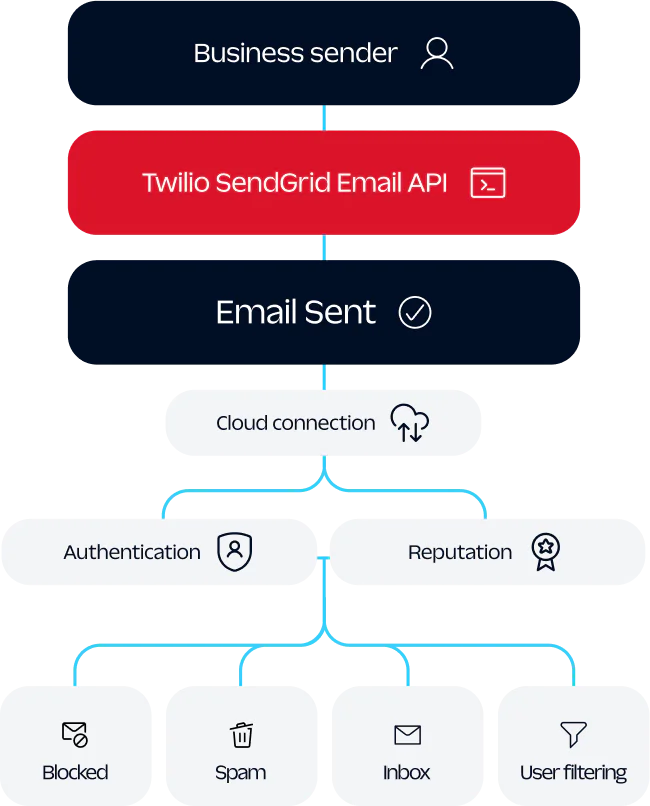
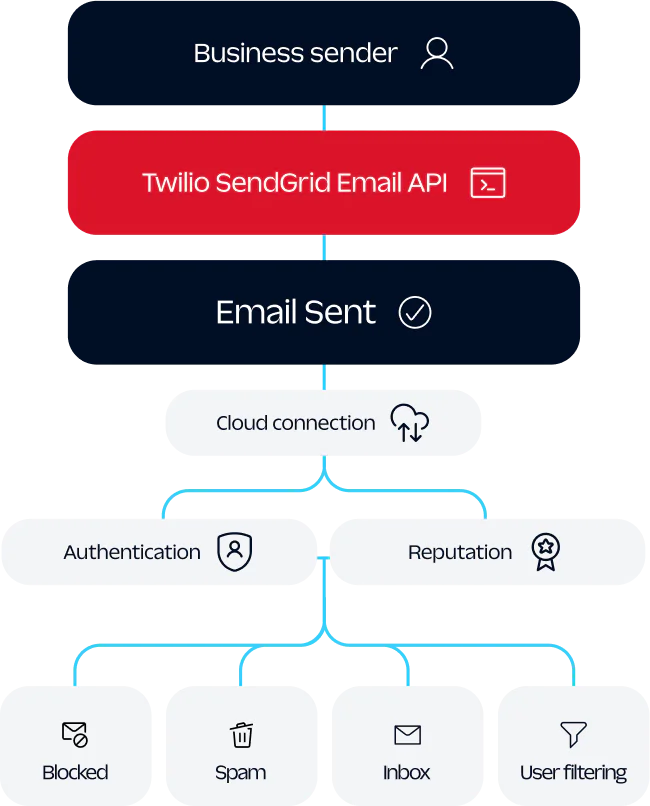
How Email API works


The Twilio SendGrid Email API enables businesses to create, send, and manage emails at scale through RESTful APIs or SMTP relay.
SendGrid manages delivery with built-in cloud connections and authentication to maximize inbox placement. With features like dynamic templates, real-time validation, deliverability insights, and advanced analytics, you gain the control and visibility to manage outcomes at scale.
Ready to handle your critical email workloads
Send at scale with the developer-first email platform
Email API features
Your emails belong in the inbox—make sure they get there with our Email API.


Industry-leading 99% deliverability rate
The Twilio SendGrid Email API leverages advanced infrastructure, authentication standards, and reputation management to land more emails where they belong—in the inbox.
-
Manage your email communications with features designed to improve performance, security, and user experience.
-
Create and customize beautiful, responsive emails with ease using our dynamic email templates.
-
Reduce bounce rates and improve sender reputation by validating email addresses in real time.
-
Monitor and improve email deliverability from a single dashboard that shows detailed performance across mailbox providers over time.
-
Start with a free trial to send email with our SMTP relay, SMTP API, or Web API. Send 100 emails per day for 60 days then upgrade to a paid plan.
-
Protect your email communications with comprehensive security features, including SPF, DKIM, DMARC, and TLS encryption.
-
Our team of email experts help set your email up for success, troubleshoot issues, and coach your program to higher deliverability and open rates.
-
Avoid spam filters, validate links, and render flawlessly across browsers and devices with our integrated email testing.
-
Avoid outages with intelligent delivery optimization, fully redundant hybrid infrastructure, global inbound edge locations, and formal failover policies.
Integrate in minutes, start sending sooner
Integrate and deliver in minutes with our RESTful APIs and SMTP, libraries to support your programming language, and interactive documentation.
Need help building? No problem.
Build your one-of-a-kind email program with help from our partners. View partners


2024 Email Deliverability Guide
Learn how to get your emails to the inbox with the latest industry trends, email news, and best practices.
10M+ developers can’t be wrong about Twilio
emails sent every month
deliverability rate
uptime SLA
second median delivery speed
The best things in life are free, including a trial of our Email API.
Sign up for a free trial to experience Twilio SendGrid's reliable, scalable email delivery.


FAQ
The Twilio Email API is a powerful tool that enables you to send, receive, and manage emails programmatically. It provides features like dynamic templates, real-time analytics, and robust security to ensure your emails reach the inbox and engage your audience effectively.
Our MTA delivers emails at an unrivaled scale and manages peaks to ensure top performance at any sending volume. We send with benchmark limits of 15K transactions per second and median delivery speeds of 1.9 seconds.
Twilio SendGrid is a leader in email deliverability that serves both marketers and developers.
We are a cloud-based SMTP provider that acts as an email delivery engine, so you can send email without the cost and complexity of maintaining your own email servers. Twilio SendGrid manages the technical details of email delivery, like infrastructure scaling, ISP outreach, reputation monitoring, and real-time analytics.
We also offer Marketing Campaigns, our flagship email marketing solution. Use it to raise the bar across all of the email you send—from promotional newsletters to time-based automated drip series. Marketing Campaigns features targeted segmentation and contact list management tools, visual drag-and-drop design, powerful HTML capabilities, integrated Email Testing and Signup Forms, and actionable analytics—all from the brand loved by marketers and developers alike.
You’ll be able to send 100 emails per day once you create and verify your free Email API plan. Once you create and verify your free Marketing Campaigns plan, you’ll be able to send 6,000 emails per month and store up to 2,000 contacts.
If you need to send more email or store more contacts, you can easily upgrade to one of our paid plans in the UI!
Yes, the Twilio Email API supports both transactional and marketing emails. You can use dynamic templates to customize your emails and target different segments of your audience with personalized content.
Every time you send one email to one recipient, it's deducted as one email credit from your plan. This occurs whether the email is ultimately deferred or sent to spam by the inbox provider.
It's important to keep in mind that emails sent using an Email API package are counted separately from emails that you send using a Marketing Campaigns package.
Twilio offers advanced analytics and reporting tools that provide detailed metrics on open rates, click-through rates, bounce rates, and more. You can access these insights through our user-friendly dashboards to optimize your email campaigns.
Twilio offers 24/7 support to help you troubleshoot issues and optimize your email campaigns. Our support team is available to assist you with any questions or problems you may encounter.
Yes! Our Onboarding Specialists can walk you through the entire process to ensure that your account is set up for success. You can also work with our Delivery Consultants to evaluate your entire email program and get a detailed assessment to help you identify areas for optimization, such as configuring your IPs correctly or diagnosing email deliverability issues.
Twilio SendGrid leverages a globally distributed, cloud-based architecture and advanced deliverability tools to ensure your emails reach the inbox. Features like ISP monitoring, sender authentication, and dedicated IP addresses help maintain optimal deliverability rates.
We also provide intelligent handling, industry-leading delivery expertise, and reputation management features like automatic retries, queue optimization, and threat detection.
And our partnership with the four largest email ISPs provides direct peering with Google, Yahoo, Apple, Microsoft.
Yes, SendGrid was acquired by Twilio and the SendGrid Email API is now referred to as the Twilio Email API. You get the same infrastructure, excellent deliverability, easy integration, and developer tools to support your email program. Plus, you can access all the communication channels and customer data that’s available on the Twilio platform.
We have a number of ways we can work together:
Reseller partners: Perfect for cloud, ecommerce, and CMS platform companies that want to provide more value to their customers.
Marketplace partners: List your service on the SendGrid Marketplace as a recommended solution.
ISV partners: Offer your users the ability to send email, invisibly powered by Twilio SendGrid.



