Integre o Twilio Flex ao Microsoft Dynamics 365
Time to read:

Twilio Flex é uma plataforma de contact center open source baseada em tecnologias da Web que permitem a integração com praticamente qualquer CRM. Então, por que não usar o Microsoft Dynamics 365?
Muitas organizações usam aplicativos de CRM para armazenar informações de clientes e informações contextuais atualizadas sobre o envolvimento anterior de um cliente com a organização. Para fornecer uma experiência melhor ao interagir com seus clientes, as organizações devem usar essas informações para aumentar a oportunidade e a relevância de suas conversas.
Neste tutorial, você aprenderá a usar os dados do cliente no Dynamics 365 para fornecer uma conversa contextualmente relevante durante o autoatendimento e escalonamentos para agentes usando o Dynamics 365 com Twilio Flex. Abordaremos as etapas necessárias para integrar o Twilio Flex ao Dynamics 365 aproveitando o Microsoft Dynamics 365 Channel Integration Framework, além dos componentes da Twilio, incluindo o Studio e o ambiente de tempo de execução.
Também mostraremos como criar um plug-in Twilio Flex para ativar a tela pop-up e clicar para ligar tudo a partir do Dynamics 365.
Requisitos do tutorial
Para seguir este tutorial, você vai precisar dos seguintes itens:
- Uma conta da Twilio. Se você se inscrever e atualizar pelo link, receberá um crédito adicional de US$ 10.
- Um projeto Twilio Flex. Consulte este link para ver mais informações e criar um projeto Flex
- Um Microsoft Dynamics 365. Saiba mais aqui
- Um ambiente Node JS local configurado
- O app create-flex-plugin
Como funciona a integração da Twilio e do Microsoft Dynamics
Antes de nos aprofundarmos na configuração, vamos ver como ela funciona.
Quando uma chamada é feita para o seu número de telefone da Twilio, rotearemos essa chamada para o Studio Flow. O Studio Flow executará diversas etapas, começando com uma chamada para a função Twilio que passa o número de telefone do cliente para o Dynamics para pesquisar um registro. Assim que esse registro for recebido, podemos usar essas informações durante o restante do fluxo, por exemplo, podemos cumprimentar o cliente pelo nome e perguntar se ele está querendo falar sobre um caso em específico. A partir daqui, podemos entregar a chamada (interação) a um agente do Twilio Flex no Dynamics.
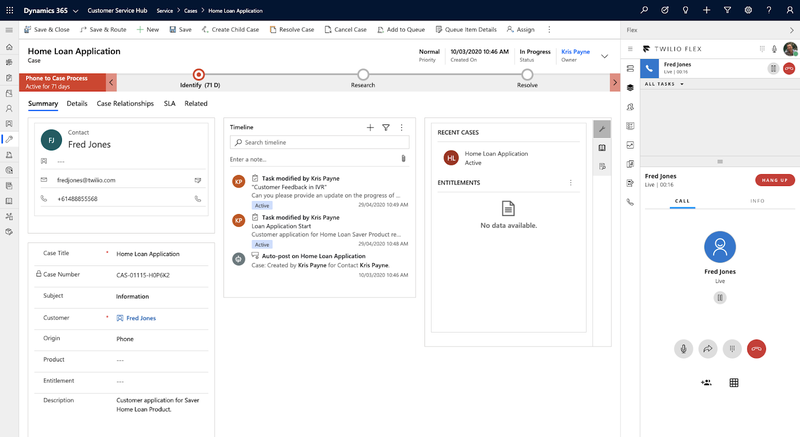
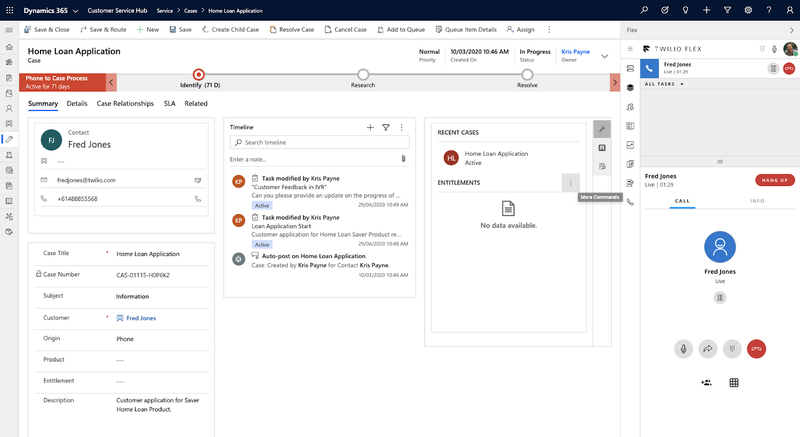
Incluímos um exemplo de captura de tela abaixo para dar uma ideia da solução integrada:

Configuração do Dynamics
Instalação do Channel Integration Framework
Antes de concluir esta etapa, você precisará garantir um ambiente do Dynamics 365 totalmente funcional. A primeira etapa é instalar o Channel Integration Framework (CIF). Consulte este guia para ver instruções de como concluir esta etapa.
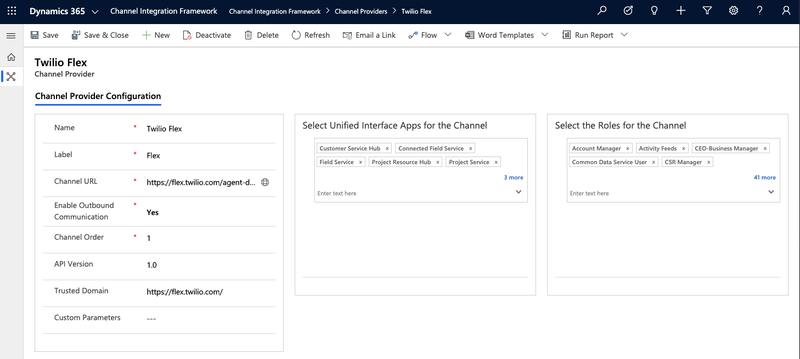
Depois de instalar o CIF, precisamos configurá-lo para o Twilio Flex. Veja a imagem abaixo como exemplo:

Os campos importantes a serem observados são os seguintes:
- Channel URL (URL do canal): https://flex.twilio.com/agent-desktop
- Trusted Domain (Domínio confiável): https://flex.twilio.com/
- Select Unified Interface Apps for the Channel (Selecionar aplicativos de interface unificada para o canal): atribua os aplicativos dinâmicos necessários para disponibilizar o CIF. Usamos o Customer Service Hub neste exemplo.
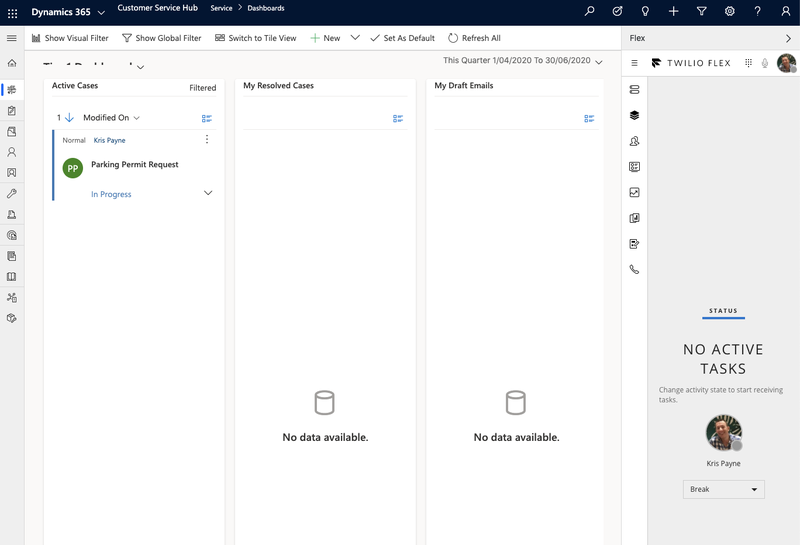
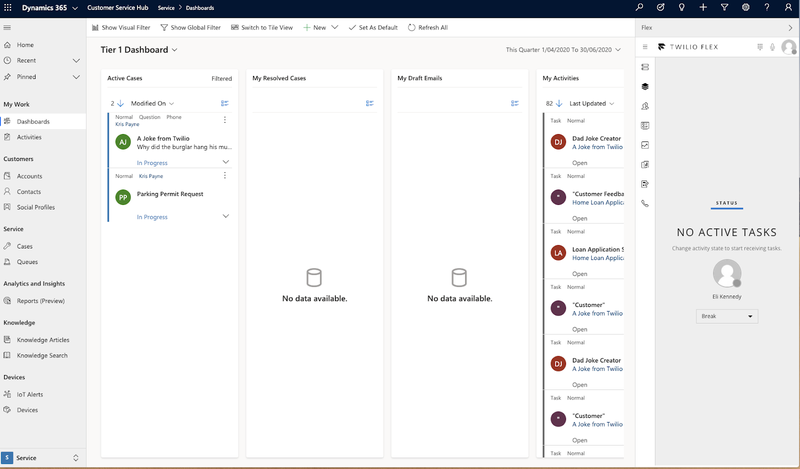
Depois que o CIF estiver instalado e configurado, vá para o app Dynamics que você atribuiu na etapa acima e verá algo semelhante à imagem abaixo. Observe a interface do usuário do Flex no lado direito da tela.
Não se preocupe se ainda não estiver exatamente assim, vamos orientar você sobre o plugin do Flex para personalizar a visualização e outros detalhes na seção Twilio Flex abaixo.

(Opcional) Registrar um app com a plataforma de identidade da Microsoft para permitir a recuperação de registros de contato e caso
Na próxima seção, vamos analisar a integração do Twilio com o Dynamics para recuperar o registro de contato e o número do caso de um cliente, se aplicável.
Antes de fazermos isso, precisamos primeiro registrar nosso app na plataforma de identidade da Microsoft. Esta etapa nos permitirá aproveitar a API da web do Microsoft Dynamics para recuperar essas informações. Este artigo da Microsoft Registrar um app na plataforma de identidade da Microsoft descreve o processo.
Depois que o app for registrado, você precisará expor um ID do app e adicionar permissões. Siga este artigo da Microsoft intitulado Configurar um app cliente para acessar APIs da Web para obter mais detalhes.
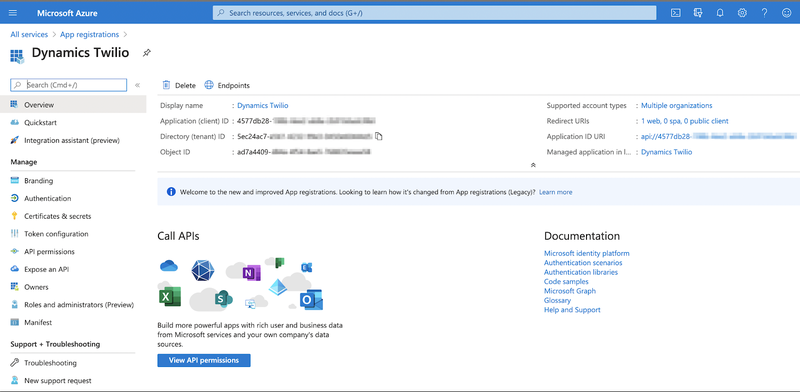
Anote o ID do app (cliente) e o ID do diretório (tenant), pois usaremos estes dados na próxima seção:
A imagem abaixo mostra um exemplo disso:

Twilio Functions e Studio
Criar as Twilio Functions
Vamos criar novas funções que usaremos mais tarde em nosso Studio Flow.
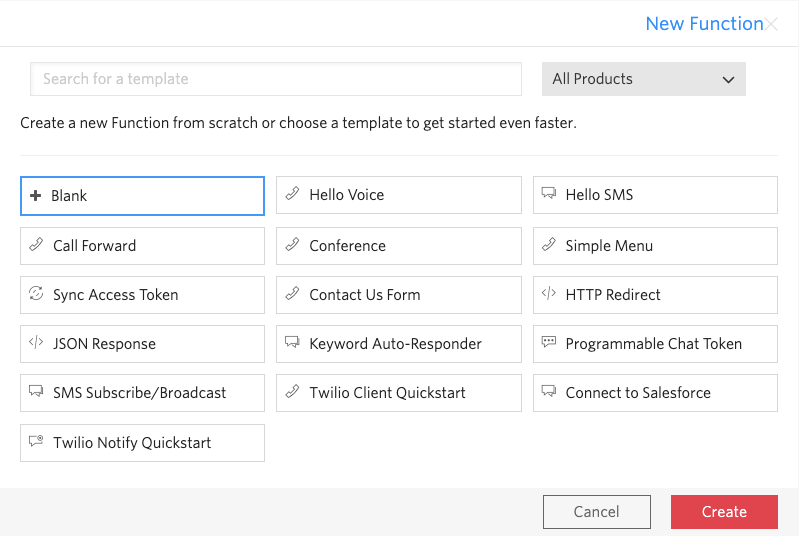
Vamos criar novas funções a partir do modelo em branco, como mostrado abaixo:

Além disso, observe que todo o código está disponível no repositório aqui.
Get_Dynamics_Token
A primeira função que criaremos aproveita as permissões de app e a API que criamos na etapa "Registrar um app" acima. Essa função é usada para receber um Access Token (token de acesso) que podemos usar com nossas solicitações à API da web do Microsoft Dynamics para recuperar os registros necessários.
Chamamos essa função de Get_Dynamics_Token e definimos o caminho como https://<YourRuntimeDomain>.twil.io/getDynamicsToken. (Você vai usar essa função no Studio Flow nas seções a seguir.)
Copie o código abaixo em sua função e substitua os campos obrigatórios pelos detalhes específicos do Dynamics. Você vai precisar substituir o ID do app (cliente) no APPLICATION_(CLIENT)_ID, o ID do diretório (tenant) no <DIRECTORY_(TENANT)_ID> e o nome da organização do Dynamics em <YOUR_ORG>.
Após a execução com êxito, você retornará o token temporário no retorno de chamada que usaremos nas etapas a seguir em nosso Studio Flow.
Get_Contact_Record
Agora que temos um Token temporário, podemos recuperar um registro de contato. Vamos usar o método Microsoft Client API retrieveMultipleRecords para obter essas informações.
Chamamos a função Get_Contact_Record e definimos o caminho como https://<YourRuntimeDomain>.twil.io/getContactRecord.
Abaixo está o código de exemplo que você pode usar para recuperar um registro de contato e qualquer registro de caso associado:
Após a execução bem-sucedida, você retornará todos os registros de contato e de caso associados no retorno de chamada que usaremos em nosso Studio Flow.
Adicionar dependências de função
Usamos algumas dependências do Node nas funções acima. Agora precisamos garantir que as funções sejam definidas como tal para que possam funcionar.
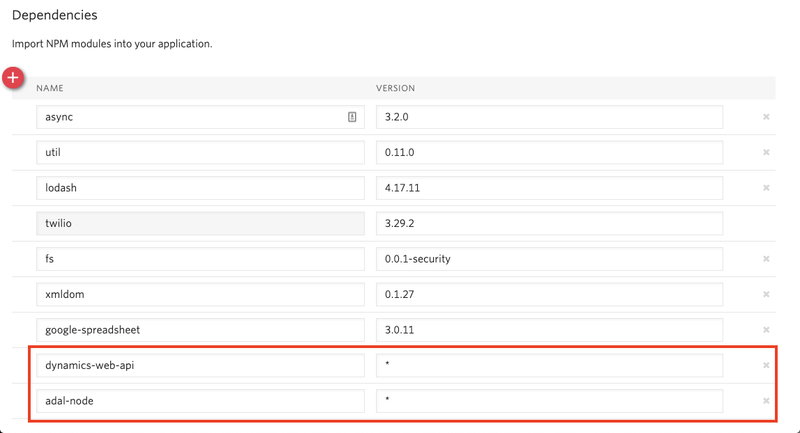
Acesse Functions > Configure (Funções > Configurar) e adicione dynamics-web-api e adal-node conforme mostrado abaixo. Use um caractere curinga * na coluna versão para mantê-los atualizados.

Configure seu Studio Flow
Agora que temos nosso ambiente Dynamics no local, o acesso configurado e nossas Twilio Functions definidas, podemos criar nosso Studio Flow.
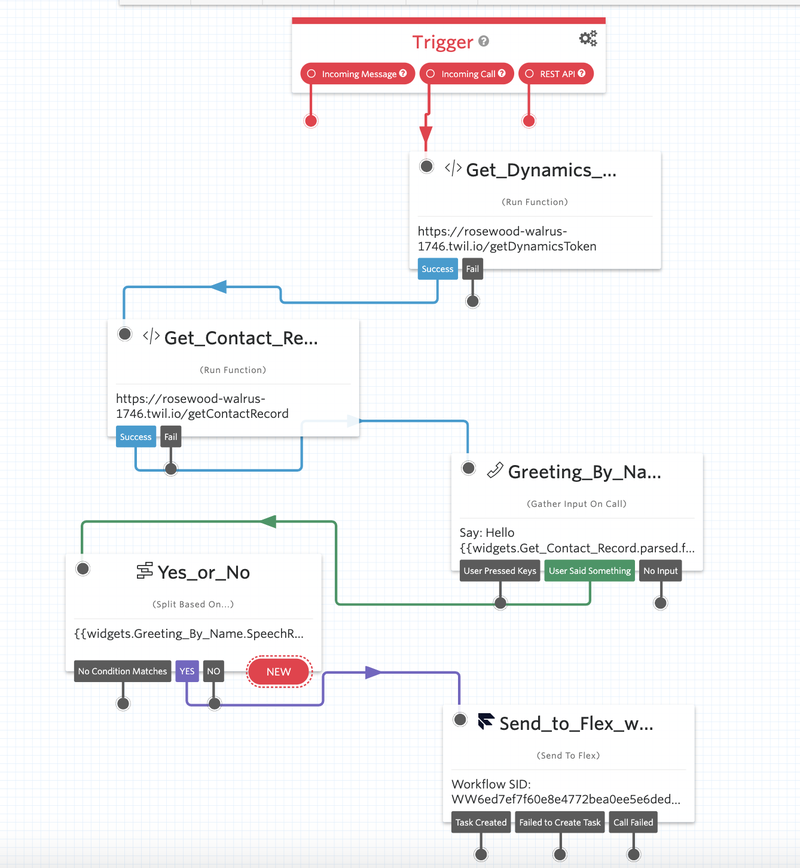
Veja abaixo um exemplo do Studio Flow que, na execução de uma chamada de entrada, chamará nossa função "Get Dynamics Token" (Obter token do Dynamics), seguida de "Get_Contact_Record" e, em seguida, cumprimente o autor da chamada pelo nome antes de passar a chamada para um agente Flex com os detalhes do registro de contato. Vamos percorrer cada etapa separadamente.

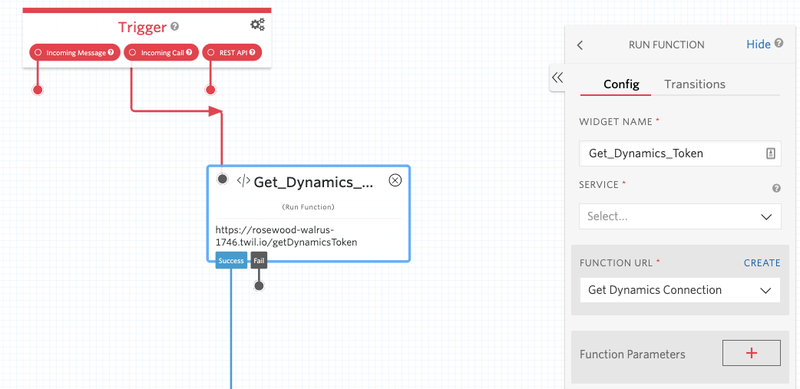
Etapa 1
Nesta etapa, precisamos apenas executar a Get_Dynamics_Token Function sem parâmetros.
Arraste um Widget "Run Function" (Executar função) para a tela e arraste o menu suspenso para Get Dynamics Connection. Conecte-o à ação "Incoming Call" (Chamada recebida) do trigger padrão.

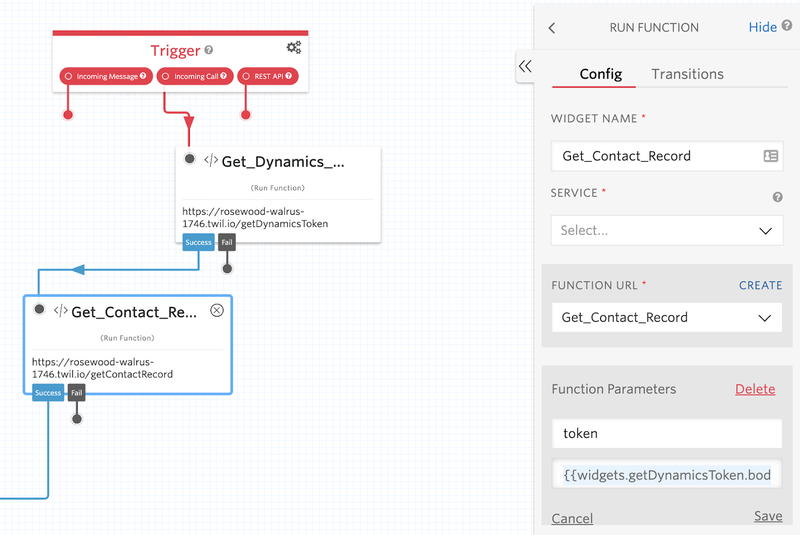
Etapa 2
Nesta etapa, vamos executar a função Get_Contact_Record e passaremos os parâmetros, o token e o contato. Arraste novamente um widget de "Run Function" (Executar função) para a tela, desta vez selecionando Get_Contact_Record no menu suspenso para "Function URL" (URL de função). Conecte-o ao "Success" (Sucesso) do widget anterior.
O parâmetro de token é passado do widget usado na etapa anterior – {{widgets.getDynamicsToken.body}} – e o parâmetro de contato é o número de telefone do autor da chamada, nesse caso {{contact.channel.address}}

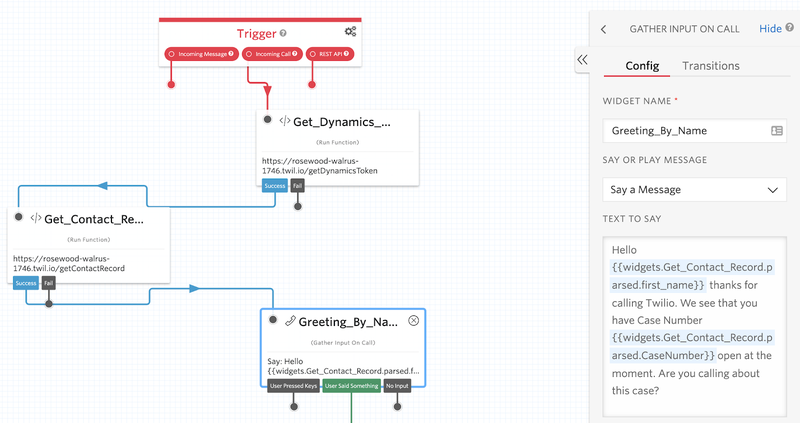
Etapa 3
Agora podemos usar essas informações recuperadas na Etapa 2 do nosso fluxo para cumprimentar o autor da chamada pelo nome. Arraste um widget "Gather Input on Call" (Reunir informações durante a chamada) para a tela e conecte-o ao "Success" (Sucesso) da etapa anterior. No menu suspenso, certifique-se de que "Say a Message" (Dizer mensagem) esteja selecionado e adicione uma mensagem semelhante a esta:
Observe o uso das variáveis na seção Text To Say (Texto para falar) da configuração abaixo. Estamos usando first_name e CaseNumber ao construir a mensagem "Say" (Diga) para o autor da chamada.

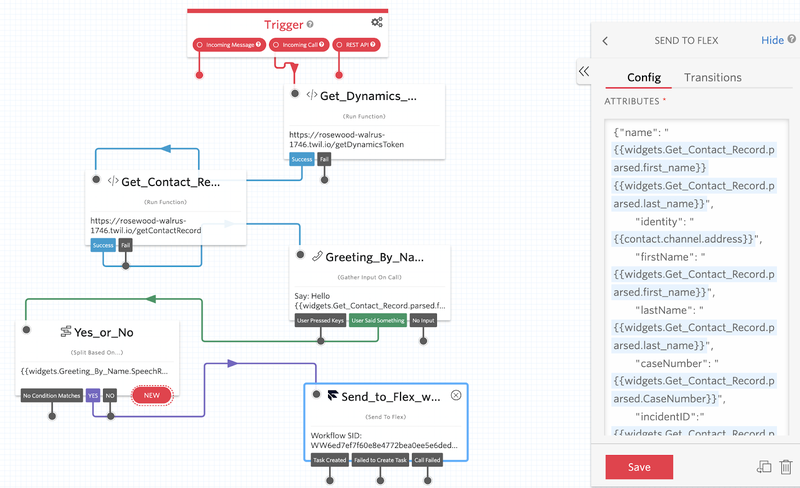
Etapa 4
Por fim, quando transferimos o autor da chamada para o nosso agente Flex, queremos passar essas informações com a chamada para que nossa tela pop-up seja acionada e abra a página correta. Consulte a seção Twilio Flex abaixo para obter mais informações.
Para fazer isso, precisamos anexar essas informações como "Task Attributes" (Atributos da tarefa) à tarefa no widget "Send to Flex" (Enviar para o Flex). Consulte a definição desses atributos de tarefa abaixo.

Configurar um número de telefone da Twilio
Por fim, precisamos apontar um número de telefone da Twilio para o nosso recém-criado Studio Flow.
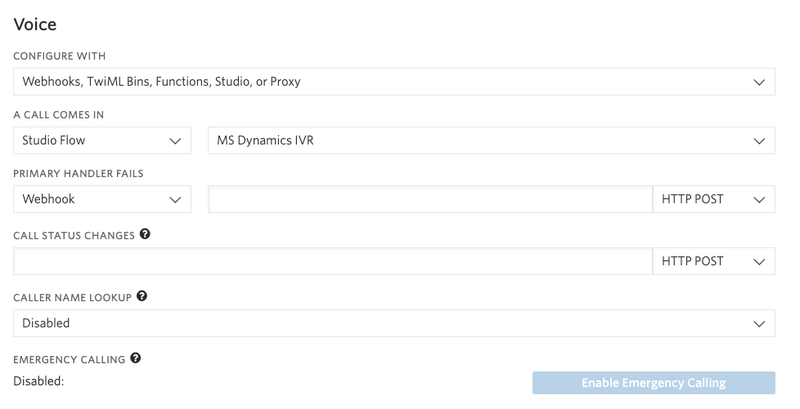
Selecione um número que você possui ou compre um novo número no Console do número de telefone da Twilio. Depois, abra o número de telefone clicando nele e, em seguida, role para baixo até a seção "Voice" (Voz) na página.
Lá, selecione:
- Configure With (Configurar com): "Webhooks, TwiML Bins, Functions, Studio ou Proxy"
- A Call Comes In (Uma chamada recebida) : selecione o Studio Flow que você acabou de criar
Veja como ficará:

Twilio Flex
Fazer com que a interface do usuário do Flex execute ações dentro do Dynamics
Nas etapas acima, configuramos o Dynamics para carregar a interface de usuário do Twilio Flex dentro do painel CIF. O Twilio Flex agora pode fazer e receber interações em qualquer canal que você tenha configurado em seu contact center. No entanto, podemos levar isso para o próximo nível conduzindo ações dentro do Dynamics quando uma chamada é recebida e vice-versa.
A Microsoft fornece uma biblioteca de cliente JavaScript para o Channel Integration Framework. Isso nos dá a capacidade de registrar os listeners do evento no Twilio Flex para coisas que acontecem dentro do Dynamics (como clicar para ligar), e também nos permite passar eventos para o quadro principal para fazer com que o Dynamics pesquise um número de incidente quando uma chamada chega ao Twilio Flex.
Preparar um plugin do Flex vazio
O Flex é um projeto React e as personalizações feitas na UI são criadas como componentes de plugin.
Neste ponto, seu arquivo JS de plugin terá a seguinte aparência:
Carregar a biblioteca Microsoft CIF
Agora precisamos adicionar a biblioteca Microsoft CIF Client em nosso plugin. A biblioteca do cliente deve ser carregada de forma assíncrona quando o Flex for iniciado, portanto, faremos isso durante a função init do Flex.
Os eventos que ocorrem dentro do Flex quando uma chamada é recebida acontecem depois que nossa inicialização é concluída. Dessa forma, sabemos que teremos acesso à biblioteca do cliente quando necessário.
No entanto, você pode configurar os handlers de eventos para coisas que ocorrerão dentro da dynamics, por exemplo, eventos Clique para ação. Esses manipuladores de eventos devem ser configurados durante a inicialização, portanto, devemos esperar até que a biblioteca do cliente tenha terminado de carregar para poder registrá-los.
Agora que carregamos a biblioteca, podemos tomar algumas decisões sobre ações que queremos que ocorram no Dynamics.
Criar funções no Flex para conduzir ações no Dynamics
Neste ponto do tutorial, você terá o Flex dentro de um painel no lado direito da janela Dynamics, de acordo com a imagem abaixo:

O Flex está ocupando muito espaço na tela quando o agente não está em uma chamada. Vamos fazer algo sobre isso.
A biblioteca do cliente CIF pode definir esse estado do painel como aberto ou fechado, passando um valor booleano. Vamos adicionar uma função ao Flex dentro da nossa função init que podemos usar repetidamente:
Agora, sempre que quisermos que o painel seja aberto, podemos chamar essa função com um argumento 1 ou podemos fechá-la com um argumento 0.
Vamos criar uma função para que o Flex faça algo quando uma chamada chegar.
O requisito mais comum para uma integração de CRM com o contact center é a "screen pop", ou seja, vamos procurar e abrir o registro no Dynamics que corresponde ao número do incidente que foi anexado aos Atributos da tarefa da chamada em nosso Studio Flow.
As pesquisas Dynamics são complexas e talvez seja necessário voltar para simplesmente procurar o número de telefone de contato da pessoa que está ligando. Então, vamos começar nossa função passando o número de telefone de contato, o número do caso e o ID do incidente. Vamos aproveitar esta oportunidade para abrir o painel usando nossa função de antes.
Agora, precisamos testar se há ou não um número de caso e um ID de incidente associados a esta chamada. Se houver, faremos uma pesquisa no Dynamics.
Observe que esta string de pesquisa que estamos passando para a função CIF usa ambos o número do caso e o número do incidente como termos de pesquisa. Portanto, só teremos um resultado de sucesso se ambos estiverem presentes. (Isso depende dos dados que foram anexados no Studio Flow discutido anteriormente.)
Sabemos que nem todas as pessoas que estão ligando terão um caso pré-existente e que nem todos os casos serão encontrados pelo URA. Também precisamos fornecer uma tela pop-up básica para esses cenários.
Adicionaremos um handler "else" para pesquisar apenas o número de telefone do contato:
Isso completa nossa função de tela pop-up, e agora podemos chamá-la sempre que uma interação chegar ao Flex.
Vamos nos inscrever para novas reservas para que possamos usar nossa tela pop-up.
Agora sabemos que nossa função tela pop-up precisa de contactno, caseNumber, e incidentID como entradas. Podemos receber pela reserva de tarefa de entrada como atributos de tarefa:
Em nossa implementação, decidimos que a tela pop-up é redundante nas chamadas outbound porque o usuário já está na página correta do CRM. Portanto, as chamadas inbound precisam executar tela pop-up e as chamadas outbound simplesmente precisam abrir o painel do Flex.
Então vamos testar a direção da chamada e acionar a função de tela pop-up ou as funções do painel dependendo da direção.
Isso conclui nossa assinatura do evento em "reservationCreated". O Flex executará agora a pesquisa pop-up na tela sempre que uma nova interação de entrada chegar.
Por fim, precisamos arrumar algumas pontas soltas na interface do usuário.
Alinhar a interface do usuário do Flex com o Dynamics
Por padrão, a UI do Flex foi projetada para ocupar toda a largura da tela e conter seu próprio contêiner de CRM para dados do cliente. Nessa integração, a UI principal é centralizada no Dynamics como o repositório de dados do cliente. Aqui, o Twilio Flex fica em uma barra lateral menor "focada na tarefa". Portanto, o painel que o Flex usa para hospedar um CRM incorporado em seu estado padrão é redundante.
Podemos impedir que esse componente do Flex seja renderizado com a seguinte adição à nossa função de inicialização:
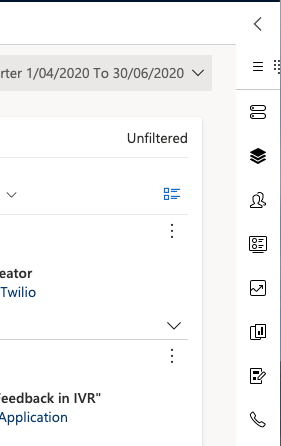
O lado mais à esquerda da UI do Flex contém ícones de navegação importantes que queremos que permaneçam visíveis o tempo todo, mesmo quando o painel está fechado. O comportamento padrão do Twilio Flex é ocultar esses ícones quando o espaço físico disponível na tela é muito pequeno.
Vamos suprimir esse comportamento para manter os ícones de navegação visíveis quando o painel estiver encaixado, adicionando a seguinte alteração à nossa função de inicialização:
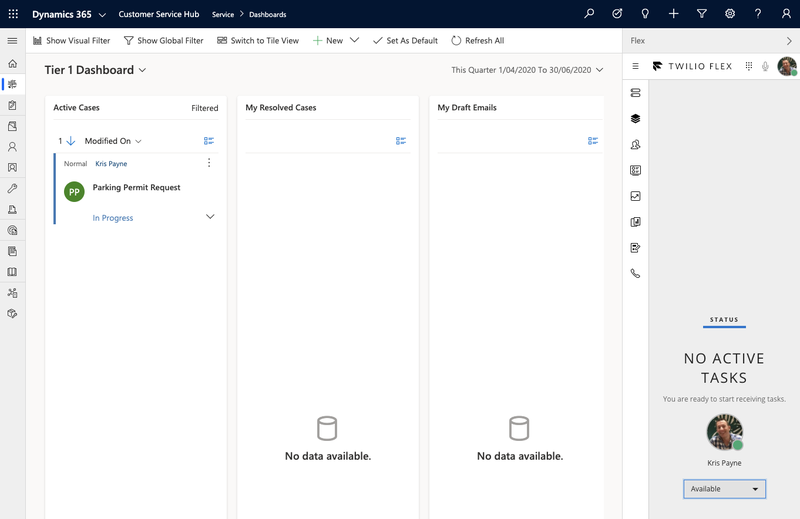
Isso nos dará uma barra de navegação do Flex o tempo todo no lado direito da nossa janela Dynamics, de acordo com a imagem abaixo:

Vamos melhorar um pouco nessa tela, fazendo com que o Flex apareça se um usuário selecionar uma das visualizações do sideNav.
Felizmente, fizemos uma função para isso anteriormente chamada "panel" (painel):
Temos mais uma ponta solta para amarrar. Vamos colocar o Flex em um painel fechado depois de terminarmos a chamada.
Para fazer isso, basta adicionar um listener para o evento "afterCompleteTask" e chamar nossa função de painel uma última vez:
Agora temos um plugin Flex que está pronto para ser testado e publicado!
Testar a integração Dynamics e Flex
Após fazer login no Dynamics, você verá o Flex incorporado no lado direito da janela. Ele se encaixa fora do caminho quando não estiver em uso.

Certifique-se de que definiu o seu trabalhador como "Available" (Disponível) e ligue para o número de telefone da Twilio que configuramos na seção "Configurar um número de telefone Twilio" acima.

É isso, você deve ver sua chamada apresentada no Flex e, uma vez selecionada/aceita, a tela pop-up abrirá o registro Dynamics.
É hora de COMEMORAR! Você tem uma integração Twilio Flex e Microsoft Dynamics365 em funcionamento, tudo isso mediado por funções sem servidor e pelo Studio!
Conclusão: integração do Dynamics365 com o Twilio Flex
Como você já viu, é simples integrar o Twilio Flex ao Microsoft Dynamics 365 e fornecer uma experiência ideal para o agente e o cliente. Agora você deve estar em posição para testar seu MVP e demonstrar os benefícios desta solução.
Próximos passos
Algumas coisas que você pode querer considerar para melhorar ainda mais sua solução são:
- Ativar Chat na Web e SMS : mostramos apenas um fluxo de voz, mas você pode facilmente expandi-lo para outros canais
- Expanda sua integração com o Dynamics para poder gravar dados em um registro de cliente. Por exemplo, você pode criar um caso com base em um fluxo de chamada.
- Autenticação de dois fatores: incorporar o Twilio Verify ou Authy dar aos agentes a capacidade de autenticar clientes com uma notificação por push com o Authy ou por uma senha de uso único do SMS com Verify.
- Aproveite a capacidade do Autopilot da Twilio para criar um URA de linguagem natural que usa dados do cliente recuperados do Dynamics para fornecer autoatendimento e reduzir a carga de trabalho do agente.
Referências
Você pode encontrar o código descrito neste blog no GitHub
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.