Twilio ConversationsとVue.jsでチャットアプリケーションを作る(前編)
Time to read:

背景
Twilio Conversationsは仮想空間を作成し複数のチャネルでユーザー間のコミュニケーションを実現できる機能です。Twilio Conversationsは複数のチャットプラットフォームに対応しており、クロス、マルチチャネルでのコミュニケーションをサポートします。たとえば、SMSで始めたチャットをMMS、WhatsAppやウェブチャットで続行することができます。また、APIを使って会話の作成やユーザーの追加をしたり、Webhookによる会話中のさまざまなイベントのモニタリングをすることで、あなたのニーズに合わせたコミュニケーション方法を実装できます。
このチュートリアルでは、Twilio ConversationsとVue.jsでシンプルなウェブチャットアプリケーションを作る方法をご紹介します。
目標
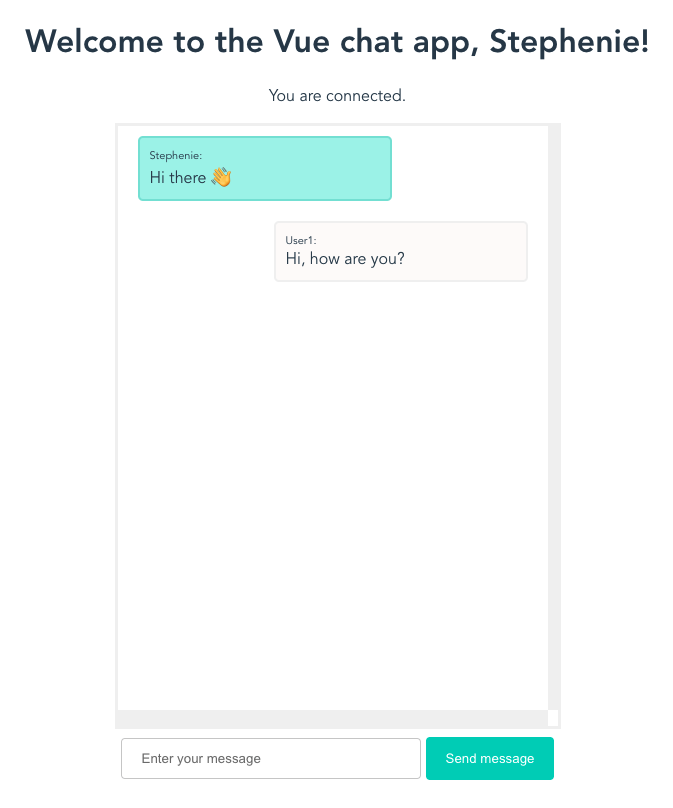
このチュートリアルを最後まで進めると、Twilio ConversationsとTwilio Conversations JavaScriptクライアントライブラリの使い方を実践的に学べるとともに、以下のようなVue.jsを使ったシンプルなウェブチャットアプリケーションを作成できます。

想定される技術知識
本稿では以下の知識を想定しています。
- JavaScriptの基本知識
- Node.jsの基本知識
またどれか一つに不安ある場合も、チュートリアルを進めながら学習することが可能です。
必要なツール
- Node.js (本稿執筆時点の安定バージョン:v14.17.4)とnpm
- Vue
- Twilioアカウント。アカウント作成方法はHelp Centerの「Twilioアカウントの作成方法」を参照してください。
アプリケーションの構造
これから作成するチャットアプリケーションではフロントエンドとバックエンドを準備します。フロントエンド側ではチャットアプリケーションの画面やメッセージ内容をVue.jsを使って表示させます。VueがDOMを自動操作してくれるため、ユーザーが入力した情報をもとにページをダイナミックに更新することができます。バックエンド側はNode.jsとExpressを使ってアクセストークンを生成します。アクセストークンは、エンドユーザーがWebブラウザ上で動作するアプリケーションからTwilio Conversationsを利用するための短期間の認証情報を提供します。
アプリケーションの具体的な構造は以下のとおりです。
フロントエンド:
App: プロジェクトの実行エントリーポイントとなるルートコンポーネント。ここでグローバルスタイルやプロジェクト全体で使用するパッケージをインポートします。Chat: チャット画面全体を構成するコンポーネント。このコンポーネントでConversationsクライアントの初期化、会話の作成やユーザーを会話に追加する処理を行います。Conversation: 会話の中で行われるメッセージを構成するコンポーネント。メッセージの送受信処理を行います。
バックエンド:
server.js: アクセストークンの生成を行うサーバーファイル。
大まかなアプリケーションの構造が理解できたところで、プロジェクトの作成に進みましょう。
基本設定とVueの準備
VueCLIをインストールする
まずはVue CLIをインストールします。Vue CLIはVue専用の開発ツールです。コマンド一つでプロジェクトの雛形を作成したり、ESLintやBabel、TypeScriptなどをサポートしているので個々のパッケージをインストールしたり設定する必要がありません。
ターミナルで以下のコマンドで最新のVue CLIをインストールします。
Vueプロジェクトを作成する
任意のディレクトリで以下のコマンドでプロジェクトの雛形を作成し、プロジェクト内に移動します。
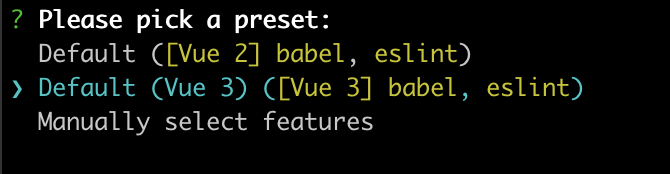
するとターミナルに以下ようなオプションが表示されます。

今回のプロジェクトではVue 3を使用しますので、Vue 3を選択します。するとVueプロジェクトが作成されます。
次に、作成したプロジェクトを起動させましょう。以下のコマンドでプロジェクトに移動し、起動します。
http://localhost:8080/にブラウザでアクセスすると、次のような画面が表示されます。

この画面が確認できたらターミナルでプロセスを一度終了させてください。
バックエンドを構築する
Vueプロジェクトの雛形が完成したので、次にバックエンド側の準備をします。まずはバックエンド構築に必要なdependenciesをインストールします。以下のコマンドを実行します。
インストールしたdependenciesの詳細は以下のとおりです。
twilio: Twilio APIに対するHTTPリクエストを、Node.jsを使って書けるようにするためのパッケージ。本稿ではアクセストークンの取得に使用します。@twilio/conversations: Twilio ConversationsをJavaScriptで使用できるようにするためのクライアントライブラリ。express: Node.jsで使うウェブアプリケーションサーバーフレームワーク。本項ではユーザーごとのアクセストークンの取得に使用します。cors: ExpressサーバーにCORS設定を追加するためのパッケージ。CORSについて詳しくはブログ記事「ExpressとTypeScript APIにCORSサポートを追加する方法」を参照してください。dotenv:.envファイルに定義された値を環境変数として取り込むためのパッケージ。
インストールが完了したら、アクセストークンの生成を行うために使用するserver.jsファイルと環境変数を保存するための.envファイルを作成します。以下のコマンドを実行してください。
Twilioの認証情報を環境変数として設定する
次に、環境変数の設定をします。作成した.envファイルをテキストエディターで開き、以下のコードをコピーして貼り付けてください。
XXXXXの文字列は、Twilioの認証情報のプレースホールダーを表しています。これらの認証情報を取得し、.envファイルに追加する方法を以下でご紹介します。
Account SID
Twilio Consoleにログインし、Account SIDを確認します。Account SIDの値をコピーして、.envファイルのTWILIO_ACCOUNT_SID変数にペーストしてください。
APIキーとAPIシークレット
次に、Twilio ConsoleのAPI Keysにアクセスします。プラス記号をクリックして、新しいAPIキーを作成します。FRIENDLY NAMEのテキストフィールドにキーの名称を入力し、KEY TYPEをStandardに設定します。Create API Keyをクリックします。
画面にSIDとSECRETを含むデータが表示されます。SIDはあなたのAPIキーです。
SIDを.envファイルのTWILIO_API_KEY_SIDの値に、SECRETをTWILIO_API_KEY_SECRETの値に設定してください。
このコンソール画面を離れると、あなたのSECRETには二度とアクセスできません。画面を閉じる前に値をコピーして保存しておいてください。
Service SID
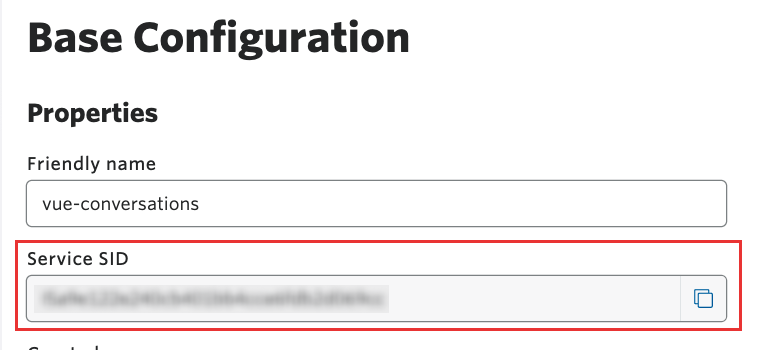
Twilio ConsoleのConversationsにアクセスします。左側のサイドバーのManageをクリックし、Servicesをクリックします。Create a new serviceをクリックし、ポップアップが表示されたら、「vue-conversations」のような判別しやすいサービス名を入力してください。サービス名を入力すると、以下のような画面が表示されます。この画面で表示されるService SIDをコピーし、.envファイルのTWILIO_CONVERSATIONS_SERVICE_SIDにペーストします。

.envを保存して閉じると、環境変数の設定が完了します。
アクセストークンを生成する
次に、アクセストークンを生成する処理をserver.jsに追加していきます。server.jsファイルを開き、以下のコードをペーストしてください。
アクセストークンの生成やこのコードの詳細についてはTwilio Docsの「アクセストークンの作成」を参照してください。
ターミナルで、conversations-projectのルートディレクトリで以下のコマンドを実行してください。
問題なくサーバーが実行されると「Example app listening at http://localhost:5000」が表示されます。
これでサーバーの準備ができました。
次のステップ
前編ではプロジェクトのセットアップからバックエンド側の構築に関してご紹介しました。後編ではフロントエンド側の構築方法と、アプリケーションの実装についてご説明いたします。
後編はこちら:「Twilio ConversationsとVue.jsでチャットアプリケーションを作る(後編)」