Work with Notifications
Flex UI provides a client-side API to manage notifications in Flex UI.
What is a notification in Flex?
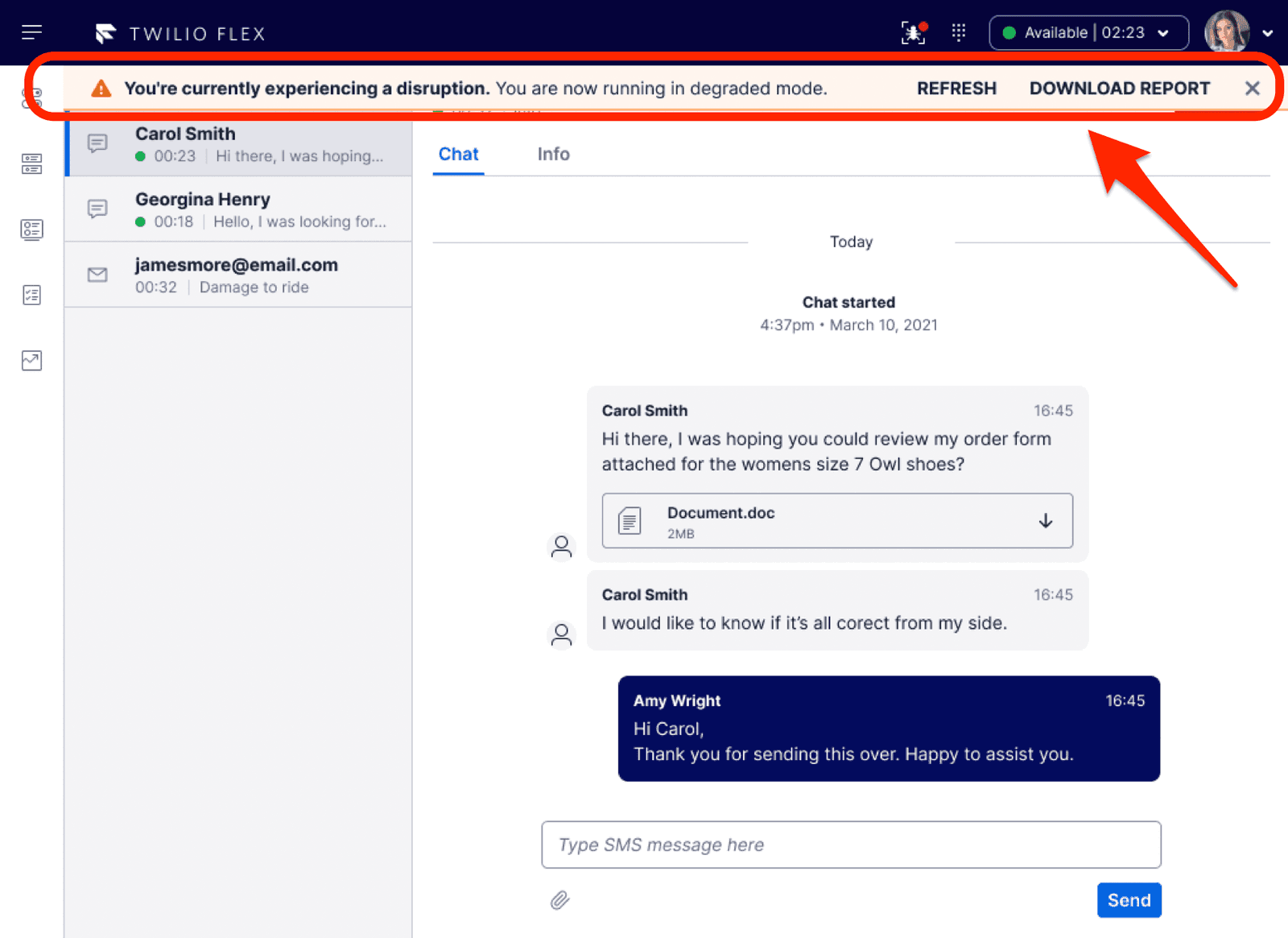
A notification is an alert that tells the user what state change or error has occurred to a component or page when they are no longer viewing that component or page
Users can be notified in Flex using a Notification Bar or Browser notifications or both.
With notifications framework, you can:
- Register custom notifications including browser notifications
- Customize standard notifications
- Turn off standard UI notifications
- Override standard notifications per Task Channel Definition
- Customize how standard UI notifications are displayed
- Register your custom UI notifications and specify how to render them
NotificationBar is an in-app way to alert user. NotificationBar has a variety of options like icon, actions, timeout.

Flex uses the standard Browser Notification API as the basis for its browser notifications implementation. Browser notifications can be enabled in the Admin Dashboard of the Flex UI.
Browser notifications are shown if Flex is minimized.
Note, due to security constraints across browsers, Browser Notifications are not supported when Flex is iframed within a cross-domain webpage. This includes the Salesforce and Zendesk integrations.
Requesting permissions
To start showing browser notifications, the user needs to first grant permissions. By default, Flex will request user for permissions if they are not granted or blocked.
If you want to add custom logic around requesting permissions, like request it based on some user action in the UI, then you can dispatch Notification.requestPermission() from your custom code.
Browser notifications handler
To display a browser notification, use the options key with a browser tag in it. Flex API docs contain an exhaustive list of available properties. If no browser key is passed to options, Flex will not show any browser notifications.
A helper component NotificationBar.Action, that can be used for providing clickable action to notification definition.
1interface NotificationBarActionProps {2label: React.ReactText; // Can be simple text string or a template string3onClick: NotificationBarActionCallback;4icon?: string;5}
The full reference for the Notification Manager and a list of standard notifications are available in Flex API docs.
1Flex.Notifications.registerNotification({2id: "customNotification",3closeButton: true,4content: "Custom Notification",5timeout: 0,6type: NotificationType.warning,7actions: [8<NotificationBar.Action9onClick={(_, notification) => {10Flex.Notifications.dismissNotification(notification);11}}12label="Hello World"13icon="Bell"14/>15],16options: {17browser: {18title: "Custom Notification",19body: "Hello World!"20}21}22});
1Flex.DefaultTaskChannels.Call.notifications.override.IncomingTask = () => {2Flex.Notifications.showNotification("customNotification");3}
1const originalIncomingTaskNotification = Flex.DefaultTaskChannels.Call.notifications.override.IncomingTask;2Flex.DefaultTaskChannels.Call.notifications.override.IncomingTask = (notification, cancel) => {3originalIncomingTaskNotification(notification, cancel);4notification.content = "Some text";5};
1const originalIncomingTaskNotification = Flex.DefaultTaskChannels.Chat.notifications.override.IncomingTask;2Flex.DefaultTaskChannels.Chat.notifications.override.IncomingTask = (notification, cancel) => {3Object.assign(notification, {4...originalIncomingTaskNotification,5content: "some text"6});7};
Flex.MainContainer.defaultProps.showNotificationBar = false;
Flex.Notifications.registeredNotifications.delete("notification_id");
1const notification = Flex.Notifications.registeredNotifications.get("notificationId");2if (notification) {3notification.content = "Display some text";4}
1flex.manager.getInstance().strings.myNotification = "Current time: {{time}}"2const notification = Flex.Notifications.registeredNotifications.get("notificationId");3if (notification) {4notification.content = "myNotification";5}6Flex.Notifications.showNotification("notificationId", {time: Date.now()})
Read more about overriding strings in Overview of Flex UI programmability.
1const notification = Flex.Notifications.registeredNotifications.get("notificationId");2if (notification) {3notification.content = <MyAwesomePopup/>;4}
1const notification = Flex.Notifications.registeredNotifications.get("PendingReservationsOnActivityStateChange");2if (notification) {3notification.content = "Some text to display";4notification.backgroundColor = "blue";5notification.closeButton = false;6}
1Flex.Notifications.registerNotification({2id: "myNotificationId",3content: "Custom content", // string4type: NotificationType.error5});
1Flex.Notifications.registerNotification({2id: "myNotificationId",3content: "NotificationMessage", // template4type: NotificationType.error5});
Read more about overriding strings in Overview of Flex UI programmability.
1interface CustomNotificationProps extends NotificationContentProps {2customProp?: string;3notificationContext?: any;4}56export class CustomNotificationElement extends React.Component<CustomNotificationProps, undefined> {7render() {8const { customProp, notificationContext } = this.props;9return(10<div>11{notificationContext.message}12<div />13{customProp}14</div>15);16}17}181920Flex.Notifications.registerNotification({21id: "myNotificationId",22content: <CustomNotificationElement customProp="custom prop" />,23type: NotificationType.error24}25);
Flex.Notifications.showNotification("myNotificationId", undefined);
Flex.Notifications.showNotification("myNotificationId", { message: "custom context" } );
1import * as Flex from "@twilio/flex-ui";23Flex.Notifications.addListener("beforeAddNotification", (payload) => {4console.log("<---beforeTransferTask Listener--->", payload);5});