Collect Browser Logs for Effective Twilio Flex Issue Resolution
Time to read:

When it comes to resolving Twilio Flex-related issues, having access to comprehensive browser logs can be a game-changer. These logs provide valuable insights into the inner workings of the browser, helping you identify and troubleshoot problems effectively.
In this article, I will walk you through a step-by-step guide on how to collect browser logs, specifically focusing on the Twilio Flex UI. Whether you're an agent, supervisor, or administrator, understanding how to capture and analyze these logs will empower you to resolve issues efficiently.
Let's dive in and uncover the power of browser logs for troubleshooting client-related issues.
Prerequisites
In order to follow along, you’ll need:
- Google Chrome/Microsoft Edge browser
- Mac/Windows OS
- Flex UI attribute
logLevelset todebug, as described below
Check your logLevel
The console log level that Flex UI uses is a global setting for all agents that is stored in the Flex UI Configuration as described here:
https://www.twilio.com/docs/flex/developer/ui/v1/configuration#appconfigjs-configuration-object
You can check the current logging level by executing this in the Flex UI browser console:
Twilio.Flex.Manager.getInstance().store.getState().flex.config.logLevel
If the log level is high (for example, error) you can temporarily update the logLevel for the current session by executing:
Alternatively you can update the logLevel for all agents using logLevel in ui_attributes via the REST API for Twilio Hosted Flex or appConfig.js for Self Hosted Flex.
Browser-based debugging
The Twilio Flex UI is optimized for a seamless experience on supported desktop browsers such as Google Chrome (for Agents, Supervisors, and Admins) and Microsoft Edge (for Agent Desktop).
In this article, I will guide you through the step-by-step process of collecting browser logs in both Chrome and Edge browsers. Whether you're using Chrome or Edge, the steps remain the same, ensuring you can leverage the power of browser logs regardless of your preferred browser.
Steps to collect browser logs
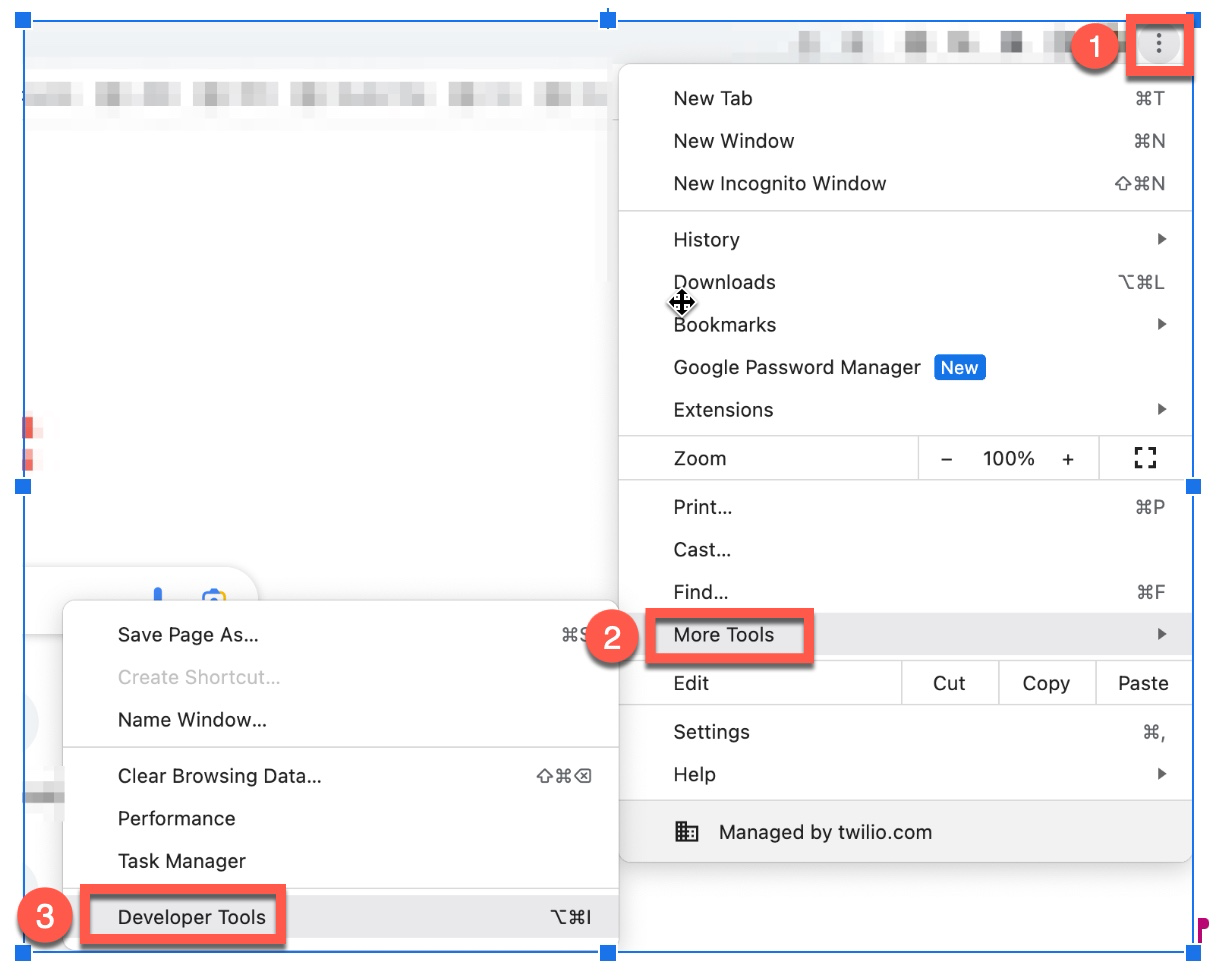
Step 1: Open the Chrome menu and navigate to Developer Tools. You can open Developer Tools with keyboard shortcuts or through the Chrome menu. The keyboard shortcuts are:
- Mac OS: CMD+Shift+J or CMD+Shift+C
- Linux, Chromebook and Windows: Ctrl+Shift+J
- From the Chrome menu: Open the Chrome menu and go to More Tools > Developer Tools.

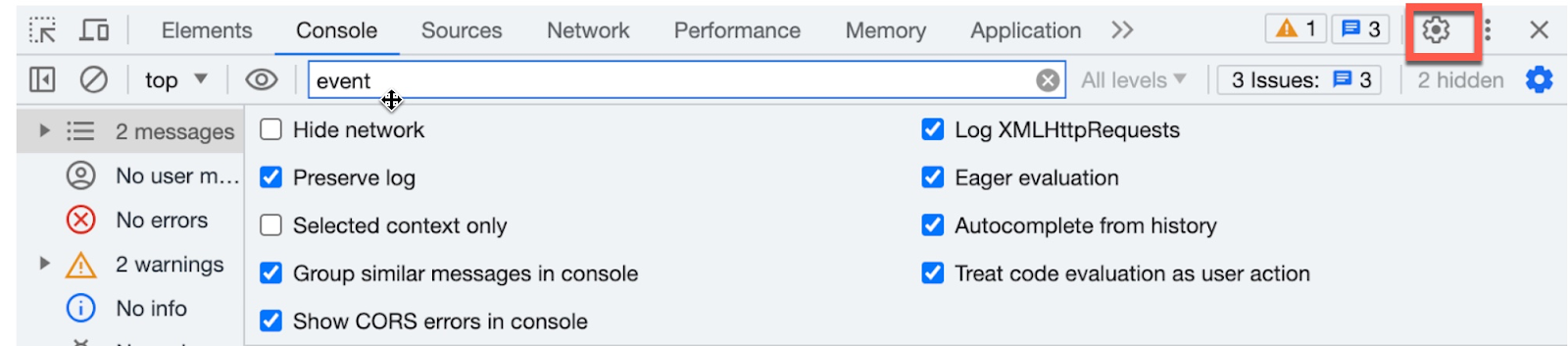
Step 2: Click on the settings icon in the upper right corner of the Developer Tools window

Step 3: Select the following checkboxes
- Under Console
- Log XMLHttpRequests
- Show timestamps
- Preserve log upon navigation
- Under Network
- Preserve log
- Record network log
Step 4: Close the window
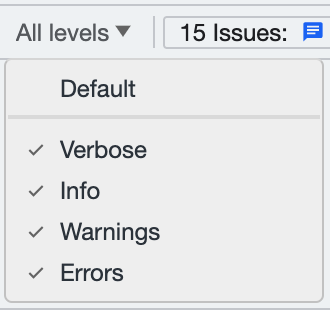
Step 5: To select a filter level on the Console tab, locate the Log level list at the top right corner of the window. Choose any filter level that is not currently selected. If you want to select all levels, the log level selection will display as All levels.

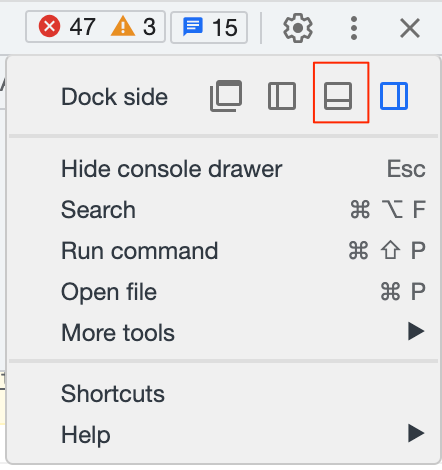
Step 6: To collect network logs during issue reproduction, select the menu and anchor the window at the bottom by selecting the icon with the smaller box on the bottom next to the Dock side option.

Step 7: Keep the console open and replicate the steps necessary to reproduce the issue being investigated
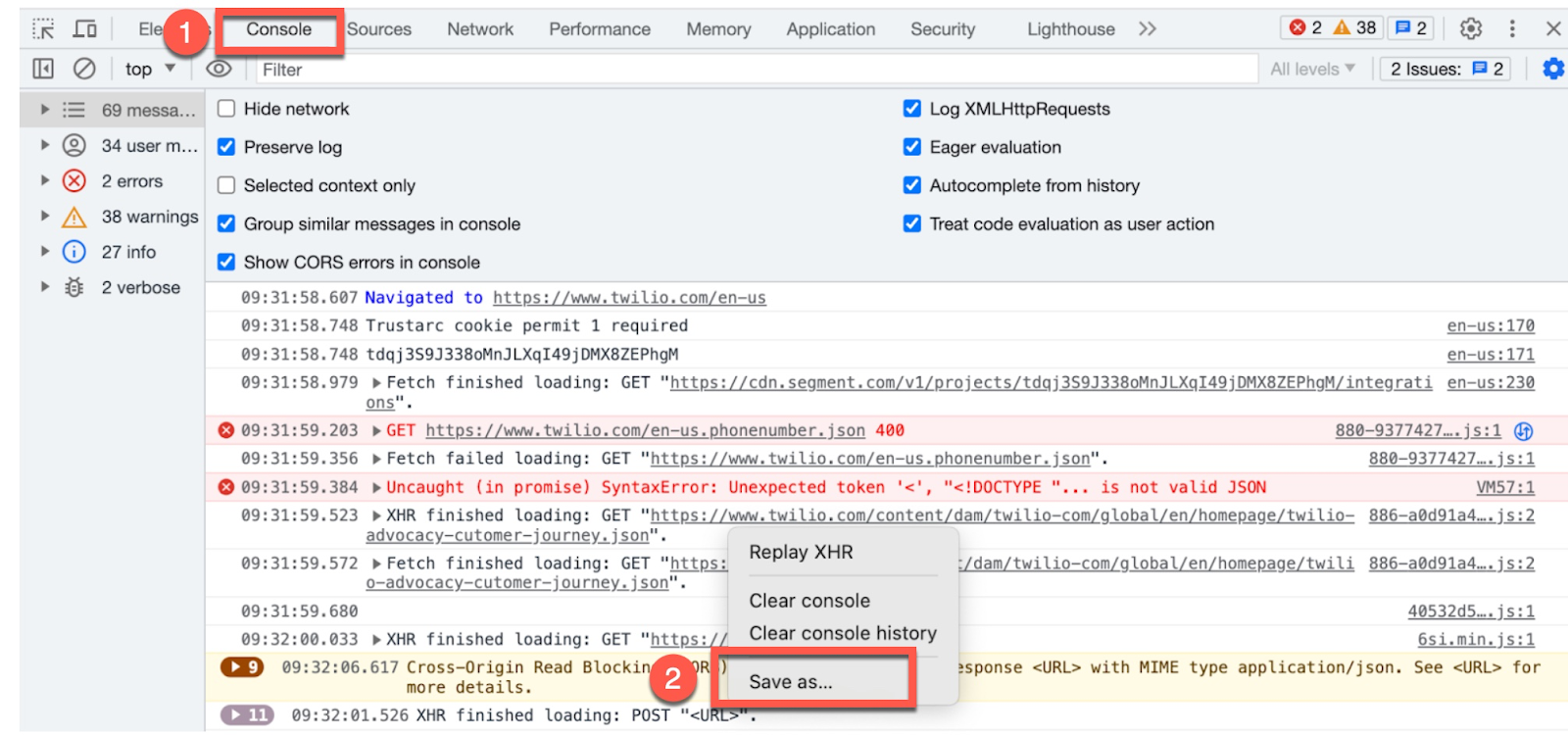
Step 8: After reproducing the issue, navigate to the console tab and gather the log files. Simply right-click on the log lines and select "Save As" to save them

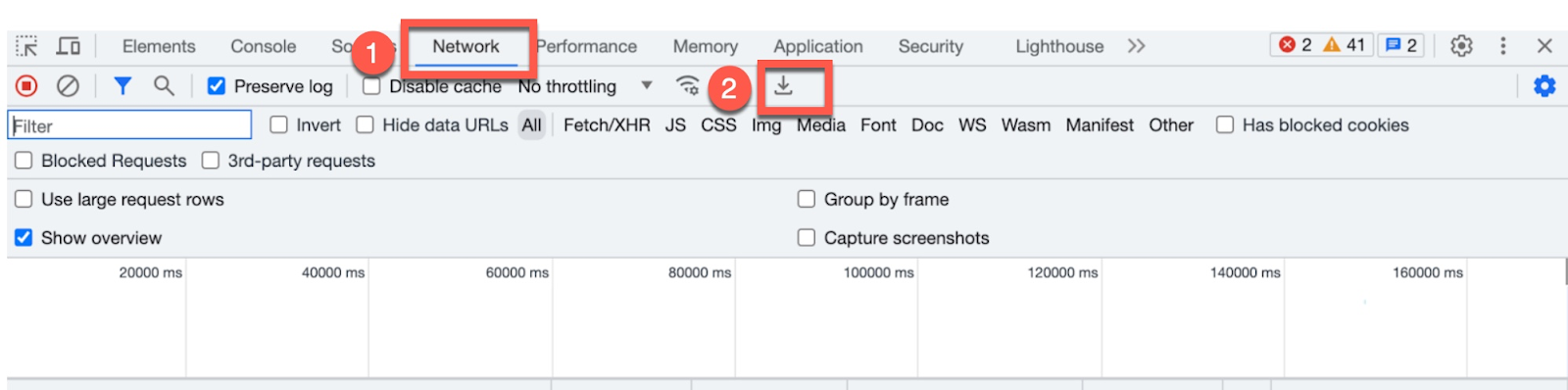
Step 9: Similarly, go to the Network tab and click on the export HAR icon (a download icon) to save the network logs

Step 10: You might be able to identify and fix the problem yourself from the logs. Alternatively, you can upload the log file to a support ticket along with the approximate timestamp when the issue occurred and the call/task SID as a reference to troubleshoot the issue.
Step 11 (Optional): If you have not yet opened a support ticket for the issue, please follow the instructions provided in this link to create and submit a support ticket for assistance.
Conclusion
Understanding how to collect and analyze browser logs is a valuable skill for troubleshooting Flex UI issues, and will save time if you file a support ticket. By following the steps outlined in this article, you can effectively capture and examine browser logs, gaining deeper insights into potential errors, performance bottlenecks, and other issues affecting the user experience.
Furthermore, you have the opportunity to enhance your troubleshooting capabilities for network-related issues by referencing the Flex end-user guide
This comprehensive resource offers step-by-step instructions to help you proactively tackle network challenges, optimize performance, and deliver exceptional user experiences.
Khushbu Shaikh a dedicated Lead Technical Account Manager who is an invaluable asset to the personalized support team. With a wealth of experience, Khushbu excels in working with numerous accounts, diligently assisting them in overcoming challenges and providing effective solutions. Her expertise lies in troubleshooting customer issues, offering insightful workarounds, and delivering exceptional support. For any inquiries or assistance, Khushbu can be reached at kshaikh [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


