Node.jsとTwilio Functionsを使って音声メッセージを書き起こす
Time to read:

このチュートリアルでは、Twilio Programmable Voiceを利用して、Twilioの電話番号で電話を受信し、電話の発信者が残した音声メッセージを書き起こす方法をご紹介します。ぜひボイスメールシステムを構築する際の基盤作りにご活用ください。
必要なもの
このチュートリアルをスムーズに進めるには、以下の項目が必要です。
- 無料のTwilioアカウント。アカウント作成方法はHelp Centerの「Twilioアカウントの作成方法」を参照してください。
- Twilioの電話番号
Twilio Functions Serviceを作成する
Twilioでは、Twilioの電話番号への着信を処理するWebhookを設定できます。
Webhookを使うには、Webhook用のコードをホストする場所が必要になります。これはサーバーやローカルで動作するアプリケーションでも構いませんが、このチュートリアルではTwilio Functionsを使用します。Twilio Functionsは、サーバーを設置する手間なしにバックエンドサービスを展開できるサーバーレス環境です。
まず、新しいTwilio Functionを作成しましょう。Twilio ConsoleのFunctionsにアクセスしてください。Create Serviceをクリックしてください。ServiceはFunction、Asset、Environmentをまとめるコンテナです。
Create Serviceボタンをクリックすると、識別しやすい名前を入力するように促されます。「transcription-service」を入力してください。Nextをクリックすると、サービスの編集画面が表示されます。
Add +ボタンをクリックし、Add Functionを選択します。「/call」をFunctionの名前として入力してください。
次に、Functionsエディターで関数を編集します。
関数の中に自動的に入力されているコードを削除し、以下のコードに置き換えてください。
上のコードは、新しいTwiML Voiceレスポンスオブジェクトに参照するためのtwimlという新しい変数を作成しています。
Twilio Markup Languageの略であるTwiMLは、Twilioによって定義された特殊なタグを使用するXMLです。TwiMLを使えば電話やSMSの着信をどのように処理するかをTwilioに伝えることができます。また、XMLで記述する代わりに、この関数のようにTwiMLをプログラ形式で記述することもできます。
このコードでは、変数 twimlを定義した後に、会話で話されたことをすべて録音するようにTwilioに指示します。この処理にTwiML動詞のひとつである<Record>を使います。TwiMLの動詞はTwilioに「録音する」など実行したいアクションを伝えるためのものです。動詞にAttribute(属性)と呼ばれるパラメータを与えることでアクションをカスタマイズできます。
<Record>動詞は、電話の接続後、電話の発信者が話した内容を音声で録音するものです。属性を使うことにより細かく設定を追加および変更できます。このチュートリアルではtranscribeとtranscribeCallbackを使用します。
transcribeは任意の属性で、これがtrueに設定されているとTwilioに発信者が残したメッセージの音声からテキストへの書き起こしできます。ただし、メッセージの長さは2秒から120秒の間でなければなりません。このため、極端に短いメッセージや長いメッセージは書き起こしできませんが、メッセージの音声記録自体自体には影響がありません。
書き起こした内容はTwilioが保存し、Transcription APIを通してアクセスできます。
また、書き起こしが終了したタイミングで実行されるコールバックを<Record>動詞に渡すこともできます。 このコールバックでは、書き起こした内容にアクセスして、データベースに保存したり、ウェブページに表示したりといった処理を実行できます。
上のコードの4〜6行目のように、transcribeCallback属性を使う場合、transcribe: trueを指定する必要はありません。
次のステップで、書き起こし用コールバック関数を作成します。
書き起こし用コールバック関数を追加する
FunctionsエディターのSaveをクリックし、Add +をクリックして、新しい関数を追加してください。
この関数に「/transcription」という名前をつけてください。
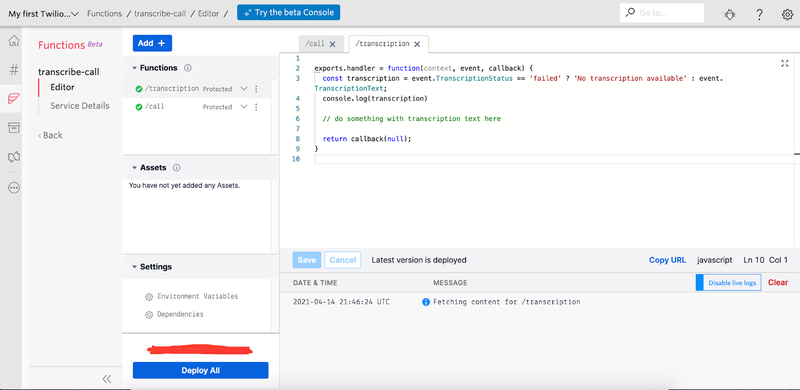
関数内にあらかじめ入力されているコードを削除し、以下のコードに置き換えてください。
書き起こしに関するすべてのデータは、eventからアクセスできます。
上の関数で、TranscriptionStatusがfailedかどうかを確認します。その場合、No transcription availableという文字列をtranscriptionという変数の値として割り当てます。
書き起こしに成功した場合は、書き起こしの内容であるevent.TranscriptionTextをtranscription変数の値に割り当てます。
Saveをクリックし、Deploy Allをクリックしてください。

Twilioの電話番号のためのWebhookを設定する
Functionsエディターを閉じずに、新しいタブでTwilio ConsoleのPhone Numbersにアクセスしてください。
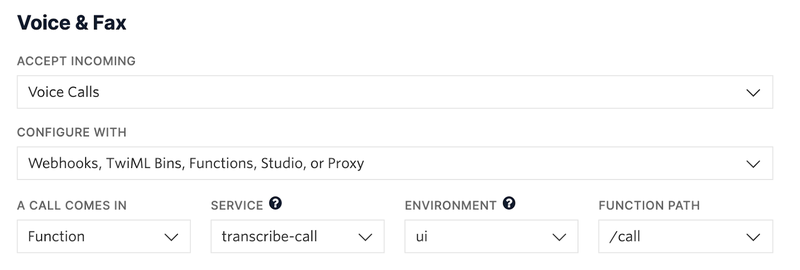
このチュートリアルで使用している電話番号をリストから探し、番号をクリックしてください。番号の設定ページが開き、下にスクロールすると、Voice & Faxセクションが表示されます。
このセクションで示された情報に対して、以下のとおり設定してください。
- Accept Incomingで、Voice Callsを選択
- Configure WithでWebhooks, TwiML Bins, Functions, Studio, or Proxyを選択
- A Call Comes InでFunctionを選択
- Serviceで「/transcription-service」を選択
- Environmentでuiを選択
- Function Path「/call」を選択

設定が完了したら、Saveをクリックして、Functionsエディターに戻ってください。
アプリをテストする
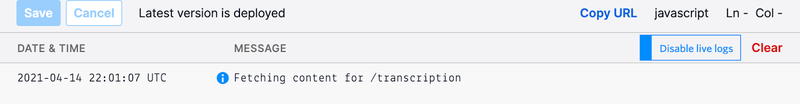
Functionsエディタのコンソール部分でEnable live logsオプションをオンにしてください。

電話端末からTwilioの電話番号に電話をかけてください。「ピー」と音が鳴った後、電話に向かって話しかけてください。書き起こしを確実に開始させるため、最低でも数秒間は話してください。話しかけている間、Functionsエディターのコンソール部分に注目してください。メッセージを残したら、電話を切ってください。
数秒かかるかもしれませんが、コンソールに文字起こしされたテキストが記録されています。
お疲れ様でした!今回のチュートリアルでは文字起こしの録音方法を学びました。次は何を作りますか?ぜひTwitterで教えてください。
Ashleyは、TwilioブログのJavaScriptエディターです。Ashleyと協力し、Twilioにテクニカルストーリーを紹介するには、Twitterで@ahl38までご連絡ください。TwitterでAshleyが見つからない場合は、どこかのパティオでコーヒーを飲んでいることでしょう(ワインの時間かも)。


