Building an npm search bot with WhatsApp and Twilio
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

The npm ecosystem is vast by now with almost 750k packages published. Naturally, you’ll find yourself often trying to look up a package you don’t remember. The npm search is great for that but what if you just want to quickly look up a package on the go? Let’s build a bot that can look up the packages for us using Twilio’s API for WhatsApp integration.
Requirements
Just like with Twilio Programmable SMS we’ll need a webhook that will respond to incoming HTTP requests with every message sent to our WhatsApp bot. The webhook then has to reply with TwiML to reply to these messages.
We’ll build our webhook using Twilio Functions. This allows us to write Node.js code and host it in a serverless function directly on Twilio.
To get started make sure you have:
- A Twilio account (sign up for a free Twilio account here)
- The WhatsApp Sandbox Channel. Follow these instructions to install the WhatsApp Sandbox Channel in your account. You will also need to connect your own WhatsApp account with the sandbox
Creating a Twilio Function
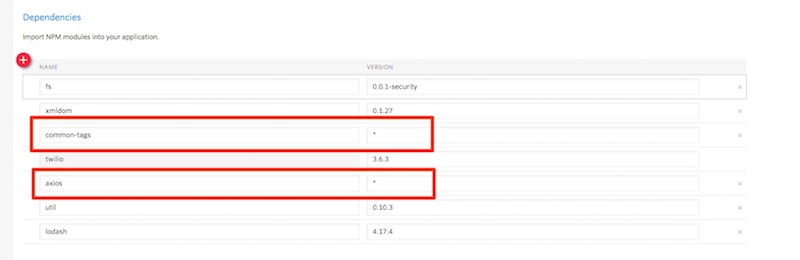
Our app will use two external dependencies from npm that we have to install before we can use them. Go to the Twilio Functions Configuration section and add axios and common-tags as dependencies. You can set the version as * to grab the latest version.

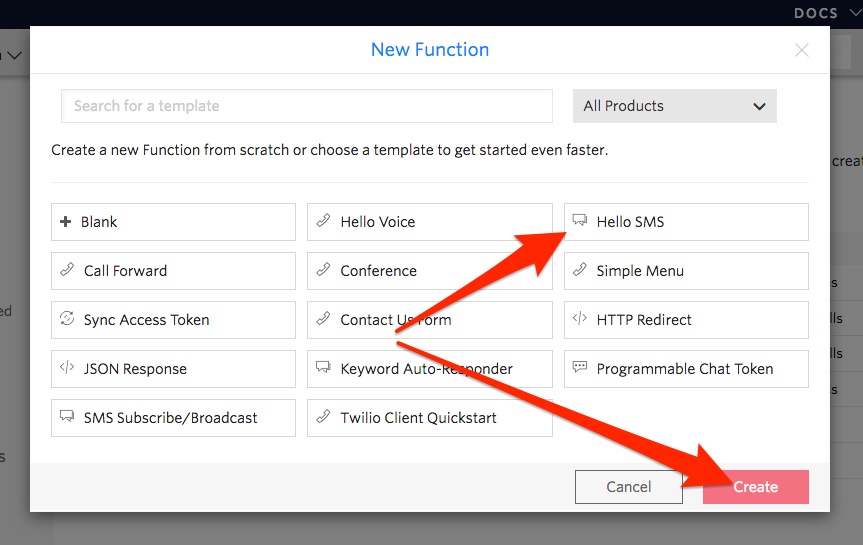
Create a new Twilio Function by going into the Manage section, press the + button to create a new Function and choose the Hello SMS as the template. Our WhatsApp integration works just like the SMS channel and therefore we’ll be able to use the same template here.

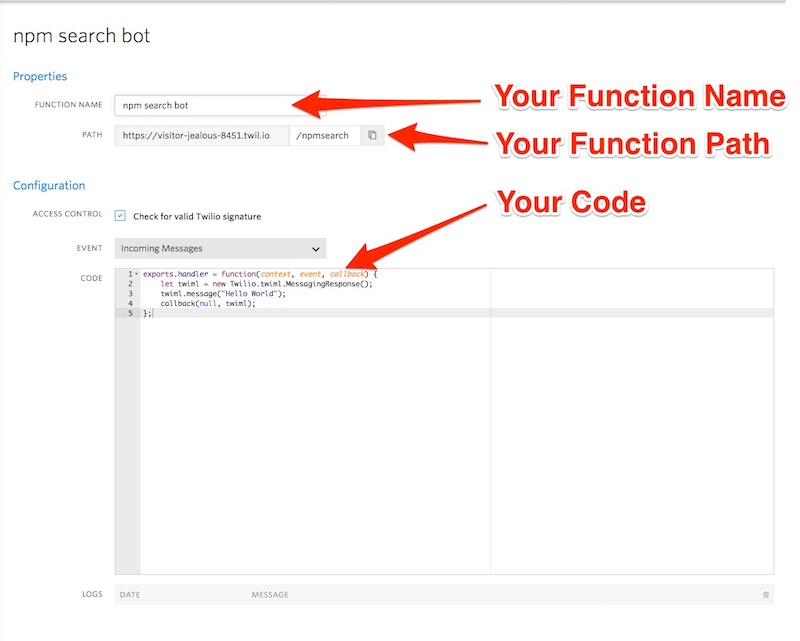
You should be greeted with a screen showing a code editor as well as a few input fields. Update the function name field to any name of your liking. This helps you to find your function more easily at a later point. Afterwards, update the path. We’ll use this URL to configure our webhook later. Pick something like /npm-search.

Save your changes and copy the path to your function.
Connecting your Twilio Function to WhatsApp

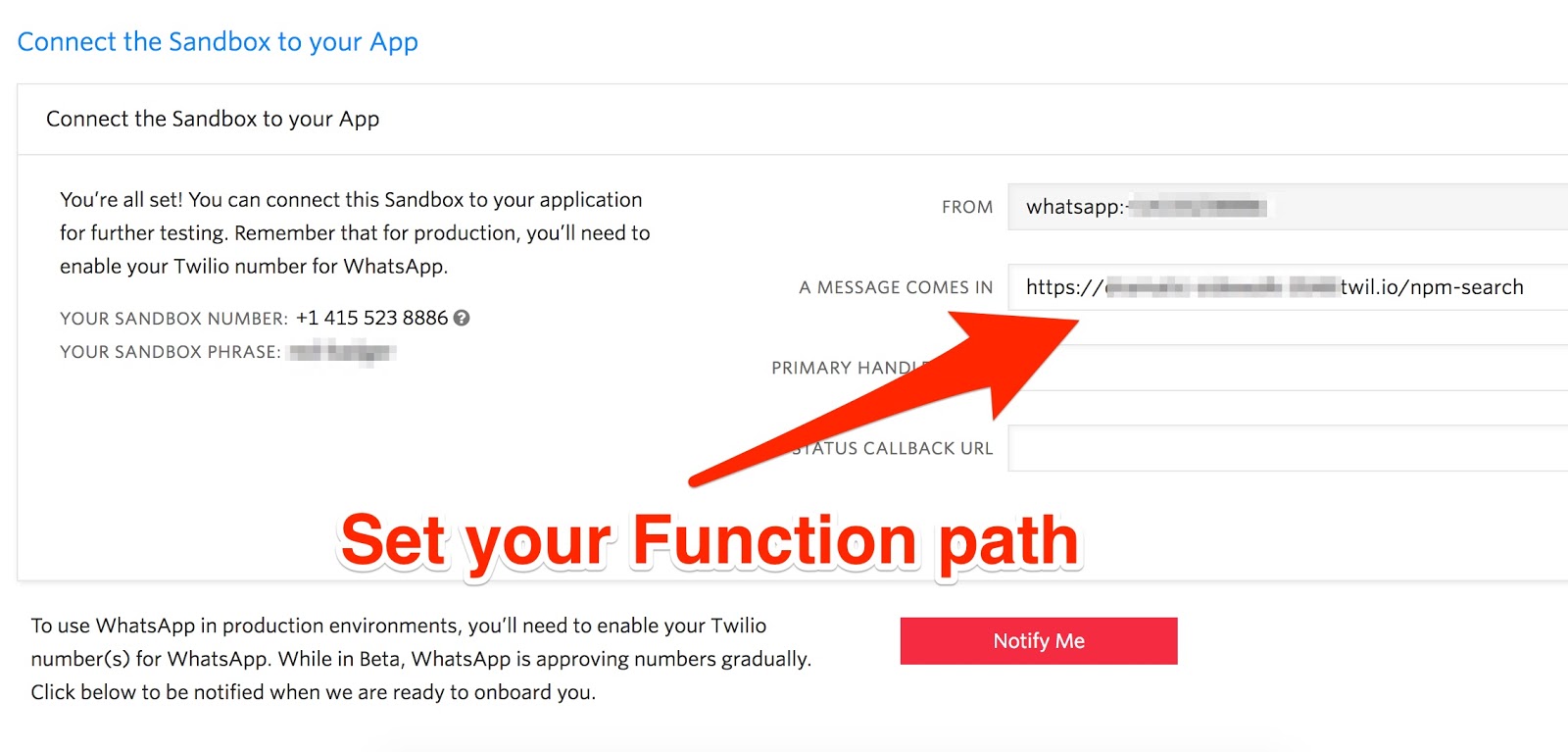
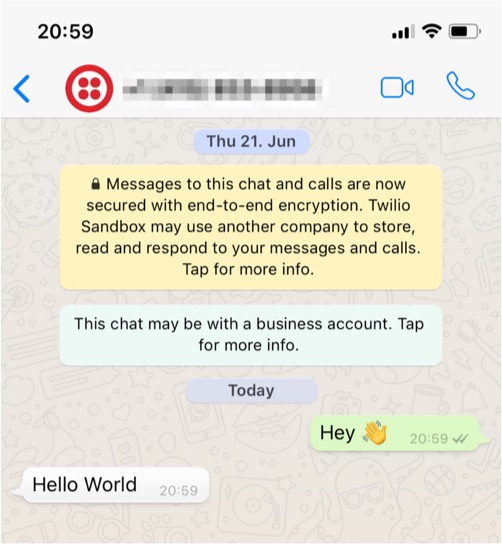
Go back to your WhatsApp Sandbox in the Twilio Console and paste the URL of your Twilio Function into the A Message Comes In field. Save the changes afterwards and open WhatsApp to text your Sandbox. You should be greeted with a friendly Hello World.

Searching npm
Your Twilio Function should look something like this at the moment:
To query the npm database, we’ll be making an HTTP GET request to their registry. They expose a search endpoint that we can use. If you are interested about its capability, check out the documentation on GitHub. We’ll be using the axios package to do the request. Since we installed it earlier, we can directly require it at the top of our function. While we are at it, we’ll be also requiring the stripIndent function from common-tags and the escape function from the built-in querystring library. Update your Twilio Function accordingly:
Next, we need to take the message body for every incoming message to perform an HTTP request against the npm registry with it. You can access the message body in a Twilio Function via event.Body. If you are hosting your endpoint somewhere else, you’ll have to parse the HTTP POST request body and access Body afterwards.
Since we’ll need to place the message into the querystring of the URL, we have escape it. For this, we’ll use the escape(...) function that we imported earlier.
Lastly for now let’s reply with the name for the first package found. Update your inside the Twilio Function to make these changes:
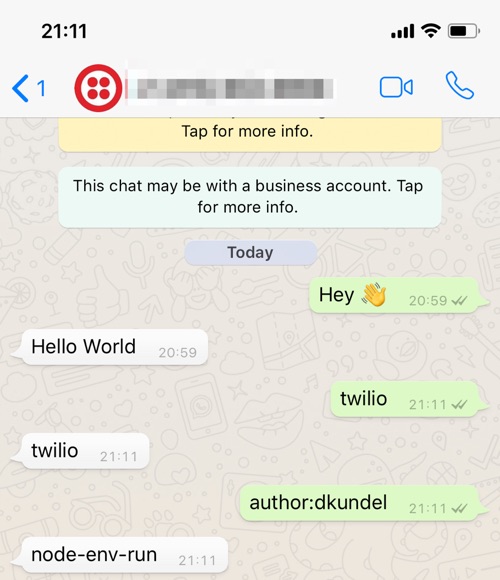
Save your function, wait until it is successfully deployed and send a message like twilio or author:dkundel to search the npm registry. You should get the name of the first package found returned.

Now that we have access to the results lets mark this up more nicely. WhatsApp allows some basic Markdown-like formatting options. And we’ve always got emojis 🌈💖✨🥑.
Let’s write a separate function to do our formatting. We’ll be using the stripIndent tagged template function from the common-tags package to enable us to write our response more neatly. It will basically strip away any whitespace before or after our text and remove the basic indentation. Afterwards, we’ll use the function to map it over the first three results returned and join them to a new string.
Place the following code into your Twilio Function to achieve this:
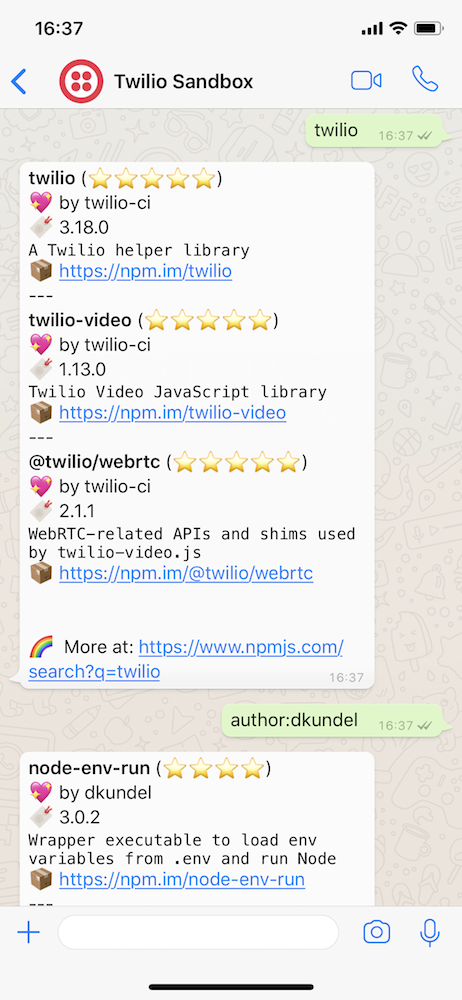
Deploy your Twilio Function once more and text in the name of your favorite package or author. You can find additional search queries in the documentation of the registry. The result should be something that looks like this:

Whats(App) next?
The neat thing with using WhatsApp with Twilio is that we can use the bot that we just built to now deploy it to other channels, like SMS, without doing any code changes. Take the URL of your Twilio Function, get a Twilio phone number and configure the Incoming Messaging webhook to the same URL. Save your changes and try to text your phone number. The result should be the same (minus the special formatting).
If you want to learn more about Twilio & WhatsApp check out the following resources:
There is so much more you can do with Twilio & WhatsApp. If you come up with a cool idea or if you have any questions feel free to reach out to me:
- Mail: dkundel@twilio.com
- Twitter: @dkundel
- GitHub: dkundel
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


