Como Enviar uma Mensagem de WhatsApp com JavaScript e Node
Tempo de leitura: 2 minutos

WhatsApp é um serviço de mensagem usado por muitas pessoas em todo o mundo. Utilizando a API de Mensagem da Twilio você pode programaticamente mandar mensagens de WhatsApp. Vamos mostrar como utilizar JavaScript para mandar uma mensagem de WhatsApp.
Configurando o Ambiente de Desenvolvimento
Vamos começar certificando-nos de que temos o software correto instalado e configurado que precisamos usar para o restante deste post. Ao longo deste post, você precisará:
- Node.js e npm instalado (Faça isso primeiro caso não tenha instalado)
- Uma conta trial da Twilio com o WhatsApp Sandbox ativo
- A biblioteca Twilio Node
Aqui está um ótimo guia geral para seguir caso você queira fazer mais usando Twilio e Node.js.
Crie sua conta na Twilio e ative o Sandbox
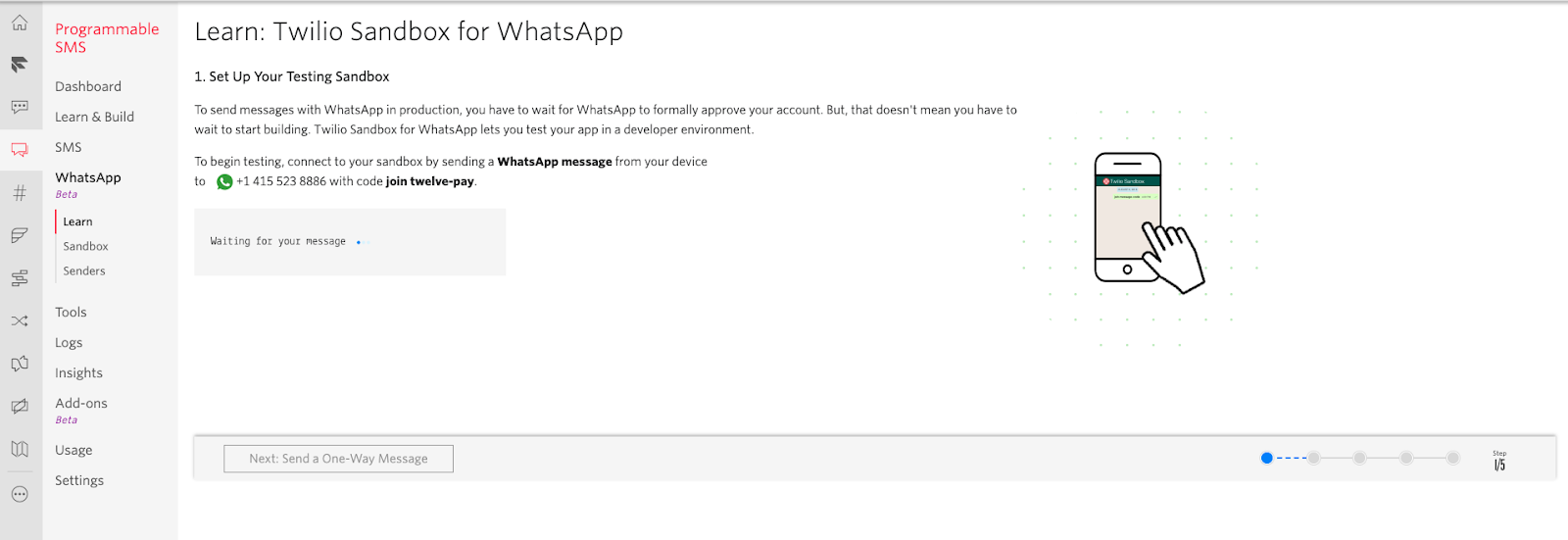
Antes de poder enviar uma mensagem de WhatsApp pelo seu código, você precisará criar uma conta na Twilio ou entrar caso você já tenha uma conta e ativar o Twilio Sandbox para WhatsApp. Ele permite que você teste as funcionalidades do WhatsApp com um número compartilhado, sem esperar um número dedicado aprovado pelo WhatsApp.

Após enviar uma mensagem para +14155238886 com o texto informado na tela. No nosso caso é join twelve-pay.
Enviando mensagem de WhatsApp com Node.js
Agora que você já tem uma conta Twilio e ativou seu WhatsApp Sandbox, você está pronto para mergulhar no código e enviar mensagens! Comece abrindo seu terminal e navegue até a pasta do seu projeto e execute o comando a seguir para iniciar e criar o arquivo package.json para o npm poder instalar as dependências do projeto:
Agora você pode instalar a biblioteca Twilio para Node:
Crie um arquivo chamado index.js na mesma pasta e insira o código que segue abaixo (Não se esqueça de mudar os números de telefone. Você deve alterar o número do Sandbox e o número de destino, o mesmo que foi validado pelo Sandbox, respectivamente).
Antes de executar este código, certifique-se que configurou as variáveis de ambiente
TWILIO_ACCOUT_SID e TWILIO_AUTH_TOKEN com seus respectivos valores da suas credenciais da conta Twilio, que podem ser encontradas no Console da Twilio. A biblioteca da Twilio vai ler automaticamente esses valores, então você não precisa configurar elas dentro do seu arquivo index.js, mantendo seu código mais seguro. Aqui está um tutorial caso você precise de ajuda para configurar as variáveis de ambiente.
Finalmente, em seu terminal vamos executar o código com o comando abaixo e enviar para o número informado uma mensagem de WhatsApp.
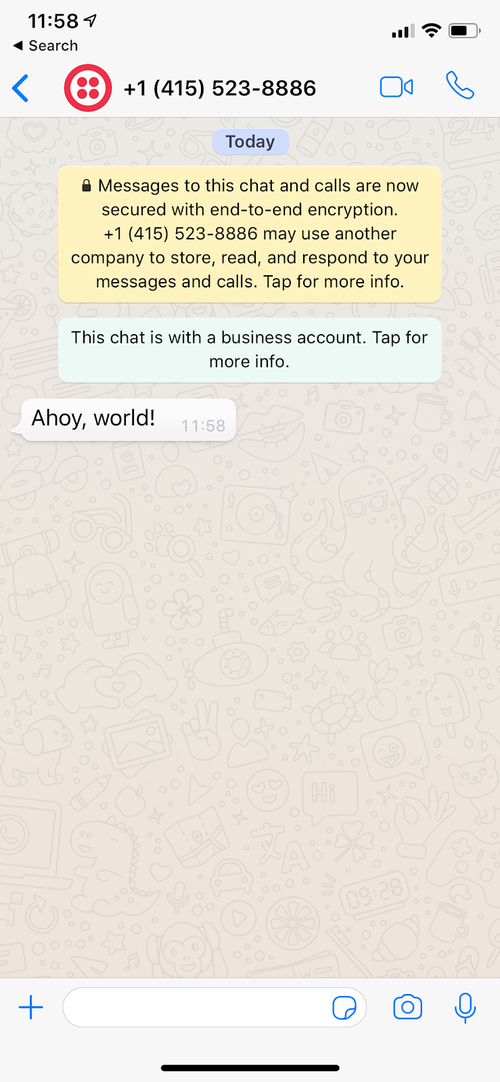
Verifique suas mensagens e você verá algo como isto em seu celular!

Uma coisa que você deve se atentar é que você deve usar um template pré-aprovado se você quer mandar uma mensagem após 24 horas da última mensagem recebida.
E se eu quiser fazer isso com outra linguagem de programação?
Você acabou de enviar com sucesso sua primeira mensagem do WhatsApp usando JavaScript, mas e se você quiser fazer isso em Python ou C#? Temos outros posts que você pode conferir!
- Sending WhatsApp messages in Python
- Sending WhatsApp media messages with C#
- Sending WhatsApp messages with Java
- Sending WhatsApp messages with PHP
Esse post foi traduzido do original por Vinicius Miguel. Qualquer dúvida saiba que estou disponível por e-mail em vmiguel [at] twilio.com e Github em vmiguelsilva.
Estou muito entusiasmado com o que você vai fazer. Fique a vontade de me procurar para que possamos compartilhar experiências ou fazer qualquer pergunta.
- Email: sagnew [at] twilio.com
- Twitter: @Sagnewshreds
- Github: Sagnew
- Twitch (streaming live code): Sagnewshreds
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


