Twilio FlexとGoogle Dialogflow CXを連携〜デジタルチャネルを対象として
Time to read:

本稿では、Twilio FlexのデジタルチャネルをDialogflow CXボットと連携する方法を紹介します。以降ではSMSを使用する方法について説明します。SMSを使用する方法はあらゆるデジタルチャネルに応用できます。
必要条件
始める前に、いくつか設定する項目があります。効率よく進めるためにTwilio CLIのインストールも行います。
- (お持ちでない場合)Twilioアカウントを開設する
- Google Cloudプロジェクトを開設する
- プロジェクトの作成
- 課金の有効化
- APIの有効化([Are you planning to use this API with App Engine or Compute Engine?] で [No, I'm not using them] を選択)
- サービスアカウントの作成および秘密鍵ファイルのダウンロード - 新しく作成したサービスアカウントページの [Key] タブを選択(ダウンロードする鍵はjson形式)
- Twilio Flexプロジェクトの設定(新規作成する場合はこちら)
- Twilio CLIとサーバーレスツールキットをインストール 〜 Flexプロジェクトの認証情報を使用してログインしてください。
Dialogflow CXエージェントの設定とテスト
エージェントの作成
本稿では、ボットを新規に作成するのでなく、オーダーとアカウント管理用のビルド済みエージェントを使用します。このビルド済みエージェントには、「I want to speak with a human」の緊急時出口パス(emergency exit path)などの多くのベストプラクティスが含まれています。ビルド済みエージェント | Dialogflow CX
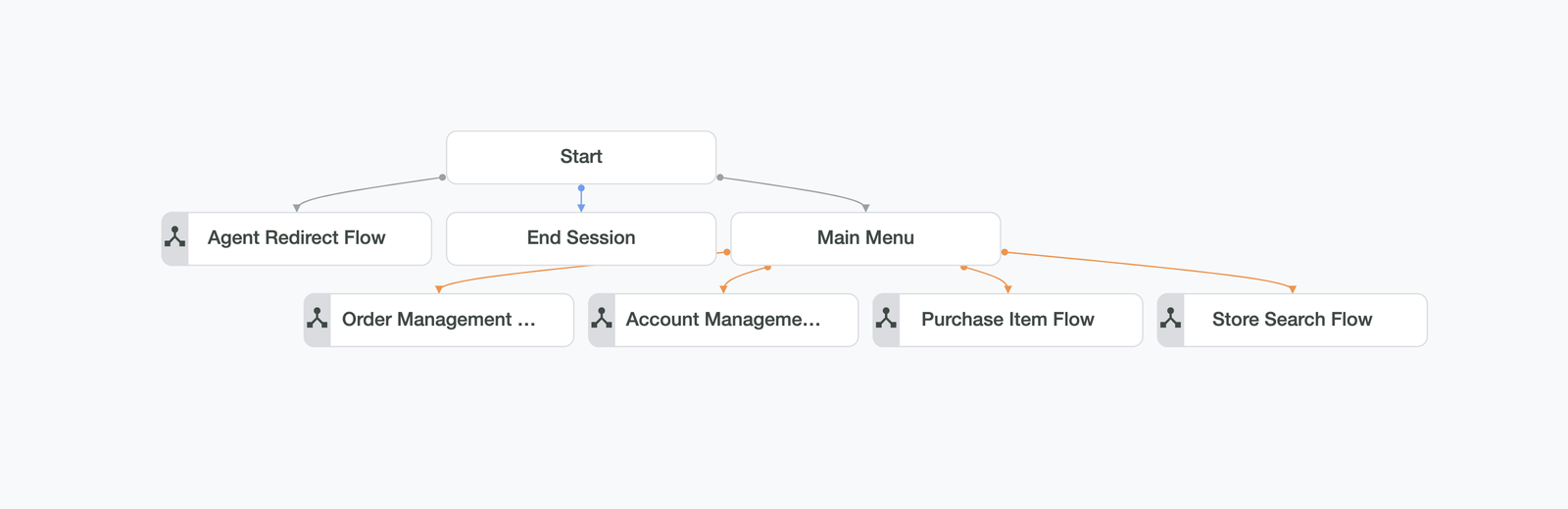
オーダーとアカウント管理用エージェントをインポートします。完了すると次のようになります。

エージェントのテスト
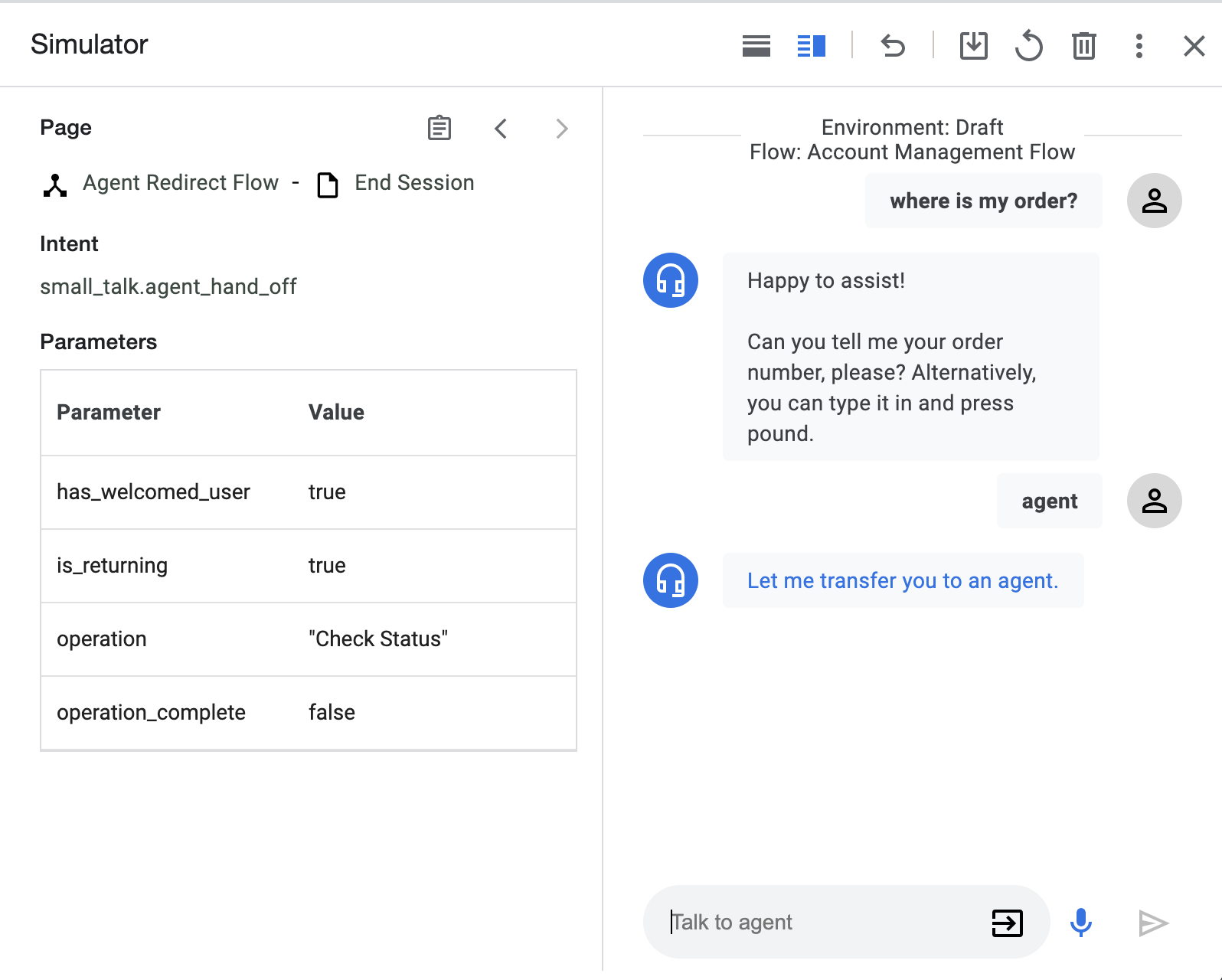
Dialogflow CXには、シミュレーターが組み込まれており、ボットの応答をテストしたり、後で再実行できるようテストケースを作成したりできます。
- ページ右上の [Test Agent] ボタンをクリックしてシミュレーターを開きます。
- メッセージテキストフィールドに「where is my order?」と入力します。注文番号を尋ねる返答が送信されます。
- 「agent」と入力します。
- 有人オペレーターへ転送中であることを知らせる返答が送信されます。

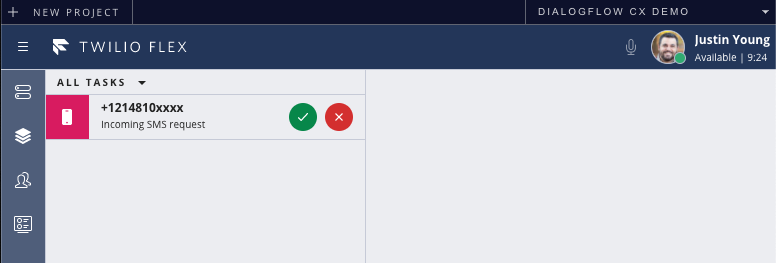
デフォルトのFlex着信SMS動作のテスト
Dialogflowと接続する前に、まだテストしていなければ、FlexのデフォルトのSMS動作を確認しておく必要があります。
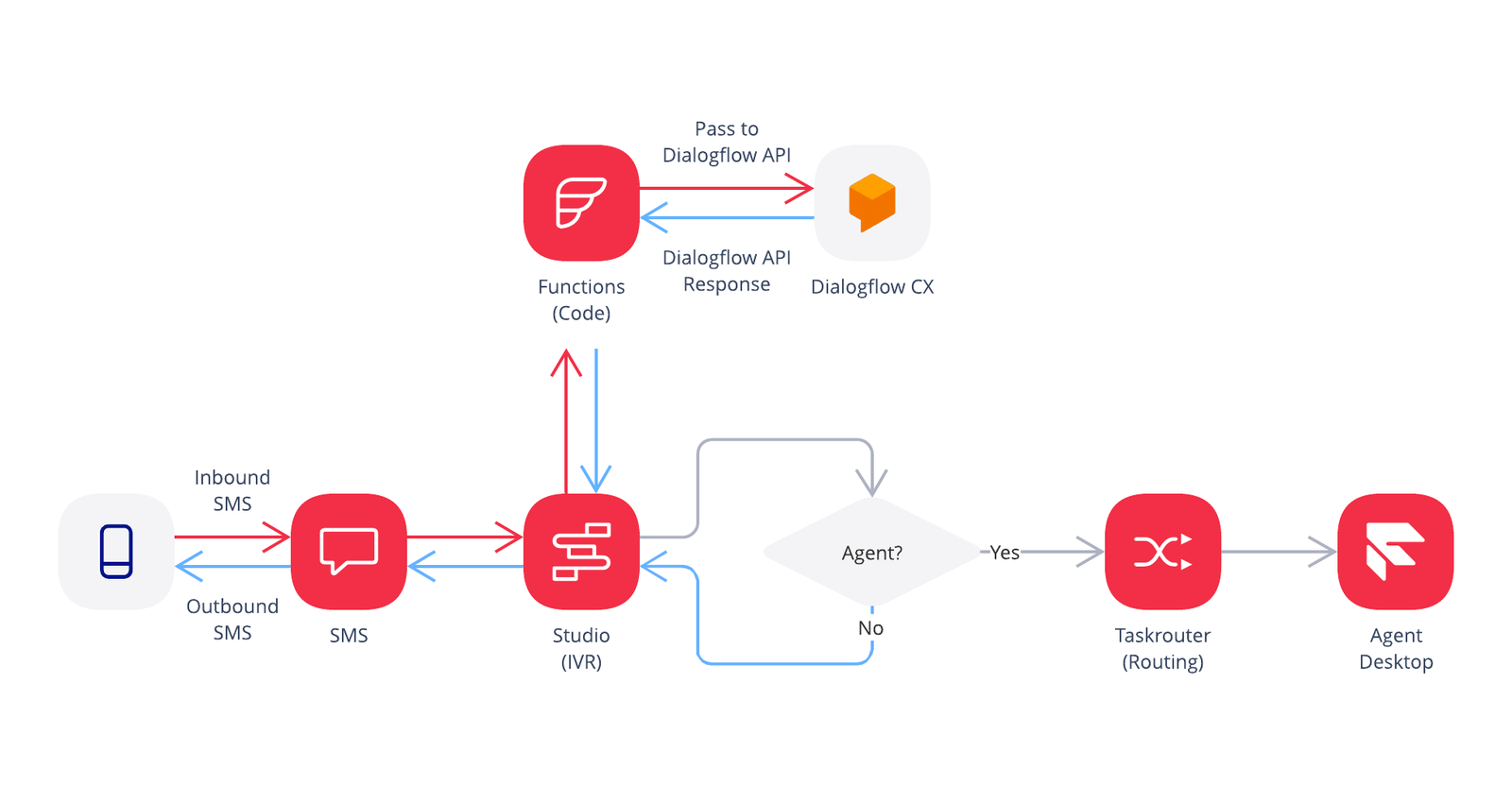
魔法のような機能の仕組み
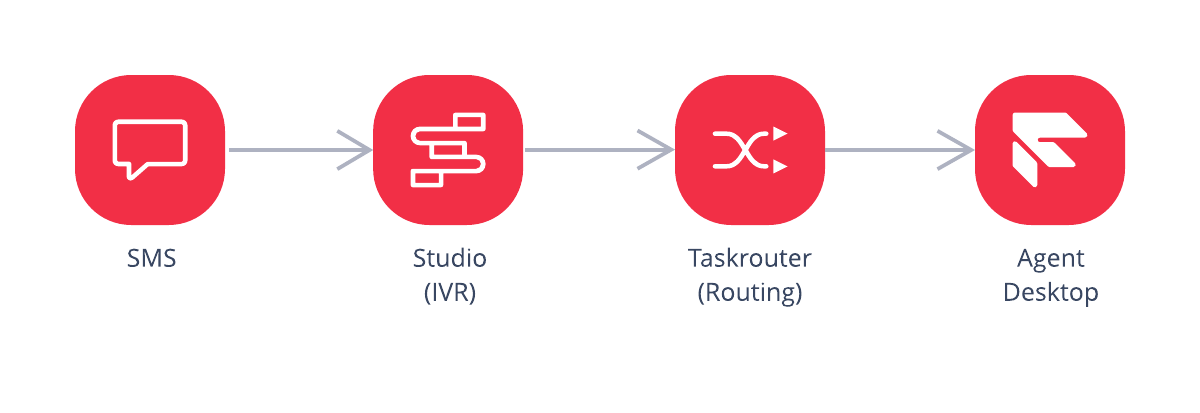
上記で確認したFlexのデフォルトのSMS動作を大まかにまとめると、次のようになります。

- TwilioのプラットフォームでSMSを受信し、SMSがTwilio Studioに送られます。
- 新規Flexプロジェクト用のStudioフローが、
SendMessageToAgentウィジェットを使用して、SMSメッセージをFlexエージェントに渡します。このウィジェットにより、TaskRouterにTask(タスク)が作成され、タスクを渡すWorkflow(ワークフロー)が指定されます。ワークフローは、タスクを処理するオペレーターを決める役割を担います。このウィジェットは、Studio Dashboard画面にアクセスして [Messaging Flow] をクリックすると見ることができます。 - FlexプロジェクトのTaskRouterワークフローがキュー [Everyone] を通じてタスクを配信します。キューの名前が示す通り、このキューを通じて配信されるタスクは誰でも担当できます。前述のテストではキュー上のオンライン状態のオペレーターはあなた1人だけでしたので、TaskRouterは受信メッセージというタスクの処理をあなたに割り当てます。
- Flexエージェントデスクトップは、デスクトップにログインしているユーザーに関するTaskRouter上のイベントを監視しています。TaskRouterによりタスクが割り当てられると、Flexエージェントデスクトップには、タスクを受け入れるか拒否するかの確認とともに、SMSメッセージへ対応するためのチャットUIが表示されます。
ここまでの動作確認においては自動応答機能は一切使用していません。SMSは直接オペレーターに送られました。一方で、問い合わせ対応の一部をオペレーターにいきなり送らないようにする自動応答機能が必要なので、以下では、Studioのフローロジックをもう少し高度化します。
Twilio Studioについて
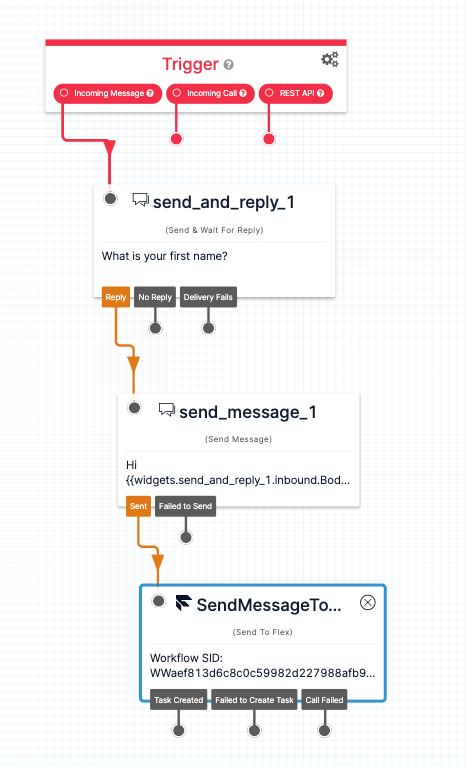
ここで、Studioの基本的な概念を見ておきましょう。例えば、お客様の名前を尋ね、これから対応予定のオペレーターにこれから転送することを伝え、そして実際に転送するというシナリオを考えてみます。
- StudioのDashboard画面にアクセスして [Messaging Flow] をクリックします。
- [Send & Wait for Reply] ウィジェットをキャンバスにドラッグします。名前を尋ねるのに使用するウィジェットです。
- 次に、[Send Message] ウィジェットをキャンバスにドラッグします。オペレーターに転送することをお客様に伝えるために使用します。このウィジェットでは、お客様の名前を折り返し発話しています。仕組みはシンプルで、直前のウィジェットが
send_and_reply_1と名付けられていますが、その直前のウィジェットで受けた返答をウィジェット [Send Message] の送信対象のテキストフィールドで参照しています。この辺りの処理はLiquidテンプレート言語を使っています。以下は、今回のテストで想定している送信対象テキストの値です。
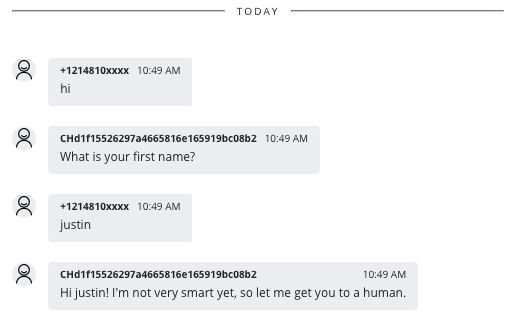
Hi {{widgets.send_and_reply_1.inbound.Body}}! I'm not very smart yet, so let me get you to a human. - ウィジェト間の点と点をつなぎ合わせると、次のようなフローができ上がります。[Publish] をクリックして、フローを発行します。

準備が整いましたので、Flexの電話番号にSMSメッセージを送り、関連付けられている上記Studioフローが起動されるのを待ちます。

上記Studioフローで設計済みの自動応答メッセージを受け取り、最終的にオペレーターにつながると、そのオペレーターからは、自動応答メッセージの軌跡を見ることができます。

Studioの基本的な使い方を確認したところで、更に高度化していきましょう。
前置きが長くなりましたが、本稿ではDialogflow CXのAPIを呼び出す必要があります。しかし、Studioの中ではコードは書けません。この課題を解決するのがTwilio Serverlessです!Twilio ServerlessはTwilio Functions(Node.jsコード)とTwilio Assets(ファイルストレージ)から構成されており、Twilioクラウド上にホストされたコードやファイルアセットを呼び出して利用することができます。さらに、StudioにはFunctionsを呼び出すことのできるウィジェットが標準装備されており、Functionsなどを通じてDialogflow CX APIと統合しつつ、フローの他のウィジェットに処理を継続させることもできます。
FunctionsとAssetsのデプロイ
まず、Google Dialogflow環境からパラメーターをいくつか取得する必要があります。Google Dialogflow AgentのURLを開き、以下URLの太字部分の情報を取得します。
https://dialogflow.cloud.google.com/cx/projects/<project-id>/locations/<location>/agents/<agent-id>/prebuilt
次にTwilio CLIでServerlessプロジェクトを作成します。以下のコマンドを実行し、Serverlessプロジェクトの土台が作成します。
次の手順を行います。
- Googleサービスアカウント認証情報キーファイル(JSON)を/assetsディレクトリにコピーし、名前を
service-account-key.private.jsonへと変更します。 - 次のように、.envファイルにキー・バリューのペアを追加します。
DIALOGFLOW_CX_LANGUAGE_CODE=enDIALOGFLOW_CX_PROJECT_ID=<project-id>DIALOGFLOW_CX_LOCATION=<location>DIALOGFLOW_CX_AGENT_ID=<agent-id>
- お好きなコードエディターでdialogflow-cxフォルダを開きます。
- npmを使用して
@google-cloud/dialogflow-cxをインストールします。 - 新規ファイル
dialogflow-detect-intent.protected.jsを/functionsディレクトリに作成します。 - 次のコードスニペットを
/functions/dialogflow-detect-intent.protected.jsに追加します。(以下のコードブロックの右上部にマウスをホバーすると、コピーボタンが表示されますので、ご利用ください。)
次に、このコードロジックをTwilioクラウドにデプロイする前に、ローカルで機能テストします。以下のコマンドを実行します。
コードロジックが開始されると、ターミナルに次のメッセージが表示されます。

ブラウザを開き、「/dialogflow-detect-intent」パスにアクセスし、URLのクエリ文字列に「utterance」キーと「where is my order?」の値を追加します。典型的には、以下のようなURLになると思います。
http://localhost:3000/dialogflow-detect-intent?dialogflow_session_id=test&utterance=where%20is%20my%20order%3F
JSONメッセージがブラウザに表示されると思います。
JSON形式の表示ですのでデータモデルを理解しづらいかもしれません。その場合は、JSONViewで整形して確認してください。ローカル環境でのテストが成功したら、Twilioクラウドにデプロイします。
ターミナルで次のコマンドを実行します。
完了したら、Twilioコンソール画面でFunctions Servicesにアクセスすると、デプロイされたサービスを確認できます。
Studioフローの設定
Dialogflowとの連携のコア部分が動作確認できたところで、Studioで作成するフローを見てみましょう。
自然なユーザー体験を実現するために、Studioフローにループロジックを作成し、お客様から複数の質問を受けられるようにします。あるいは、さらに複雑なデータ収集もできるようにしたいかもしれません。さらに、ループを終了してオペレーターに転送するための処理も必要です。
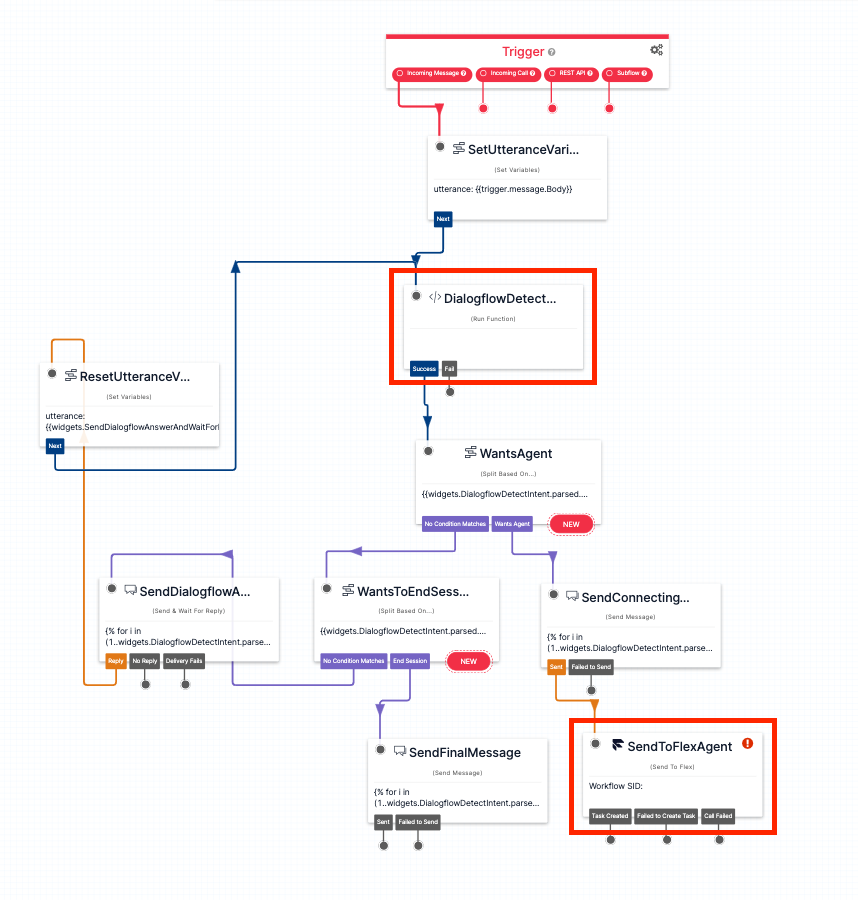
作成するフローの基本形は次のとおりです。

新しいStudioフローを作成して呼び出し用番号を付け換えなくても、あるいは、現在のStudioフローをウィジェット単位で変更するといったことをしなくても、実は簡単な方法があります。Studioフローのデータは内部的にはJSON形式で表現されており、コンソール画面上で手動で簡単にフローを更新できるのです。具体的には、Flexアカウントの [Messaging Flow] に戻って [Trigger] ウィジェットをクリックし、[Show Flow JSON] をクリックします。
フローのJSON表記をこのコードに置き換えます。
[Save] をクリックすると、画面上の見た目が数秒で新しいフローに置き換わります。実際には、テスト環境で実際に利用している変数を指し示すように、ウィジェット2つを更新する必要があります。

[DialogflowDetectIntent] ウィジェットを選択し、[Service]、[Environment]、[Function] の各パラメーターを設定します。
次に [SendToFlexAgent] ウィジェットを選択し、[Workflow] を [Assign to Anyone] に、[Channel] を [SMS] に設定します。
次に、Studioフローで [Publish] を押し、最終的なフローの発行作業を行います。あとは、SMS経由でDialogflow CXボットとの会話をお楽しみください!
まとめ
おめでとうございます。以上で完了です。作成したDialogflowボットを操作し、最新のメッセージフローの導入をお楽しみください。次のブログ投稿では、ボイスチャネルを対象としてDialogflow CXを連携させる方法を紹介する予定です。
Justin Young: Twilioのコンタクトセンタースペシャリスト。15年以上にわたりコンタクトセンター構築やコンサルティングを手がけ、デジタル変革とサービス自動化を推進。家族は妻と3人の子ども(4人目も誕生予定)。余暇は若年層スポーツのコーチに励んでいます。