Send your first interactive AMP Email with Twilio SendGrid
Time to read:

AMP for email is a way to build emails that allow users to interact dynamically with the content of the message. AMP emails can load up-to-date data, handle form submissions inline, provide interactive components like carousels and accordions, and even use modern CSS.
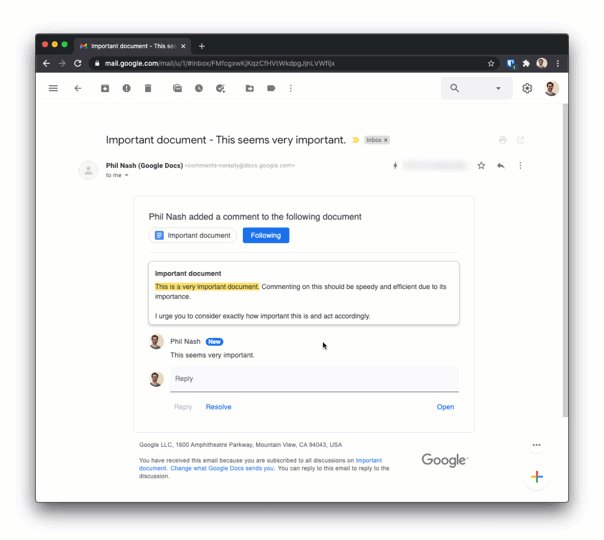
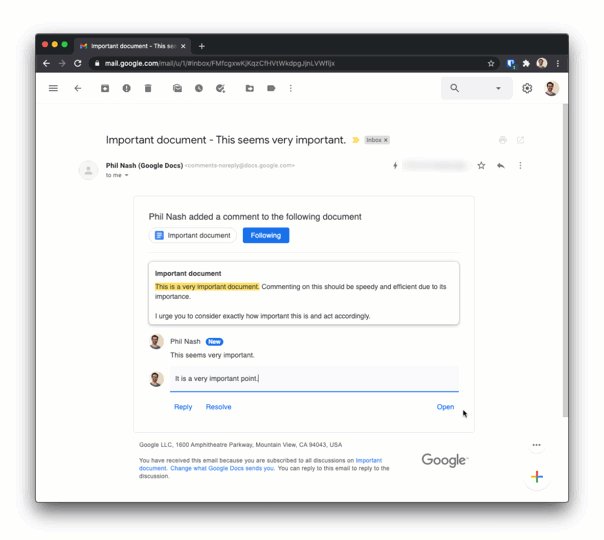
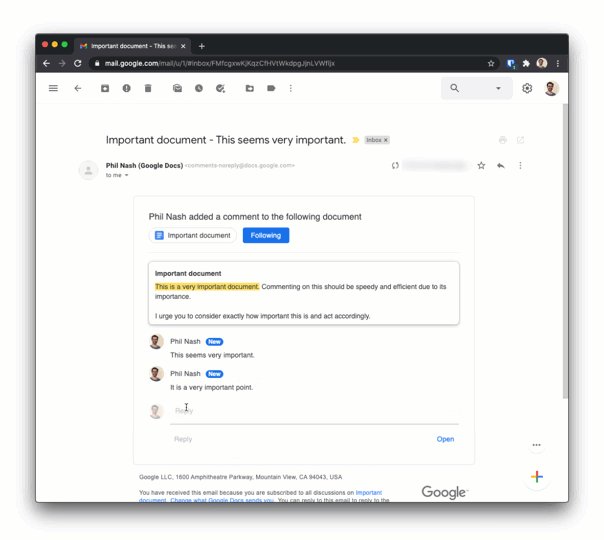
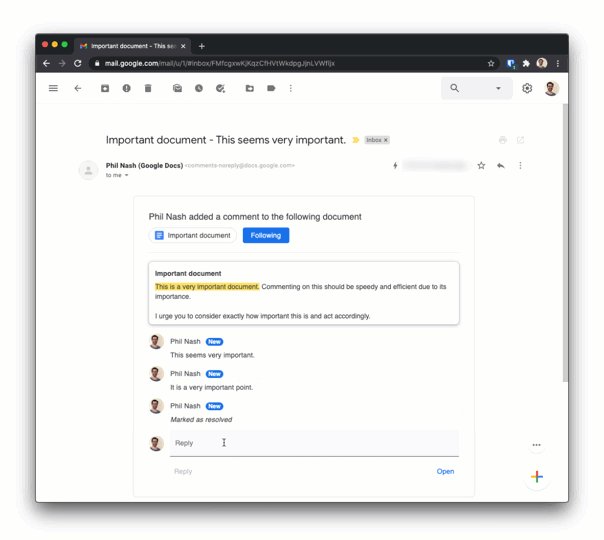
AMP for email is a combination of a whitelisting process and a subset of the open source AMP HTML web component library that together allows you to build and send dynamic emails. You may have seen examples of this in your inbox before — my favourite is this experience when commenting on a Google Doc.

You too can create email experiences like this. In this article we're going to send a basic AMP Email using Twilio SendGrid.
What you'll need
To build your first AMP Email and send it with SendGrid you will need:
- A SendGrid account with a dedicated IP address (this requires at least a Pro Email API or Advanced Marketing Campaigns plan, please see the pricing page for more details)
- A Gmail account with which you can test receiving AMP emails
- A domain from which you can send email
- Node.js (for sending the email)
Dynamic emails are subject to additional security requirements and restrictions. You will need to set up the following security measures for your domain:
You will need to have both Sender Authentication (SPF and DKIM) as well as DMARC set up in order to successfully send AMP emails. If these are not setup properly then the inbox will not render the dynamic part of the email at all.
To receive AMP emails in your Gmail account follow these instructions to whitelist an email address from which you can receive AMP email.
Once you have that all setup, let's take a look at AMP email.
How does AMP Email work?
You may already know that emails can have multiple parts; plain text, with a MIME type of text/plain, and HTML, with a MIME type of text/html. Email clients choose which part to display based on their capabilities (yes, there are people out there using text only email clients) or user preferences.
AMP email builds upon this by adding a third part: AMP HTML with the MIME type text/x-amp-html. This part is supported and will be rendered in Gmail (on the web and in the Gmail native mobile applications), Mail.ru and Yahoo! Mail. If a user is using one of the supported mail clients, they can receive and interact with your AMP email, otherwise they will just get the HTML and text parts.
Let's see this in action by writing and sending an AMP email.
Sending AMP emails
We'll work with an example project that is already setup to send an email with text and HTML parts. The project is available on GitHub but to work with it for this post, follow these instructions:
Clone the project and checkout the first-amp-email tag:
Change into the first-amp-email directory and install the dependencies:
Copy the .env.example file to .env and fill it in with:
- A SendGrid API Key that can send email
- A from email address, this should be from the domain you have configured in SendGrid and that you whitelisted in the testing Gmail account
- A to email address, the Gmail account you set up to receive AMP emails earlier
The files we are interested in are in the first-amp-email directory. There is a script, send-email.js that loads two files from the emails directory, a text email and an HTML email, and sends them as one email using the SendGrid Node.js library.
Run the script with:
This will send the email to the email address you set as the TO_EMAIL in your .env file. Open your Gmail inbox and you will find the email.
Writing an AMP email
Let's take the HTML email and turn it into an AMP HTML email. Copy the existing file from emails/email.html to emails/email.amp.html and open it in your text editor.
There are a few things we need to do to turn this HTML to AMP HTML and the first is in the <html> tag itself. To signify this is an AMP email, we add the ⚡4email (or amp4email) attribute to the <html> element.
Next, we need to add the AMP HTML JavaScript which loads the basic AMP HTML components. Add this to the <head>:
We need one further addition to the <head> to make this a valid AMP email. Due to the way AMP works, it expects the contents to be hidden until it is all loaded. For AMP email we make the body of the email hidden to start with and then the framework takes over to show it when it is ready.
The three changes to the email:
- the
⚡4emailattribute - the AMP script
- the style boilerplate
are all we need to turn our HTML email into an AMP email.
Let's update the script to send this part along with the text and HTML. Open send-email.js and inside the send function, load the content of emails/email.amp.html:
In the call to sendgrid.send function, add the new content type to the content array as shown below:
Run the command to send the email again.
When you check your inbox this time, you should find your AMP email. Since this AMP email isn't doing anything special, you can check for the dynamic email icon.

Debugging AMP emails
If you see an error message at the top of the email you can click through to get an idea of what has gone wrong.
Since SPF, DKIM and DMARC rely on DNS, you may have set them up correctly but need to wait for them to propagate.
If you get a warning that your email is invalid AMP, download the whole email and import the .eml file to the AMP Playground. The playground has the AMP validator built in and will show you any issues as well as previewing the output.
Using AMP components
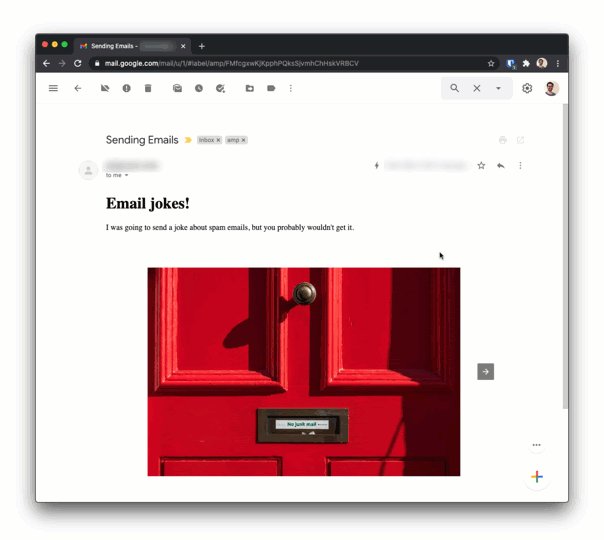
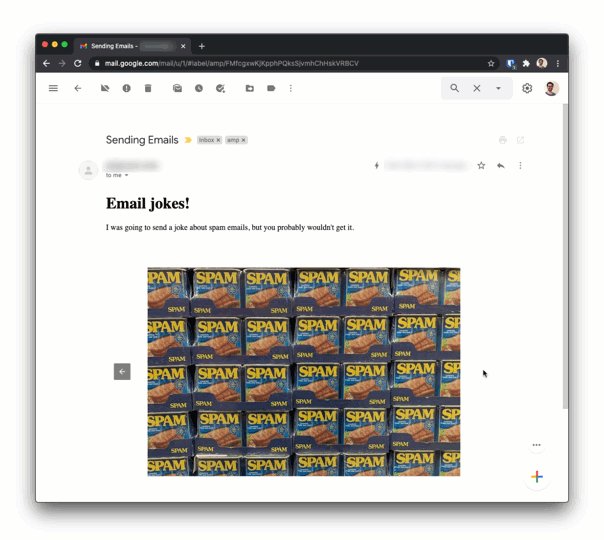
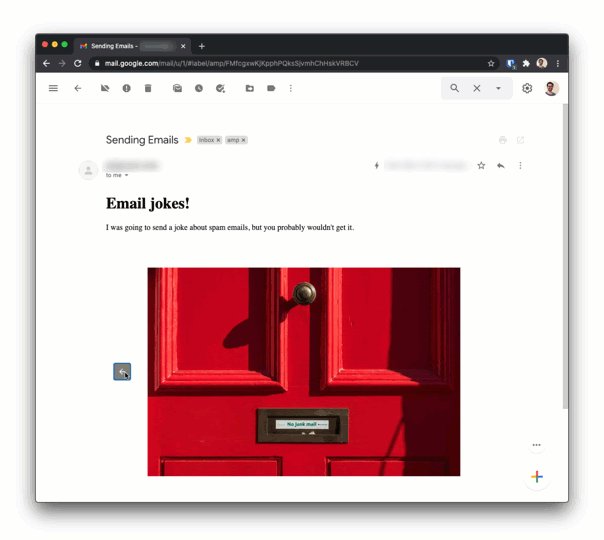
While that first email was an AMP email, we didn't use any AMP components. Let's make an interactive image carousel to show relevant images alongside our email content. To do this, we will use the <amp-img> and <amp-carousel> components.
The <amp-img> comes as part of the main AMP HTML script, but to add the <amp-carousel> component we need to add the component's script to the <head>.
Now we can add the components to the document. Start with the <amp-carousel> then place two <amp-img> components inside. Add this to the bottom of the <body> of the email:
You'll notice that we had to set the height and width of the carousel and images. When used on websites, AMP is concerned with performance. This includes ensuring pages don't go through multiple layout processes. One of the ways this is achieved is by being strict about setting sizes on images. Above we also use the layout="responsive" attribute on the carousel. This allows for the carousel to stretch and shrink in response to the size of the viewport keeping the aspect ratio set by the static height and width. The AMP documentation has a good example of the different layouts available,
We also set the type of the carousel to "slides" so that only one image shows at a time and included the controls attribute so that the user can see arrows to move between the slides. You can read more about the options for <amp-carousel> in the documentation.
Run the script to send the email again:
Return to your Gmail inbox and check out the latest email. This time you will see the dynamic email icon and you will find the dynamic carousel component.

It might not be pretty, but you just sent an interactive email!
You sent your first AMP email!
From here you can learn about the other AMP components that you can use in your email and experiment with them in the AMP playground without having to constantly send emails to yourself. You can explore the repo with the completed project on GitHub as well.
AMP emails open a treasure trove of interactions that your users can have with emails and have the potential to improve your user experience and conversion without your users leaving their inbox. You can build emails that have features like up-to-date delivery notifications, interactive polls and surveys, or comment threads. Anything you can think of that can be done with dynamic data and form submissions can live inside an email.
Once you are happy with your AMP emails you can register for sender distribution and start sending dynamic emails to your users.
I'd love to hear what you're excited about building with AMP Email, let me know in the comments or on Twitter at @philnash.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


