SIGNALで発表されたTwilioQuest 3.2を使って自分だけのエクステンションを作成するには
読む所要時間: 18 分

始めに
第1回(SIGNALカンファレンスの超速報)、第2回(基調講演の振り返り)、第3回(SIGNAL TVをMCの立場から振り返る)、第4回(Twilio SIGNAL 2021 イベント〜製品アナウンスの振り返り)に続いてSIGNALで発表されたTwilioQuest 3.2の詳細やエクステンションの開発方法について紹介します。
TwilioQuestとは
TwilioQuestはゲームをプレイするようにさまざまな開発スキルを向上できるチュートリアルです。2019年に当時の最新バージョンである「TwilioQuest 3」がリリースされました。Twilio製品の利用方法だけでなく、Pythonのようなプログラミング言語や、GitHub(ソフトウェア開発プラットフォーム)の使い方などを学習できます。
より詳しい説明やミッションの進め方、日本語版のアナウンスについては以前こちらの記事で取り上げています。
- Game + Tutorial = TwilioQuest3のはじめかた
- TwilioQuest 3: Basic Training その1 - ハッキングデバイスを活用しセキュリティを解除せよ
- TwilioQuest 3: Basic Training その2 - Twilioアカウントの作成と電話番号の取得
- TwilioQuest 3 日本語プレビュー版リリース!
TwilioQuest 3.2のリリースと新機能や変更点
今回のSIGNAL 2021では最新バージョンとなる3.2がリリースされました。
新しいグラフィックとオープニング
TwilioQuestには背景となるストーリーが存在します。3.2ではこのストーリーを紹介するオープニング(プロローグ)が刷新されました。
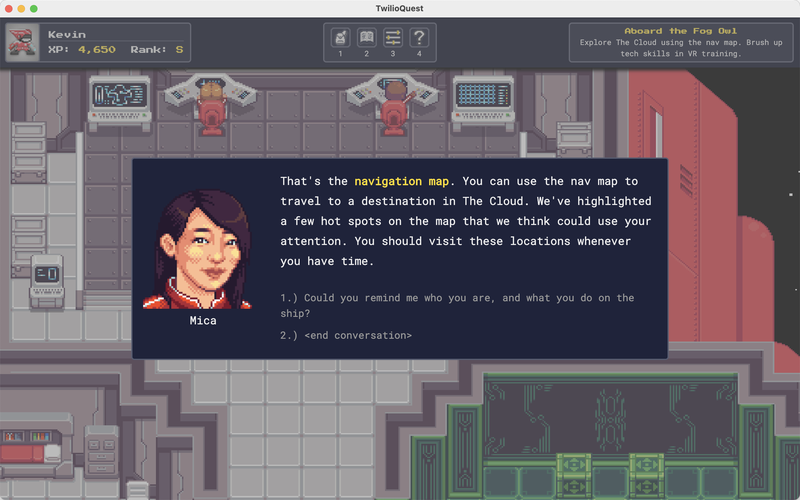
ストーリーを紹介するオープニングや、
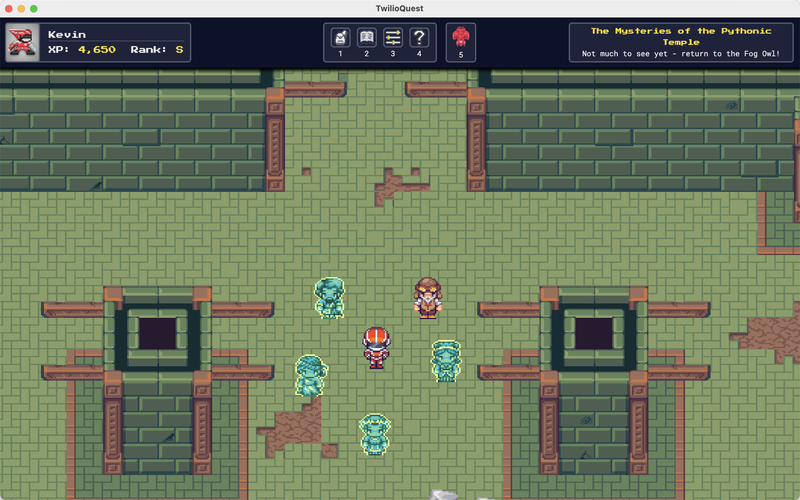
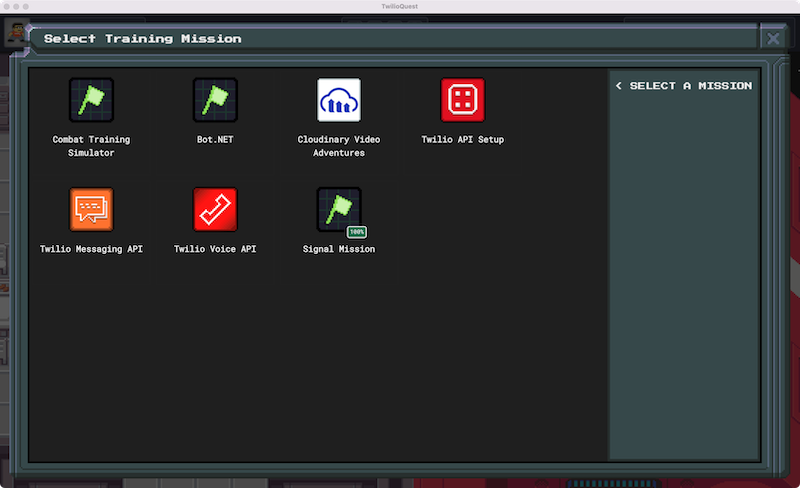
ミッション選択画面や新たな仲間の登場など、多岐に渡っています。


既存ミッションのリニューアルと新たなミッションの追加
TwilioQuest 3.2の初期リリースでは既存のミッションを新しいマップや演出で再構成し、さらに「APIとは何か?」について学べる初学者向けのミッションが追加されました。
- The Forest of Open Source: オープンソースの貢献を守る、賢くて平和なオープンソース・ドルイドが守る森の惑星を探索します。彼らの森の家を悩ます謎を解決しながらGitバージョンコントロールシステムの使い方を学ぶことができます。
- The Pythonic Temple: 失われたCity of Pythonの最後に残った構造物の遺跡を探索し、プログラミング言語Pythonの謎に迫ります。
- The JavaScript Test Lab: クラウドで最も強力な力を持つJavaScriptの最先端の研究を行っている研究チームを支援し、世界で最も普及しているプログラミング言語JavaScriptを学びます。
- The Arcane Academy of API Arts(NEW!): あなたは、REST APIの魔法の呪文を学ぶエリートスクールへの入学を許可されました。校舎に忠誠を誓い、年に一度のHouse Challengeで栄光を競い、APIの魔法を学びましょう!

さらにTwilio製品に関するミッションや後述のエクステンションで作成されたミッションもプレイできます。

エクステンション(拡張機能)機能と作成方法
TwilioQuest 3.2の最大の目玉はエクステンション機能でしょう。開発者が独自のシナリオや機能を開発しゲームに組み込めるようになりました。

SIGNAL TVでは私がこのエクステンションの作成方法について紹介させていただきました。英語版となりますがこちらからご覧いただけます。
Twitch - TwilioQuest 3.2 Content Authoring
ここからはエクステンション機能の開発方法について紹介します。
事前に必要なもの
エクステンションフォルダの作成とリポジトリの準備
TwilioQuestのエクステンションはゲーム内で指定したフォルダのサブフォルダに含まれている必要があります。この記事ではtq-extensionsという名前のフォルダを作成し、そちらで開発を進めます。
ターミナル、コマンドプロンプトを開き、次のコマンドを実行します。
tq-extensionsへのパスは後ほど使用しますので、この時点で控えておきます。ターミナルにより使用するコマンドが異なります。
zsh、bash、Powershellの場合:
Windowsコマンドプロンプトの場合
執筆に使用している環境では下記のような表示になりました。
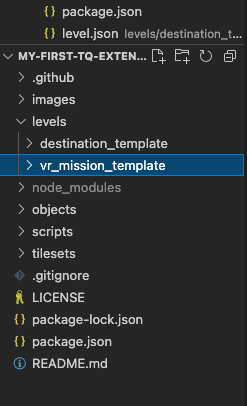
TwilioQuestエクステンションを作成する場合はあらかじめ定義されている構造やファイル名を使用する必要があります。テンプレートリポジトリが用意されているのでこちらを用いてエクステンションリポジトリを作成します。
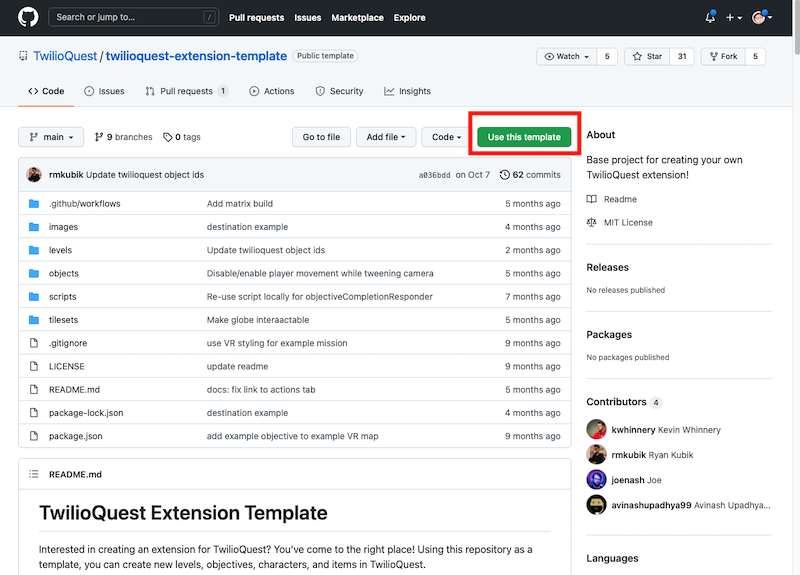
テンプレートリポジトリを開き、Use this templateボタンをクリックします。

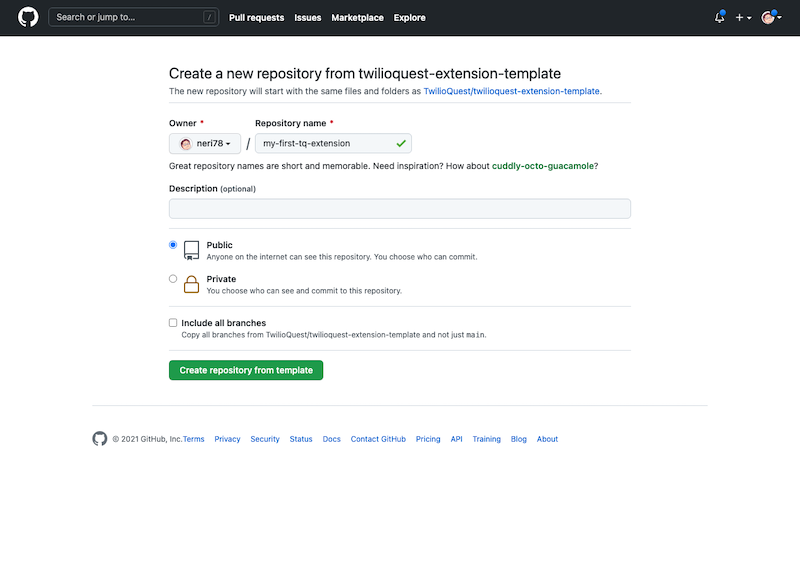
テンプレートを使用するリポジトリの名前を決定します。この記事ではmy-first-tq-extensionとしました。リポジトリの公開状態はどちらでもかまいません。

Create repository from templateボタンをクリックしリポジトリを作成します。
作成したリポジトリを先ほど作成したフォルダにクローンします。 今回のプロジェクト名の場合は次のコマンドを実行します。<github username>は自分のアカウントを指定してください。
その後、クローンしたフォルダに移動し、依存関係パッケージをインストールします。
エクステンションをTwilioQuestに追加
コードを変更、追加する前にTwilioQuestにエクステンションフォルダを設定します。
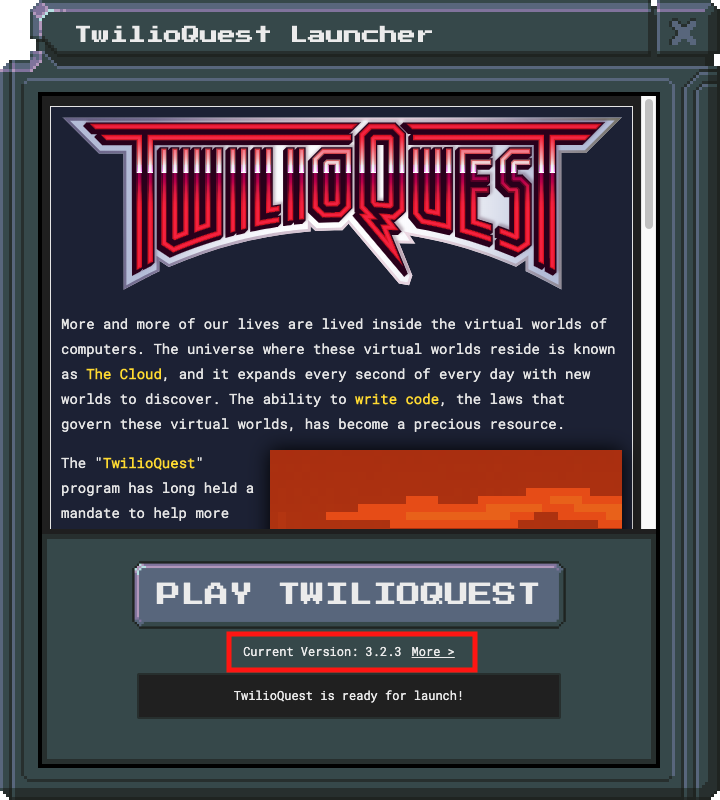
ダウンロードしたTwilioQuestを起動し、Current Versionが3.x.yと表示されていることを確認し、PLAY TWILIOQUESTボタンをクリックします。

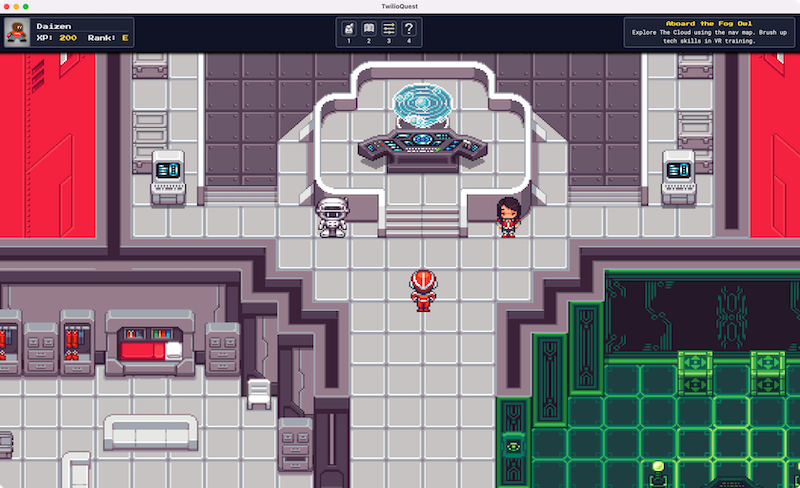
最初に起動する場合はオープニングムービーやプレイヤー登録、チュートリアルミッションが始まります。詳細については省きますが、チュートリアルを終えるとFog Owlの内部マップが表示されます。

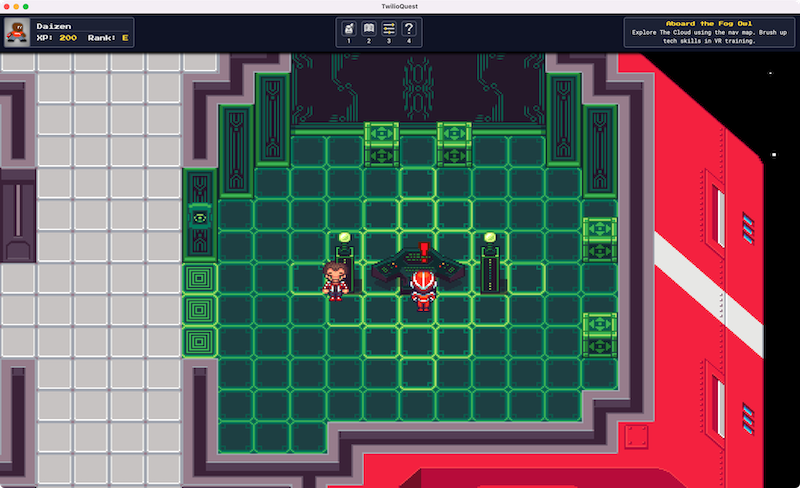
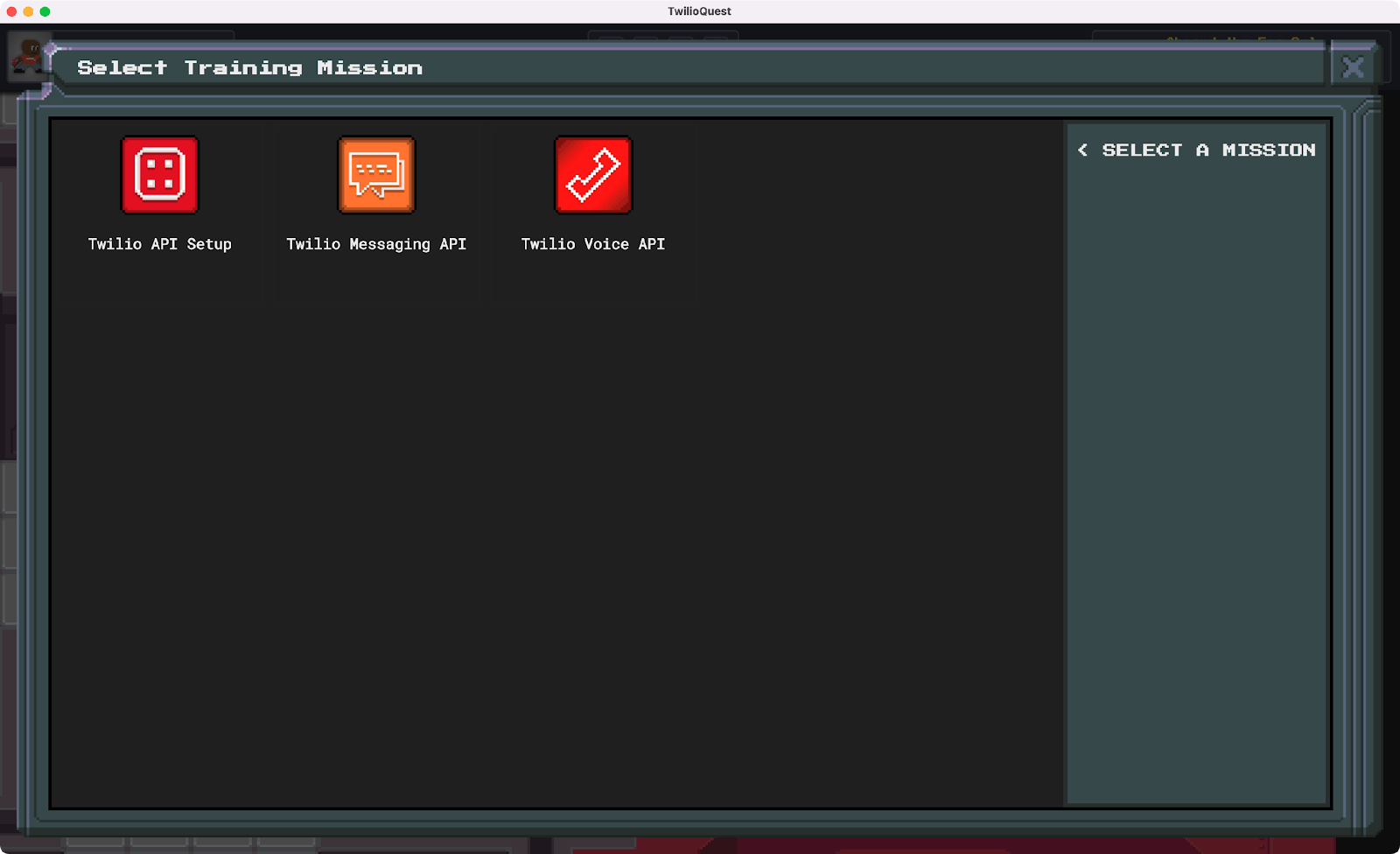
右下に表示されている緑色のルームに移動し、VRミッションコンピューターを起動します。初期状態ではTwilio API Setup、Twilio Messaging API、Twilio Voice APIの3つが表示されています。


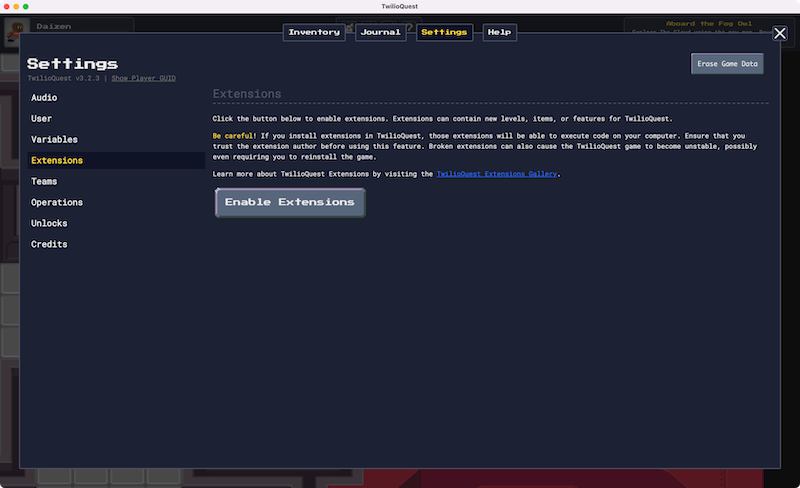
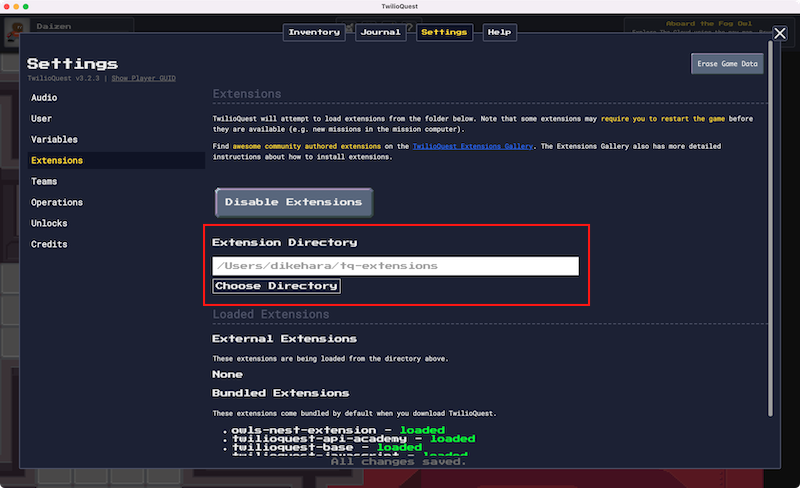
いったん右上のXボタンをクリックし、マップ画面を再度表示します。ここで3キーを押下するとSettings画面が開きます。左の一覧からExtensionsを選択するとエクステンション管理画面が開きます。

Enable Extensionsボタンをクリックし、エクステンションを有効化します。初期状態ではExtension Directoryが指定されていないため、続けてChoose Directoryボタンをクリックし、先ほど控えたtq-extensionsフォルダを選択します。

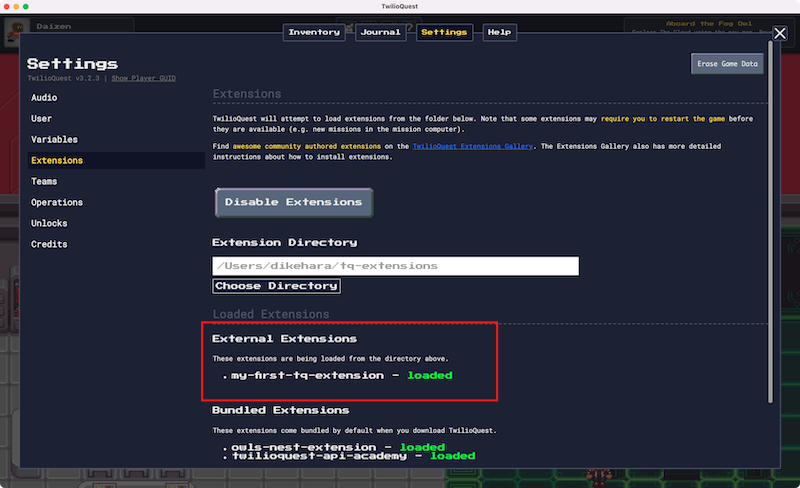
再起動後、Settings - Extensions画面を開くとエクステンションがロードされていることを確認できます。

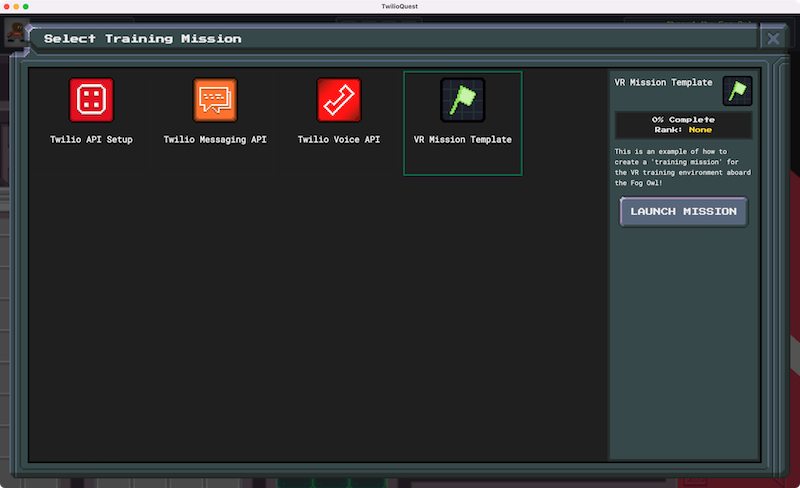
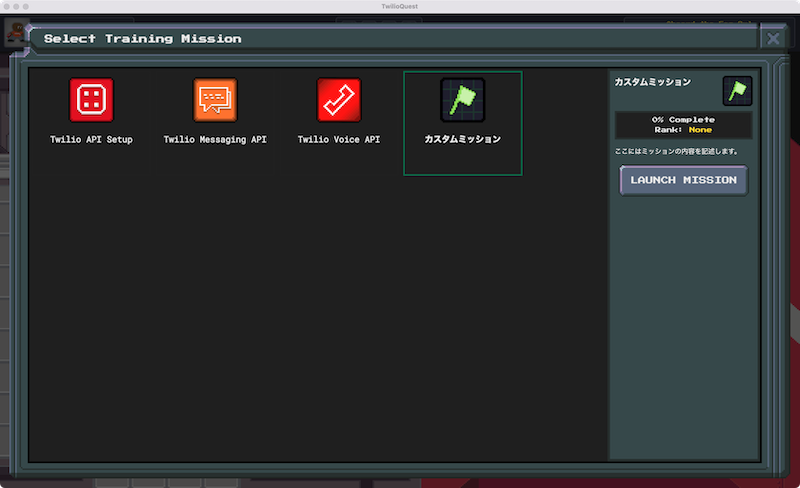
再度VRミッションコンピューター画面を開くとテンプレートに含まれているミッションが追加されています。

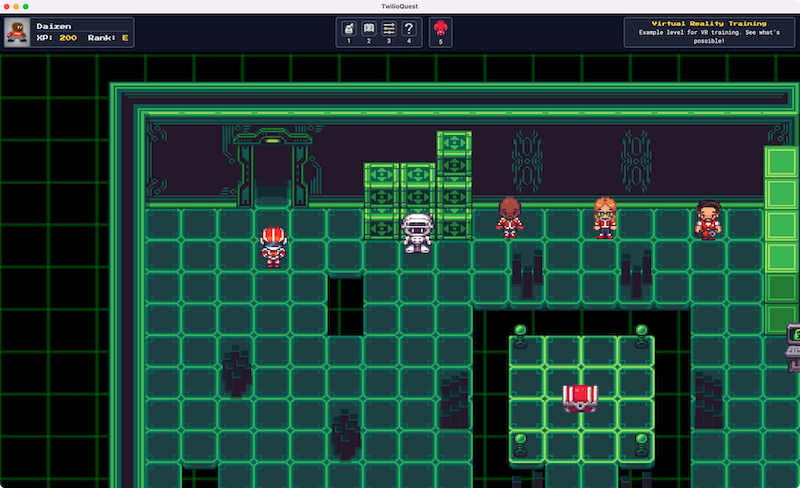
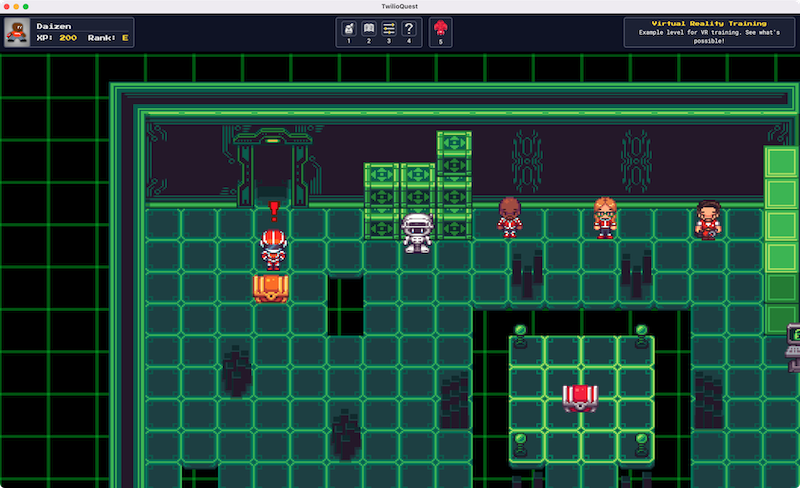
これで準備が整いました。試しにミッションを起動してみましょう。 VR Mission Templateをクリックし、LAUNCH MISSIONをクリックします。VRルームが表示されキャラクターや宝箱、部屋の奥にバリアが設定されています。

このミッションをカスタマイズしてみましょう。
ミッションの情報を変更
TwilioQuestはエクステンションプロジェクトのlevels直下に配置されているサブフォルダからミッションを取得しています。先ほどのミッションはvr_mission_templateという名前のフォルダで配置されています。

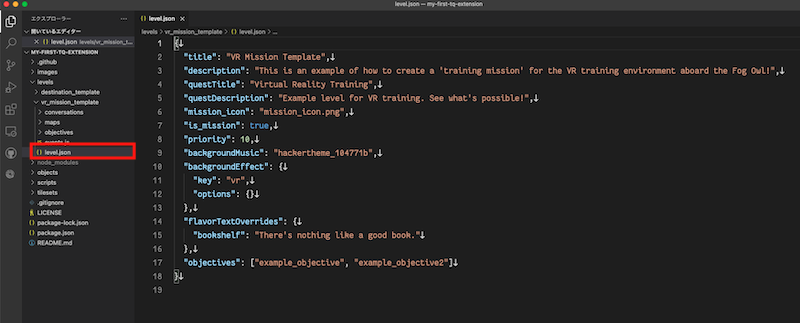
このミッション名や説明を変更するには、vr_mission_template/level.jsonファイルを変更します。

titleやdescription、questTitle、questDescriptionを次のように変更してみましょう。
ファイルを保存したのち、TwilioQuestをリスタートしミッション選択画面を開きます。変更が反映されていることを確認してください。

マップの変更とオブジェクトの追加
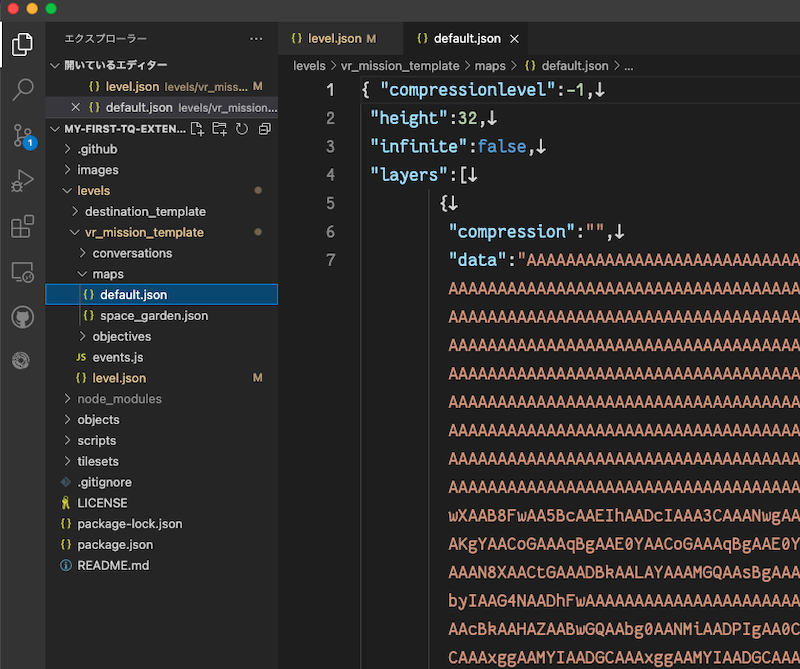
ミッションで使用するマップはvr_mission_template/mapsフォルダの中にjson形式で保存されています。今回のテンプレートにはdefault.jsonおよびspace_garden.jsonファイルが用意されています。

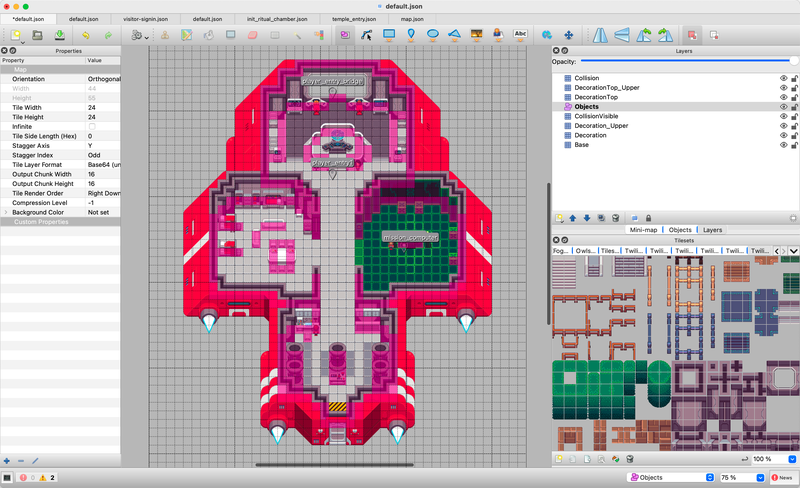
マップの編集はTiledを用います。Tiledを起動し、File - Open File or Project…メニューで先ほどのdefault.jsonファイルを開くとエディタ画面が表示されます。
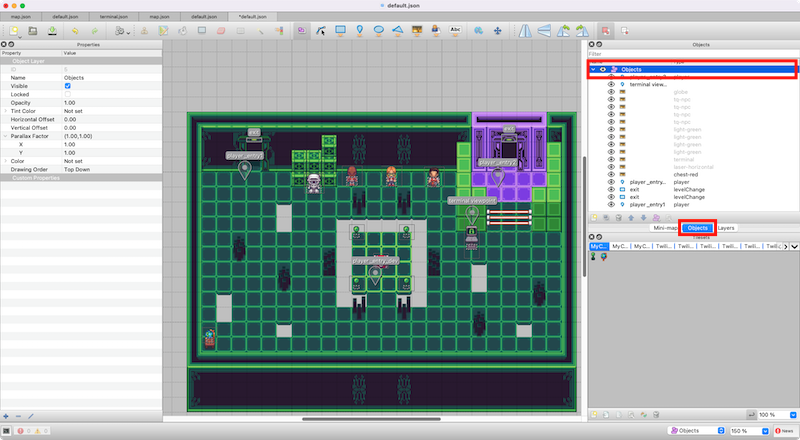
宝箱などのオブジェクトを追加する場合は、Objectsレイヤータブを選択し、Objectsを選択します。

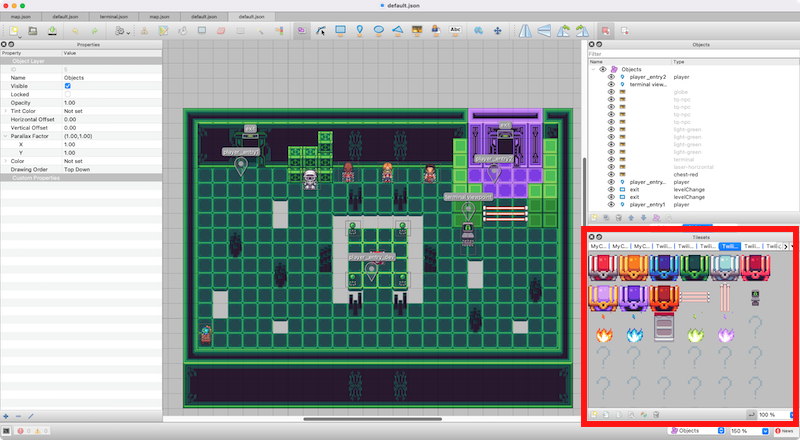
今回は宝箱を一つ追加しましょう。Tilesetsパネルのタブ一覧から宝箱を探します。

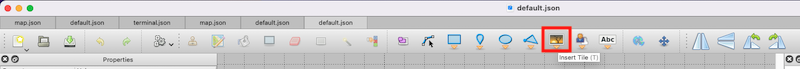
好きな色の宝箱を選択し、Insert Tile (T)ツールを使って任意の地点に配置します。

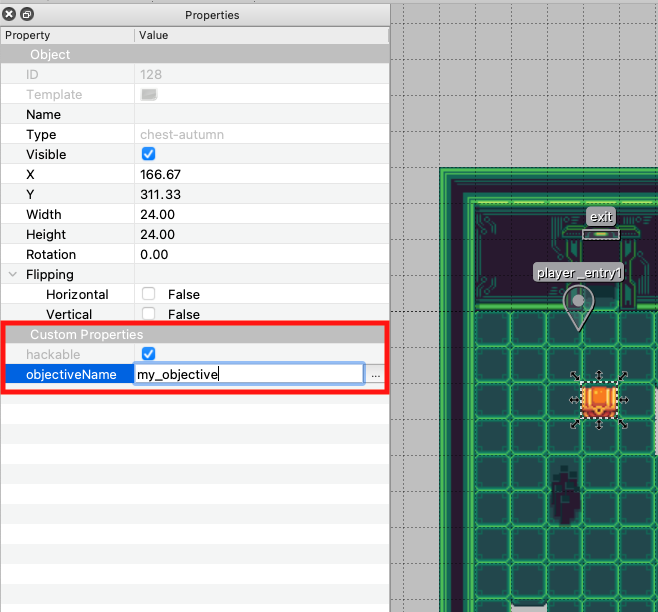
のちほどこの宝箱を開く問題を追加するため、Custom PropertiesのobjectiveNameを変更します。今回はmy_objectiveとしました。

ここでファイルを保存します。TwilioQuestですでにこのミッションをスタートしている場合は、一度Fog Owlに戻り、再度ミッションを開始してください。宝箱が表示されます。

この宝箱を開けようとするとTwilioQuestがフリーズしてしまいます。先ほど指定したmy_objectiveが存在しないことが原因です。次のセクションで追加しましょう。
独自の問題(Objective)を追加
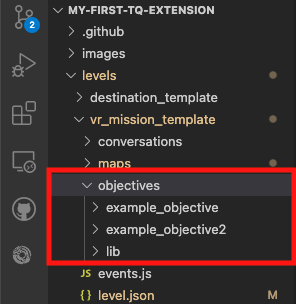
ミッションで出題される問題はobjectivesフォルダのサブフォルダとして構成されます。

この際、マップのobjectiveNameで指定した名前と同じフォルダを作成する必要があります。
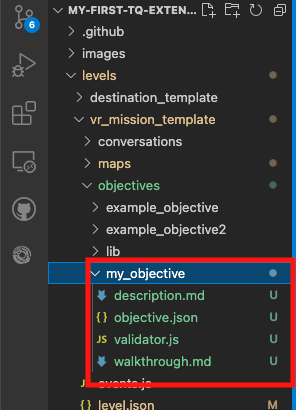
objectivesフォルダに元から存在するexample_objectiveフォルダをコピーし、名前をmy_objectiveと変更します。

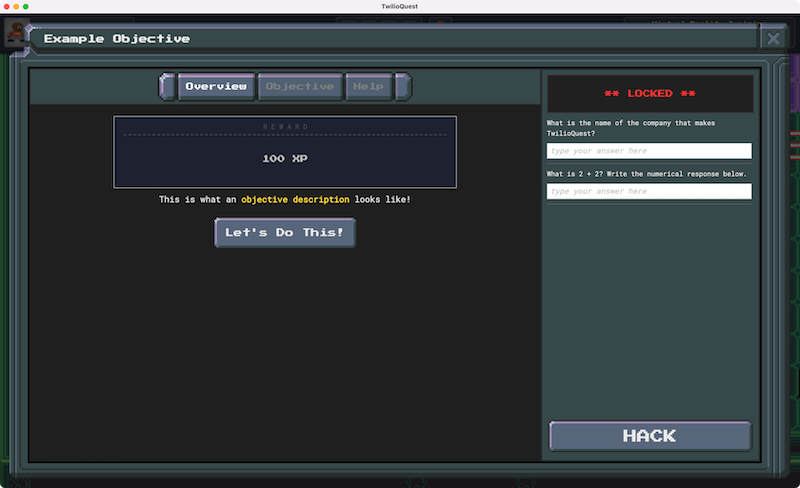
TwilioQuestがフリーズしている場合はリスタートを行い、先ほどの宝箱を開けてみましょう。下記のようにExample Objectiveが表示されることを確認してください。表示されない場合は、フォルダ名とobjectiveNameが同一であることを再度確認してください。

Objectiveは通常4つのファイルで構成されます。
objective.json- 問題の名前や回答フィールドの定義、検証ロジックの指定など各種設定を行うファイルdescription.md- 問題の概要を記述するファイルwalkthrough.md- 問題のヒントを記述するファイルvalidator.js- 回答の検証ロジックを実装するファイル
まずはobjective.jsonファイルを開き内容を次のようにケーキとパイに関する問題として書き換えます。
validation_fieldsで使用できる入力の種類についてはvalidations_filed APIリファレンスを参照してください。
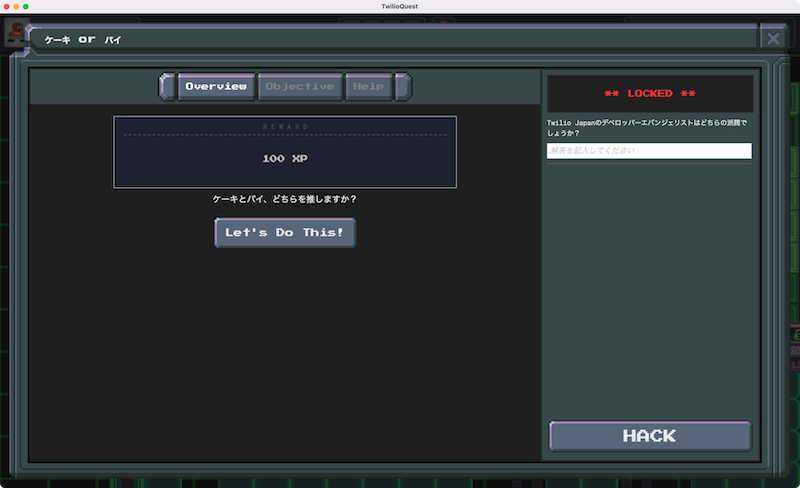
ファイルを保存し宝箱を再度開けようとした際に問題が変更されていることを確認します。

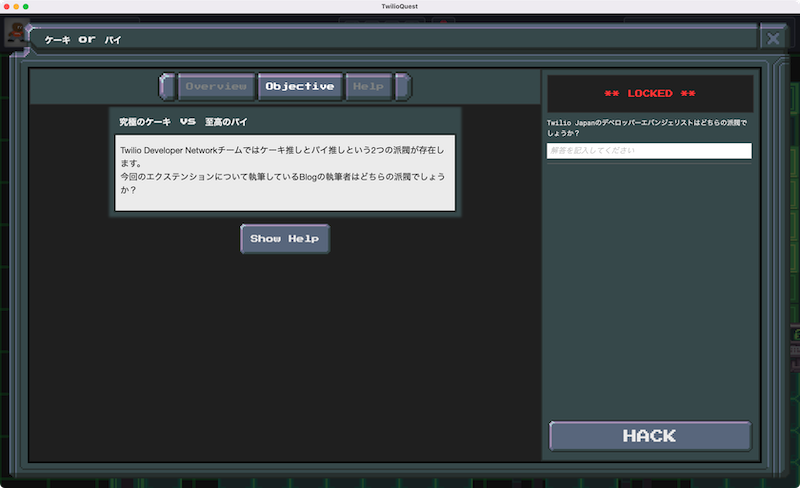
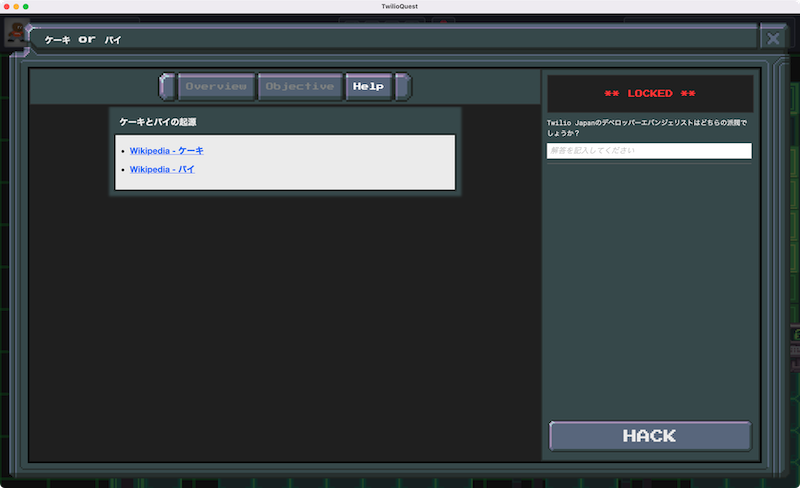
description.md並びにwalkthrough.mdは通常のマークダウンファイルです。問題の概要とヒントを次のように記述します。
description.md
walkthrough.md
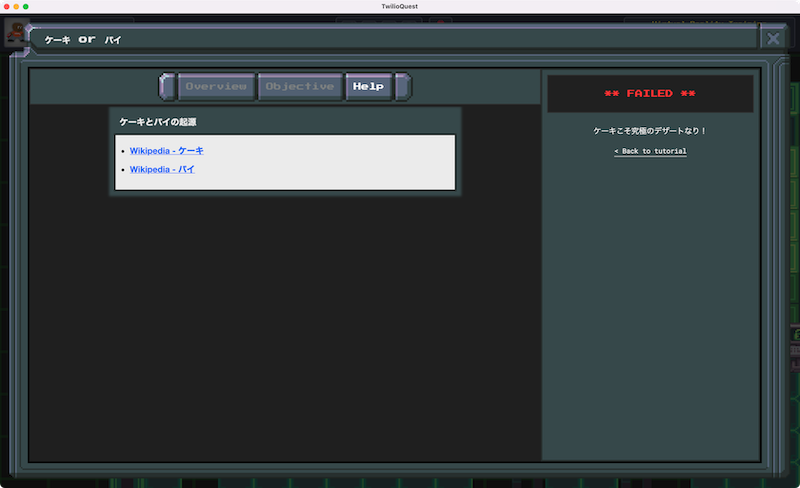
最後に解答の検証ロジックを実装しているvalidator.jsを次のように変更します。
最後にこのObjectiveがミッションの達成率の計算に含まれるようにlevels/vr-mission_template/level.jsonファイルを再度修正します。
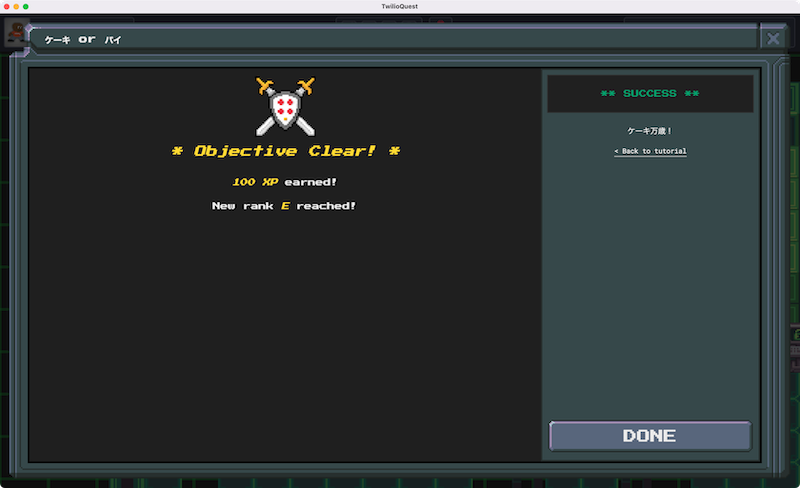
これで新しいオブジェクトの追加に必要なすべての作業が完了しました。変更したファイルがすべて保存されていることを確認し宝箱を開いてみましょう。それぞれのタブが変更されており、また検証ロジックが正しく動作していることを確認します。




今回の記事で作成したエクステンションはこちらのリポジトリより取得できます。
まとめ
いかがでしたでしょうか。TwilioQuest 3.2でリリースされたエクステンション機能を利用し独自の問題を作成する方法を紹介しました。下記のドキュメントも参考にしてぜひ独自のシナリオを作成してみてください。
TwilioQuest Extension Guide(英語)
また、TwilioQuestは日本語版も提供しています。エクステンション開発機能は現在、英語版のみの提供となりますが、もともと用意されているミッションを日本語でプレイしてみたいという場合は日本語版をお試しください。また、2022年の早い段階で日本語版でもこの機能をサポートする予定です。そちらもぜひご期待ください。
質問やフィードバックはdikehara [@] twilio.comまでご連絡ください。
Let’s Hack!
Qiita Advent Calendar 2日目はkikutaroさんです。


