Twilio FlexとGPT-3を連携 〜 お客様とのチャット対話を自動要約して後処理時間を短縮!

読む所要時間: 12 分
オペレーターの効率性は、どのコンタクトセンターにとっても重要です。オペレーターが顧客に対してより迅速にサポートを提供できれば、KPIが向上するだけでなく、顧客の目にはブランドイメージのアップとして映ります。顧客への対応が迅速に行えるということは、オペレーターが所定の時間でより多くの件数のチャットを処理できるということであり、顧客はサポートと長時間連絡を取り続ける必要がなくなります。
同じ問題で何度もサポートに連絡しなければならないのは、良い顧客体験ではありません。さらに、新しいオペレーターに問題の背景を何度も伝える必要がある場合はなおさらです。オペレーターは必ずしもお客様の前回の問い合わせの背景や、それらの問い合わせの意図を知っているわけではありません。そのような情報があれば、オペレーターとお客様のおかれた状況はずっと楽になります。オペレーターはお客様に迅速にサービスを提供でき、お客様は問題を繰り返す必要がありません。これはウィン・ウィンの関係と言えるでしょう。
問い合わせ対応の要約を保存することは素晴らしいことですが、誰かがそれを書いているということに今一度思いを巡らす必要があります。要約することを自動化したいと思うでしょうし、AIの台頭により、この作業は以前よりも簡単になりました。このブログ記事では、OpenAIのGPT-3(*1)を利用し、Twilio Flexを通じて行ったチャット対応の要約をオンデマンドで作成する機能を素早く実装する方法を紹介します。(*1 最近よく聞く「ChatGPT」は、GPT-3から派生したGPT-3.5シリーズをベースに微調整を加えたAI言語モデルです。)
チュートリアルの前提条件
実装を始める前に、Twilioのアカウントをご用意いただく必要があります。アカウントを未だお持ちでない場合、無料でサインアップできます。
Twilioアカウントが作成されると、すぐにTwilio Flexプロジェクトの作成に取り掛かることができます。Flexアカウントを作成するには、Twilioコンソールの画面左側の「Flex」から「Overview」を選択し、メイン画面で「Create My Flex Account」ボタンをクリックします。
Flexアカウント(Flexプロジェクトとも呼ばれます)を作成したら、以下の詳細をメモしてください。これらは後で必要になりますが、いずれも管理コンソールで確認できます。
- Twilio Account SID(アカウントSID)
- Twilio Auth Token(認証トークン)
本チュートリアルで対象とするFlexプラグインを動作させるには、OpenAIのAPIキーも必要です。もし持っていなければ、こちらで作成することができます。準備はこれで完了です。
ソリューションの仕組み
本チュートリアルで対象とするFlexプラグインでは、Twilio FunctionsとTwilio Sync、そしてOpenAIのAPIを活用することになります。以下の手順で準備を進めていきます。
- 以下のようなFlexプラグインを作成します。
- Wrapping(後処理)状態のFlexタスク(お客様問い合わせ)にText Area(テキストボックス)を持つウィジェットを表示する。
- 画面の右側に、Customer Interaction Timeline(お客様対応の履歴)を表示する。
- チャット問い合わせの要約生成、Flexタスクを要約情報で更新、Customer Interaction Timeline情報をTwilio SyncのSync Mapと呼ばれるデータセットへ保存し、取り出すためのTwilio Functionsを呼び出す。
- Twilio SyncのSyncサービスを作成し、そこでSync Mapオブジェクトを作成します。
- 上記「1-a」で参照したウィジェットが表示されたときに呼び出されるTwilio FunctionsのFunctionsコードを作成します。このコードは次のような役割を果たします。
- チャットの履歴を取得する。
- チャット履歴の中の個人情報(英語ではPIIと呼ばれることがあります)を置き換える。(個人情報はOpenAIと共有したくないはずです。)
- OpenAIのAPIを呼び出して、チャット履歴を要約するように依頼する。
- Flexタスクの属性を更新するコード(
add-task-attribute)、Customer Interactions Timelineにデータを書き込むコード(add-timeline-entry)、Customer Interactions Timelineデータを取り出すコード(get-timeline)、の3つのFunctionsコードを作成します。
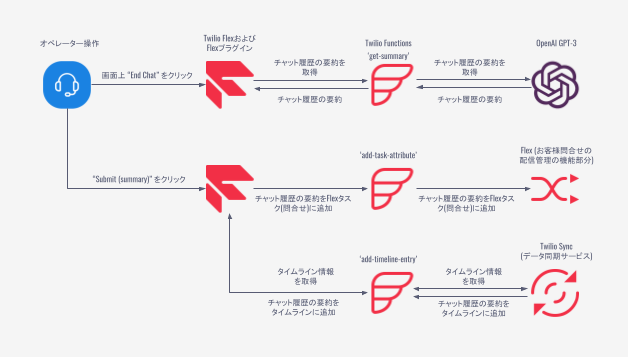
以下は、これらの処理を図示したものです。

Twilio Syncの設定
前述の通り、Customer Interactions TimelineのデータをSync Mapに保存することになります。
まずSyncサービスを作成し、次にその中にSync Mapを作成する必要があります。Flexアカウントの中に「Default Service」という名前のSyncサービスがすでに存在しているはずですので、このチュートリアルでは、このデフォルトサービスを使用します。あるいは、Twilioコンソールの画面左側ナビゲーションで「Sync」⇒「Services」と辿り、Servicesページで新規作成することもできます。
また、後で環境変数を設定する際に、SyncサービスのSIDが必要です。コンソール画面上のSyncのServicesページであれば、すべてのSyncサービスのSIDを確認することができます。使用するSyncサービスのSIDをメモしておいてください。
次に、選択したSyncサービスに移動し、画面左側ナビゲーションで「Maps」を選択し、画面右上の「Create new Sync Map」ボタンで新しいSync Mapを作成します。新しいマップの名前を入力する必要がありますが、「Time to live」の値は空白にしておいてください。マップが作成されたら、そのSIDをメモしておいてください。後で必要になります。
SyncサービスとSync Mapを作成したら、次のステップに進みます。
開発環境のセットアップ
先に進む前に、必要なソフトウェアが揃っているか確認しましょう。
このチュートリアルではTypescriptを使用しますが、JavaScriptでも同じように動作するはずです。
これで、コーディングを開始することができます!
プロジェクトのクローン
プラグインのコードはGitHubで公開されています。
環境を設定
コードを実行するために環境変数が必要です。プロジェクトのfunctionsフォルダにあるファイル.env-exampleをコピーして.envにリネームし、各環境変数の冒頭にあるコメントに従ってファイル.envの内容を更新してください。
Twilio Functionsにコードをデプロイ
次のステップは、Twilio Functionsにコードをデプロイすることです。プロジェクトのルートフォルダで以下コマンドを実行します。
デプロイが完了すると、新しく作成されたTwilio FunctionsコードのURLが表示されます。以下はその表示例です。
Flexプラグイン自体に環境変数を設定する準備ができましたので、プロジェクトのルートフォルダにあるファイル.env-exampleをコピーして.envにリネームし、各環境変数の冒頭にあるコメントに従ってファイル.envの内容を更新します。更新にあたっては、上記で出力されているURLのドメイン部分を利用します。
Flexプラグインをデプロイ
FlexプラグインをFlexアカウントにデプロイする段階になりました。プラグインプロジェクトのルートフォルダで以下コマンドを実行します。
コマンドが成功するとその後の作業段階が表示されるので、表示されているコマンドを実行する必要があります。(twilio flex:plugins:release ... etc etc といった内容のはずです。)
Flexプラグインの動作確認
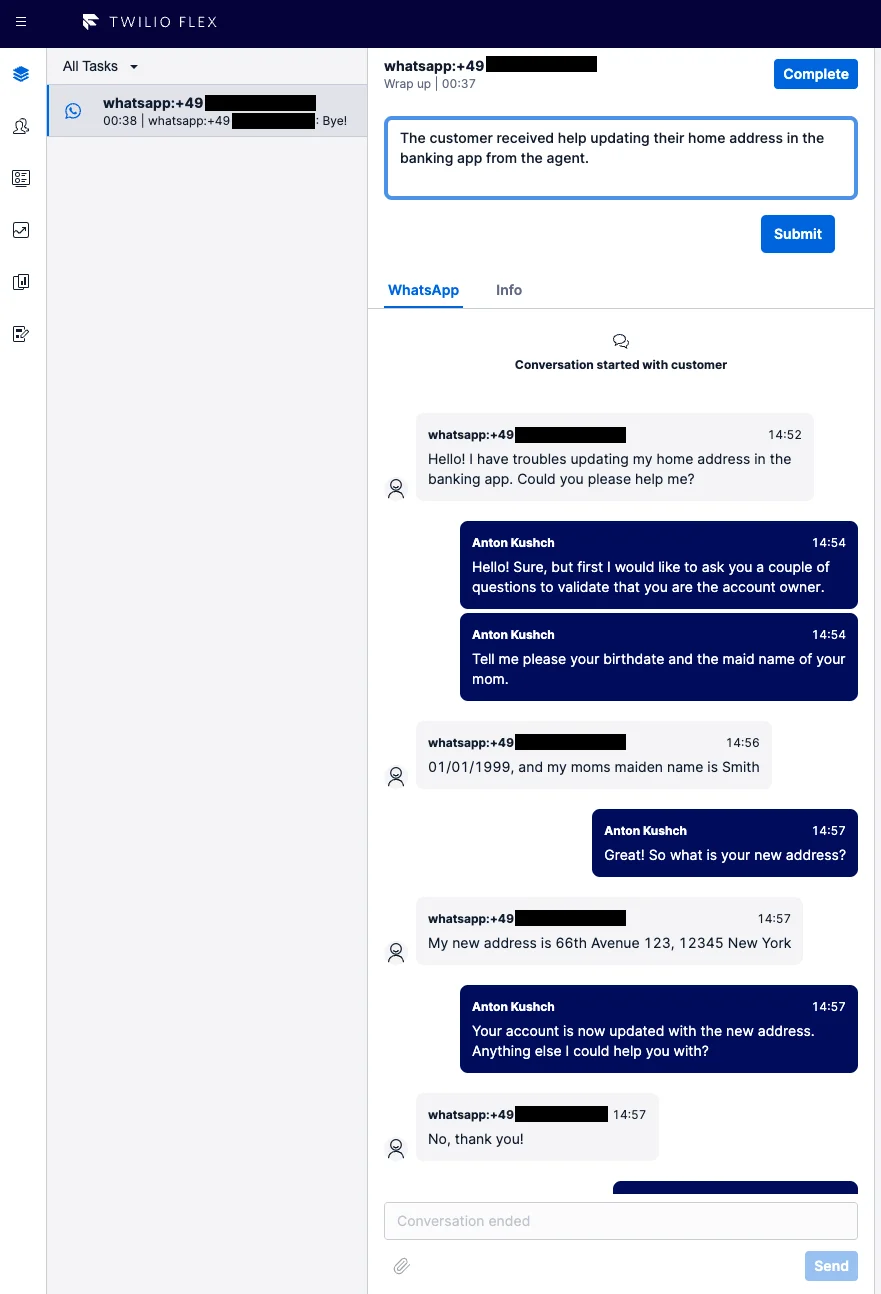
このFlexプラグインをテストするには、チャット系のお客様問い合わせを開始し(SMS、WhatsAppなど)、2,3往復、メッセージをやり取りしてください。お客様との対話終了後、Flexのオペレーター画面で「End Chat」ボタンをクリックします。
この時点で、チャット履歴の上の表示区画に「Summary Text Area」(テキストボックス)が表示されるはずです。数秒でGPT-3からの応答があり、チャットの要約が生成され、テキストボックスは自動転記されるはずです。オペレーターとして、要約を少し編集したり、あるいはそのまま受け入れることができます。

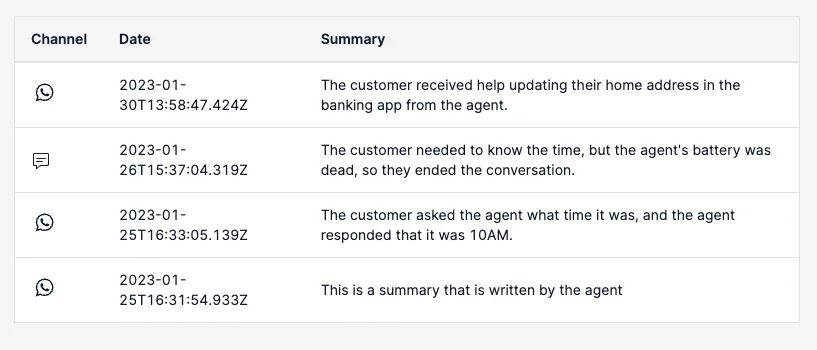
同じお客様(電話番号で識別)との次の対話では、画面右側にお客様との対話のタイムラインとそれぞれの要約が一覧表示されます。

おわりに
Twilio Functions、Twilio Sync、OpenAIのGPT-3 APIを使用して、チャットの対話の要約を自動作成することでオペレーターの後処理時間を大幅に削減するFlexプラグインを構築しました。顧客から折り返し電話がかかってきたときに、顧客とのチャット対話の簡単な概要を提示し、直近のチャットでどのような問い合わせがあったのか、必要な背景情報をオペレーターに与えることができ、さらなる効率化に貢献するはずです。
このプラグインは、現在、テキスト系のFlexチャネルでのみ動作しますが、それなりの調整を行うことで電話チャネルでも動作するように適応させることができます。今回のチュートリアルはGPT-3の使用例の一つにすぎませんが、単純な作業の自動化でさえ、コンタクトセンターに大きな価値をもたらす可能性があることを示しています。コンタクトセンターにおけるAIの可能性は無限に広がっていると感じていただけたかと思います。
このプラグインプロジェクトのコードは、GitHubで公開されています。
本ブログの内容をお楽しみいただけたようであれば、Twilio Functions / Twilio Serverlessを活用した他のチュートリアルも、ぜひご確認ください!
Anton KushchはTwilioのシニアソリューションエンジニアで、欧州の新興市場において、Twilioを利用したパワフルな顧客エンゲージメントソリューションの構築を支援しています。彼の連絡先は akushch [at] twilio.com です。また、GitHubで彼とコラボレーションすることも可能です!


