React TypeScriptでベーシックなカスタムボタンコンポーネントを作成する方法
Time to read:

プログラミングを学ぶにあたって、特にJavaScriptのUIライブラリであるReactを学ぶことは簡単ではありません。しかし、もしあなたがインタラクティブなウェブページを作ることに興味があるのであれば、Reactの習得は大いに役立ちます。
Reactでは、カスタム可能な1つのコンポーネントで枠組みを作り、プロジェクト全体でその枠組みを再利用しその一部のみを変更することにより、短時間で要素を作成できます。コンポーネントについて学ぶことは、効率的で可読性の高いコードを書くためのベストプラクティスに従うことの重要性を理解するうえで役に立ちます。
本稿では、ベーシックなTypeScript Reactプロジェクトでカスタムボタンコンポーネントを作成する方法を紹介します。このチュートリアルを最後まで進めると、作成したボタンをウェブサイト内で再利用し、コンポーネントを効率的に再利用する方法を学習できます。
必要なツール・知識
Reactアプリを起動する
Reactプロジェクトの作成方法はいくつかあります。ここでは簡略化するためcreate-react-appツールを使ってプロジェクトの構造を作成します。
コマンドラインで以下を実行すると、プロジェクトフォルダが作成され、my-first-typescript-appディレクトリに移動します。
ターミナルで以下を実行して、TypeScriptと関連するdependenciesをインストールします。
ディレクトリには、すでにいくつかのフォルダとファイルが作成されます。 srcフォルダを開き、App.tsxに移動すると、Reactウェブページ用のボイラープレートコードが表示されます。このファイルの内容を、以下のコードに置き換えてください。
ファイルを保存し、ターミナルでnpm startを実行して、localhost:3000/でサーバーを起動します。localhost:3000を開くと、ヘッダーのみが表示されます。サーバーは使用していない時はプロセスを終了させても問題ありませんが、そのまま実行を続けるとコードを編集する度にリアルタイムで変更点を確認できます。
Reactでカスタムコンポーネントのプロパティを定義する
前述したように、ReactではコンポーネントとPropsを使用してコードを簡略化しています。プロジェクト全体でコンポーネントを再利用できるよう、コンポーネント自体を可能な限りシンプルにしておくことが大切です。
ウェブサイトで使用される基本的なボタンの機能と見た目について考えてみましょう。ボタンには、さまざまな外観や形がありますが、どのボタンもクリックされることを目的としていることは一貫しています。
以下は、基本的なボタンの一例です。

まずはボタンの外観を観察し
CustomButtonComponentコンポーネントに設定する値を確認しましょう。 Reactのコンポーネントは先頭にPropsを定義する必要があります。 Propsとはプロパティの略で、コンポーネントにデータを渡すという意味では関数の引数と似ています。今回作成するReactアプリのボタンは、以下のプロパティで構成されます。
border: 各ボタンのボーダーのスタイルを変更できる任意のCSS属性children: ボタンに別のReactNodeやテキストを含めるための任意のプロパティcolor: ボタンの色height: 画像の高さonClick: ボタンがクリックされたときの結果を定義するためのイベントハンドラー。radius: 各ボタンの半径を変更するための任意のCSS属性width: 画像の幅
これらのPropsを使用して情報を渡しレンダリングするためには、上記のプロパティのプレースホルダーを取り込むためのButtonオブジェクトを作成する必要があります。このButtonオブジェクトをエクスポートすると、Reactプロジェクト内で何度でも呼び出すことができるようになります。
Reactでコンポーネントを作る
ボタンコンポーネントに必要なPropsが理解できたところで、srcフォルダ内にcomponentsという名前の新しいフォルダを作成しましょう。components配下にCustomButtonComponent.tsxという名前の新しいファイルを作ります。
以下のコードをコピーして、CustomButtonComponent.tsxに貼り付けます。
「Reactでカスタムコンポーネントのプロパティを定義する」セクションでご紹介したプロパティがinterface Propsに含まれています。各プロパティには、渡すことのできる型が定義されています。ほとんどのプロパティにStringが指定されていますが、これはCSSが特定の単位(%やpxなど)を必要とするためです。一方で、onClickイベントハンドラーは値がないことを示しています。
childrenプロパティは、Reactによって自動的に処理されるため、コンポーネントを定義する際に明示的に渡す必要がありません。さらに、childrenは別のReactノードを取り込んだり、今回のようにボタンの上に表示されるテキストを渡したりできます。
Reactプロジェクトでコンポーネントを使用する
これまでのコードを実際に試してみましょう。
ピンクの丸いボタンを作成するため、srcフォルダ内のApp.tsxファイルを以下のコードに変更します。
ファイルを保存してください。
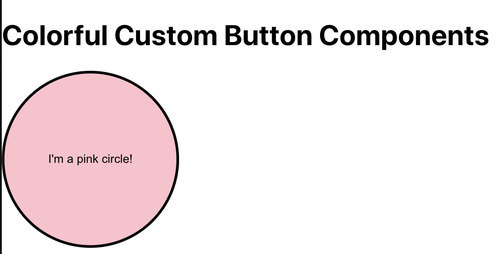
これで、カスタムコンポーネントの準備が整いました。npm startを実行中でない場合は、ターミナルで実行してください。ページを更新すると、先ほど作成したピンクのボタンが表示されます。

次に、ボタン要素の検証をしてみましょう。ブラウザ画面を右クリックし、検証オプションを選択し、Consoleメニューをクリックします。ボタンをクリックすると、Consoleタブにメッセージが表示されます。このようにボタンがクリックされたときに正しく動作するかどうかを視覚的にテストすると良いでしょう。

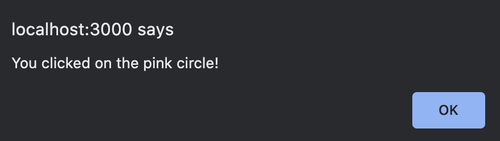
またconsole.log()をalert()に置き換えることもできます。

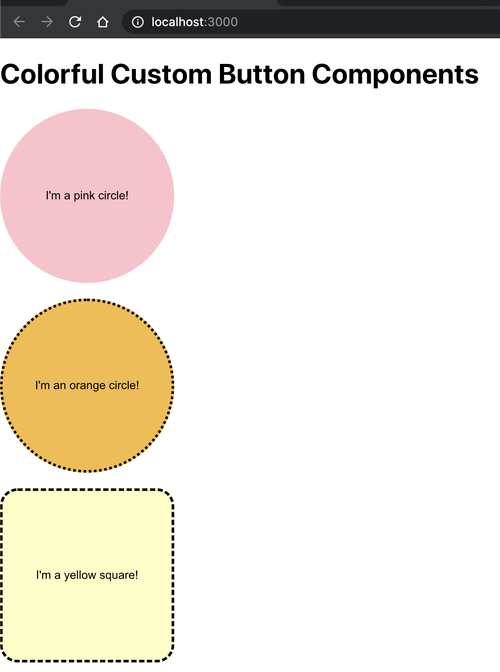
onClickイベントハンドラーに別の指示を渡すことで、プロジェクトをさらに拡張できます。ユーザーを新しいページにリダイレクトしたり、さらにクリエイティブにカラフルな図形を追加し、音符を表現するReactアートプロジェクトに返信させたりもできます。
今回私は自分のクリエイティビティを表現するためにさまざまな形のボタンを作ってみました。これをきっかけに、皆さんもコードを使ってアートを作ってみませんか?

上記のボタンのコードは、以下を参照して下さい。
オプショナル: ReactプロジェクトでCSSを試すための開発者ツールをインストールする
Reactを使ってもっと開発したい場合は、React Developer Toolsのインストールを検討してみてはいかがでしょうか。React Developer Toolsは、ページ上でレンダリングされたReactコンポーネントの内訳を表示してくれるChromeの便利な拡張機能です。
この拡張機能をインストールすると、Chromeの検証ツールでComponentsタブが表示されるようになります。

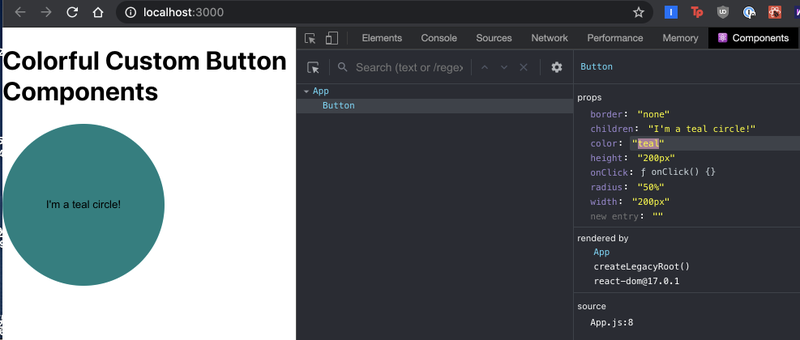
Componentsをクリックすると、App.tsxで使用されているコンポーネントが表示されます。さらにボタンを追加すると、それぞれのボタンの構成要素が繰り返し呼び出されることがわかります。
この拡張機能を使うとPropsの値を変更しながらリアルタイムで表示を確認できます。ボタンを選択し、ComponentsでPropsに別の値を書き込むだけで、プロジェクト上でコードを変更する前にCSSの表示を試すことができます。
ここではWebページ上でcolorとchildrenのPropsの値を直接変更して、画面上で青緑色の円がどのように表示されるかを確認しています。

ぜひボタンコンポーネントにプロパティを追加したり、値を調整してみてください。
TypeScript Reactカスタムボタンコンポーネント - 次のステップ
お疲れ様でした。これまで再利用性が高く効率的でクリーンなコードを書く方法をご紹介してきました。Reactの学習曲線は急ですが、カスタムコンポーネントやWrapperの書き方を学ぶことに時間を投資すれば、長い目で見れば時間を大幅に節約できます。
Reactを使えば、ダイナミックなアプリケーションを短時間で立ち上げることができます。またReactの巨大なオープンソースコミュニティに参加できることも大きな強みです。
さらに上級者向けの課題に挑戦してみたい方は、Buttonコンポーネントに背景画像を追加して、ユーザーが図形ではなく画像をクリックできるようにしてみてください。
ReactとTypescriptをもっと使ってみたい場合は、以下の記事を参照してください。
- Python、Flask、HTML、CSSを基盤とするReactプロジェクトの作り方
- プロジェクトを自分のペースでTypeScriptに移行する方法
- TypeScript ReactプロジェクトでのWrapperの使い方
ぜひあなたのTypeScript Reactプロジェクト第一弾の進捗をメールでシェアしてください。
Diane PhanはDeveloper Networkのエディターで、Developer Voicesチームに所属しています。プログラマーがプロジェクトを遂行する際に直面する問題の解決や支援することが好きです。ご連絡はdphan [at] twilio.comまたは LinkedInまでお願いします。


