Hackpacks Shine at Signal
Time to read:

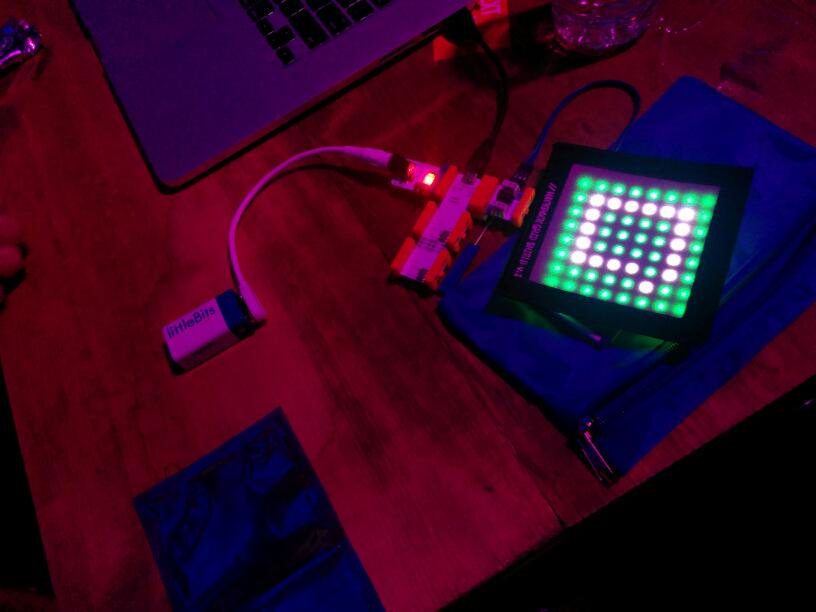
A few weeks ago we welcomed the Twilio community to Fort Mason Festival Pavilion for Signal. One of our favorite parts of the show was watching what developers built with the swag we provided. As part of celebrating developers everywhere we gave each attendee a very special backpack nicknamed the “hackpack”. The hackpack includes a littleBits-powered 8×8 LED matrix that lights up a small square on the front of the pack.
While we knew dropping hackpacks into a crowd of developers would produce some cool results, we were completely blown away by what was created and still continues to be created by Signal attendees. The hackpack proved to be a blast for everyone from hackers to non-technical attendees alike. We wanted to take some time to highlight some of the amazing hacks that were posted on Twitter during and after the conference.
We’re collecting all of the hacks we can find at this Github repo. If you have created something awesome with your hackpack please submit a pull request so we can add it.
Light Up Your Logo
One of the earliest trends we spotted during hackpack hacking was companies creating their logos on the LED matrix. Getting a logo to fit into an 8×8 pixel array is not an easy task but Signal developers were up to the challenge. Invoca, a company helping marketers turn inbound calls into sales, was seen demonstrating their logo at the hackpack station:

OperationCode is on a mission to get military veterans coding. David Molina tweeted a video of their logo working on a hackpack and put the code on Github so we could admire their handiwork on our own hackpacks:
@signalconf https://t.co/Nv8sqUZQbc #signalconf #hackpack pic.twitter.com/4qwYf6Yium
— David Molina (@davidcmolina) May 20, 2015
This was just a few of the logos we witnessed at the show but we know there are more out there. If you have created a hackpack version of your company logo and you’d like to share it with the Twilio developer community please submit a pull request here.
Mind Blowing Visualizations
The hackpack category that surprised and delighted us the most was the incredible visualization work attendees did. What some of you did with the small 8×8 display was simply jawdropping. Mathlev Raxenblatz started his hackpack journey with no Arduino experience under his belt. Despite that potential limitation he got the hackpack working quickly and dove right in. He got a project called Plasma working and the visual effect is really stunning:
Check out the code that powers this visualization here. Another crazy hack was an ultra realistic fire visualization. We’re still trying to track down the developer who created this but here’s a video of it in action:
If you’re the developer who built this please send a tweet to @brentschooley. We’d love to tell everyone who you are!
Let’s Play a Game
Some of the coolest submissions at any hackathon are related to games. Given the size of the display we were wondering if it would be possible for developers to replicate this trend on the hackpack. It didn’t take long. On the first day of the conference Bryan Cover implemented a self-playing version of the classic game of Pong on the hackpack. I asked him what the inspiration was for this hack and he told me: “I saw lots of text and Twitter handles scrolling across on other bags so I knew I wanted something graphical. The 8×8 display seemed natural for something simple out of childhood like an 8 bit or lower game. I figured this would translate well and connect with people.” Here’s a look at the game in action:
Marie Huynh decided to tackle a classic pen-and-paper game tic-tac-toe. When asked what made her decide to build tic-tac-toe on such a small screen she had this to say: “I love old games and have given this to my programming students as a project before. Might add controls and do Snake next.” Take a look at Marie’s creation from Signal:
Here’s video of my project. It plays tic tac toe on my backpack. @signalconf@adafruit#wearabletechpic.twitter.com/mSAru5CXub — Marie Huynh (@mariehuynh) May 20, 2015
Not one to be limited by the 8×8 matrix, Marie connected 4 displays together and made her game work on the larger array:
Modified my code to run on 4 8×8 neopixel tiles. Also playing with diffusers/filters. @adafruitpic.twitter.com/LbAOADMY4c
— Marie Huynh (@mariehuynh) May 23, 2015
The code for these games and a few more are available in the Game Related section of our hackpack hacks repo. Check them out and submit your own!
What Did You Build?
On the tag at the bottom of the hackpack grid shield there is an HTML comment that reads “WE CAN’T WAIT TO SEE WHAT YOU BUILD”. This was true before the show and it continues to be true post-Signal. We saw some amazing hacks but we know we didn’t see all of them. What did you build? What will you build? Show us by submitting a pull request on Github and tweeting me @brentschooley. Need some help getting started? Use these resources to get your hack going:
- Get your hardware working with How To Build Your Own Hackpack
- Learn how to program the LEDs with Light Up Your Hackpack With the Adafruit NeoMatrix Library
- Hackpack Resources on the Signal site
I’ll say it again, we can’t wait to see what you build.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


