Creación de una app de chat de video programable de Twilio con Angular y. ASP.NET Core 3.0
Tiempo de lectura: 17 minutos

La interacción con el usuario en tiempo real es una excelente manera de mejorar las capacidades de comunicación y colaboración de una aplicación web. El chat de video es una opción obvia para las ventas, la atención al cliente y los sitios educativos, pero ¿es práctico implementarlo? Si está desarrollando con Angular en el front-end y ASP.NET Core para su servidor, el video programable de Twilio le permite agregar de manera eficiente un sólido chat de video a su aplicación.
En esta publicación, se mostrará cómo crear una aplicación de chat de video en funcionamiento mediante el SDK JavaScript de Twilio en su aplicación de una sola página Angular (SPA, por sus siglas en inglés) y el SDK de Twilio para C# y .NET en su código de servidor de ASP.NET Core. Creará las interacciones necesarias para crear y unirse a salas de chat de video, y para publicar y suscribirse a las pistas de audio y video de los participantes.
Si desea ver una integración completa de las API de Twilio en una aplicación .NET Core, entonces eche un vistazo a esta serie de videos de 5 partes. Es independiente de este tutorial publicado en el blog, pero le dará una lista completa de las API de una sola vez.
Creación de una app de chat de video con ASP.NET Core 3.1, Angular 9 y Twilio
Esta publicación brinda instrucciones y código para crear una app de chat de video con ASP.NET Core 3.0. Para aprender a crear la misma app con ASP.NET Core 2.2, consulte la publicación: Cree una app de chat de video con ASP.NET Core 2.2, Angular y Twilio.
Requisitos previos
Necesitará las siguientes tecnologías y herramientas para crear el proyecto de chat de video que se describe en esta publicación:
- SDK de .NET Core 3.0 (versión 3.0.100+)
- Npm yNode.js (versión 10.10.0+)
- Angular CLI (versión 8.2.14+)
- Visual Studio Code, Visual Studio 2019, u otro entorno de desarrollo integrados (IDE, por sus siglas en inglés) compatible con lo anterior.
- Git (si va a clonar el repositorio complementario)
Para aprovechar al máximo esta publicación, debe tener conocimiento de lo siguiente:
- Angular, incluidas las observaciones y promesas
- ASP.NET Core, incluida la inyección de dependencias
- C# 8
- TypeScript
El código fuente para este proyecto está disponible en GitHub. El código para ASP.NET Core 3.0 se proporciona en la rama maestra. El código para ASP.NET Core 2.2 también se puede encontrar en el mismo repositorio en la rama net2.2.
Comenzar con Twilio Programamble Video
Necesitará una cuenta de prueba de Twilio gratuita y un proyecto de video programable de Twilio para poder crear este proyecto con el SDK de Twilio Video. La configuración tomará solo unos minutos.
Una vez que tenga una cuenta Twilio, vaya a Twilio Console (Consola de Twilio) y realice los siguientes pasos:
- En la página de inicio del panel de control, ubique el SID de su cuenta y el token de autenticación y cópielos en un lugar seguro.
- Seleccione la sección Programmable Video (Video programable) de la consola.
- En Tools (Herramientas) > API Keys (Claves de API), cree una nueva clave de API con un nombre descriptivo de su elección y copie el SID y el secreto de API en un lugar seguro.
Las credenciales que acaba de adquirir son información confidencial del usuario, por lo que es una buena idea no almacenarlas en el código fuente del proyecto. Una manera de mantenerlas seguras y de que sean accesibles en la configuración del proyecto es guardarlas como variables del entorno en su máquina de desarrollo.
ASP.NET Core puede acceder a variables de entorno a través del paquete Microsoft.Extensions.Configuration para que se puedan utilizar como propiedades de un objeto IConfiguration en la clase Startup. Las siguientes instrucciones le muestran cómo hacerlo en Windows.
Ejecute los siguientes comandos en un símbolo del sistema de Windows y sustituya sus credenciales para los marcadores de posición. Para otros sistemas operativos, utilice comandos comparables para crear las mismas variables de entorno.
Si lo prefiere, o si su entorno de desarrollo lo requiere, puede colocar estos valores en el archivo appsettings.development.json de la siguiente manera, pero tenga cuidado de no exponer este archivo en un repositorio de código fuente u otra ubicación de fácil acceso.
Creación de la aplicación ASP.NET Core
Cree una nueva aplicación web ASP.NET Core llamada “videochat” (chat de video) con .NET Core 3.0 y plantillas de Angular con la interfaz de usuario de Visual Studio 2019 o la siguiente línea de comandos dotnet:
Este comando creará una solución de Visual Studio que contiene un proyecto de ASP.NET Core configurado para utilizar una aplicación de Angular, ClientApp, como front-end. El código del lado del servidor se escribe en C# y tiene dos propósitos principales: en primer lugar, sirve a la aplicación web de Angular, al diseño HTML, a las hojas de estilo en cascada (CSS, por sus siglas en inglés) y al código de JavaScript. En segundo lugar, actúa como una API web. La aplicación del lado del cliente tiene la lógica para presentar cómo se crean las salas de videochat y como se unen los participantes a ellas, y aloja la transmisión de video del participante para chats de video en vivo.
Adición de SDK de Twilio para C# y .NET
La aplicación del servidor de ASP.NET Core utilizará el SDK de Twilio para C# y .NET. Instálelo con el Administrador de paquetes NuGet, la Consola del administrador de paquetes o la siguiente instrucción de línea de comandos dotnet:
El archivo VideoChat.csproj debe incluir las referencias del paquete en un nodo <ItemGroup>, como se muestra a continuación, si el comando se completó correctamente. (Los números de versión de su proyecto pueden ser más altos).
Creación de la estructura de carpeta y archivos
Cree las siguientes carpetas y archivos:
/Abstractions (/Abstracciones)
IVideoService.cs
/Hubs (/Centros)
NotificationHub.cs
/Models (/Modelos)
RoomDetails.cs
/Options (/Opciones)
TwilioSettings.cs
/Services (/Servicios)
VideoService.cs
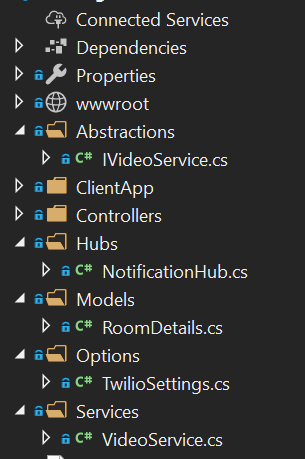
Cuando haya terminado, la carpeta Solution Explorer (Navegador de soluciones) y la estructura de archivos deben verse de la siguiente manera:

En el directorio /Controllers (/Controladores), cambie el nombre de SampleDataController.cs a VideoController.cs y actualice el nombre de la clase para que coincida con el nuevo nombre del archivo.
Creación de servicios
El código del lado del servidor debe hacer varias cosas clave, una de ellas es brindar un token web JSON (JWT, por sus siglas en inglés) al cliente para que el cliente pueda conectarse a la API de video programable de Twilio. Para hacerlo, se requiere el SID de la cuenta de Twilio, la clave de API y el secreto de API que almacenó como variables del entorno. En ASP.NET Core, es común aprovechar una clase C# con excelente escritura que representará las diferentes configuraciones.
Agregue el siguiente código C# al archivo Options/TwilioSettings.cs debajo de las declaraciones:
Estos valores se configuran en el método Startup.ConfigureServices, el cual asigna los valores de las variables del entorno y del archivo appsettings.json a las instancias IOptions<TwilioSettings> que están disponibles para la inyección de dependencias. En este caso, las variables del entorno son los únicos valores necesarios para la clase TwilioSettings.
Inserte el siguiente código C# en el archivo Models/RoomDetails.cs debajo de las declaraciones:
La clase RoomDetails es un recurso que representa una sala de chat de video.
Con la inyección de dependencias en mente, cree una abstracción para el servicio de video del lado del servidor como interfaz.
Reemplace el contenido del archivo Abstractions/IVideoService.cs con el siguiente código C#:
Esta es una interfaz muy sencilla que expone la capacidad de obtener el JWT de Twilio cuando se le da una identidad. También brinda la capacidad de obtener todas las salas.
Para implementar la interfaz IVideoService, reemplace el contenido del archivo Services/VideoService.cs con el siguiente código:
El constructor de la clase VideoService toma una instancia IOptions<TwilioSettings> e inicializa el TwilioClient, dada la clave de API proporcionada y el secreto de API correspondiente. Esto se hace de manera estática y permite el uso futuro de diversas funciones basadas en recursos. La implementación del GetTwilioJwt se utiliza para emitir un nuevo Twilio.JWT.accesstoken.Token, dado el SID de la cuenta, la clave de API, el secreto de API, la identidad y una nueva instancia de HashSet<IGrant> con un único objeto VideoGrant. Antes de regresar, una invocación de la función .ToJwt convierte la instancia del token en su equivalente de string.
La función GetAllRoomsAsync devuelve un listado de objetos de RoomDetails. Comienza a la espera de la función RoomResource.ReadAsync, lo que producirá una ResourceSet<RoomResource> una vez que se haya esperado. Desde esta lista de salas, el código proyecta una serie de Task<RoomDetails>, donde solicitará el correspondiente ResourceSet<ParticipantResource> que está conectado actualmente a la sala especificada con el identificador de la sala, Room.UniqueName.
Es posible que note alguna sintaxis desconocida en la función GetAllRoomsService si no está acostumbrado a codificar después de la declaración return. C# 8 incluye una función de static local function (función local estática) que permite que las funciones se escriban dentro del alcance del cuerpo del método (“localmente”), incluso después de la declaración de devolución. Las funciones son estáticas para garantizar que las variables no se registren dentro del alcance que abarcan.
Tenga en cuenta que para cada sala n que existe, se invoca GetRoomDetailsAsync para capturar a los participantes conectados de la sala. ¡Esto puede ser un problema de rendimiento! Aunque esto se hace de forma asíncrona y paralela, se debe considerar un cuello de botella potencial y se debe marcar para la refactorización. No es una preocupación en este proyecto de demostración, ya que hay, como máximo, pocas salas.
Creación del controlador de API
El controlador de video brindará dos puntos finales HTTP GET para que el cliente de Angular los utilice.
|
Punto final |
Verbo |
Tipo |
Descripción |
|
api/video/token |
GET |
JSON |
un objeto con un miembro de |
|
api/video/salas |
GET |
JSON |
matriz de detalles de la sala: |
Reemplace el contenido del archivo Controllers/VideoController.cs con el siguiente código C#:
El controlador está decorado con el atributo ApiController y un atributo Route que contiene la plantilla “api/video”.
En el constructor del VideoController, se inyecta IVideoService y se asigna a una instancia de campo de readonly.
Creación del centro de notificaciones
La aplicación ASP.NET Core no estaría completa sin el uso de SignalR, que “…es una biblioteca de código abierto que simplifica la adición de funcionalidad web en tiempo real a las app. La funcionalidad web en tiempo real permite que el código del lado del servidor envíe contenido de forma instantánea a los clientes”.
Cuando un usuario crea una sala en la aplicación, su código del lado del cliente notificará al servidor y, en última instancia, a otros clientes de la nueva sala. Esto se realiza con un centro de notificaciones de SignalR.
Reemplace el contenido del archivo Hubs/NotificationHub.cs con el siguiente código C#:
El NotificationHub enviará un mensaje de forma asíncrona a todos los demás clientes y los notificará cuando se agregue una sala.
Configuración de Startup.cs
Hay algunas cosas que se deben agregar y cambiar en la clase Startup y en el método ConfigureServices.
Agregue el siguiente C# using las siguientes declaraciones en la parte superior de Startup.cs:
En el método ConfigureServices, reemplace todo el código existente con el siguiente código:
Esto configura los ajustes de la aplicación que contienen las credenciales de la API de Twilio, asigna la abstracción del servicio de video a su implementación correspondiente, asigna la ruta de raíz para la SPA y agrega SignalR.
En el método Configure, reemplace la llamada app.UseEndpoints con las siguientes líneas:
Esto asigna el punto final de notificación a la implementación del NotificationHub. Con este punto final, la SPA de Angular que se ejecuta en navegadores de cliente puede enviar mensajes a todos los demás clientes. SignalR ofrece la infraestructura de notificación para este proceso.
Esto concluye la configuración del lado del servidor. Compile el proyecto y asegúrese de que no haya errores.
Creación de la app Angular del lado del cliente
Las plantillas de ASP.NET Core no se actualizan con regularidad, y Angular se actualiza de forma constante. Para crear la app del cliente con el código de Angular más reciente, es mejor comenzar con una plantilla de Angular actual.
Elimine el directorio ClientApp del proyecto de VideoChat (Chat de video).
Abra una ventana de consola (ya sea de PowerShell o la consola de Windows) en el directorio del proyecto de VideoChat (Chat de video) y ejecute el siguiente comando de Angular CLI:
Este comando debe crear una nueva carpeta ClientApp en el proyecto de VideoChat (Chat de video) junto con la carpeta y la estructura de archivos básicas para una aplicación de Angular.
La aplicación de Angular tiene varias dependencias, incluidos los paquetes de twilio-video y @microsoft/signalr. Sus dependencias de desarrollo incluyen las definiciones de tipo para los @types/twilio-video.
Reemplace el contenido del package.json por el siguiente código JSON:
Con las actualizaciones del package.json completas, ejecute las siguientes instrucciones de línea de comandos npm en el directorio ClientApp:
Este comando garantiza que se descarguen e instalen todas las dependencias de JavaScript requeridas.
Abra el archivo /ClientApp/src/index.html y observe el elemento <app-root>. Este elemento no estándar es utilizado por Angular para hacer que la aplicación de Angular se muestre en la página HTML. El elemento app-root es el selector del componente AppComponent.
Agregue el siguiente marcado de HTML al archivo index.html, en el elemento <head> debajo del elemento <link> para el ícono de página:
Este marcado permite a la aplicación utilizar la versión gratuita de Font Awesome y el tema Boottswatch Darkly.
Continúe con el archivo /src/app/app.component.html y reemplace el contenido con el siguiente marcado de HTML:
Desde la línea de comandos en el directorio de ClientApp, ejecute los siguientes comandos de Angular CLI para generar los componentes:
Luego, ejecute los siguientes comandos de Angular CLI para generar los servicios necesarios:
Estos comandos agregan todo el código del texto modelo, lo que le permite centrarse en la implementación de la app. Además, agregan nuevos componentes y servicios, y actualizan el archivo app.module.ts mediante la importación y la declaración de los componentes que crean los comandos.
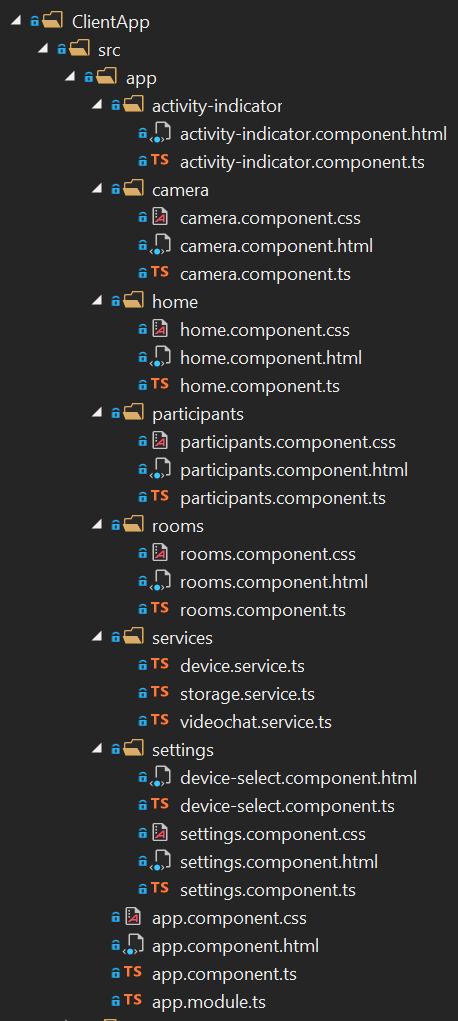
La estructura de carpetas y archivos debe tener el siguiente aspecto:

Actualización del módulo de la app de Angular
La aplicación se basa en dos módulos adicionales: uno para implementar formularios y el otro para utilizar HTTP.
Agregue las siguientes dos declaraciones de importación a la parte superior del ClientApp/src/app/app.module.ts:
A continuación, agregue estos módulos a la matriz de imports de @NgModule de la siguiente manera:
Adición de polyfills de JavaScript
Un proyecto JavaScript no estaría completo sin polyfills, ¿verdad? Angular no es la excepción. Afortunadamente, la herramienta de Angular ofrece un archivo de polyfill.
Agregue el siguiente JavaScript en la parte inferior del archivo ClientApp/src/polyfill.ts existente:
Creación de servicios de Angular
La clase DeviceService brindará información sobre los dispositivos multimedia utilizados en la aplicación, incluida su disponibilidad y si el usuario ha otorgado permiso a la app para que los use.
Reemplace el contenido del archivo services/device.service.ts con el siguiente código TypeScript:
Este servicio ofrece dispositivos multimedia visibles a los que la audiencia preocupada puede suscribirse. Cuando cambie la información del dispositivo multimedia, como, por ejemplo, desconectar o conectar una cámara web USB, este servicio notificará a todos los usuarios. También intenta esperar a que el usuario conceda permisos a los diversos dispositivos multimedia que consume el SDK de twilio-video.
El VideoChatService se utiliza para acceder a los puntos finales del lado del servidor de la API web de ASP.NET Core. Expone la capacidad de obtener la lista de salas y la capacidad de crear una sala nombrada o de unirse a ella.
Reemplace el contenido del archivo services/videochat.service.ts con el siguiente código TypeScript:
Tenga en cuenta que la recuperación del JWT de Twilio se marca como private (privada). El método getAuthToken solo se utiliza en la clase VideoChatService para la invocación de connect (conectarse) desde el módulo twilio-video, lo cual se hace de forma asíncrona en el método joinOrCreateRoom.
Conceptos generales
Ahora que los servicios centrales están implementados, ¿cómo deben interactuar entre sí y cómo deben comportarse? Los usuarios deben poder crear las salas o unirse a ellas. Una sala es un recurso de Twilio y puede tener uno o más participantes. Un participante también es un recurso de Twilio. Del mismo modo, los participantes tienen publicaciones de pistas que brindan acceso a pistas de medios de audio y video. Los participantes y las salas comparten cámaras que ofrecen publicaciones de pistas para pistas de audio y video. La app tiene componentes de Angular para cada uno de estos.
Implementar el componente Cámara
Además de brindar pistas de audio y video para que los participantes de la sala compartan, el CameraComponent también muestra una vista previa de la cámara local. Mediante la representación de las pistas de audio y video creadas de forma local para el modelo de objetos del documento (DOM, por sus siglas en inglés) como elemento <app-camera>, el SDK de la plataforma JavaScript de video programable Twilio se importa desde twilio-video, ofrece una API fácil de usar para crear y administrar las pistas locales.
Reemplace el contenido del archivo camera/camera.component.ts con el siguiente código TypeScript:
Reemplace el contenido del archivo camera/camera.component.html con el siguiente marcado de HTML:
En el código TypeScript que aparece arriba, el decorador @ViewChild de Angular se utiliza para obtener una referencia para el elemento HTML #preview que utilizó en la vista. Con la referencia al elemento, el SDK JavaScript de Twilio puede crear pistas de audio y video locales asociadas con el dispositivo.
Una vez que se crean las pistas, el código encuentra la pista de video y la agrega al elemento #preview. El resultado es una transmisión de video en vivo en la página HTML.
Implementar el componente Salas
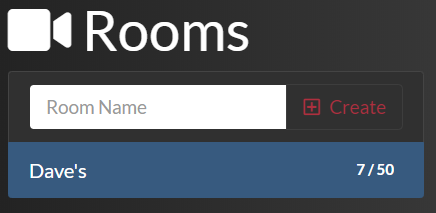
El RoomsComponent brinda una interfaz para que los usuarios creen salas cuando ingresan un roomName a través de un <input type=’text’> y un elemento <button> vinculado al método onTryAddRoom de la clase. La interfaz de usuario tiene el siguiente aspecto:

A medida que los usuarios agregan salas, la lista de salas existentes aparecerá debajo de los controles de creación de salas. El nombre de cada sala existente aparecerá junto con el número de participantes activos y la capacidad de la sala, como se muestra a continuación.

Para implementar la interfaz de usuario de salas, reemplace el marcado en el archivo rooms/rooms.component.html con el siguiente marcado de HTML:
El RoomsComponent se suscribe al videoChatService.$roomsUpdated. Cada vez que se crea una sala, RoomsComponent señalará su creación a través del observable, y el servicio del NotificationHub estará escuchando. Mediante SignalR, el NotificationHub hace eco de este mensaje a todos los demás clientes conectados. Este mecanismo permite que el código del lado del servidor brinde funcionalidad web en tiempo real a las app del cliente. En esta aplicación, RoomsComponent actualizará automáticamente la lista de salas disponibles.
Para implementar la funcionalidad RoomsComponent reemplace el contenido del archivo rooms/rooms.component.ts por el siguiente código TypeScript:
En profundidad, cuando un usuario selecciona una sala para unirse o crea una sala, se conecta a esa sala a través del SDK de twilio-video.
El RoomsComponent espera un nombre de sala y una matriz de objetos LocalTrack. Estas pistas locales provienen de la vista previa de la cámara local, que ofrece tanto una pista de audio como de video. Los objetos de LocalTrack se publican en las salas a las que se une un usuario para que los demás participantes puedan suscribirse y recibirlas.
Implementación del componente Participantes
¿De qué sirve una sala sin ningún participante? Es simplemente una sala vacía, ¡no es divertida!
Pero las salas tienen algo genial: extienden EventEmitter. Esto significa que una sala permite el registro de la audiencia de los eventos.
Para implementar el ParticipantsComponent, reemplace el contenido del archivo participants/participants.component.ts con el siguiente código TypeScript:
Un ParticipantComponent también extiende un EventEmitter y ofrece su propio conjunto de eventos valiosos. Entre la sala, el participante, la publicación y la pista, hay un conjunto completo de eventos para manejar cuando los participantes se unen a una sala o salen de ella. Cuando se unen, se dispara un evento y brinda detalles de publicación de sus pistas para que la aplicación pueda presentar su audio y video al DOM de interfaz de usuario de cada cliente a medida que las pistas estén disponibles.
Para implementar la interfaz de usuario para el componente de los participantes, reemplace el contenido del archivo participants/participants.component.html con el siguiente marcado de HTML:
De forma muy similar al CameraComponent, los elementos de audio y video asociados con un participante son objetivos de presentación para el elemento #list del DOM. Pero en lugar de ser pistas locales, estas son pistas remotas publicadas por participantes remotos.
Implementar la administración de la configuración de los dispositivos
Hay algunos componentes en juego con el concepto de configuración. Tendremos un componente camera debajo de varios objetos DeviceSelectComponents.
Reemplace el contenido del archivo settings/settings.component.ts con el siguiente código TypeScript:
El objeto SettingsComponent obtiene todos los dispositivos disponibles y los une a los objetos DeviceSelectComponent que controla. A medida que cambian las selecciones de dispositivos de entrada de video, se actualiza la vista previa de los componentes de la cámara local para reflejar esos cambios. Se dispara el deviceService.$devicesUpdated observable a medida que cambia la disponibilidad del dispositivo en el nivel del sistema. La lista de dispositivos disponibles se actualiza según corresponda.
Para implementar la interfaz de usuario para la configuración, reemplace el contenido del archivo settings/settings.component.html con el siguiente marcado de HTML:
Si no hay disponible una opción de dispositivo multimedia para seleccionar, el objeto DeviceSelectComponent no se muestra. Cuando hay una opción disponible, el usuario puede configurar el dispositivo deseado.
A medida que el usuario cambia el dispositivo seleccionado, el componente emite un evento a cualquier audiencia activa, lo que le permite realizar acciones en el dispositivo seleccionado actualmente. La lista de dispositivos disponibles se actualiza de forma dinámica a medida que los dispositivos se conectan a la computadora del usuario o se eliminan de ella.
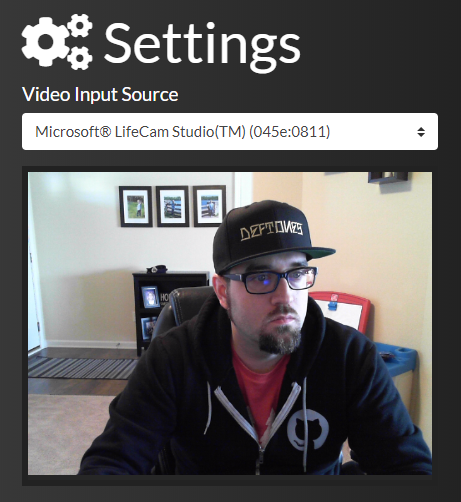
El usuario también ve una vista previa del dispositivo de video seleccionado, como se muestra a continuación:

Para implementar la interfaz de usuario de configuración, reemplace los contenidos del archivo settings/device-select.component.tscon el siguiente código TypeScript:
Reemplace el contenido del archivo settings/device-select.component.html con el siguiente marcado de HTML:
El objeto DeviceSelectComponent está diseñado para encapsular la selección de dispositivos. En lugar de expandir el componente de configuración con redundancia, hay un solo componente que se reutiliza y parametriza con decoradores @Input y @Output.
Implementación del componente Inicio
El HomeComponent actúa como la organización entre los diversos componentes y es responsable del diseño de la app.
Para implementar la interfaz de usuario del inicio, reemplace el contenido del archivo home/home.component.ts con el siguiente código TypeScript:
Para implementar la interfaz de usuario del inicio, reemplace el contenido del archivo home/home.component.html con el siguiente marcado de HTML:
El componente de inicio proporciona el diseño de la interfaz de usuario del cliente, por lo que necesita algunos arreglos para organizar y dar formato a los elementos de la IU.
Reemplace el contenido del archivo home/home.component.css con el siguiente código CSS:
Comprensión de los eventos de chat de video
La app cliente de Angular utiliza una serie de recursos en el SDK de video programable de Twilio. La siguiente es una lista completa de cada evento asociado con un recurso de SDK:
|
Registro de eventos |
Descripción |
|
|
Se produce cuando un usuario abandona la sala |
|
|
Se produce cuando un nuevo participante se une a la sala |
|
|
Se produce cuando un participante abandona la sala |
|
|
Ocurre cuando se hace una publicación de pista |
|
|
Se produce cuando una publicación de pista no se hace |
|
|
Se produce cuando se suscribe una pista |
|
|
Se produce cuando se cancela la suscripción a una pista |
Unir todas las piezas
¡Uf! Este fue todo el proyecto. Es hora de probarlo.
Ejecute la aplicación. Si está ejecutando la aplicación en Visual Studio 2019 con IIS Express, la interfaz de usuario aparecerá en un puerto asignado al azar. Si lo ejecuta de otra manera, diríjase a: https://localhost:5001.
Después de que la aplicación se cargue, su navegador le pedirá que permita el acceso a la cámara: concédalo.
Si tiene dos fuentes de video en su computadora, abra dos navegadores diferentes (o una ventana de incógnito) y seleccione diferentes dispositivos en cada navegador. La configuración le permite elegir la fuente de entrada de video preferida. En un navegador, cree una sala y, luego, únase a ella en el otro navegador.
Cuando se crea una sala, la vista previa local se mueve justo debajo de la configuración para que los participantes de la sala remota que se unan a la transmisión de video se muestren en el área de visualización más grande.
Si no tiene dos fuentes de video en su computadora, esté atento a una próxima publicación que le enseñará cómo implementar esta aplicación en Microsoft Azure. Cuando haya implementado la app en la nube, puede hacer que varios usuarios se unan a las salas de chat de video.
Resumen de la creación de una app de chat de video con ASP.NET Core, Angular y Twilio
En esta publicación se mostró cómo crear una aplicación de chat de video completamente funcional con Angular, ASP.NET Core, SignalR y el video programable de Twilio. El SDK .NET de Twilio ofrece JWT al código del lado del cliente de Angular, además de obtener los detalles de la sala a través de la API web de ASP.NET Core. La SPA del lado del cliente de Angular integra el SDK JavaScript de Twilio.
Recursos adicionales
Un ejemplo práctico de la aplicación está disponible en el dominio Azure del autor: https://ievangelist-videochat.azurewebsites.net/
El repositorio complementario de GitHub incluye mejores estilos, selecciones persistentes y otras funciones que desee incluir en su app de producción.
Puede obtener más información sobre las tecnologías que se utilizan en esta publicación de las siguientes fuentes:
- Observaciones y promesas de Angular:Observaciones en angular.io, Comprensión, creación y suscripción a las observaciones en Angular y Promesas de AngularJS: La guía definitiva en Medium.
- Funciones locales de C# : Funciones locales (Guía de programación de C#) en docs.microsoft.com
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.

