Cómo crear un bot de chat de WhatsApp con Twilio, Dialogflow y PHP
Tiempo de lectura: 5 minutos

Introducción al procesamiento del lenguaje natural
El procesamiento del lenguaje natural (NLP) es una rama de la inteligencia artificial (IA) que ayuda a las computadoras a comprender, interpretar y manipular el lenguaje humano. Con la ayuda de la comprensión del lenguaje natural (NLU), que es una rama del NLP, las computadoras pueden manejar los matices del lenguaje. Por ejemplo, existen diferentes maneras de preguntar sobre el color de una camisa:
- ¿Viene en otro color?
- ¿Hay otros colores?
- ¿Está disponible en negro?
Es muy difícil anticipar todas las entradas de los usuarios en nuestro código, pero gracias a la NLU, podemos manejar diferentes entradas.
Hola, DialogFlow
DialogFlow, con tecnología de Google, ofrece un motor de comprensión del lenguaje natural que nos permite desarrollar interfaces de conversación. En este tutorial, usaremos Dialogflow con un webhook de ejecución con PHP para crear una experiencia conversacional para un bot de chat sobre el clima en WhatsApp.
Este tutorial requiere conocimientos básicos de DialogFlow. Usaremos un agente simple. Si necesita leer más información, consulte la documentación.
Requisitos
- Un entorno de desarrollo de PHP
- La instalación de Composer
- La instalación de ngrok
- Una cuenta de Twilio
- Una cuenta de WhatsApp
- Una cuenta de Google
- Una cuenta de OpenWeatherMap
Configurar el entorno de desarrollo
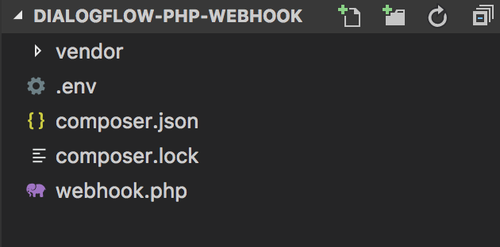
Para comenzar, vamos a crear un directorio nuevo para alojar nuestro código. Denominé al mío “Dialogflow-PHP-Webhook”. Dentro de nuestro directorio, vamos a crear dos archivos:
- webhook.php
- .env
Dejaremos el archivo webhook.php vacío, por ahora, y guardaremos nuestras credenciales confidenciales en el archivo .env. Desde su cuenta de OpenWeatherMap, navegue a la página de claves de API y copie la clave de API a su archivo .env de la siguiente manera:
Para que nuestra aplicación lea el archivo .env, necesitaremos una dependencia que permita recuperar nuestra clave API. Desde el terminal, dentro de nuestro directorio del proyecto, ejecute el siguiente comando:
Nuestro directorio del proyecto ahora debe ser así:

Configurar el sandbox de WhatsApp para la API de Twilio
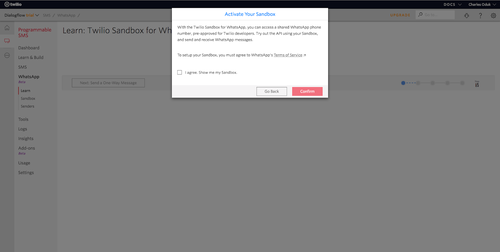
Para comenzar a utilizar WhatsApp, primero debemos activar nuestro Twilio Sandbox para WhatsApp. Una vez que haya creado un nuevo proyecto de Programmable SMS (SMS programable), desde el panel, seleccione Programmable SMS (SMS programable) y, luego, seleccione WhatsApp. Se le pedirá que active el sandbox.

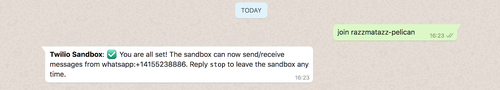
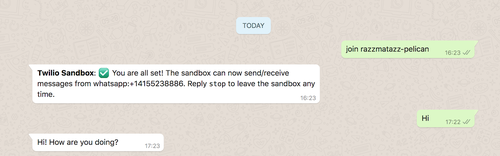
Después de seguir las instrucciones, debe obtener un mensaje similar al siguiente en WhatsApp:

Esto es todo lo que tenemos que hacer por ahora, pero le sugiero que deje esa pestaña abierta y abra una pestaña nueva. Realizaremos cambios allí más tarde.
Configurar la cuenta de DialogFlow
Nuestro próximo paso es iniciar sesión en Dialogflow. En la página de inicio, haga clic en sign up for free (registrarse de forma gratuita) e inicie sesión con su cuenta de Google. Si no tiene una cuenta de Google, deberá crear una.
Después de iniciar sesión, cree un agente nuevo y asígnele un nombre. Al mío lo denominé “clima”. Dialogflow ofrece una Intención de bienvenida predeterminada, de modo que es lo que usaremos para esta parte del tutorial.
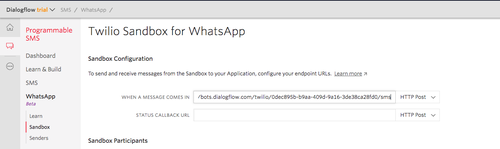
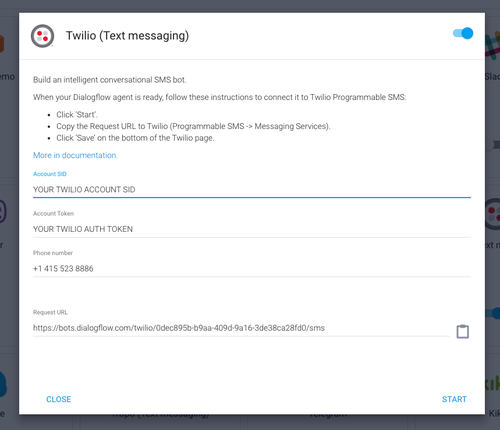
En el menú de la izquierda, haga clic en “Integrations” (Integraciones). En Integrations (Integraciones), active Twilio (Text Messaging) (Twilio [mensajes de texto]) e ingrese las credenciales necesarias desde Twilio. En la parte inferior de esa ventana modal, aparecerá Request URL (Dirección URL de solicitud). Copie esa dirección URL y regrese a la pestaña de Twilio que dejamos abierta anteriormente. En sandbox configuration (configuración de sandbox), pegue la URL que copiamos en el cuadro de entrada WHEN A MESSAGE COMES IN (CUANDO LLEGA UN MENSAJE):

Esto permite que Dialogflow maneje todos los mensajes entrantes desde nuestro sandbox de WhatsApp. ¡Asegúrese de hacer clic en Save (Guardar)!
Por último, navegaremos hasta console dashboard (panel de control de la consola). Aquí obtendremos el SID DE LA CUENTA y EL TOKEN DE AUTENTICACIÓN. Deberá copiar las credenciales e ingresarlas en la ventana modal de Dialogflow junto con el número de WhatsApp para nuestro sandbox. Una vez que haya finalizado, haga clic en Start (Iniciar).

Fantástico. Hemos terminado de configurar Dialogflow y de integrarlo con WhatsApp. Para probar la integración, escriba “Hola” en WhatsApp. Deberá obtener una respuesta de parte de la intención de bienvenida predeterminada de Dialogflow:

Hemos progresado mucho. La respuesta que estamos recibiendo ahora forma parte de un conjunto de respuestas establecidas en la consola de Dialogflow. Nuestro próximo paso es crear un webhook de ejecución con PHP que reciba la información que ingresa un usuario, la procese y brinde una respuesta adecuada.
Crear un webhook PHP
Anteriormente, creamos un archivo llamado “webhook.php”. Para crear un webhook, primero necesitamos comprender cómo se ve un objeto de solicitud de Dialogflow. A continuación, se muestra un objeto a modo de ejemplo:
Para nuestro bot de chat de clima, un usuario ingresará un texto similar a “¿Cómo está el clima en Nairobi?”. Dialogflow la asigna al nombre de la ciudad un nombre de parámetro llamado “geo-city”. Para poder identificar qué ciudad ingresó el usuario, buscaremos en el objeto lo siguiente:
Ahora que entendemos cómo se ve el objeto, vamos a copiar el siguiente código en nuestro archivo webhook.php:
En la línea 51, buscamos una solicitud POST de Dialogflow. Luego, comprobamos si el usuario proporcionó una ciudad. Si es así, hacemos una solicitud de API para que se abra OpenWeatherMap. Una vez que obtenemos los resultados, enviamos la ejecución como una respuesta de SMS. Para obtener más opciones sobre cómo crear un objeto de respuesta de ejecución, consulte la respuesta de ejemplo que se muestra aquí.
Nota: En la línea 58, no hemos proporcionado otra declaración que llevaría a una intención de seguimiento para que el usuario introduzca una ciudad. Esto está fuera del alcance de este tutorial.
Esta es toda la lógica que necesitamos para el webhook. Ahora tenemos que hacer que se pueda acceder a nuestra aplicación a través de una URL pública para conectar Dialogflow a nuestro webhook local. Aquí es donde aparece ngrok
Dentro de nuestro directorio del proyecto, vamos a ejecutar nuestro proyecto en localhost:
A continuación, en una ventana de terminal diferente, vamos a ejecutar el siguiente comando:
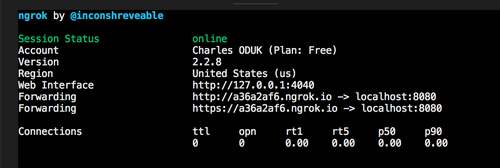
En el terminal debe ver lo siguiente:

Utilizaremos la URL brindada por ngrok para acceder a nuestro webhook.
Agregar el webhook a Dialogflow
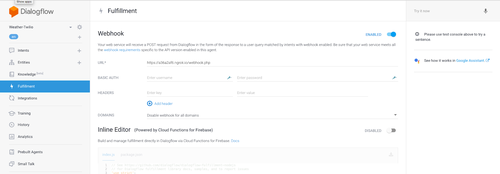
En Dialogflow, haga clic en el menú “Fulfillment” (“Ejecución”), active el webhook e ingrese la dirección URL de ngrok seguida de la ruta a webhook.php. Asegúrese de guardar los cambios antes de continuar. A continuación, se muestra mi URL:

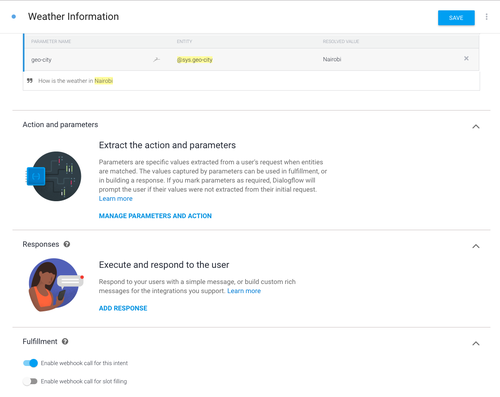
Vamos a crear también una intención. Denominé a mi intención “información del clima” y agregué las siguientes frases de práctica:
- ¿Clima en Nairobi?
- ¿Cómo está el clima en Nairobi?
Anteriormente, mencionamos que recuperaríamos un parámetro llamado “geo-city” desde el objeto de solicitud. Tenga en cuenta que Dialogflow creó eso para nosotros cuando ingresamos frases de práctica que contienen el nombre de una ciudad.
Por último, activemos la ejecución del webhook para esta intención y, a continuación, hagamos clic en Save (Guardar).

Probar el webhook
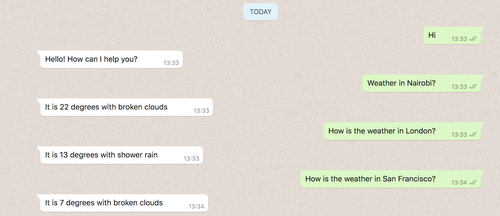
Ahora que hemos configurado nuestro webhook, vamos a probarlo en WhatsApp. Haga preguntas a nuestro bot de chat sobre el clima en diferentes ciudades y vea qué respuesta recibe. Esto es lo que recibí yo:


¡Felicitaciones! Acaba de crear un bot de chat simple sobre el clima mediante WhatsApp, Dialogflow y PHP. Ahora tiene un andamio para comenzar y crear bots de chat para diferentes tipos de aplicaciones, como un bot de chat de restaurante o un bot de chat de tienda en línea.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.

