Python、Flask、Twilio Verifyを使用してメールアドレスを認証する方法
Time to read:

Python、Flask、Twilio Verifyを使用してメールアドレスを認証する方法
大半のWebアプリケーションでは、サインアッププロセス中に、ユーザーのメールアドレスを受け付けます。不正アカウントの作成を防ぐには、指定されたメールアドレスでユーザーがメールを受信できることを確認するという方法が常に有効です。
Twilio Verifyは、SMS、音声通話、メールを介して数値コードを送信する、というユーザー確認に使いやすいサービスです。このチュートリアルでは、メール認証フローをFlask、Twilio Verify、SendGridを使って実現する方法について説明します。

チュートリアルの要件
- Python 3.6以降 - オペレーティングシステムにPythonインタープリターがない場合は、python.orgからインストーラーをダウンロードしてください
- Twilioアカウント - 初めてTwilioを利用する場合は、こちらをクリックして無料アカウントを作成してください。このリンクを用いてアカウントを作成すると有料アカウントへのアップグレード時に使える10ドルのクレジットを進呈します。トライアルアカウントの制限についてはこちらを確認してください
- SendGridアカウント。こちらをクリックして無料アカウントを作成してください。このアカウントでは1日最大100通のメールを送信できます
SendGridの設定
メール認証ソリューションを設定するには、TwilioアカウントとSendGridアカウントを接続する必要があります。このセクションでは、必要な準備をSendGrid側で行います。
動的テンプレートの作成
最初のステップとしてメールテンプレートを作成します。Twilio Verifyサービスはこのテンプレートを使用しユーザーに認証コードを送信します。
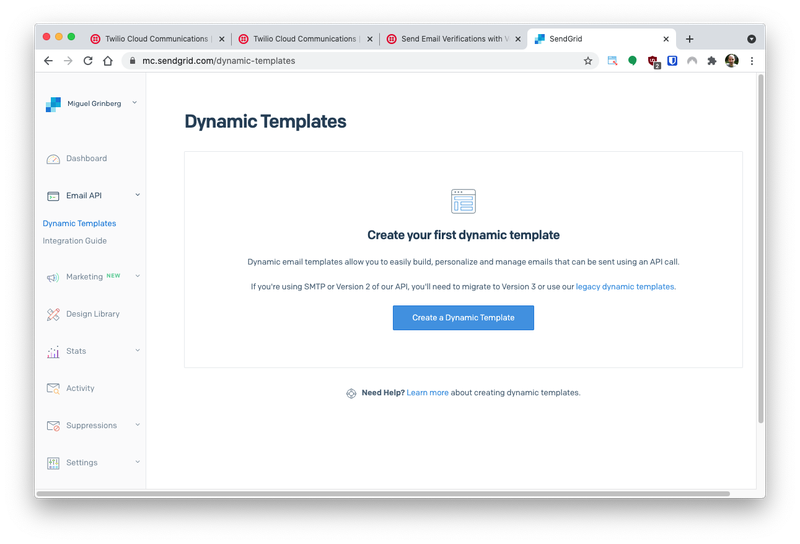
SendGridダッシュボードから、左側にあるメニューの[Email API]をクリックし、続けて[Dynamic Templates](動的テンプレート)をクリックします。

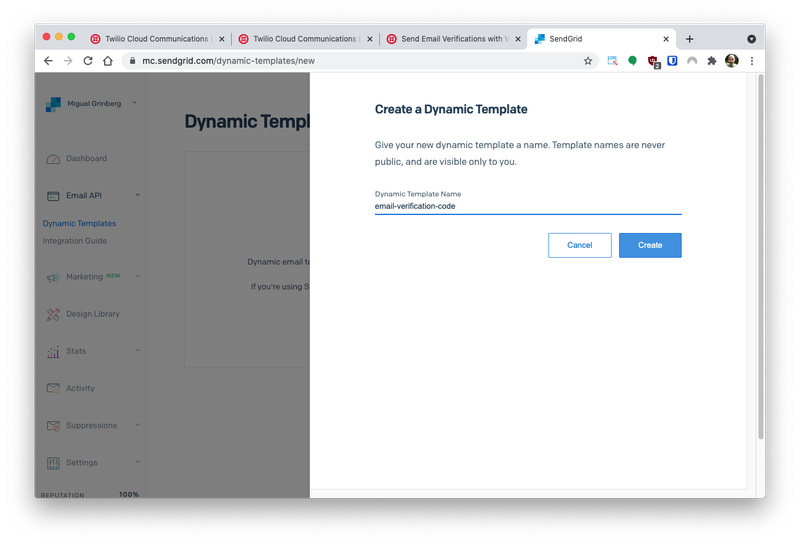
[Create Dynamic Template](動的テンプレートの作成)ボタンをクリックし、テンプレートを新規作成します。この新しいテンプレートに任意の名前を付けます。このチュートリアルでは「email-verification」という名前を使用します。

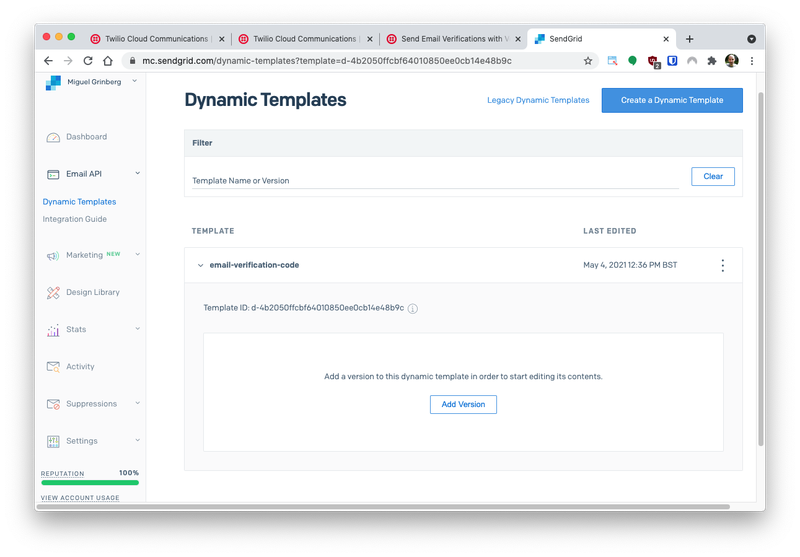
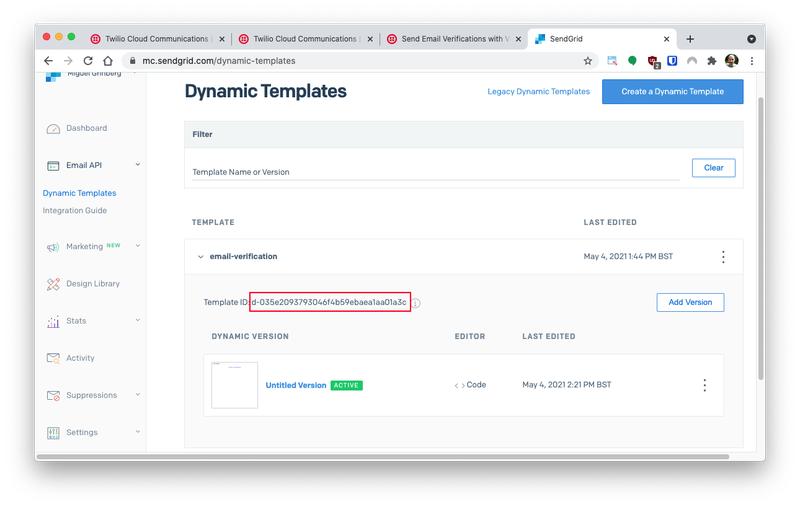
[Create](作成)ボタンをクリックすると、[Dynamic Templates](動的テンプレート)ページに移動し、新規作成した「email-verification」テンプレートが表示されます。テンプレート名をクリックすると展開され、次のスクリーンショットのように詳細が表示されます。

[Add Version](バージョンの追加)ボタンをクリックし、テンプレートの最初のバージョンを作成すると、あらかじめ用意されたテンプレートの選択肢が表示されます。このチュートリアルでは、便宜上、[Blank Template](空白のテンプレート)を選択します。ただし、HTMLに精通している場合は、このテンプレート一覧から選択しても構いません。
次のプロンプトでは、テンプレート用のエディターを選択するよう求めてきます。[Code Editor](コードエディター)を選択し、メール本文のHTMLコードに直接アクセスできるようにします。
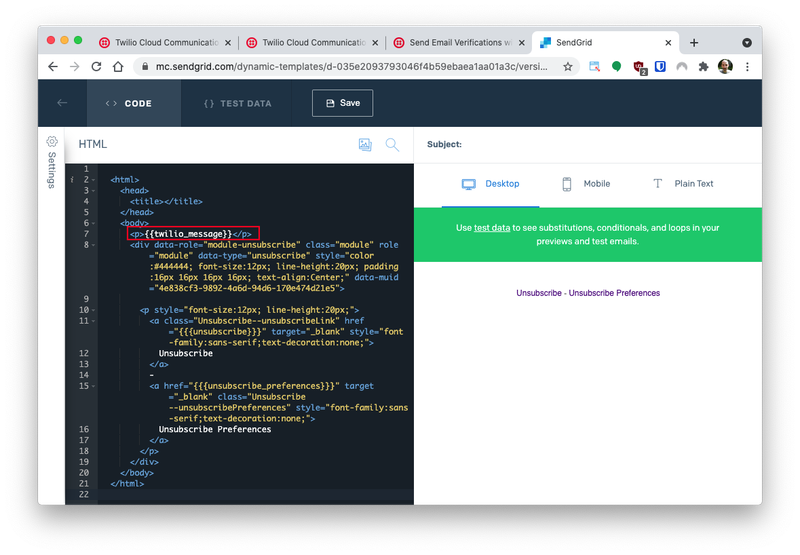
空白のテンプレートには会員登録を解除するリンクが記載されたフッターがあるため、実際には空白ではありません。このリンクは変更せず、メール本文に文章を挿入できるように次のHTML行を追加します。追加する場所はメール本文の上、<body>要素タグのすぐ後です。
下の図は、この段落がメールの中にどのように収まるかをコードエディターで示しています。

このテンプレートにおいて{{twilio_message}}はプレースホルダであり、Twilioによりメールのテキストに置き換えられます。メールには「認証コードは、xxxxxxxxです」などの内容が記述されます。
{{twilio_message}}がニーズに合わない場合は、メール本文の設計に使用できるプレースホルダがいくつかあります。詳しくは、こちらのドキュメントを参照してください。
実際のデータを入れたメールの見た目を確認したい場合は、ページ上部の[Test Data](テストデータ)タブをクリックし、twilio_message変数のサンプルの値をJSON形式で入力します。例えば次のように入力します。
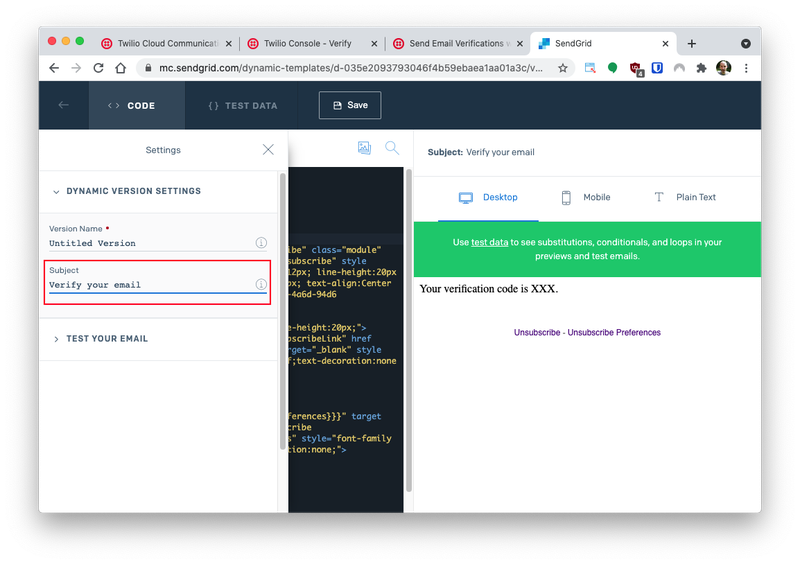
作成したテンプレートに問題がなければ、ページ左上の[Settings](設定)ボタンをクリックし、メールの件名を入力します。

ナビゲーションバーの[Save](保存)ボタンをクリックし、ページ左上の左矢印ボタンを押して[Dynamic Templates](動的テンプレート)ページに戻ります。
新しいメールテンプレートには「テンプレートID」が割り当てられます。このIDは、後でTwilioアカウントを設定する際に必要になります。IDが表示される場所を次のスクリーンショットで確認してください。

APIキーの作成
SendGrid設定の第2のステップはAPIキーの作成です。TwilioではAPIキーを使用してユーザーに認証メールを送信できます。
ダッシュボードから[Settings](設定)、[API Keys](APIキー)の順に選択します。[API Keys](APIキー)ページで[Create API Key](APIキーの作成)ボタンをクリックします。
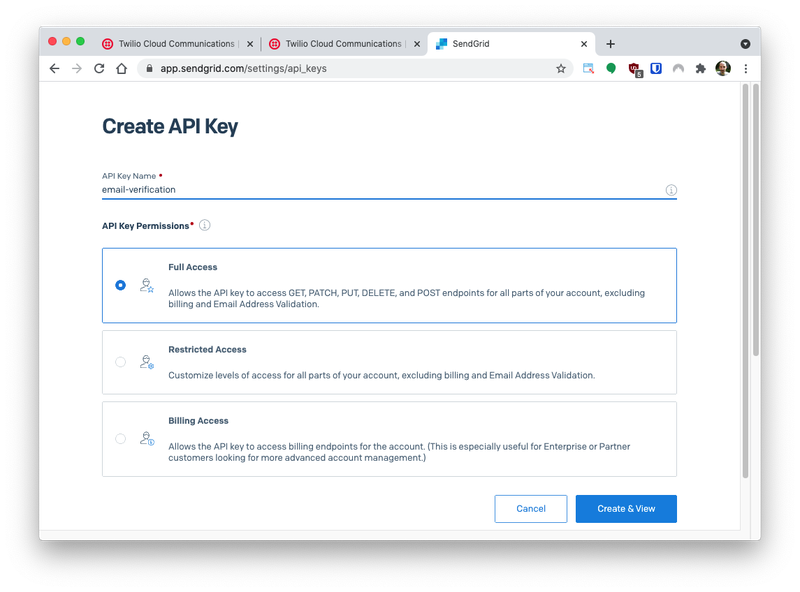
APIキーに名前を付けます。今回も任意の名前を付けることができますが、ここでは「email-verification」という名前を使用しています。名前の下の3つのオプションから[Full Access](フルアクセス)を選択します。

[Create & View](作成と表示)ボタンをクリックしてキーを作成すると、次のページにAPIキーが表示されます。作成したキーを確認できるのはこのときだけです。キーをコピーしてテキストとして保存しておきましょう。次のセクションで必要になるまですぐに利用できるようにしておきます。
Twilioの設定
Twilio Verifyサービスでは、SendGrid APIキーと前のセクションで設定した動的テンプレートを用いてメールを送信します。今からTwilioアカウントに移動して設定を完了し、TwilioアカウントとSendGridアカウントをリンクします。
メール連携の作成
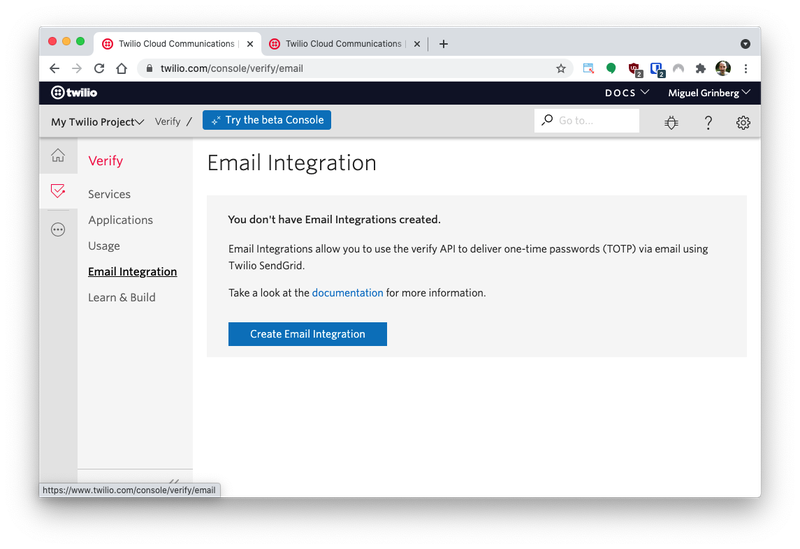
Twilioコンソールから[All Products & Services]ボタンをクリックすると[Verify]メニューがあります。その下の[Email Integration]をクリックします。
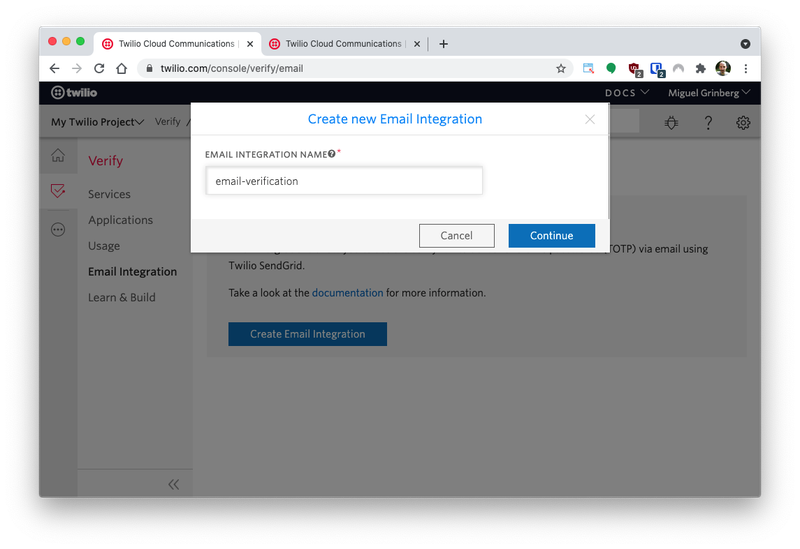
[Create Email Integration]ボタンをクリックし、新規のメール連携を作成します。すでにメール連携が存在する場合は、[+]印をクリックしてもう1つ追加します。

メール連携に名前を付けるように促すプロンプトが表示されます。ここでは「email-verification」という名前にしています。

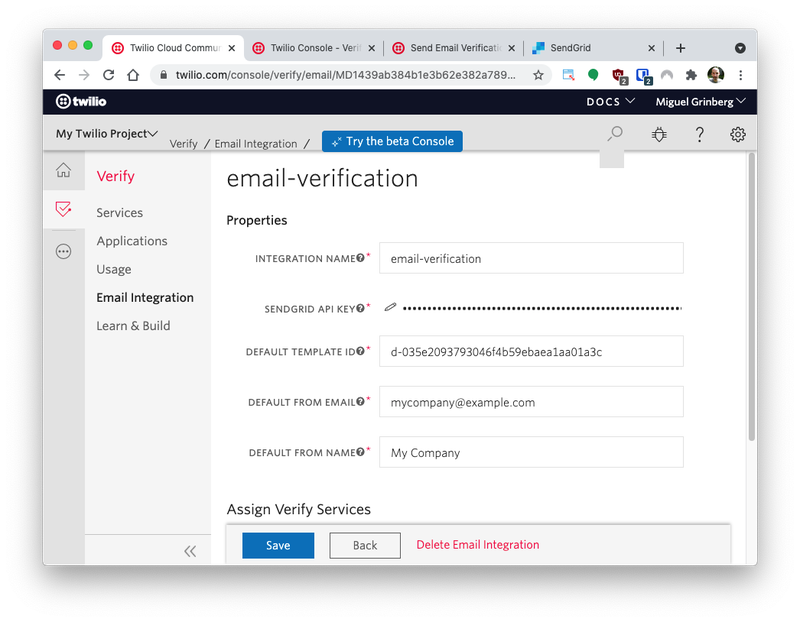
名前を付けた後に、SendGridアカウントの詳細を入力します。次の情報を指定する必要があります。
- SendGrid APIキー(前のセクションで作成したもの)
- 動的テンプレートのテンプレートID(前のセクションで作成したもの)
- 認証メールの[From]フィールドで使用するメールアドレス
- 認証メールの[From]フィールドで使用する名前。このフィールドには自社のWebサイト名や会社名を入力

上記のフィールドに入力した後、[Save]をクリックしてこのメール連携を保存します。
Verifyサービスの作成
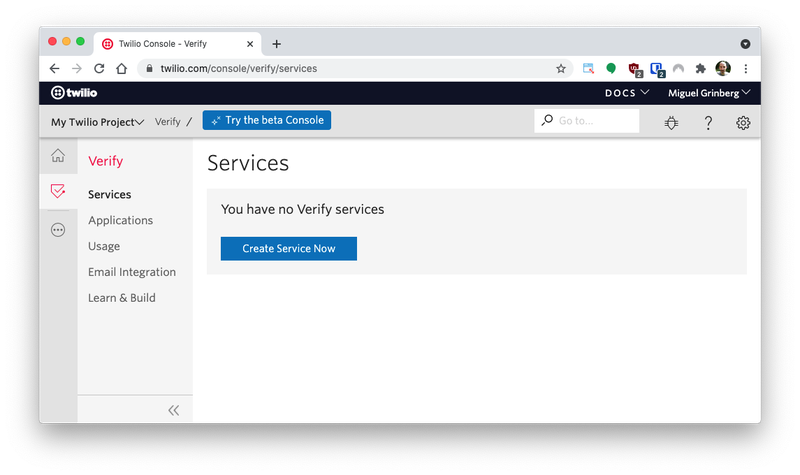
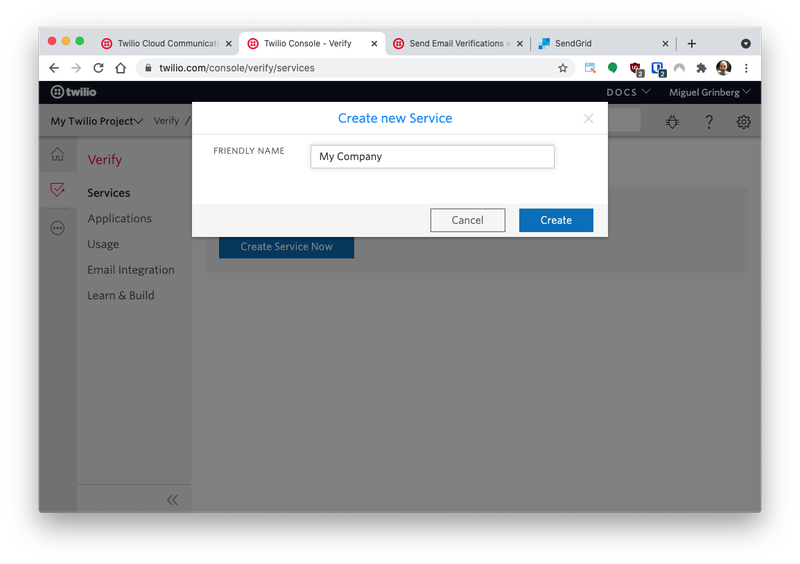
[Verify]メニューから[Services]を選択します。次に[Create Service Now]ボタンをクリックします。アカウントにすでにVerifyサービスが存在する場合は、[+]ボタンをクリックして新しいサービスを追加します。

サービスに分かりやすい名前をつけます。ここで付けた名前はユーザーに送信される認証メールで表示されます。そのため、自社のWebサイト名や会社名を入力することをお勧めします。このチュートリアルでは「My Company」という名前を付けています。

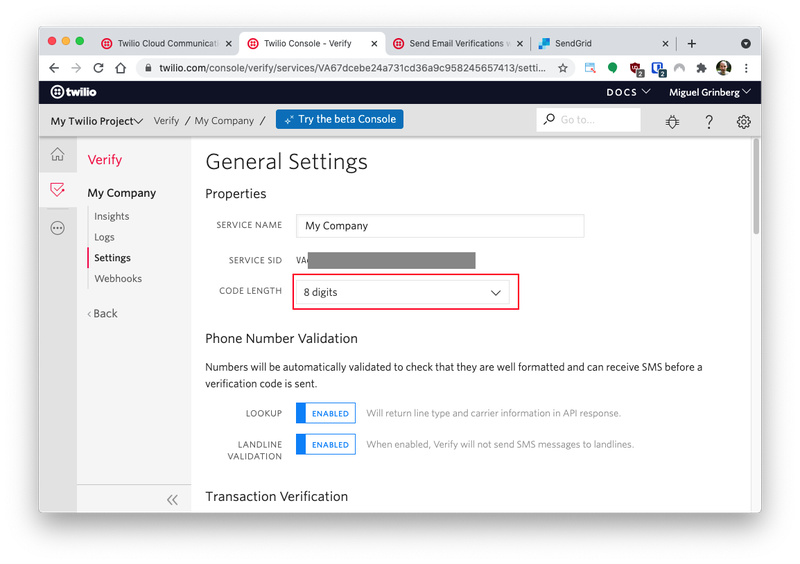
次に、このサービスで編集可能な設定項目の画面について説明します。ページの上方に認証コードで使用する数字の桁数を設定するドロップダウンがあります。ここでは下の図のように8桁を選択しました。

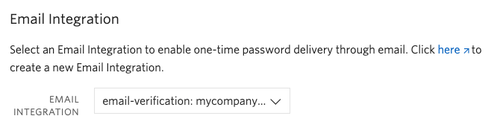
下の[Email Integration]セクションまでスクロールし、さきほど作成したメール連携をドロップダウンで選択します。

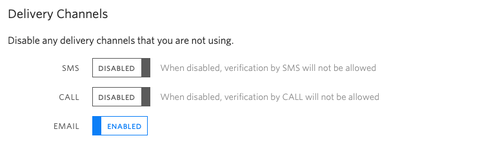
一番下までスクロールすると、[Delivery Channels]セクションがあります。この例ではメールのみを使用するため、他の2つのチャネルは無効化しておくと良いでしょう。

[Save]ボタンをクリックして変更を保存します。これでメール認証サービスの設定が完了し、FastAPIアプリケーションのコーディングを開始する準備が整いました。
プロジェクトのセットアップ
この章では、新しいFlaskプロジェクトをセットアップします。手順を整然と進められるよう、ターミナルまたはコマンドプロンプトを開き、新たなディレクトリの作成に適した場所を見つけます。ここでこれから作成するプロジェクトを実行します。
Windowsでチュートリアルを実行する場合には、コマンドプロンプトウィンドウに以下のコマンドを入力します。
仮想環境を有効にすると、このプロジェクトに必要なPythonの依存関係をインストールできます。
このプロジェクトで使用するPythonパッケージは次のとおりです。
- Python-dotenv - アプリケーションの設定を.envファイルからインポートするライブラリ
- Twilio APIと連携するためのTwilio Python Helperライブラリ
- Flaskフレームワーク - Twilioからメッセージ通知を受け取るWebアプリケーションを作成
開発用Flaskサーバーのセットアップ
プロジェクトディレクトリの仮想環境を開いていることを確認します。プロジェクト全体でFlaskを使用するため、開発サーバーのセットアップが必要です。.flaskenvファイル(先頭のピリオドを忘れずに)をプロジェクトに追加し、次のコードをコピーします。
このコードは大変便利です。プロジェクトのテストとデバッグの際に大幅に時間を短縮できます。
FLASK_APP- Flaskフレームワークにアプリケーションの場所を伝えます。FLASK_ENV- デバッグモードで実行するようFlaskを構成します。
これらの行を入れることにより、ソースファイルを保存するたびにサーバーが再読み込みをして変更を反映するため非常に便利です。
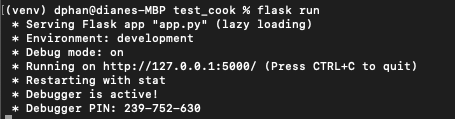
次に、ターミナルにflask runと入力してFlaskフレームワークを開始します。

上のスクリーンショットは、flask runコマンドの実行後のコンソールを示しています。このサービスはコンピューターのポート5000でインターネットには公開されていない状態で実行しており、着信接続を待機しています。またデバッグモードが有効化されており、このモードではFlaskサーバーが自動的に再起動を行い、ソースコードの変更を取り込みます。
アプリケーション設定の定義
Twilio Verifyを用いて認証メールを送信するには、FlaskアプリケーションでTwilioアカウントの資格情報にアクセスし、認証する必要があります。また、このアプリケーションに先ほど作成したTwilio VerifyサービスのIDを設定することも必要です。
こうした設定値を最も安全に定義する方法は設定値の環境変数を設定することであり、Flaskアプリケーションで環境変数を管理する最も便利な方法は.envファイルを使用することです。
テキストエディターで新規ファイルを開き、「.env」(先頭に点があります)という名前を付けて次の内容を入力します。
すべてのxxxxxxxxxは、対応する正しい値に置き換えてください。最初の2つの変数は、Twilioの[Account SID](アカウントSID)と[Auth Token](認証トークン)です。これらの値はTwilio Consoleのダッシュボードで確認できます(下図)。

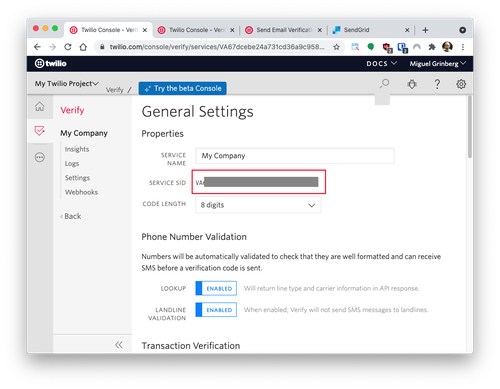
TWILIO_VERIFY_SERVICE変数は、サービスに割り当てられた[SERVICE SID]の値です。この値はサービスの設定ページで確認できます。

プロジェクトのロジックを計画する
プロジェクトのロジックのフローは次のとおりです。
- ユーザーがWebサイトのホームページにメールアドレスを入力する。
- Flaskアプリケーションが、ホームページに入力されたメールアドレスにワンタイムパスコードを送信する。
- メールで受信した認証コードを入力して認証するように促すプロンプトをユーザーに表示する。
では、コーディングを始めましょう。
作業中のディレクトリでファイルを作成し、app.pyという名前を付け、次のコードをコピーします。
ファイルの先頭で、必要なPythonモジュールとライブラリをインポートしました。これでプロジェクトに環境変数を読み込めます。
Flaskアプリケーションはsecret_keyも備えており、数段階のsecurityレベルに対応します。「'secretkeylol'」は適当な文字列に置き換えることができます。今回のプロジェクトでは、ユーザーのアカウント情報を保管し、Flaskのセッションを使用して他のルートに渡す必要があるため、文字列も必要です。
HTMLページで使用するテンプレートフォルダの作成
このプロジェクトで使用するUIの構築には、Flaskテンプレートを使用します。作業中のディレクトリにtemplatesという名前のフォルダを作成し、ここに次のファイルを作成します。
- index.html - ユーザー用のランディングページ。メールアドレスを入力し、認証トークンをリクエスト
- verifypage.html - ユーザーがプロンプトに従い認証コードを入力するページ
- success.html - ユーザーアカウントの保護が成功したときに表示されるページ
ユーザーログインページの作成
このプロジェクトでは、ユーザーはWebサイトでメールアドレスを入力します。次のコードをコピーし、作成したapp.pyファイルに貼り付けます。
@app.route(‘/’)デコレーターはアプリケーションのルートURLにマッピングされているエンドポイントを定義します。エンドポイントを実装すると、index.htmlという名前の静的ファイルから読み込まれたレスポンスが返されます。
POSTリクエストが出され、参加者のメールがFlaskセッションに保存されます。そのメールは現在実行中のFlaskセッションに保存され、入力されたメールアドレスに認証トークンが送信されます。参加者は他のルートにリダイレクトされ、2つ目のフォームが表示されます。このフォームで認証コードを送信できます。
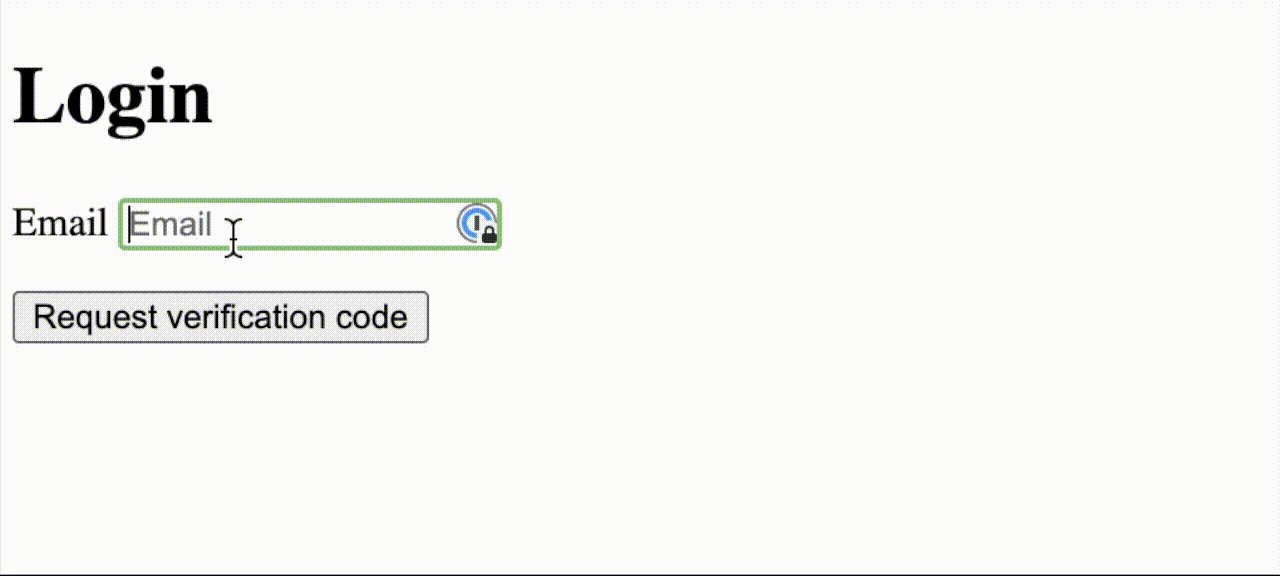
参加者からテキストを取得するための、やりとりが可能で適切なHTMLフォームを作成する必要があります。フォームを作成します。このフォームでemailの入力を受け付けます。フォームには送信ボタンも必要です。この必要最小限のHTMLフォームをコピーし、index.htmlファイルに貼り付けて自由に利用してください。
フォームを設定した後、send_verification関数を構築します。この関数は、ユーザーがフォームを送信した後で実行されます。Twilio VerifyTimeを使用して認証コードを生成します。Twilio Verify APIをコールします。
login関数と同じルートにあるapp.pyファイルに次のコードを追加します。
上記のコードを実行するとTwilio Clientは認証トークンをFlaskセッションに保存されているメールアドレス(to_email)に送信します。今回はメールを使用していますが、送信チャネルとしてSMSや音声通話も利用できるため、ユーザーが利用しやすいチャネルに後で変更可能です。
これは認証用のパスコードを送信するシンプルな関数であることにご注意ください。現時点でエラー処理はできません。
テストをしてみましょう。Webページで、認証コード送信用の個人用のメールアドレスを入力します。メールを開き、Twilio Verifyにより送信された認証コードのお知らせを確認します。
ユーザーのメールアドレスの検証
次に新しいユーザーフォームから受信したコードを取り出し、指定されたメールアドレスにTwilioが送信した認証コードと完全に同一であることを確認します。
HTMLでフォームを作成してプロジェクトを仕上げましょう。HTMLをコピーし、verifypage.htmlファイルの本文にコピーします。
よくできました!これで、ユーザーは8桁の数値コードのIDを確認できるようになりました。コードメールアドレスに送信されました。
さて、Twilioがコードを送信する場合に8桁の数値コードの確認はどのようにすればよいでしょうか。/verifymeルートと、適切な関数を定義する必要があります。この定義により、ユーザーはパスコードを検証できます。
次のコードをコピーし、app.pyファイルの一番下に貼り付けます。
verify_passcode_input()コードのすぐ下に、check_verification_token()関数を定義してください。これで、この関数を次のルートでコールできます。
check_verification_token()関数がFlaskセッションに保管されているメールアドレスとverification_codeを取得します。認証コードはユーザーがテキストボックスに入力した値です。次にVerify APIをコールし、ワンタイムパスコードが正しく入力されたことを確認します。
ユーザーがフォームを送信した後、/verifymeルートにPOSTリクエストが出され、verify_passcode_input()関数がコールされます。パスコードが正しければ成功を通知するページが表示されます。ログインページのロジックと同様に、不正な検証コードが入力されるとページが更新され、エラーメッセージが表示されます。このページでもユーザーは認証コードの再入力を求められます。
成功のメッセージの表示
ユーザーは資格情報と認証コードを正しく入力しました。ここでユーザーを任意の場所にリダイレクトできますが、このチュートリアルでは成功を知らせるページにリダイレクトします。これはverify_passcode_input()関数で実装します。
このHTMLをtemplatesディレクトリにあるsuccess.htmlファイルに直接コピーします。
Twilio Verifyを使用したアカウント認証
ここでアプリをテストします。flask runを使用し、ターミナルでFlaskが実行されていることを確認します。http://localhost:5000/に移動し、個人用のメールアドレスを入力してください。
「mycompany@example.com」からのメールの受信を確認し、Twilio Verifyが提供する認証コードを確認します。
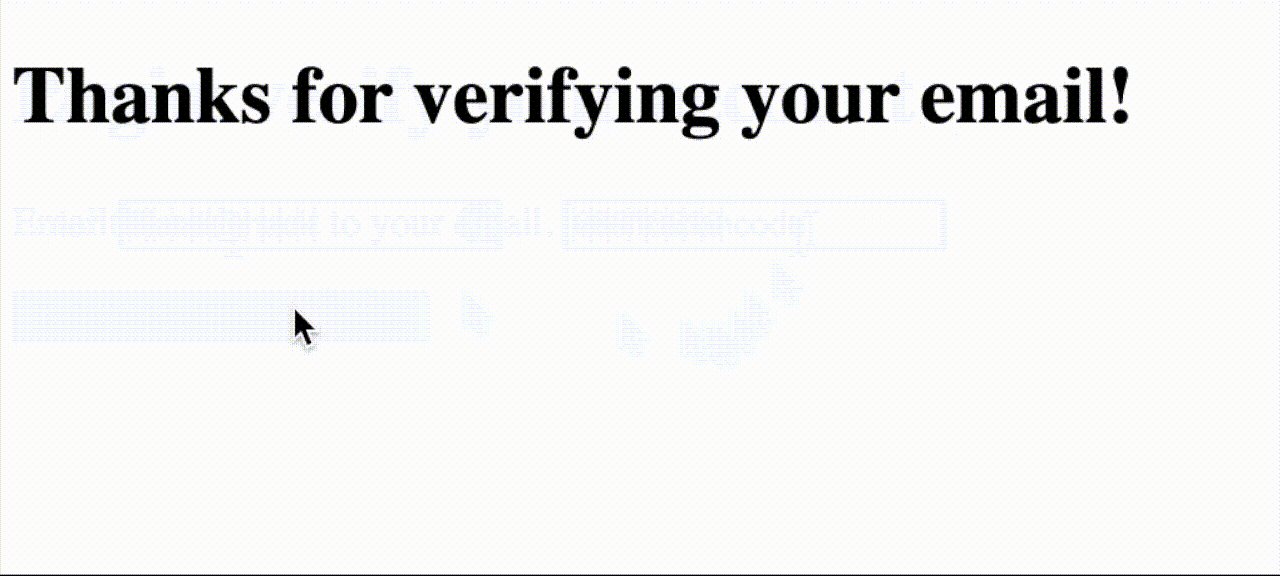
そのコードを正確に入力すると、確認に成功したことを伝える次のメッセージが表示されます。

Twilio Verifyを使用したユーザー認証の次のステップ
これで、プロジェクトに安全性を高めるセキュリティが実装されました。
Twilio Verifyでは、ユーザーの認証に使用できるチャネルを複数ご用意しています。使用できるチャネルには、SMSや音声通話などがあります。ここで紹介した認証方法やその他の手段について詳しくは、ドキュメントを参照してください。
さらに、Twilio VerifyとPythonを使用した、ワンタイムパスコードで保護された会議通話を実現する方法や、2要素認証によるブログの保護に関する記事をご覧ください。
Twilio Verify APIを使用してユーザーの保護に成功したプロジェクトの事例があれば、ぜひメールでお知らせください。
Diane Phanは開発者の声チームの開発者です。プログラミングの初心者による、楽しい大衆文化に寄与する創造的なプロジェクトの立ち上げを支援しています。Dianeへのご連絡は、dphan [at] twilio.comまたはLinkedInまでどうぞ。


