Build a Scheduled Reminder App with Twilio and IronWorker
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.


Chad Arimura is a co-founder and CEO of Iron.io, makers of IronWorker, scalable background worker service, and IronMQ, hosted reliable message queue service. A web applications developer for over 15 years, Chad is a big believer in “serverless” app development.
IronWorker is a great way to add scheduling capabilities to your mobile and web apps. Below is a tutorial for a simple web app Chad built that keeps you on a schedule when the order of events is important using Twilio.

Twilio brings voice and messaging to your web and mobile applications. Their developer-friendly API makes it dead simple to integrate voice and SMS communications into your apps. If you haven’t tried Twilio yet, you definitely should.
It took multiple hackathons watching teams build some awesome hacks to realize that IronWorker + Twilio is a match made in app heaven.
IronWorker provides a powerful cloud scheduler, which means that voice and SMS communications can easily be scheduled and sent asynchronously from your application. Some examples include sending a daily text message reminder or building a conference bridge that calls the attendees when the meeting starts.
In this step-by-step guide, I’m going to walk you through a sample application that provides sample code for using IronWorker and Twilio together. Hold on to your hats, this one’s about to get exciting!
The Project: Insanity Reminder
The project we’ll use to demonstrate comes from personal need and was in part inspired by the xHack winner who built an app called Talk to the Future. Coding all day long can make it tough to stay fit. There’s a derivative of P90X called Beachbody Insanity and it’s one of the hardest daily workout routines I’ve ever done. It’s 6 days a week and requires a printed calendar to be hung on the wall and tracked every day to get the next workout to ensure that they’re achieved in linear order.
The Insanity Reminder is a simple app I’ve built where a user enters their phone number and the current days workout is SMS’d to the user every day. When the workout is completed, simply reply to the text with “done” and you’ll get the next workout the following day. If you do not reply to the SMS, then the app will continue to send you the same workout.
As you probably guessed, Twilio is handling the outgoing and incoming SMS and IronWorker is handling both the scheduling capabilities and incoming SMS processing using a callback mechanism.
This basic app structure can actually handle any loaded linear list, but because I’m actually doing Beachbody Insanity right now, I thought it would be more fun. Plus, I’ve got to include some Shaun T quotes.
What’s about to happen
You’ll be using the IronWorker command line interface to build and ship two workers to the IronWorker platform.
send_insanity retrieves the latest workout from IronCache and uses the Twilio API to deliver the SMS,
twilio_webhook takes an incoming SMS payload (delivered from Twilio’s callback functionality), moves the workout forward, and sends back a little Shaun T inspirational quote.
Then we’ll use a simple Ruby web app that schedules the send_insanity worker every time a new user signs up.
Let’s get started!
Step 1: The Basics
Note: Iron.io supports almost every programming language, however you’ll need Ruby 1.9 installed in order to use the Iron.io command line tools.
- Sign up for free accounts at Iron.io and Twilio.com.
- Create your first Iron project. This is your workspace and can be used for all Iron services. We’ll be using both IronWorker and IronCache.
- Install the iron_worker_ng gem (gem install iron_worker_ng). The recommended way to manage your workers is using the Iron.io command line interface tool, which is offered as a Ruby gem.

Step 2: Configure
- git clone https://github.com/iron-io/iron_worker_examples
- “cd” into the ruby_ng/twilio_insanity subdirectory of the repo. This is our root directory for this entire example.

- Do a “bundle install” in the twilio_insanity directory. This will install the twilio-ruby and iron_cache gems.
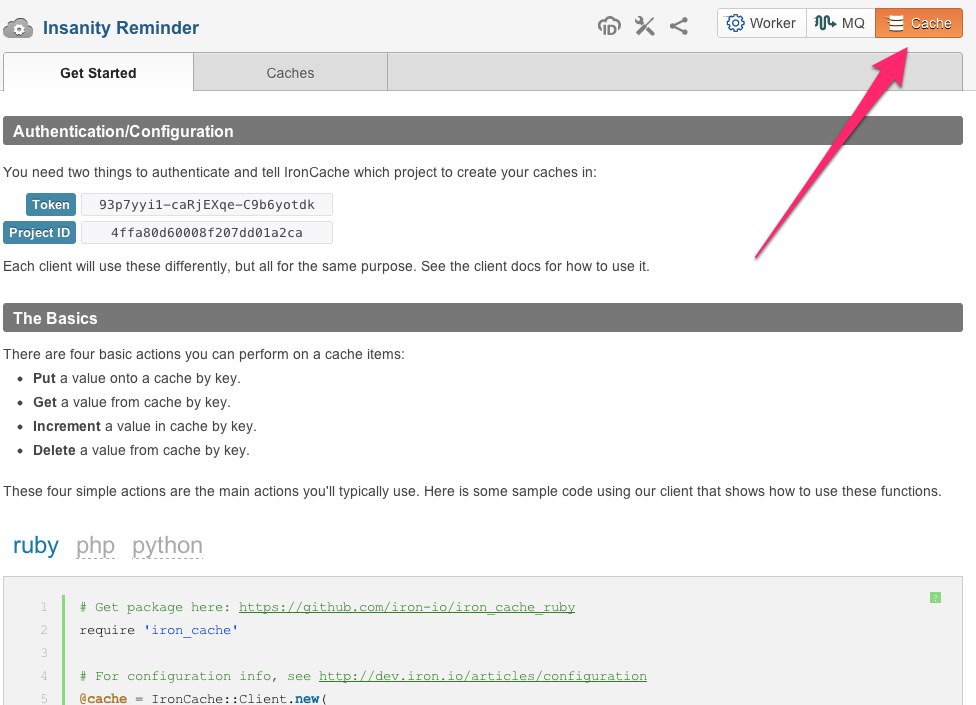
- Fill in the config/config.yml file and the workers/iron.json file. The config.yml file has the Twilio credentials needed in the workers to interact with the Twilio API. The iron.json file is the standard Iron.io configuration file. For more information about configuring Iron.io, visit the Iron.io dev center.
The picture below shows where to click in order to retrieve your Iron.io credentials:

Step 3: Upload
In the same directory as your .worker files (workers/ in this case), type the following commands: $ iron_worker upload send_insanity $ iron_worker upload twilio_webhook The Iron.io command line tool will package up and deploy both to the Iron.io platform.

Step 4: Setup the Twilio Callback
Go to your Twilio.com dashboard. If you haven’t setup a number yet, under the “Get a Free Number” section click the “Get your number now” link. And then back at the dashboard under the “Getting Started” section click the “Configure your trial number” link.


Once there, take this IronWorker URL:
https://worker-aws-us-east-1.iron.io/2/projects/{PROJECT_ID}/tasks/webhook?code_name=TwilioWebhook&oauth={TOKEN}
Replace {PROJECT_ID} and {TOKEN}with the values you used in step 2 above, then paste this URL into the “SMS Request URL” box and make sure the dropdown is set to “POST”. Save your changes.
This will configure Twilio to hit the IronWorker callback URL every time it receives an SMS.
Step 5: Running the Web App
Go to the directory with web.rb in it. This is a simple Sinatra web app.
$ ruby web.rb
Browse to http://0.0.0.0:4567 to access the now running Sinatra app. Enter your cell phone number and click “Let’s get Insane!” That’s it! If things worked properly, you should have received an SMS with the initial workout which is “Fit Test”. You should also see under “Scheduled Tasks” that there is one scheduled worker. You can get there by going to your worker dashboard and clicking the “Scheduled Tasks” menu item.


Finally, to increment your workout, just respond to that text with “done”, which will tell Twilio to route the text to the callback URL in step 4 above kicking off your TwilioWebhook worker. Webhooks are a very powerful concept. Every worker has a unique URL that you can send an HTTP POST call to. The worker then receives the payload and is queued up to run immediately. You can visit the Iron.io dev center to read more about them.
Advanced Scheduling
As mentioned earlier, scheduling and callbacks are core to what IronWorker brings to Twilio. Here are some other examples of how scheduling can be easily used:
Now what?
The sky’s the limit with Twilio and Iron.io. Feel free to grab all the code from Iron.io’s iron_worker_examples repo (this demo app is in the ruby_ng folder) and start building apps yourself!
Jump into the Iron.io chat room which we like to say is generally monitored by engineers 23/6.8. All questions/feedback welcome.
Learn more at Iron.io’s new Developer Center.
Visit www.iron.io for more information and to sign up!
Thanks for reading and let me know what you thought of this article.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


