Make a Voice Call to GPT with Twilio Programmable Voice
Time to read:
This is the year AI became ubiquitous.
I interact with OpenAI's ChatGPT daily, seeking different sorts of help but asking a lot just out of curiosity. However, in certain situations – walking, driving a car, having no or poor cell service – accessing ChatGPT is impossible. I feel like there should be another way of interacting with OpenAI's GPT models! And that is how I came up with the idea of calling a phone number to talk with an AI.
It took me fewer than two hours and about 50 lines of code to build a working solution for interacting with GPT models using a voice call with Twilio. Want to see how I did it? Continue reading.
Tutorial prerequisites
Before we can start building, you need to ensure you have Twilio and OpenAI accounts. You will need:
How the solution will work
You will be leveraging Twilio Studio, our drag-and-drop visual application builder, to handle the call state and serverless Twilio Functions to send our prompts to OpenAI's API. Here is our high-level plan:
- The call will come in on a Twilio number
- The number will be configured to execute a Studio Flow
- The Studio Flow will greet the caller and ask for the prompt
- Once the caller has completed saying the prompt the Studio Flow will invoke a Twilio Function providing the transcript of the caller's prompt
- The function will make a HTTP request to the OpenAI API and return the result to the Studio Flow
- The Studio Flow will say the text response to the caller and wait for another prompt
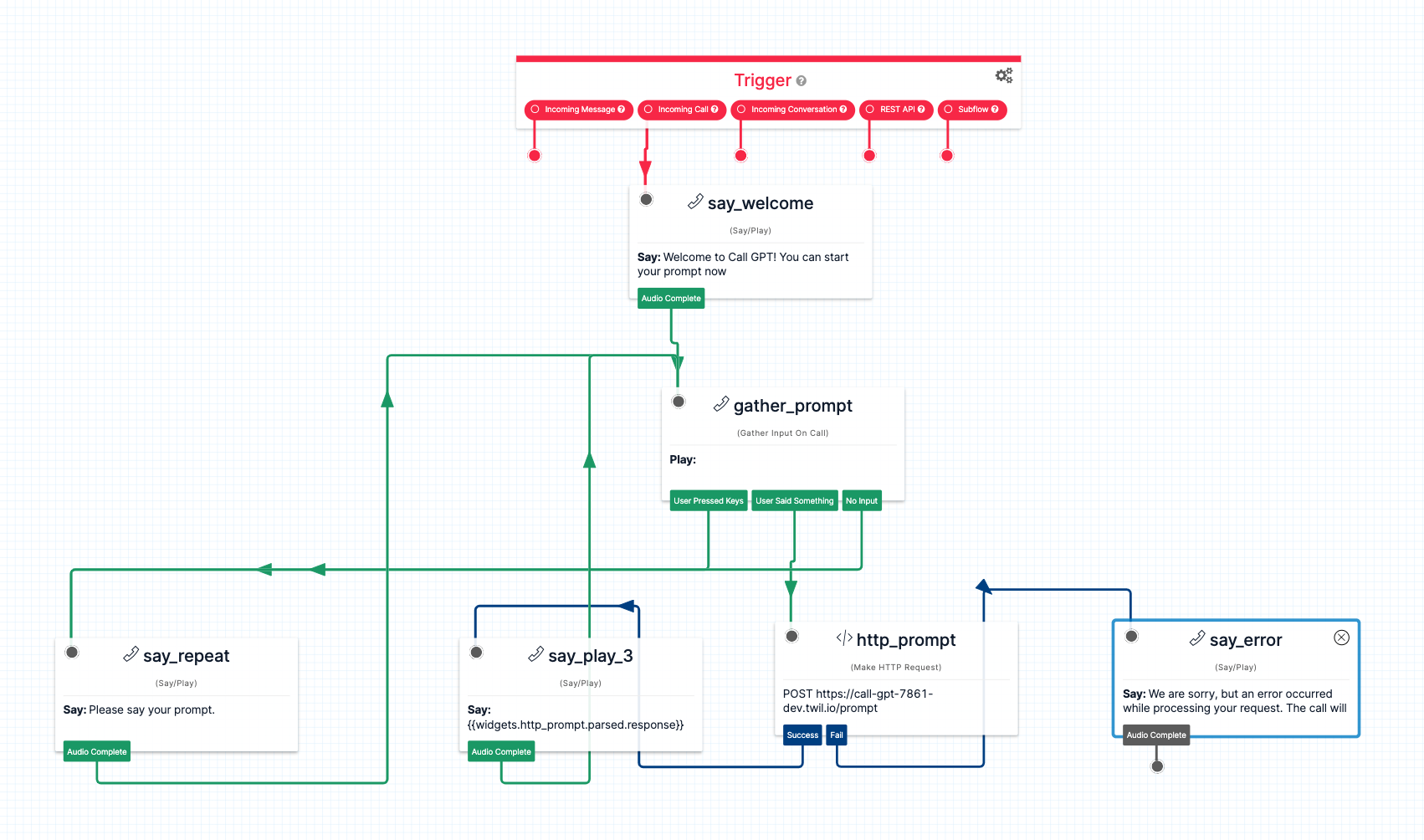
Below is a screenshot of a Studio Flow I've built. The exported JSON of the Flow you will find on GitHub – you can use it to import the Flow in your Twilio Console.

Let's build it together
Developer Environment Setup
Before you continue, let's make sure you have the software you need:
I will use Typescript for this tutorial, but it should work just as well with JavaScript.
Clone the project
The code of the function is available on GitHub here: https://github.com/kuschanton/call-gpt
Configure your environment
In order to run the code, you'll need environment variables to be in place. Go to .env-example in the root folder of the project, then copy the file and rename it to .env . Update the file according to the instructions in the comments above each environment variable in that file.
Deploy functions
The next step is to deploy our code to Twilio Functions. To do this, execute the following command in the root of your project:
Once deployment is complete, you will see the URL of your newly created function. It will look like the following:
Copy the URL – we are ready to move on to the next step.
Studio Flow
As mentioned before, we will use Studio to manage our call instance.
First, you will have to import the JSON file into Studio to have your Flow ready. To do this:
- Open your Twilio Console and navigate to Studio, then to Flows
- Click the Create new Flow button
- Give your Flow a name and in the New Flow modal select Import from JSON in the bottom left corner
- Paste the Flow JSON from the GitHub repository and click Next
- In the newly created Flow locate the http_prompt widget and click on it. In the widget configuration update the Request URL field with the URL you copied in the previous step, then click Save
- Don't forget to click the Publish button at the top to publish your Flow
Buy a number
To buy a number from the Twilio Console click Phone Numbers > Manage > Buy a number. Select a voice capable number from the list and click Buy.
You can refer to a support article here for more details.
Configure the number
Once you have the number, the only step left is to configure it. For this, click the Configure button in the Confirmation dialog or navigate to your Active Number list and click on the number you'd like to use for this project.
On the Number Configuration page, scroll to Voice Configuration, and in the A call comes in dropdown, select Studio Flow. Select your flow in the list on the left.
Save the configuration, and that's it!
Run and Test
To test our solution, call the phone number. After the greeting, you should be able to say prompt and hear the answer from GPT.
Conclusion
Using Twilio Studio, Functions and OpenAI's API we were able to spin up a small service that allows to call a phone number and talk with GPT.
The full code for the project is available on GitHub at https://github.com/kuschanton/call-gpt.
Like what you built? See some of our other Functions and serverless tutorials on the blog.
Anton Kushch is a Principal Solutions Engineer at Twilio. He is helping companies in EMEA build powerful customer engagement solutions powered by Twilio. He can be reached at akushch [at] twilio.com, or you can collaborate with him on GitHub at https://github.com/kuschanton.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


