Secure your video conference with one-time passcodes
Time to read:

As we dutifully practice social distancing, live video conferencing is increasingly popular. From company meetings to yoga classes and magic shows, traditional in person events are going virtual. But while technology connects us, it also comes with privacy and security risks.
This post will show you how to add one-time passcode authentication on top of your Twilio Video application to ensure that only registered users are able to access the conference.
While passwords may help protect against war dialing, they don't guarantee that the people joining the video conference should be allowed to participate. A lot of people are still widely sharing Zoom meeting IDs and passwords.
One-time passcode authentication is useful for gating:
- Paid content like workout classes, political fundraisers, or live dating shows.
- Sensitive content with an access control list (ACL)
This tutorial will walk you through adding Twilio Verify SMS verification to a Twilio Video application using Python and Flask. You can find the completed project on my GitHub.
Setting up
To code along with this post you'll need:
- Python 3.6 or newer.
- A free or paid Twilio account. If you are new to Twilio get your free account now! This link will give you $10 when you upgrade.
- A web browser that is compatible with the Twilio Programmable Video JavaScript SDK.
- A Verify service. This contains a set of common configurations for sending verifications like an application name and token length. Create one in the console.
This tutorial builds off the great Python, Flask, and Twilio Video tutorial my colleague Miguel wrote last week. You can follow along with that to learn more about the Video API or clone the completed repo:
Here's the diff between the Verify version and Miguel's original, if you need to reference it at any point. Set up your virtual environment and download the requirements with the following command:
Next create a .env file. Our project needs a few more keys than Miguel's template, so copy the following into your .env file:
The Account SID and Auth Token are used to authenticate and instantiate the Twilio Client to send verifications. The API Key is used for the video API. Your Verify service contains a set of common configurations for sending verifications like an application name and token length.
At this point you have everything you need to start up the un-authenticated version of the video app. Make sure everything is working correctly by starting up the application:
Navigate to localhost:5000 and you should be able to join the video conference.

How to add authentication to your video calls
To join the call, you could type in whatever name you want. We want to make sure that we know and trust the people joining the call, so first we'll create an Access Control List (ACL). Open up app.py and add the following function:
Add yourself as a known participant; make sure your phone number is in E.164 format. This checks that the identity you entered, in our case a username, and associates it with a known contact channel. You could look up a user with anything you want here: a name, username, email, account number, or anything else unique. This example is going to use SMS verification so we're returning a contact phone number, but you could also use email.
In your login function, add the following check for a known participant:
We're going to be saving some details in a Flask Session so we can reference them later, so add the following after app = Flask(__name__):
Now your application will only let you join if you're a known participant, try it with a random name and you should get an error message. That's progress, but someone could still guess the identity of an invited guest.
One-time passcode verification with Twilio Verify
Next we're going to add Twilio Verify to our application. Add the following to app.py:
We'll use the functions to send a one-time passcode (OTP) to the participant's phone number and check that the code they input is correct. Back in the login function add a call to start_verification:
Now if you rejoin the video conference you should also receive an SMS with your service name and a one-time passcode.

Next we need to reconfigure our Python code so we can both start and check the verification. Add a new route and function called to verify. Here we only generate the AccessToken if the user has successfully verified the OTP.
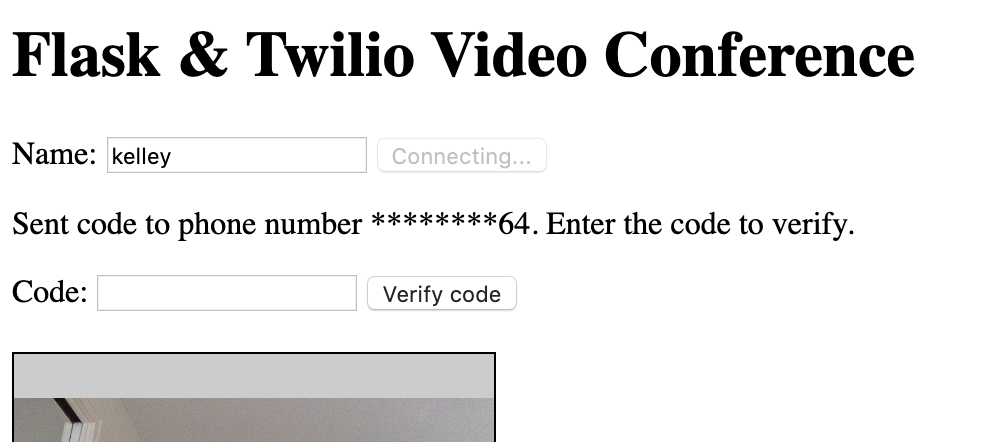
Replace the token AccessToken lines in your login function with a new return statement. We will use this to tell the user to check their phone for the code.
Let's update the template to add a new form field for the Verify token. Open up templates/index.html and add the following form. You'll notice it's hidden by default.
Next we need to update our JavaScript code to handle our new verification workflow. Open up static/app.js and add the following constants to grab the form and the user's code input:
Then update the code inside connectButtonHandler to show the Verify form when someone submits their name:
This also updates the error message in the catch block to indicate that a failure is because of an unknown user. Everything else in that function will stay the same.

Below the connectButtonHandler add a new verifyButtonHandler.
Replace the existing connect function with two functions:
- An updated
connectfunction that handles theloginendpoint. Theloginendpoint used to return an AccessToken JWT, now it kicks off the phone verification process. The updatedconnectfunction will show our Verify form and tell the user to input the token. - A new
verifyfunction that handles theverifyendpoint. This will check the verification code and handle the AccessToken JWT.
Finally, add an event listener at the bottom of app.js to handle the verify form submit:
Save your files and refresh or restart the application. You should only be able to join the video conference if you successfully enter the code sent to your device. Pretty neat!
Wrapping Up
Check out the completed version on my GitHub or the diff between my version with Verify and Miguel's original video app.
For more information on the video side of things, I definitely recommend giving Miguel's post a read. If you're interested in more verification and security, here are some more resources to check out:
- How to build a one-time passcode protected conference line with Twilio Verify and Python
- Serverless Phone Verification with Twilio Verify and Twilio Functions
- Verify email channel
- Is email based 2FA a good idea?
Find me on Twitter if you have any questions. I can't wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


