Export Flex Insights Data with Twilio Functions
Time to read:
Export Flex Insights Data with Twilio Functions
Twilio Flex Insights is the out-of-the-box reporting and analytics tool for Twilio Flex. You can create reports with a user-friendly interface and export data from the UI or the API.
However, interacting with the Flex Insights API differs from other Twilio APIs. For example, authentication is a two-step process, fetching data involves strategic retries, and dynamic filtering requires intricate data mappings.
In this tutorial, you will learn how to simplify and streamline your interactions with the Flex Insights API using Twilio Serverless Functions to build a custom Node.js wrapper. By the end, you’ll have a single, secured API endpoint that receives requests to export reports with date filters and returns raw CSV data.
Ready to get started?
To follow along with this tutorial, you will need:
A provisioned Flex Insights Workspace
Flex Insights is not a default feature. Enabling Insights requires a paid Flex plan.
For more guidance on getting started with Flex Insights, review this introductory training course.
Credentials for the Flex Insights API
Credentials must be requested from Twilio Support and require permission from one of your Twilio Account Admins or the Owner. When submitting a ticket, provide the email address you would like to use as your username for authentication.
- Node.js installed
Get started with the Twilio Serverless Toolkit
The Serverless Toolkit , a CLI tool, helps you develop Twilio Functions locally and deploy them to Twilio Functions & Assets. The best way to work with the Serverless Toolkit is through the Twilio CLI.
If you don't have the Twilio CLI installed yet, run the following commands from your terminal to install it and the Serverless Toolkit:
Then, create a new Serverless Service called serverless-flex-insights and navigate to the new directory:
Configure the Service
For this solution, you’ll need a way to make HTTP requests. Numerous packages enable network requests with Node.js. This tutorial uses the axios library for simplicity.
From the /serverless-flex-insights directory, install the lone dependency.
Finally, create a new directory called helpers in the functions directory. This will store the helper functions you’ll create in the next few steps.
Now that your environment is prepared, you’re ready to start exploring the Flex Insights API.
Create axios Wrapper Function
Interacting with the Flex Insights API requires one (or both) of the following authentication tokens to be present in the request headers:
X-GDC-AuthSST(Super-Secure Token)X-GDC-AuthTT(Temporary Token)
In this step, you’ll make a helper function to automatically include the necessary tokens for each network request.
Create a new file in the /helper directory called request.private.js and update it with the following code:
The exported httpRequest function expects the following parameters:
- method - String - HTTP request method
- path - String - request url
- auth - Object - Flex Insights
sstokenand/or Flex Insightsttoken - params - Object - request parameters
It returns the responsefrom the request to the Flex Insights API.
In the next step, you will use this httpRequest function to generate the Flex Insights authentication tokens.
Flex Insights Authentication
Authentication requires two API requests to get tokens and a third optional API request to invalidate the tokens before their typical expiry.
Super-Secure Token
First, you need a SST ( Super Secured Token), which can be minted with the username and password credentials you created in the prerequisite steps.
SuperSecure Tokens (SST) are long-lived and have a default lifetime of two weeks.
Temporary Token
Once you have the SST, you can use it to generate a short-lived TT (Temporary Token).
Temporary Tokens (TT) are valid for 10 minutes, and must be included in any subsequent requests to the Flex Insights API.
Delete Super-Secured Token
An optional third request can be made to deactivate the tokens before their default expiry. Delete the SST to invalidate both tokens.
Create Token Helper Function
Let’s create a helper Function to efficiently handle the above three requests.
Make a new file in the /helper directory called token.private.js containing the following code:
This module exports three functions, which will be used in a later step:
getSuperSecureTokengetTmpTokendeleteSST
Continue to the next section to learn about filtering and exporting report data.
Report Helper Functions
Create a Date filter Function
Each kind of filter within Flex Insights (Date, Time Interval, Queue, etc.) maps to a unique “identifier” within your Flex Insights environment.
Finding the identifier for your needs can be a bit tricky. For more guidance on finding the specific identifier you need, take a look at our mapping global identifiers documentation.
In this example, you will implement a Date filter, which has the following identifier:
Learn how to use this identifier in the next step.
Filter Function - filter.private.js
Make a new file in the /helper directory called filter.private.js containing the following code:
This function will make a request to Flex Insights to acquire the correlating uri for the Date identifier. We will use this in the next step when configuring the request to fetch the Report data.
Get Report CSV
Next, let’s create a helper Function for exporting the report object (with the Date filter configured) and downloading the CSV contents.
Make a new file in the /helper directory called report.private.js containing the following code:
getReportExportConfig function
Returns the request parameters needed to fetch the report with the proper Date filter applied.
getReportExport function
Gets an export uri from Flex Insights. This uri contains query parameters that allow for the data to be exported with applied filters.
getCsvData function
Uses the export uri to fetch the report as CSV data.
Handle 202 Response
For large or complex reports, Flex Insights may require additional processing time. In these cases, the API will return a 202 response and the request must be retried until the API returns a 200.
This solution will keep retrying by recursively calling the getCsvData function until a 200 response is received–or the Twilio Serverless function times out.
Secure Function with Authentication
It’s important to protect your public Function and any sensitive data that can be exposed from unauthorized requests. This final helper function enhances the security of your public endpoint by processing requests only when they include a valid Flex Insights username and password.
Authentication is validated by attempting to generate a Super-Secure Token with the supplied credentials.
Validation helper Function
Make a new file in the /helper directory called validator.private.js containing the following code:
This Function uses the getSecureToken helper created earlier, and ensures authorization is supplied and in the Basic Authentication format.
It exports the final validator function that returns the SST or throws a 401 error.
Create Public API Endpoint
Finally, it is time to assemble all the helper functions into the final, public API endpoint.
Make a new file in the /functions directory called getReport.js containing the following code:
Request variables and headers are accessed via the event object’s properties:
WorkspaceIdReportIdDateStartDateEndrequest.headers.authorization
This code goes through each step needed to obtain the report CSV data:
- Get SST
- Get TT
- Get report export
- Get CSV data
- Return CSV or a link if data is too large
Deploy the Service
Run the following command from the root directory (/serverless-flex-insights) to deploy the Function:
Copy the deployed Function URL for the getReport Function.
Test the new API with a Report
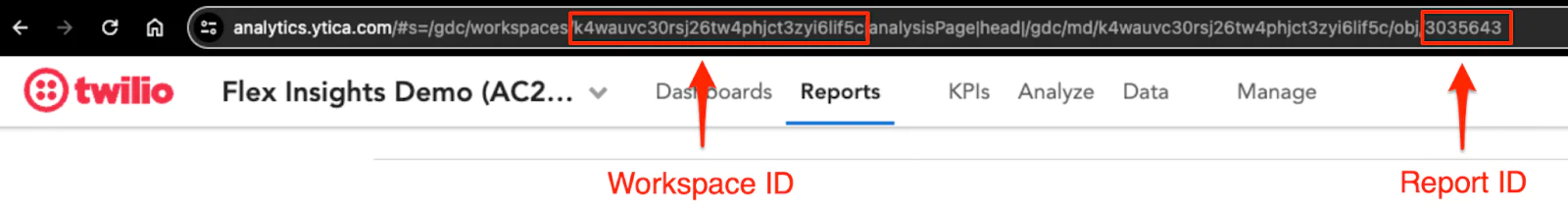
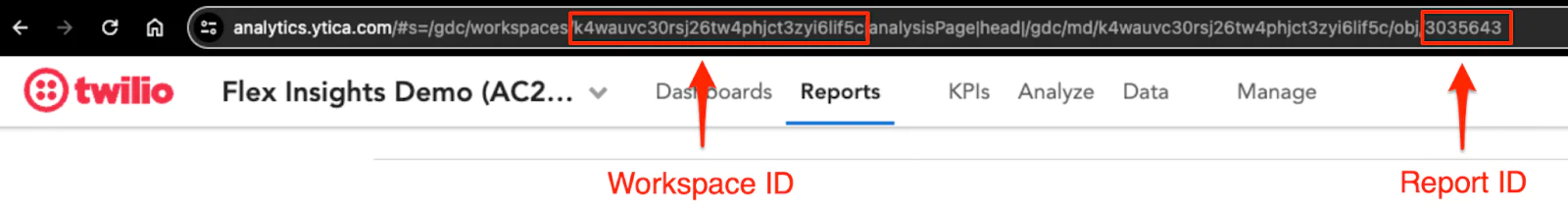
Flex Insights Identifiers
Get the Flex Insights identifiers for your environment:
Log in to the Analytics Portal with the credentials you created in one of the prerequisite steps
Copy and store the Workspace ID from the URL for use later (see image below)
Example:
k4wauvc30rsj26tw4phjct3zyi6lif5c
Navigate to the Reports tab from the top menu options
Select one of the Reports
Copy and store the Object ID/Report ID from the URL (see image below)
Example:
3035643


Make HTTP Request
Make an HTTP request to your newly deployed public Function endpoint. Below is an example for how to test with cURL:
Replace USERNAME and PASSWORD with your credentials.Replace serverless domain (YOUR_DOMAIN_NAME) with your deployed Function Service domain.
Replace WorkspaceId (k4wauvc30rsj26tw4phjct3zyi6lif5c) and ReportId (3035643) with the values that correspond to your Flex Insights environment.
CSV Data
Note the returned CSV data and rejoice in a job well done.
Conclusion
In this tutorial, you learned how to retrieve data with dynamic date filters from the Flex Insights API using Twilio Serverless Functions. You can now access your organization’s operational insights with more ease and flexibility.
To learn more about the Flex Insights Analytics Portal, consider going through the Twilio Training course, Flex Insights Advanced: Custom Reporting.
To learn about adding custom data to your Flex Insights, take a look at our guide for enhancing the data captured in your historical reports.
Bry is a developer and educator who enjoys making useful and intuitive software solutions. She works as Tech Lead and Sr. Technical Account Manager at Twilio, solving complex problems and helping organizations succeed in their digital endeavors. She can be reached at bschinina [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


