Writing to Airtable from your Twilio app
Time to read:

Airtable is an awesome product. It’s like a cross between a spreadsheet and a database, but with a lot more flexibility for creating dynamic views of your data. In this post you’ll learn how to write to Airtable from a Twilio application. The advantages of doing so are as follows:
- Rapid prototyping. If you need to persistently store data, it’s easier to create an Airtable base than to set up a proper database.
- Maintenance flexibility. Folks who don’t know how to code can easily maintain and extend the data.
- Seamless authentication. Sure, you could use Google Sheets as a lightweight database, but authenticating with Google Sheets API can be tricky.
Today we’ll be building a Net Promoter Score (NPS) app that writes data from SMS messages to Airtable. NPS is a calculated value summarizing how a group of people feel about something -- a brand, an event, whatever. That said, this code is just a starting point. Feel free to customize it for whatever your use case might be.
Prerequisites
- A Twilio account -- sign up for a free one here
- A free Airtable account
- A Twilio phone number with SMS capabilities
Airtable 101
In order to use Airtable, you need to be familiar with a few key concepts. If you’re already an Airtable whiz, feel free to skip to the “Writing to Airtable with a serverless function” section.
- Bases. According to Airtable documentation, “A base is a database that contains all of the information you need for a specific project.”
- Bases are made up of one or more tables. If we’re going with the spreadsheet metaphor, tables are like different tabs.
- Records are units of data, analogous to a row on a spreadsheet.
- Information in records is stored in fields, which are kind of like a column on a spreadsheet.
- Workspaces are folders where you can organize your bases so that other folks can collaborate with you.
To create a new base you can:
- Choose one of Airtable’s many official templates
- Choose a template created by the Airtable community
- Start from scratch
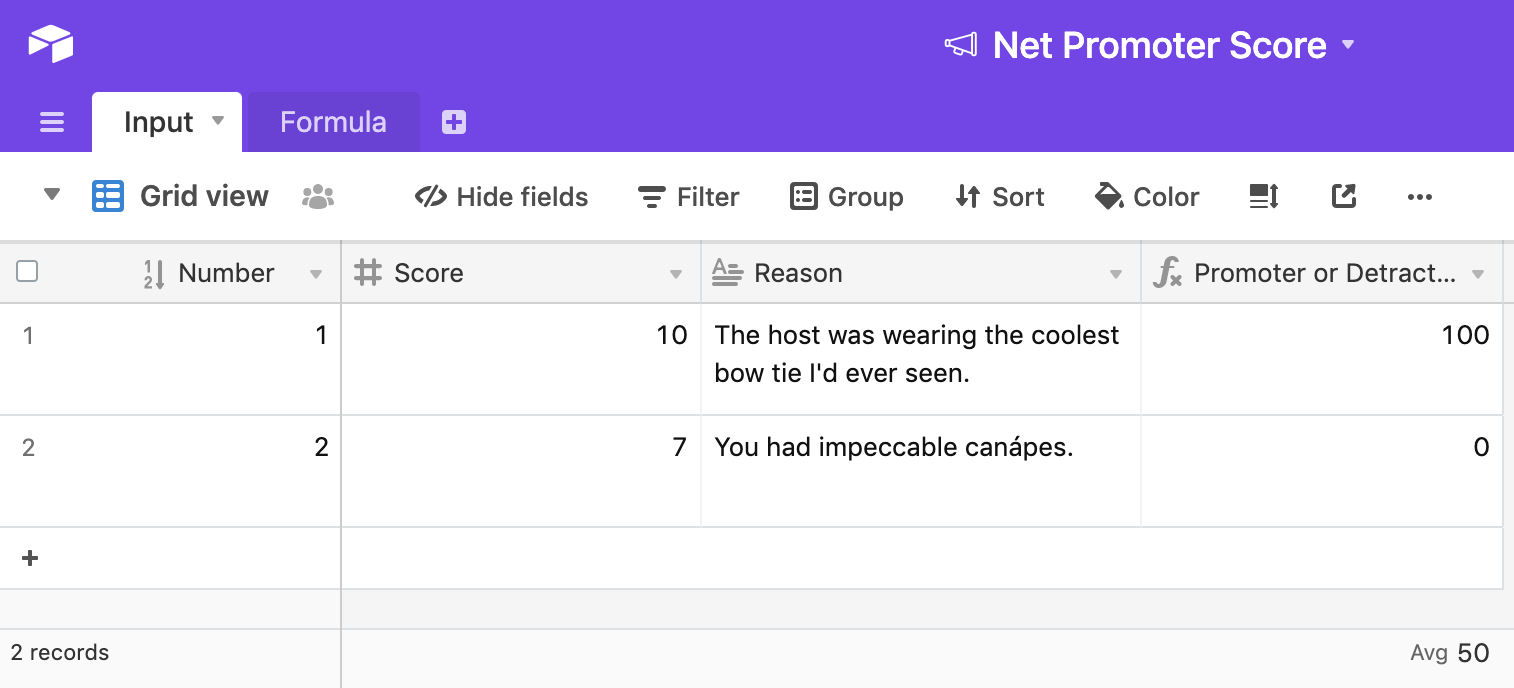
I’ve created a base called “Net Promoter Score” that we’ll be working with today. You can view it here and create your own copy with the “Copy base” button on the right-hand side.
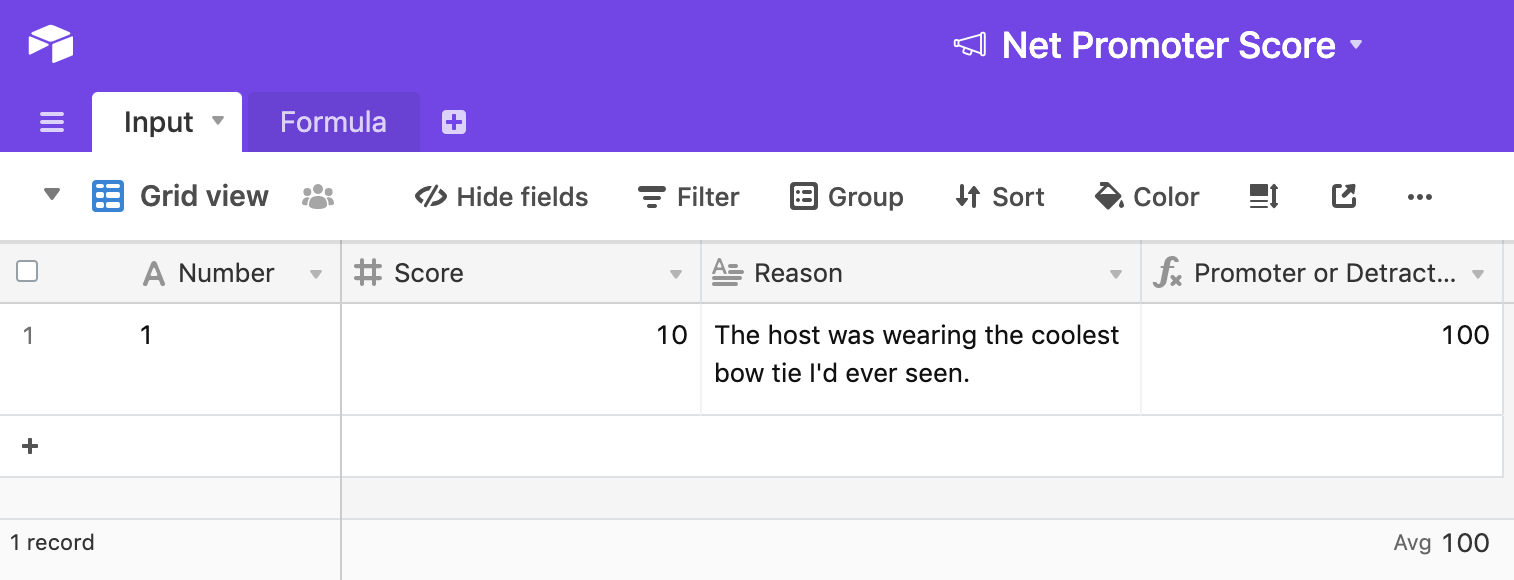
This base contains an “Input” table that has 4 fields:
- Number: a unique, automatically incremented field type. The first field in a base is the primary field and must be unique. It’s kind of like a relational database’s primary key.
- Score: a number field, representing how good (or bad!) the survey responders feel.
- Reason: a long text field allowing the survey responders to provide more context on why they feel that way.
- Promoter or Detractor: a formula field performing an intermediate calculation that helps us get to our final NPS score. A rollup calculation at the bottom of this field gives us our final NPS score.

Writing to Airtable with a serverless function
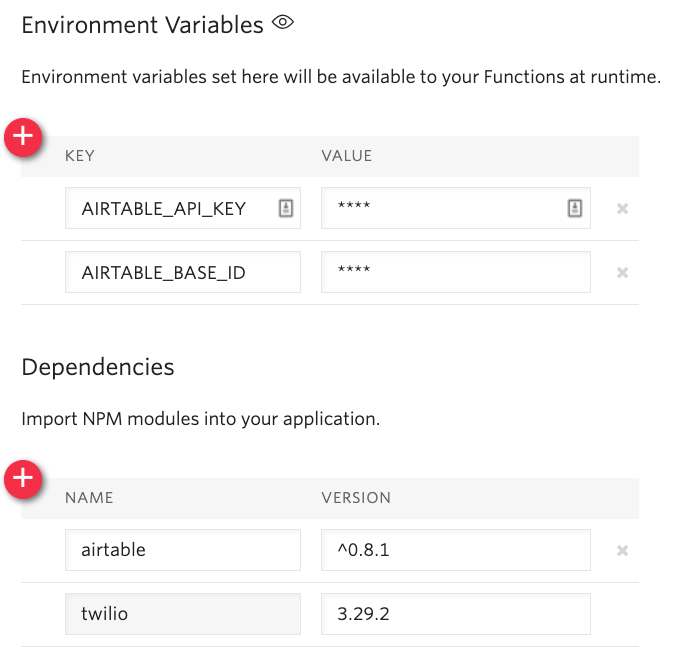
For this project we'll use a Twilio Function for writing data to the Airtable base. Open the Functions configuration dashboard. Generate an Airtable API key and add it as an environment variable named AIRTABLE_API_KEY.
Be careful not to commit your Airtable API key to code that’s going up on GitHub, or share it with anybody. If you do they can gain full access to your Airtable account.
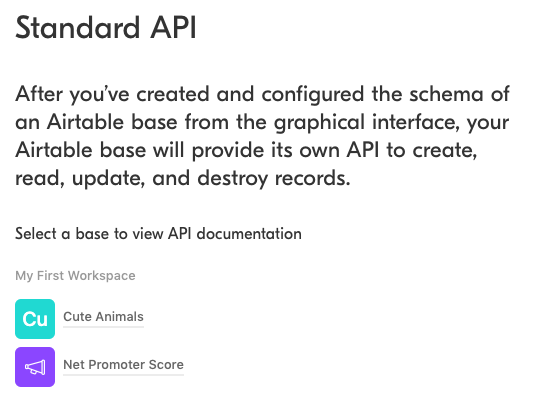
Go to the Airtable API landing page. You’ll see links to all your bases. Click through on the link to the “Net Promoter Score” base.

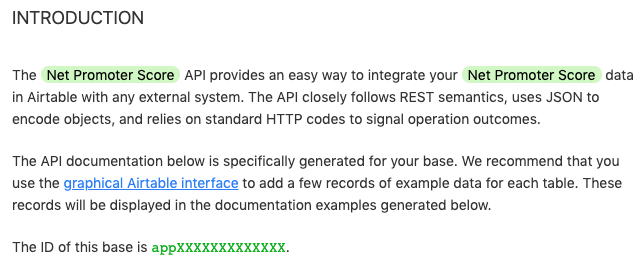
On this page, you’ll see some (nifty!) auto-generated API documentation. We’ll need the unique ID of the Net Promoter Score base, so copy that to your clipboard.

Go back to the Twilio functions dashboard. Add the Airtabse base ID as an environment variable called AIRTABLE_BASE_ID.
While you’re at it, add the Airtable Node.js SDK to the Dependencies section of the Functions configuration dashboard. Here we’re using version ^0.8.1.

Let’s write a Function that, given a string and a number, writes a new row to our NPS base. Using the “Blank” template, create a new Function called `writeNPS`. Give it a path, `/write-nps`. Copy the following code into it:
Uncheck the box that says “Check for valid Twilio signature” so we can test this function by running local commands. Copy your function URL into the code below and run it from from the command line:
Now we’ve added another record to the Airtable base. Hooray!

What is even happening in this function? Let’s break it down.
- First, we instantiate the Airtable base.
- Then we call the `
create`method, to create a new row. Although we’re only creating one row here, this method accepts a list of objects if you want to bulk create. - The second argument to create is a function allowing us to do some error handling and call the `
callback`to let Twilio know our function is done executing.
Warning: as I found out the hard way, Airtable creates empty rows for failed requests.

Type issues are another gotcha. In the previous code sample we needed to convert strings to numbers for the Score field. If not, the request will fail because the Score field uses the “Number” data type. Airtable offers automatic type coercion that you can enable if you want to live dangerously. Then again, we’re using JavaScript here which already has a bunch of weird type coercion edge cases so YOLO.
To enable type conversion, pass the typecast parameter in to the create method like so:
To test this you can run the same cURL command you ran previously since the inputs to the function haven’t changed.
Airtable also has methods for updating and deleting records, though they aren’t super applicable for our use case. Check out the Airtable API documentation for details.
Adding a Studio flow for Net Promoter Score
Twilio Studio is the fastest way to get multi-step messaging flows up and running. To save time, you can copy my flow by importing the following JSON into Studio. Before importing you’ll need to replace the example.com URL with the URL of the function you just wrote.
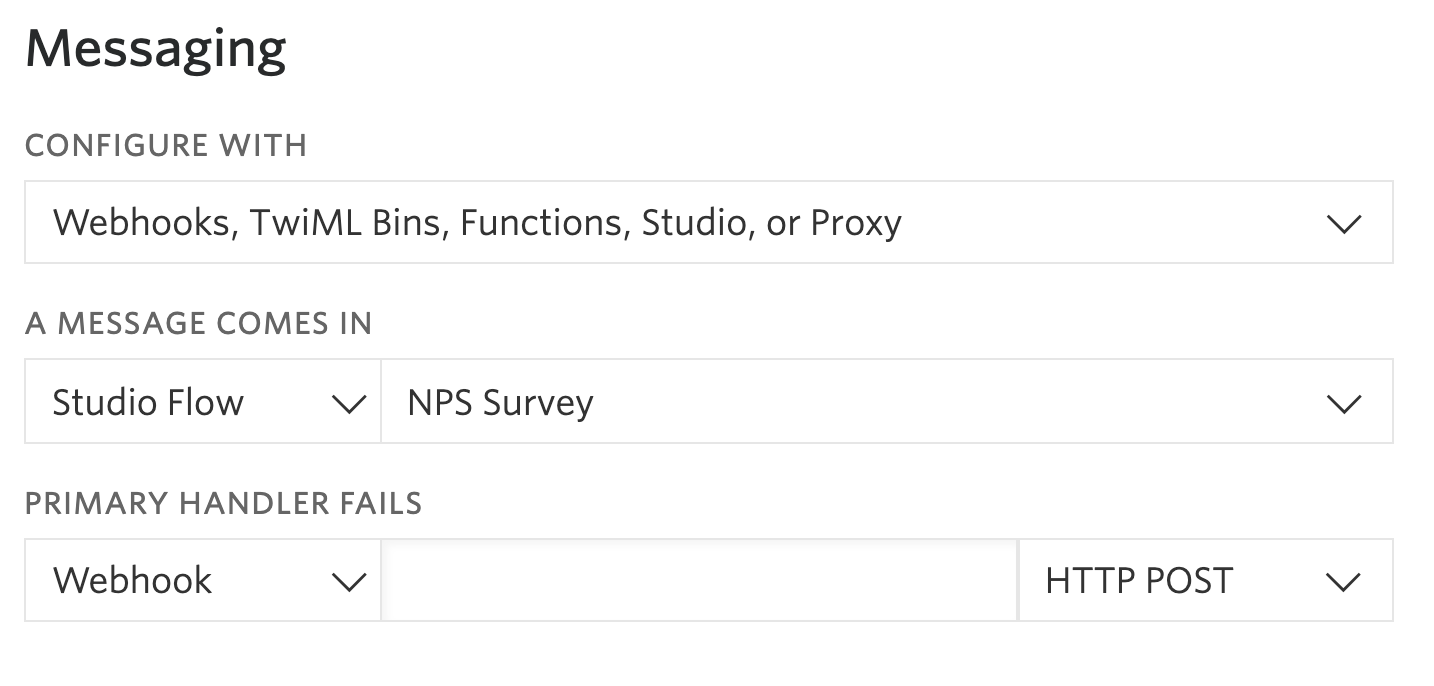
After you’ve imported the Studio flow, hook it up to your Twilio phone number.

Text your number anything to get started. Answer the questions. When you’re finished, watch your data appear in the Airtable base.
Conclusion: writing to an Airtable base from your Twilio app
In this post, you’ve learned to:
- Write data to an Airtable base with a serverless function
- Import a Twilio Studio flow that performs a NPS survey
If you want to learn more about Airtable, check out this post about how to read Airtable data from a Twilio Function. In the meantime, hit me up on Twitter or over email (tthurium [at] twilio [dot] com) if you have any questions.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


