SMS and MMS Marketing Notifications with C# and ASP.NET MVC
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

Ready to implement SMS and MMS marketing notifications?
Excellent - you've come to the right place. Today we'll explore adding them to a C# and ASP.NET MVC application.
Here's how it all works at a high level:
- A possible customer sends an SMS to a Twilio phone number you advertise somewhere.
- Your application confirms that the user wants to receive SMS and MMS notifications from your company.
- An administrator or marketing campaign manager uses a web form to craft a message that will go out to all subscribers via SMS/MMS message.
Building Blocks
To get this done, we'll be working with the following Twilio tools:
- TwiML and the <Message> Verb: We'll use TwiML to manage interactions initiated by the user via SMS.
- Messages Resource: We will use the REST API to broadcast messages out to all subscribers.
Let's get started!
Subscriber
In order to send out marketing notifications to a subscriber, we need to first provide the right model:
PhoneNumberwill store where to send the notifications.Subscribedwill store who is opted in to receive notifications.
Next, let's look at how we'll manage incoming messages.
Handling Incoming messages
This is the endpoint that will be called every time our application receives a message.
It relies on a MessageCreator abstraction that produces the message that will be returned to the sender. It also neatly hides the complexity behind creating new subscribers.
When a new user sends us a message, we need to manage adding him or her to our database. We'll explore that functionality next.
Creating New Subscribers
We begin by getting a new customer's phone number from the incoming Twilio request. Next, we try to find a Subscriber model with that phone number.
If there's no subscriber with this phone number, we create one, save it, and respond with a friendly message asking to reply "add" back. We are very careful to confirm they want to receive messages from our company before flagging them as subscribed.
And that's all we want at this step! We've created a Subscriber model to keep track of the people that have requested our messages. We also have saved them in the database when they text us for the first time.
Next let's go further and look at how a user will modify his or her subscriber status.
Manage Subscriptions
We want to provide the user with two SMS commands to manage their subscription status: add and remove.
These commands will toggle a boolean flag for their Subscriber record in the database, and will determine whether or not they want to receive messages from our marketing campaign. Because we want to respect our users' desires, we don't opt them in automatically. We are sure to have them confirm that they want to receive our messages.
To make this happen, we will need to update the controller logic which handles the incoming text message to do a couple things:
- If the user is a person already in the database, parse the message they sent to see if it's a command we recognize.
- If it is a
addorremovecommand, update her or his subscription status in the database. - If it is a command we don't recognize, send her or him a message explaining available commands.
With the logic behind subscribing and unsubscribing implemented, let's move on to sending messages out.
Sending Notifications
On the server, we grab an incoming form's text and (optional) image URL, then loop through all Subscribers to call the method Send on our MessageSender domain object.
When the messages are on their way, we redirect the form submitter back to the same form with a ViewBag Property message containing feedback about the messaging attempt.
And how do we actually send the MMS or SMS messages? Glad you asked - let's go there next.
Send SMS or MMS Notifications
Now that we have a list of subscribers for our awesome SMS and MMS content, we need to provide our marketing team some kind of interface to send out their perfectly crafted messages.
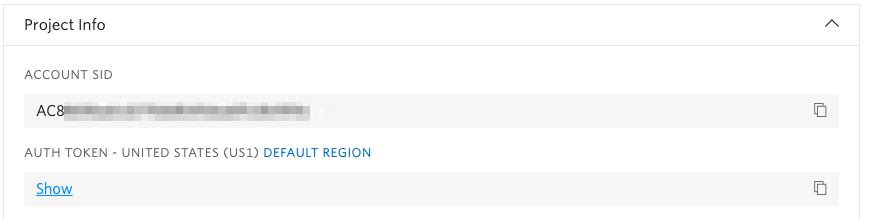
When the model object is loaded, it initializes a Twilio REST API client that it can be used to send SMS and MMS messages. The client requires your Twilio account credentials (an account SID and auth token), which can be found in the console:

Next all we need to do is call MessageResource.CreateAsync in order to send our message. The Twilio Message API call requires a From and To parameter, and either Body or a MediaUrl (or both).
And that's a wrap! You should now be able to easily integrate this awesome feature into your own application. On the next pane, we'll look at some other easy-to-implement features.
Where to Next?
That's it! We've just implemented a an opt-in process and an administrative interface to run an SMS and MMS marketing campaign all through C# and ASP.NET MVC. Now all you need is killer content to share with your users via text or MMS... and you're on your own for that.
Twilio and .NET go together very well - perhaps you'd enjoy these other tutorials?
Build an automated phone tree with C# and Twilio's powerful features.
Don't let valuable feedback slip away - conduct instant surveys with voice or SMS.
Did this help?
Thanks for checking this tutorial out!
We'd love to hear from you - Tweet to us @twilio with what you're building!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


