Ajoutez Facebook Login à votre application Node.js avec Passport.js
Time to read:

Presque toutes les applications exigent que les utilisateurs créent des comptes sur leurs sites Web afin d'utiliser certains services. Ce processus répétitif de configuration de nouveaux profils et de création de nouveaux mots de passe pour chaque application est non seulement long, mais frustrant, et au fil du temps, complique la gestion des comptes, en raison du nombre d'identifiants à mémoriser.
Grâce à OAuth, nous pouvons utiliser les applications de médias sociaux populaires telles que Google, Facebook et Twitter pour authentifier les utilisateurs. Ce processus facilite la mise en œuvre de l'authentification et augmente l'adoption grâce à la confiance existante créée avec le réseau social. Pourquoi ne pas l'intégrer à votre application ?
Dans ce tutoriel, je vais vous expliquer comment intégrer Facebook dans votre application Node.js.
Conditions préalables
Vous aurez besoin des dépendances suivantes pour effectuer ce tutoriel :
Mise en route
Suivez les instructions ci-dessous sur votre terminal préféré pour configurer votre environnement de développement :
Ensuite, exécutez :
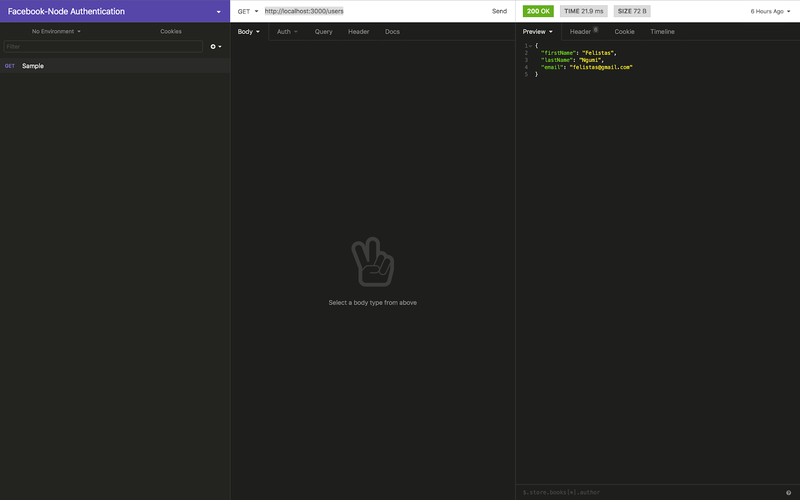
Pour confirmer que tout fonctionne comme prévu, ouvrez votre client REST favori (Insomnia est mon préféré) et faites une requête GET au point de terminaison suivant http://localhost:3000/users. Confirmez que la réponse est la suivante :

Configuration du projet
Afin de comprendre comment le projet est configuré, nous allons parcourir les structures de dossiers individuelles qui suivent le modèle MVC (Model View Controller). En résumé, le modèle MVC définit le schéma des données dans la base de données et la manière dont elles seront stockées. Les contrôleurs contiennent la logique métier de l'application tandis que la vue contient tous nos chemins.
Dans le dossier app, nous avons des dossiers utilisateur et utils qui sont responsables respectivement de la configuration de la ressource utilisateur et de la base de données. Le fichier index.js, qui est le point d'entrée de notre application, est responsable de la configuration express. Dans ce projet, nous allons utiliser ES6 et Babel pour compiler le code. J'ai également configuré nodemon pour écouter les modifications apportées à l'application, puis j'ai rechargé le serveur.
OAuth 2
OAuth 2 est un framework d'autorisation qui permet aux applications tierces d'obtenir un accès limité aux services HTTP, soit pour le compte du propriétaire de la ressource, soit en permettant à ces applications tierces d'obtenir l'accès pour leur propre compte. Dans les deux cas, le propriétaire n'a pas besoin de fournir ses identifiants de connexion directement à l'application.
Dans notre cas, l'application que nous construisons serait l'application tierce. Facebook serait notre service HTTP et l'utilisateur final le propriétaire de la ressource. Ces trois rôles relèvent des rôles OAuth suivants :
- Propriétaire/utilisateur final de la ressource : il s'agit de l'utilisateur autorisant une application tierce à accéder à certaines ressources protégées à partir d'un serveur de ressources.
- Client : application tierce qui envoie des demandes de ressources protégées à un serveur de ressources pour le compte du propriétaire de la ressource.
- Serveur de ressources : héberge les ressources protégées, par exemple le profil utilisateur.
- Serveur d'autorisation : responsable de l'authentification du propriétaire de la ressource et de la fourniture d'un token d'accès aux clients.
Pour que l'authentification des utilisateurs se produise correctement, il convient de suivre une série d'étapes :
- Le client (qui est notre application dans ce cas) demande l'autorisation à l'utilisateur final.
- Une fois que l'utilisateur final a autorisé le client, un octroi d'application est émis.
- Notre client demande ensuite un token d'accès au serveur d'autorisation à l'aide de l'octroi d'autorisation.
- Le serveur d'autorisation valide l'octroi et authentifie le client. Si les deux processus réussissent, un token d'accès est octroyé au client.
- Notre client utilise ensuite le token d'accès pour demander la ressource protégée.
- Le serveur de ressources valide alors le token d'accès et, en cas de réussite, les ressources protégées demandées sont partagées avec le client.
Remarque : Auth2 a différents types d'octroi. Pour ce tutoriel, nous allons utiliser le type d'octroi de code d'autorisation.
Passport
Selon la documentation officielle, Passport, un logiciel médiateur d'authentification pour Node.js, prend en charge un certain nombre de stratégies, notamment Facebook, Google, Twitter, etc. Maintenant, nous allons retrousser nos manches et faire fonctionner l'authentification Facebook. Pour commencer, exécutez les commandes suivantes pour installer les différentes dépendances nécessaires :
Le package Passport-Facebook nous permet d'authentifier les utilisateurs à l'aide de Facebook. Dans app/user/user.controller.js, remplacez le code existant par les lignes de code suivantes :
Ensuite, dans app/user/user.router.js, remplacez le code existant par :
Ici, nous avons défini nos URL de callback et spécifié des chemins de réussite et d'échec en cas d'échec de l'authentification, c'est-à-dire les chemins / et /fail pour la réussite et l'échec respectivement.
Dans app/index.js, ajoutez l'extrait de code suivant.
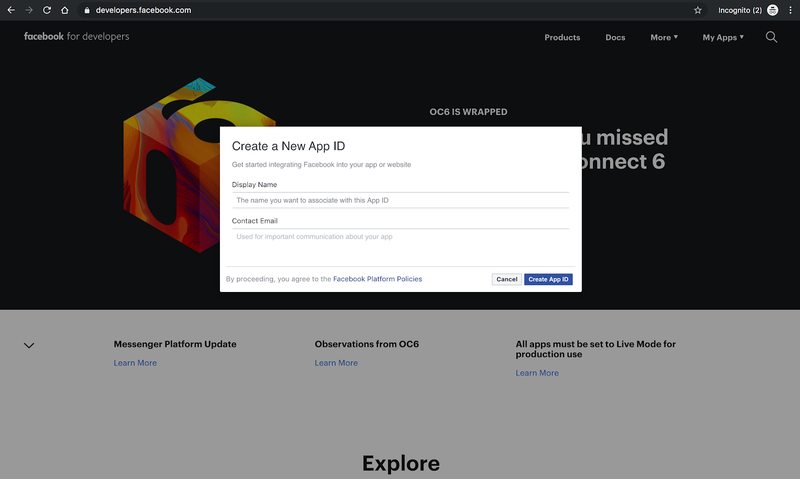
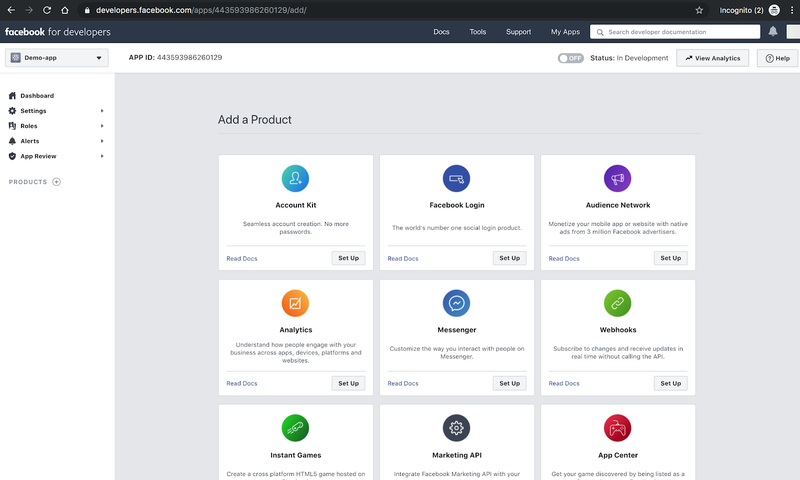
Pour une authentification réussie, nous devons enregistrer notre URL de callback et obtenir le secret client et l'ID client à partir de la console de développement d'application Facebook. Accédez à https://developers.facebook.com/ et créez une application.

Vous serez alors redirigé vers le tableau de bord de l'application, comme illustré ci-dessous :

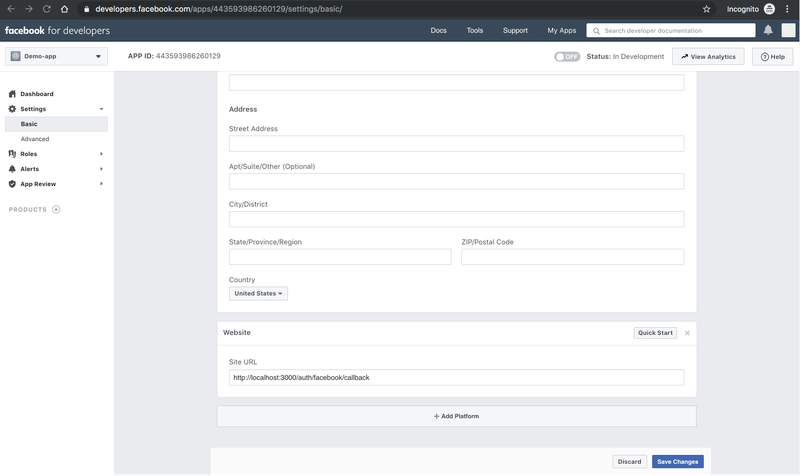
Nous allons maintenant configurer notre URL de callback en ajoutant une plate-forme sous l'onglet de base dans les paramètres :
Remarque :veillez à sélectionner un site Web comme type de plate-forme.

Ensuite, créez un fichier .env dans notre répertoire de projet et ajoutez les éléments suivants :
Assurez-vous d'obtenir les clés à partir de la console de l'application.
Test
Dans votre navigateur, collez l'URL suivante : http://localhost:3000/auth/facebook. L'écran ci-dessous devrait vous inviter à saisir vos identifiants Facebook.
Une fois vos identifiants validés, vous serez redirigé vers un écran de réussite, comme illustré ci-dessous :

Pour comprendre le flux de processus, décomposons les étapes :
- Notre application (c'est-à-dire le client) utilise Passport pour créer un lien vers notre serveur d'autorisation, c'est-à-dire le serveur d'autorisation Facebook. Le lien est similaire à https://www.facebook.com/login.php?skip_api_login=1&api_key=604879570044749&kid_directed_site=0&app_id=604879570044749&signed_next=1&next=https%3A%2F%2Fwww.facebook.com%2Fv3.2%2Fdialog%2Foauth%3Fresponse_type%3Dcode%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A3000%252Fauth%252Ffacebook%252Fcallback%26client_id%3D604879570044237824749%26ret%3Dlogin%26fbapp_pres%3D0%26logger_id%3D9cdcc3d6-80fc-432c-aa6f-ede4b45eee43&cancel_url=http%3A%2F%2Flocalhost%3A3000%2Fauth%2Ffacebook%2Fcallback%3Ferror%3Daccess_denied%26error_code%3D200%26error_description%3DPermissions%2Berror%26error_reason%3Duser_denied%23_%3D_&display=page&locale=en_GB qui s'affiche dans le navigateur. Il s'agit de l'écran d'authentification Facebook que vous avez vu ci-dessus.
- L'utilisateur final saisit ensuite ses identifiants Facebook.
- Le serveur d'autorisation authentifie l'utilisateur et le renvoie au client avec un code d'autorisation.
- Le client échange alors le code d'autorisation avec le serveur d'autorisation afin d'obtenir un token d'accès.
- Le client demande ensuite des ressources au serveur de ressources à l'aide de ce token d'accès. Dans notre cas de figure, les ressources incluent l'e-mail et le nom comme spécifié dans le
profileFieldsde notre fichier de contrôleur.
Une fois que nous les avons obtenues, nous pouvons utiliser notre modèle utilisateur pour enregistrer les données dans la base de données configurée comme indiqué ci-dessus.
Conclusion
Dans ce tutoriel, nous avons appris à authentifier les utilisateurs à l'aide de Facebook dans une application Node.js. Vous pouvez voir le projet de travail complet ici. Le processus devrait également être similaire et direct pour d'autres plates-formes comme Google, Github et Twitter. Je serais heureux d'avoir votre retour ! Vous pouvez me contacter sur Twitter, LinkedIn ou m'envoyer un e-mail. Bonne personnalisation !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.