Build a Wordle-like SMS game with Twilio Serverless
Time to read:

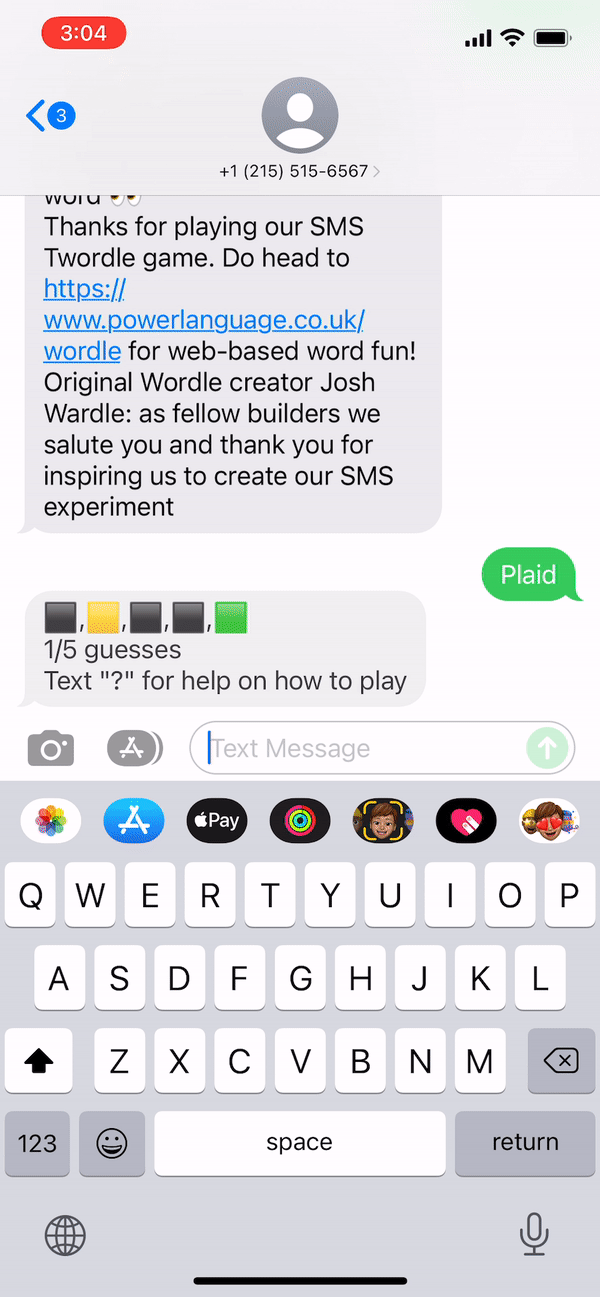
I've recently become obsessed with Wordle, a word puzzle game created by Brooklyn-based software engineer Josh Wardle for his word game-loving partner. As a homage to Josh, and just-for-fun, I created a version of the game that can be played via text message. Read on to learn how to build an SMS word game using the Dictionary API, Twilio Functions, the Twilio Serverless Toolkit, Twilio Assets, and cookies in Twilio Runtime, and play Twordle yourself by texting a 5-letter word or "?" to +12155156567, or here on WhatsApp.

Prerequisites
- A Twilio account - sign up for a free one here and receive an extra $10 if you upgrade through this link
- A Twilio phone number with SMS capabilities - configure one here
- Node.js installed - download it here
Get Started with the Twilio Serverless Toolkit
The Serverless Toolkit is CLI tooling that helps you develop locally and deploy to Twilio Runtime. The best way to work with the Serverless Toolkit is through the Twilio CLI. If you don't have the Twilio CLI installed yet, run the following commands on the command line to install it and the Serverless Toolkit:
Create your new project and install our lone requirement got, an HTTP client library to make HTTP requests in Node.js, by running:
Add a Static Text File to Twilio Assets
Twilio Assets is a static file hosting service that allows developers to quickly upload and serve the files needed to support their applications. You want your Twilio Asset to be private–this means it will not be accessible by URL or exposed to the web; rather, it will be packaged with our Twilio Function at build time. For more information on Private, Public, and Protected Assets, check out this page.
Copy this file from GitHub containing five-letter words from the English dictionary and add it to your assets folder as words.private.text. You will read the file from your Twilio Function and generate a random word from it that will be used for each Wordle game. The word will be different for each person, and each person can play multiple times a day.
Write the Word Game Logic with JavaScript
cd into the \functions directory and make a new file called game.js containing the following code to import the got module, read the words.txt file from Twilio Assets, create a randomWord function to return a random word from the Asset, and initialize two constants (the user always has five chances to guess the word, and all the words are five letters):
Next, add the meaty handleGuess function below the existing code in game.js. The handleGuess takes in a parameter player (an object representing each player), and a guess (the word they text in as a guess.) The function makes a score card which will contain the boxes you return based on how close the user's guess is to the generated random word. In a try block, make an HTTP request with got to the dictionary API using guess: if the page exists, the guess is a word, and you increment the guessesAttempted attribute of the player object. For each letter in the guess, you check if it is in the goal word: if a letter is in the same spot, that spot in the score card will contain a green square (🟩). If a letter is not in the same index as the generated word for the player, but the letter is in the generated word, the score card will contain a yellow square (🟨). Else, the score card will contain a black square (⬛). If the HTTP request is unsuccessful, the score card will be a string telling the user to try again.
After the function to handle each guess, make a function to check if the game is over. For parameters it accepts the player object and scoreCard. If the number of attempted guesses for the player is greater than or equal to five (the most number of guesses a player can have), the number of correct letters guessed is equal to the word length (five), or the score card contains five green squares, the game is over and endFunc returns true. Else, the game continues and returns false.
Call Game Logic in Twilio Functions' Handler Function
The handler function is like the entry point to your app, similar to a main() function in Java or __init__ in Python. In this tutorial, it will run each time someone texts your Twilio number. For more information on Function invocation and execution, read this page.
At the beginning of the handler function, initialize a Twilio Messaging Response object to respond to the player's guess text message, initialize a guess variable which is whatever the player texted in, initialize a responseText string as empty text that you will append to depending on the guess, create a Twilio Response object to handle state management with cookies, and declare a player object whose attributes you will initialize based on the guess. So far, this is what the function should look like, and it should go after the existing code.
If the player texts in a question mark, return a message about Josh Wardle who made the game as well as instructions on how to play the game. Add the following lines of code to the handler function:
Then, check if the player has texted in before with cookies. If the player does not exist, generate a new word for them and initialize a new player object with the random word, the guesses attempted (none so far), number of correct letters (none so far), an array of duplicate letters, and an array of incorrect letters guessed (currently empty.) If the player does exist, pull data off the cookie to get the player state and make that the player object. Add the following lines of code to the handler function:
Check the length of the guess and if it's five letters, run the handleGuess function and pass in the player and guess variable from above. Then check if the game is over and if it was a win, send a congratulatory response; otherwise if it's a loss, send a more apologetic message. Under both conditions, remove the player from the cookies to start the player over using response.removeCookie("player");.
If the game is not over, the response message is the scorecard with squares and you can save the game state with the player object using response.setCookie. Set a four-hour time limit in setCookie, so the user has four hours to guess before the game state is lost–the default time limit for cookies in a Twilio Function is one hour. Lastly, if the guess is not five letters-long, tell the player to send a five-letter word. These instructions should look like the following JavaScript. Add the following lines to the handler function:
At the bottom of the handler method, append the content-type header as XML, add information to the response about playing if the player has only guessed one time, send the responseText in twiml.message, and set the twiml as the body of the response. Add the following lines to the handler function:
Wow that was a lot! The complete handler function is below.
You can view the complete code on GitHub here.
Configure the Twilio Function with a Twilio Phone Number
To open up the app to the web with a public-facing URL, go back to the twordle root directory (cd ..) and run twilio serverless:deploy. Grab the link ending in /game from the output in the console. In the phone numbers section of your Twilio Console, select your purchased Twilio phone number and scroll down to the Messaging section. Under A MESSAGE COMES IN, change Webhook to Function and then under Service select Twordle, for Environment select dev-environment, and then for Function Path select /game.
Click the Save button below and tada🎉! You can now text your Twilio number a 5-letter word to play Twordle!

What's Next for Twilio Serverless, Assets, and Word Games?
Twilio's Serverless Toolkit makes it possible to deploy web apps quickly, and Twilio Runtime seamlessly handles servers for you. Dictionary API is—and always will be—free. Their mission is to provide users with an API that they can use to build a game, learning application, or next-generation speech and text technology. Your donation directly helps the development of the Dictionary API and keeps the server running. Let me know online what you're building with Serverless and what your current Wordle streak is! Mine is
Wordle 209 4/6
⬛⬛🟨⬛🟨
🟨🟩🟨⬛⬛
⬛🟩🟩🟨🟩
🟩🟩🟩🟩🟩
- Twitter: @lizziepika
- GitHub: elizabethsiegle
- Email: lsiegle@twilio.com
- Livestreams: twitch.tv/lizziepikachu
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


