Create a Mailing List in PHP using Laravel, Vue.js, and Twilio's SendGrid Email API
Time to read:
The importance of email marketing cannot be over-emphasized in modern-day business, mostly because of its cost-effectiveness and conversion-to-sales ratio. This tutorial will teach you how to use Twilio’s SendGrid Email API with Laravel and a Vue.js frontend to send bulk emails to more than 100 email addresses at once. This removes the pain of sending out emails slowly, as well as the possibility of emails going to spam.
After we’re finished, you will have developed a custom mailing list that:
- Allows anyone to enter their email address and save it to the application database
- Send out bulk emails to provided email addresses
Prerequisites
To follow along with this tutorial you should have the following in place:
- PHP 8.3 or above
- Composer installed and ready to use
- Basic knowledge of the Laravel framework
- A locally-installed database server ready to use
- Basic knowledge of Vue.js
- A SendGrid account
- npm
- Node.js (with a minimum version of 12.14, but ideally the latest stable or LTS version)
Why use the Twilio SendGrid Email API
The Twilio SendGrid library is built to simplify the process of bulk emailing for individuals and businesses. It is available in multiple programming languages and frameworks. The library strives to make the process seamless to send out emails quickly. Let us get started on creating our mailing list.
Let's create our mailing list
Create a new Laravel project using the following Composer command:
You can also use the following command if you have the Laravel installer installed globally in your system:
Regardless of how you create the new Laravel project, once created, switch to the newly created directory using the following command:
Configuration and .env setup
Our application will have a small form to collect emails for our mailing list. To save these emails, create a new model, controller, and migration file for our application. Use the command below to create all three at once.
The previous command should result in output similar to the following being printed to the terminal.
Now, modify the new migration file database/migrations/2021_02_16_192153_create_email_listings_table.php to add an email field to the up() method as in the following code:
Next, in .env, in the root directory of the project, add the configuration details for your local database server. Here is a copy of what my .env database configuration is for this project.
Then, run a database migration using the following command:
Serve the project
To ensure that the code is working as required, start the Laravel application using the following command:
The application should start quite quickly, and you should see the following printed to the terminal:
Then, modify the body of the default view template, resources/views/welcome.blade.php, to contain the following code:
The script tag at the end of the body tag imports js/app.js into our Blade template so that we can use Vue.js in our application. However, we need to make some modifications to it, so that it will work as expected. To do that, modify resources/js/app.js so that it looks like the following example.
The code imports Vue.js, and required bootstrap.js and our App.vue file. App.vue holds everything that shows up in the browser. Create a new file named App.vue in the component directory (resources/js/components). Then, add the following code to App.vue:
With the file updated, use the following command to compile our JavaScript code and watch for any future changes.
With the code recompiled, if we reload the browser it should now look like the image below.

Set up SendGrid
Next, we need to install the SendGrid SDK for Laravel using the command below.
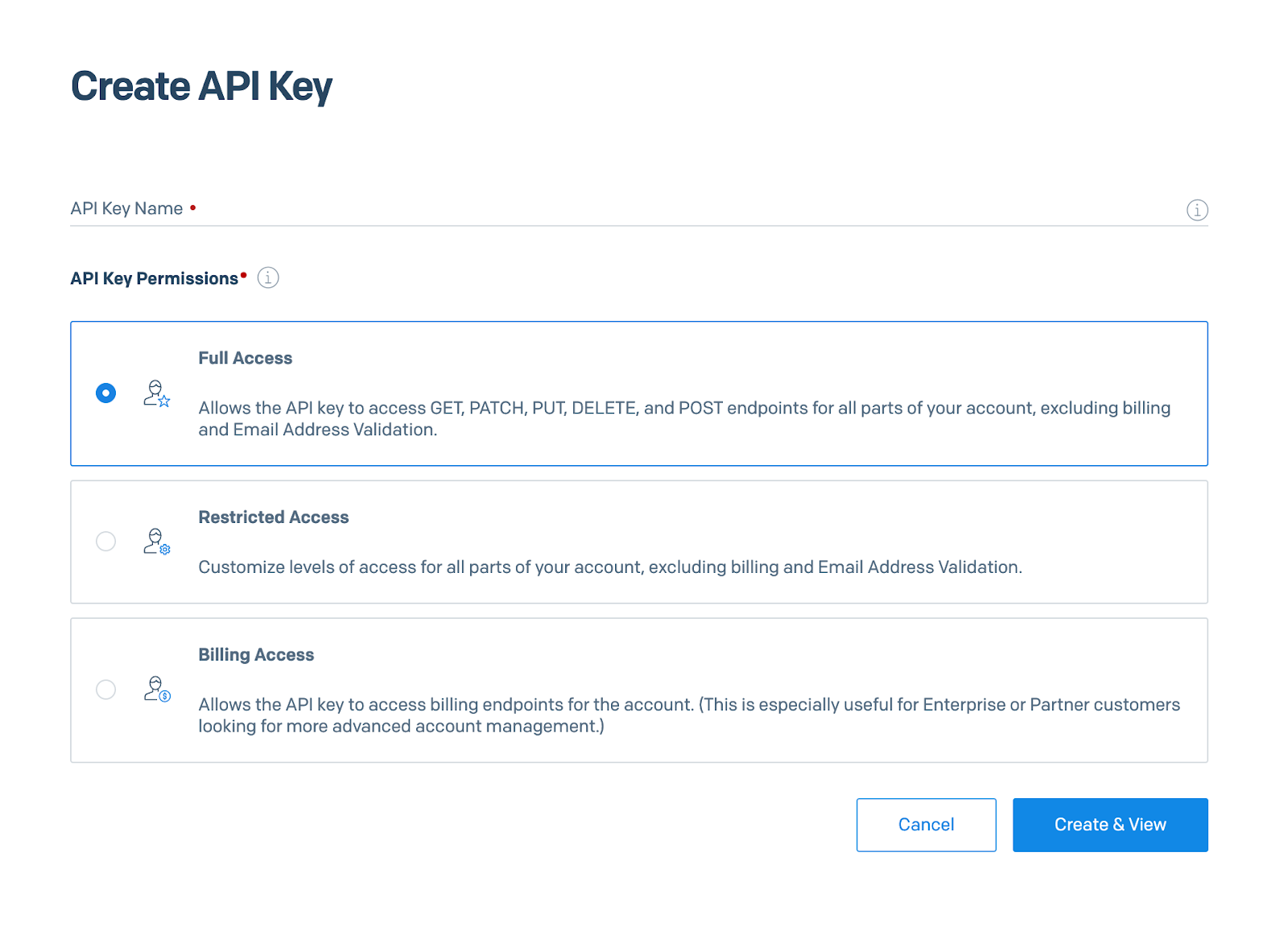
After installing the SDK, head over to the SendGrid Dashboard. Then, click Settings -> API Keys. On the API Keys page, click Create API Key in the upper right-hand corner. Enter a name for your new API key. Leave API Key Permissions set to "Full Access", and click Create & View in the lower right-hand corner to create the key.

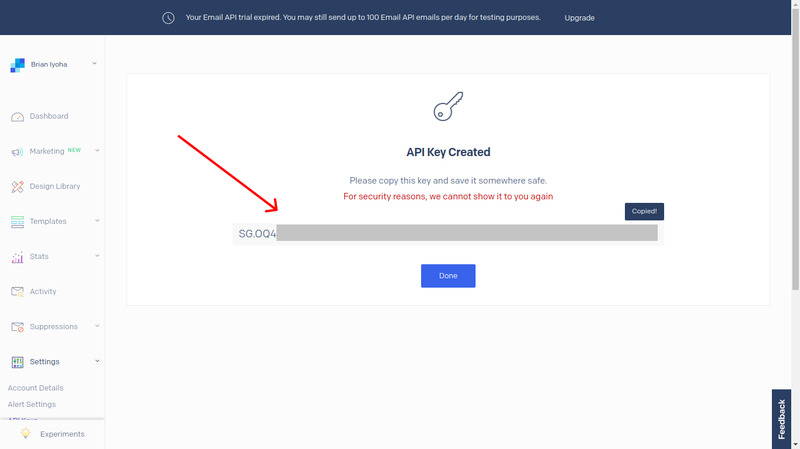
After doing so a new API key will be created. Copy your API key. This is required by the SDK to send emails.

Now add the following configuration to your .env, replacing {YOUR API KEY} with the SendGrid API key you just copied.
Before we continue, it's important to know that SendGrid has different levels of verifications for different accounts. If you just created a new SendGrid account or your account is less than 6 months old, SendGrid requires that you verify your sending address. This is the address that your receivers will see as the sender of the email.
If you have not verified your SendGrid sender email address and your account is less than 6 months old, you might encounter a server error asking you to do so when you are trying to send out emails.
With that said, let's continue building our mailing list application.
Seed emails
Our application will store recipient email addresses in a database table called email_listing. To save us some time, we'll seed our email_listing table with email addresses using a Seeder.
Create a new Seeder using the following command:
Open the new Seeder located in database/seeders/EmailListingSeeder.php. Modify it by replacing the existing code with the following:
Run the following command to seed our data.
Send bulk emails
Now that we have emails in the email_listings table of our database, let's add the functionality to send bulk emails. We created a controller earlier EmailListingController. Let's refactor the controller's code to send out emails to email addresses in our database. Replace EmailListingController's existing code with the code below.
Before we continue, let me take a moment to explain the code above. The first method, array_push_assoc(), was created simply to add values to an array in key/value pairs. This is because SendGrid requires all recipient email addresses to be in a key/value pair. There are many ways you can append values to arrays in PHP but when it comes to key/value pairs, it becomes tricky. This method will come in handy later.
The second method, sendEmail, handles form validation and sending of emails using SendGrid. SendGrid actually has a couple of different ways to send out emails from an application. If you're interested in learning more, they have extensive documentation on how to do so.
Take a close look at the following snippet from the previous code block. This section is solely responsible for interaction with the SendGrid API.
We initialise a new variable, $email as a \SendGrid\Mail\Mail() object. This variable holds a lot of useful information and data about the email sending process.
Now, I want us to pay attention to the snippet above. This is where SendGrid is instructed to send emails out to all the email recipients provided. It receives an argument, $receiver, which is an array of all the recipients' email addresses.
Here, we initialised a new variable, $addresses, with the result of fetching all the recipients' email addresses from our database . Since SendGrid requires these addresses to be passed in a key/value pair, we had to loop through the values of $address to get the email of each receiver. We then added these addresses to the $receivers array using the method we covered earlier, $this->array_push_assoc().
Now we should be able to send our emails out. However, we need a route to call the method. To do that, add the following API code to routes/api.php:
With that done, let's modify resources/js/components/App.vue, which we created earlier for our email testing. Replace the file’s existing code with the following:
We created a basic HTML form in the following code. Nothing too fancy. On submitting the form, the send() Vue.js method is called. We're using it to validate the submitted form fields and make an API call to our email route.
Now, there's one thing left to do; give the form a bit of style. To do that, we're going to add the Bootstrap stylesheet, as the form elements already make use of the Bootstrap classes.
Add the code below at the end of the head section of resources/views/welcome.blade.php.
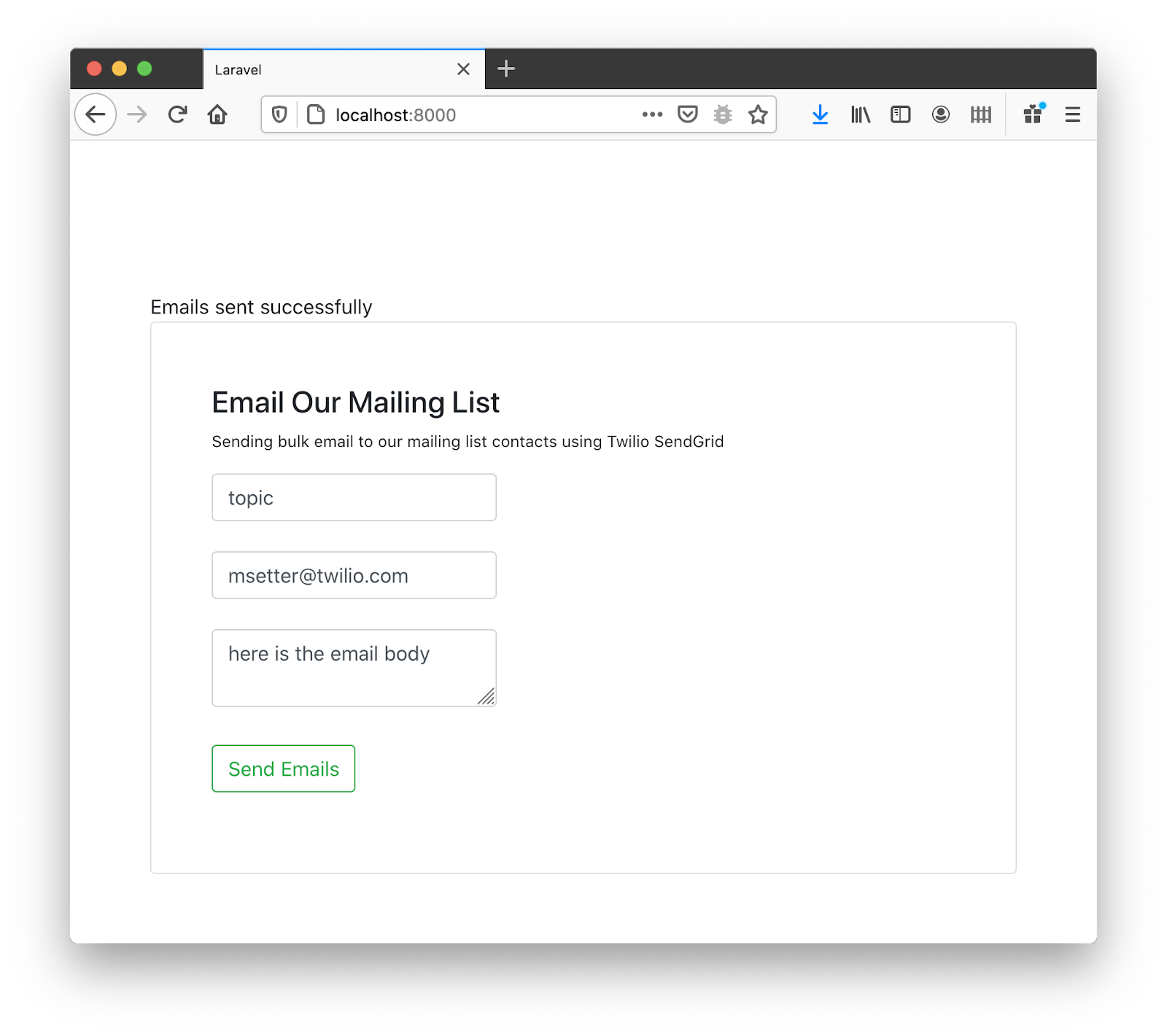
Reload the page. All things being equal, your screen should look like mine by now and you should be able to send out bulk emails too. Also, if you use the developer tools, you will see that the body of the response is "Email sent successfully".

SendGrid uses an email queue. This means that your emails might not be delivered instantly. All things being equal, it should return an HTTP 202 OK response, telling you that your email has been queued to be sent out at a later time. In most cases, these emails are sent out once a day.
That's how to create a mailing list with the Twilio SendGrid Email API, Laravel, and Vue.js
Now that you have completed this tutorial, you know how to:
- Create and configure a Laravel project with Vue.js as your frontend framework
- Create a mailing list using Twilio SendGrid email API in Laravel
Now you can ensure that your emails are being delivered to the correct email address. The code for this article is available on GitHub.
My name is Anumadu Udodiri Moses. I am a software developer and a technical content creator in the PHP and JavaScript ecosystem. I run an online community of tech lovers called Tekiii. You can reach out to me on LinkedIn.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


