Vaya a la configuración del sandbox de WhatsApp en su panel de control de Twilio y actualice el campo de entrada etiquetado “WHEN A MESSAGE COMES IN” (Cuando aparezca un mensaje) con la dirección URL completa a la ruta del bot de chat:

NOTA: La URL de su webhook debe tener el formato https://{ngrok-forwarding-url}/api/chat-bot.
Pruebas
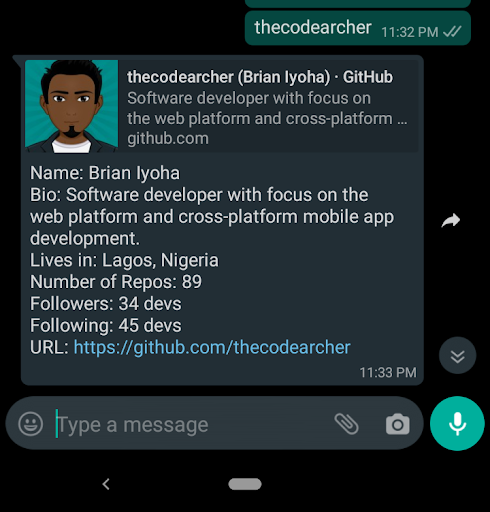
Excelente. Ha creado correctamente su aplicación de bot de chat. Ahora proceda a probarlo enviando un mensaje de WhatsApp al número del sandbox con un nombre de usuario de GitHub. Si todo funciona como se espera, debe obtener una respuesta con un resumen del perfil de la persona y un enlace para ver su perfil directamente:

Conclusión
Ahora que ha finalizado con éxito este tutorial, debe tener un bot de chat para WhatsApp sencillo para buscar el perfil de un usuario en GitHub. Además, aprendió a enviar mensajes de formato libre mediante la API de WhatsApp de Twilio y a responder los mensajes enviados a su número de WhatsApp de Twilio. Si desea ver el código fuente completo de este tutorial, puede encontrarlo en GitHub.
Esta publicación es también una excelente introducción a la creación del bot de chat que necesita para calmar las conversaciones familiares más exigentes. Puede extender este bot de chat para comunicarse con sus API favoritas, a fin de estar listo para la siguiente discusión.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.
