Notifications Framework
This page applies to Flex UI 1.x.x.
For the Flex UI 2.x.x version of this content, see the Work with Notifications.
Flex UI provides a client-side API to manage notifications in Flex UI.
Info
The full reference for the Notification Manager and a list of standard notifications are available in the Autogenerated Flex UI Documentation.
A notification is an alert that tells the user what state change or error has occurred to a component or page when they are no longer viewing that component or page.
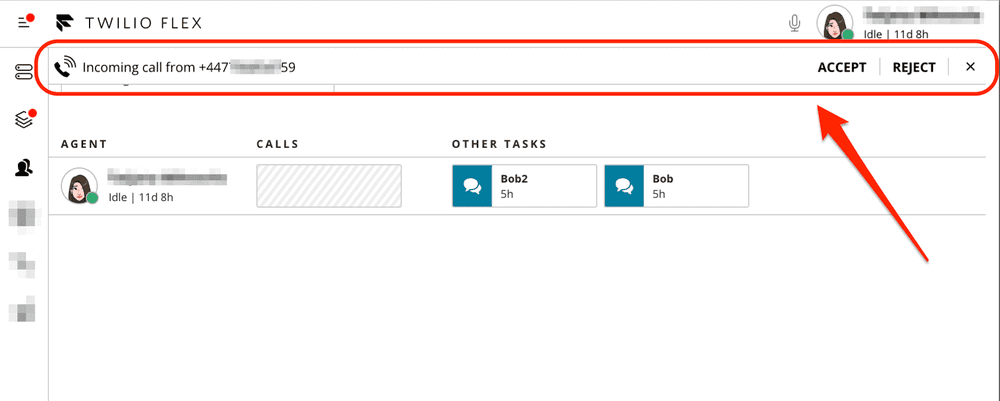
Users can be notified in Flex using a notification bar, browser notifications, or both.
- Register custom notifications including browser notifications
- Customize standard notifications
- Turn off standard UI notifications
- Override standard notifications per Task Channel Definition
- Customize how standard UI notifications are displayed
- Register your custom UI notifications and specify how to render them
NotificationBar is an in-app way to alert user. NotificationBar has a variety of options like icon, actions, and timeout. To learn more, see the Notification Object properties in the Flex UI API Reference.

Flex uses the standard Browser Notification API as the basis for its browser notifications implementation. You can turn on browser notifications in the Flex UI Admin Dashboard.
Browser notifications are shown if Flex is not in focus or is minimized.
Notifications in iframes
Due to security constraints across browsers, Browser Notifications are not supported when Flex is iframed within a cross-domain webpage. This includes the Salesforce and Zendesk integrations.
To start showing browser notifications, Flex first needs to get user permission. By default, Flex requests user permission if they haven't been granted or blocked.
If you want to add custom logic around requesting permissions, like requesting it based on some user action in the UI, you can dispatch Notification.requestPermission() from your custom code.
A helper component NotificationBar.Action, that can be used to provide a clickable action to notification definition.
1interface NotificationBarActionProps {2label: React.ReactText; // Can be simple text string or a template string3onClick: NotificationBarActionCallback;4icon?: string;5}
To display a browser notification, use the options key with a browser tag in it. The Flex UI 1.x.x API Reference contains an exhaustive list of available properties. If no browser key is passed to options, Flex will not show any browser notifications.
1Flex.Notifications.registerNotification({2id: "customNotification",3closeButton: true,4content: "Custom Notification",5timeout: 0,6type: NotificationType.warning,7actions: [8<NotificationBar.Action9onClick={(_, notification) => {10Flex.Notifications.dismissNotification(notification);11}}12label="Hello"13icon="Bell"14/>15],16options: {17browser: {18title: "Custom Notification",19body: "Hello World!"20}21}22});
1Flex.DefaultTaskChannels.Call.notifications.override.IncomingTask = () => {2Flex.Notifications.showNotification("customNotification");3}
1Flex.DefaultTaskChannels.Call.notifications.override.IncomingTask = (notification) => {2notification.content: "Hello, world!";3};
1Flex.DefaultTaskChannels.Call.notifications.override.NewChatMessage = (notification) => {2notification.content = "Hello, world!";3};
MainContainer.defaultProps.showNotificationBar = false;
Notifications.registeredNotifications.delete("notification_id");
1const notification = Notifications.registeredNotifications.get("notificationId");2notification.content = "Display some text";
1manager.strings.myNotification = "Current time: {{time}}"2const notification = Notifications.registeredNotifications.get("notificationId");3notification.content = "myNotification";4Notifications.showNotification("notificationId", {time: Date.now()})
Read more about templates in Localization and UI templating.
1const notification = Notifications.registeredNotifications.get("notificationId");2notification.content = <MyAwesomePopup/>;
1const notification = Notifications.registeredNotifications.get("PendingReservationsOnActivityStateChange");2notification.content = "Some text to display";3notification.backgroundColor = "blue";4notification.closeButton = false;
1Notifications.registerNotification({2id: "myNotificationId",3content: "Custom content", // string4type: NotificationType.error5});
1Notifications.registerNotification({2id: "myNotificationId",3content: "NotificationMessage", // template4type: NotificationType.error5});
Read more about templates in Localization and UI templating.
1interface CustomNotificationProps extends NotificationContentProps {2customProp?: string;3notificationContext?: any;4}56export class CustomNotificationElement extends React.Component<CustomNotificationProps, undefined> {7render() {8const { customProp, notificationContext } = this.props;9return(10<div>11{notificationContext.message}12<div />13{customProp}14</div>15);16}17}181920Notifications.registerNotification({21id: "myNotificationId",22content: <CustomNotificationElement customProp="custom prop" />,23type: NotificationType.error24}25);
Notifications.showNotification("myNotificationId", null);
Notifications.showNotification("myNotificationId", { message: "custom context" } );
1import * as Flex from "@twilio/flex-ui";23Flex.Notifications.addListener("beforeAddNotification", (payload) => {4console.log("<---beforeTransferTask Listener--->", payload);5});