Deploy Twilio Functions with the Serverless extension for VSCode
Time to read:

Twilio Functions are useful for all sorts of things: making an RSS feed from voice calls, sending SMS from a static site, or saving conversation data to MongoDB. With Functions, you can skip setting up a server and cut to writing code.
Now, we've built an open-source VSCode integration on top of the Serverless API that makes it even easier to deploy Twilio functions from your IDE. The extension is on GitHub so if you’d like to help us expand its functionality we’d be happy to review your pull request.
Let’s get started with a walk-through of the getting the extension set up. There are three prerequisite steps that we’ll need to complete:
- Install the Twilio CLI:
npm install twilio-cli -g - Install the Twilio serverless plugin:
twilio plugins:install @twilio-labs/plugin-serverless - Make sure that running
codethe VSCode CLI works from your terminal. If it doesn’t, you can add it to your path by opening the command palette and runninginstall shell command. - Log in to the Twilio CLI with your Twilio credentials:
twilio login
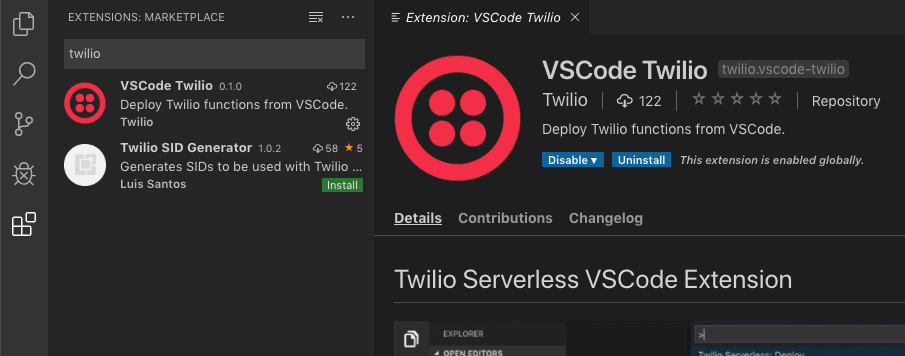
Next, open up VSCode and click on the extensions icon in the sidebar. If you search for Twilio, you should see the “VSCode Twilio” extension come up. Click on the install button. You can also install it from the VSCode Marketplace.

The extension adds 6 commands to the VSCode command palette:
- Twilio Serverless: Create Project
- Twilio Serverless: Start Local Server
- Twilio Serverless: New Function
- Twilio Serverless: Deploy
- Twilio Serverless: Create Environment
- Twilio Serverless: Activate
Let’s walk through a code deploy to see how we can put these commands to work.
Step 1: Create a Project
Bring up the command palette (shift-ctrl-p on Windows, shift-cmd-p on Mac) and select Create Project. You’ll be prompted to select a workspace folder to store your project, and then for a project name.
The extension will take a few moments to scaffold out your project’s files and install dependencies. Once your dependencies have been installed (it may take a moment) VSCode will open up your new project.
Step 2: Develop Locally
Use the command palette to run Start Local Server. You’ll see the interactive terminal give you a list of routes where you can access your functions. Open one of the links in the interactive terminal in your browser (it should say “Hello World”). You can edit hello-world.js, then refresh the page to see your changes.

Step 3: Create a New Function
Run the New Function command and you’ll be presented with a few built-in function template options in the interactive terminal. You can select “blank template” and you’ll see your new function get created in the functions directory.
Step 4: Deploy to Dev
By default, your project has an environment called “dev”. Let’s push our functions up to the dev environment so they’re not just running locally on our computer. Run Deploy from the command palette and your functions will be available at an environment-specific URL (e.g. myproj-1234-dev.twil.io/hello-world.js).

Once your project is done deploying, try clicking on one of the links in the interactive terminal. This will also deploy the contents of your media folder, so you could add a photo, run Deploy, and have it available publicly on the web.
Step 5: Create an Environment
We've deployed to dev, but what about staging or prod? Run Create Environment and you’ll be prompted to provide the suffix for your domain (e.g. myproj-1234-prod.twil.io). You’ll also be asked for a unique name for your environment, which will be used as a friendly identifier (in this case “production”).
Once Create Environment is finished running, we'll have the ability to migrate our code from our dev environment to our prod environment.
Step 6: Promote to Production
We’ve already tested our code in development, so we can now promote it to production. Run the Activate command and then enter the environment you want to deploy from, then the environment you want to deploy to (e.g. dev, production). This will copy your entire project over and release it on a production environment.
And that’s a wrap! We’ve now taken our project through the entire deployment process using the VSCode integration. If you’ve been paying attention to the interactive terminal, you’ll see that we’ve just been using commands available in the CLI. To dive even deeper, run twilio --help to see the full list of things you can do with the CLI.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

