Sécurisez votre visioconférence avec des mots de passe à usage unique (OTP)
Time to read:

Comme on respecte consciencieusement la distanciation sociale, les conférences par vidéo en direct deviennent de plus en plus populaires. Des réunions d’entreprise jusqu’aux cours de yoga, en passant par des spectacles de magie, les événements traditionnels “en personne” passent tous au virtuel. Mais bien que la technologie nous connecte, elle s’accompagne aussi de risques de confidentialité et de sécurité.
Ce post vous montrera comment ajouter l’authentification de One-Time Passcodes (mots de passe à usage unique = OTP) à votre application Twilio Video pour garantir que seuls les utilisateurs inscrits sont capables d’accéder à la conférence.
Bien que les mots de passe puissent aider à se protéger du war dialing (la composition intensive de numéro de téléphone), ils ne garantissent pas que les personnes rejoignant la visioconférence sont autorisées à participer. Beaucoup de personnes partagent largement les identifiants et mots de passe des réunions Zoom.
L'authentification par mots de passe à usage unique est utile pour protéger :
- Des contenus payants comme les cours d’entraînement, les collectes de fonds politiques ou les télé réalités de séduction en direct.
- Des contenus sensibles avec une liste de contrôle d’accès (ACL)
Ce tutoriel va vous accompagner étape par étape dans l’ajout de la vérification Twilio Verify SMS à une application Twilio Video en utilisant Python et Flask. Vous pouvez trouver le projet entier sur mon GitHub.
Configuration
Pour suivre ce tutoriel, vous aurez besoin de :
- La version Python 3.6 ou la plus récente
- Un compte Twilio gratuit ou payant. Si vous êtes nouveau sur Twilio, allez créer votre compte gratuit maintenant ! Ce lien vous donnera 10 $ lorsque vous souscriverez un abonnement.
- Un navigateur web qui est compatible avec le SDK JavaScript de Twilio Programmable Video.
- Un service Verify. Il contient un set de configurations communes pour envoyer des vérifications comme un nom d’application et un Token Length. Créez-en un dans la console.
Ce tutoriel s’appuie sur les tutoriels de Twilio Video, Python et Flask que mon collègue Miguel a écrit la semaine dernière. Vous pouvez les suivre en même temps pour en apprendre plus sur l’API Twilio ou cloner le répertoire complété.
Voici la différence entre la version Verify et la version de Miguel, si vous avez besoin de référence à un moment. Configurez votre environnement virtuel et téléchargez les prérequis avec la commande suivante :
Créez ensuite un fichier .env. Ce projet a besoin de quelques clés en plus que le modèle de Miguel. Copiez alors le code suivant dans le fichier .env :
Les Account SID et Auth Token sont utilisés pour authentifier et instancier le Twilio Client qui servira à envoyer des vérifications. La clé API est utilisée pour l’API vidéo. Votre service Verify contient un set de configurations communes pour envoyer des vérifications comme un nom d’application et une longueur de token.
A ce stade vous avez tout ce dont vous avez besoin pour démarrer la version non-authentifiée de l’app vidéo. Assurez-vous que tout fonctionne correctement en démarrant l’application:
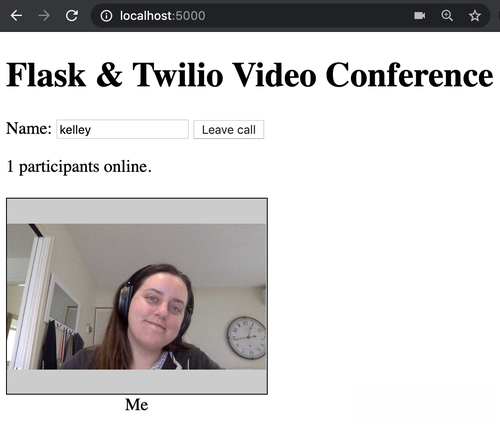
Naviguez jusqu’à localhost:5000 et vous devriez pouvoir rejoindre la visio-conférence.

Comment ajouter l’authentification à vos appels vidéos
Pour joindre l’appel, vous pouvez saisir n’importe quel nom.
Vous voulez vous assurer que vous connaissez et faites confiance aux participants qui rejoignent l’appel, donc vous allez créer une Liste de Contrôle d’Accès (Access Control List, ACL). Ouvrez app.py et ajoutez la fonction suivante :
Ajoutez-vous comme participant connu, et assurez-vous que votre numéro de téléphone soit bien au format E.164.
Cela vérifie l’identité que vous avez fournie - dans ce cas un nom d’utilisateur - et l’associe à un canal de contact connu. Vous pouvez vérifier un utilisateur avec ce que vous voulez : un nom, un nom d’utilisateur, un email, un numéro de compte ou n’importe quelle autre information unique.
Cet exemple va utiliser une vérification SMS, donc on renvoie un numéro de téléphone, mais vous pouvez aussi utiliser un email.
Dans votre fonction login, ajoutez la vérification pour un participant connu suivante :
Dans cet exemple, on va garder quelques détails dans une session Flask afin de pouvoir les référencer plus tard. Après app = Flask(__name__), ajoutez :
Maintenant votre application ne vous laissera rejoindre l’appel que si vous êtes un participant connu. Testez-la avec un nom au hasard et vous devriez voir un message d’erreur. C’est un progrès, mais quelqu’un pourrait tout de même deviner l’identité de l’un des invités de l’appel.
La vérification par mots de passe à usage unique avec Twilio Verify
Ensuite, vous allez ajouter Twilio Verify à votre application. Ajoutez ce qui suit à app.py :
On utilisera les fonctions pour envoyer un mot de passe à usage unique (OTP) au numéro de téléphone du participant et pour vérifier que le code qu’il entre est bien correct. Revenez à la fonction login et ajoutez un appel à start_verification :
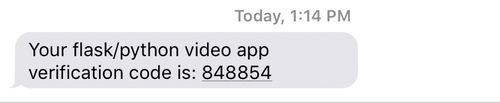
Maintenant, si vous rejoignez la visioconférence, vous devriez aussi recevoir un SMS avec le nom de votre service et un mot de passe à usage unique.

Ensuite, vous devez reconfigurer votre code Python pour pouvoir démarrer et vérifier la vérification. Ajoutez une nouvelle route et une fonction pour verify. Là, l’AccessToken (token d’accès) n’est généré que si l’utilisateur a bien confirmé avec l’OTP - le mot de passe à usage unique.
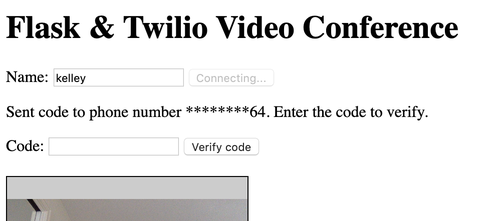
Remplacez les lignes du token AccessToken dans votre fonction login avec une nouvelle instruction de retour. Vous vous en servirez pour dire à l’utilisateur de vérifier son téléphone, pour le code.
Maintenant, il faut mettre à jour le modèle pour ajouter un nouveau champ au formulaire pour le jeton Verify. Ouvrez templates/index.html et ajoutez le formulaire suivant. Vous remarquerez qu’il est caché par défaut.
Ensuite, vous avez besoin de mettre à jour votre code JavaScript pour s’occuper du flux de travail de votre vérification. Ouvrez static/app.js et ajoutez les constantes suivantes pour récupérer le formulaire et le code que l’utilisateur a saisi.
Mettez ensuite à jour le code dans connectButtonHandler pour montrer le formulaire Verify lorsque quelqu’un soumet son nom :
Cela met aussi à jour le message d’erreur dans le bloc catch pour indiquer qu’un échec est dû à un utilisateur inconnu. Le reste de cette fonction restera inchangé.

Sous le connectButtonHandler, ajoutez un nouveau verifyButtonHandler.
Remplacez la fonction existante connect par deux autres :
- Une fonction actualisée
connectqui s’occupe du point de terminaisonlogin. Le point de terminaisonloginrenvoyait habituellement un AccessToken JWT, maintenant il lance le processus de vérification de téléphone. La fonction actualiséeconnectvous montrera le formulaire Verify et dira à l’utilisateur d’entrer le token. - Une nouvelle fonction
verifyqui s’occupe du point de terminaisonverify. Il confirmera le code de vérification et s’occupera du AccessToken JWT.
Enfin, ajoutez un event listener en bas de app.js pour gérer de la soumission du formulaire verify.
Enregistrez vos fichiers et actualisez ou redémarrez l’application. Vous devriez être le seul à pouvoir rejoindre la visioconférence si vous réussissez avec succès à entrer le code reçu sur votre téléphone. Plutôt cool !
Pour finir
Allez voir la version finie sur mon GitHub ou allez regarder les différences entre ma version avec Verify et l’application vidéo originale de Miguel.
Pour plus d’informations sur la partie vidéo, je vous recommande vivement de jeter un œil à l’article de Miguel. Si vous êtes intéressés par plus de vérification et de sécurité, voici quelques ressources utiles à lire :
- Comment construire une ligne de conférence protégée par OTP avec Twilio Verify et Python
- Vérifier son téléphone Serverless avec Twilio Verify et Twilio Functions
- Vérifier son canal de mails
- Est-ce que les mails basés sur l’authentification à double facteur (2FA) sont une bonne idée ?
Trouvez-moi sur Twitter si vous avez des questions. J’ai hâte de voir ce que vous avez codé !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


