Twilio Functionsを使ったサーバーレス開発のはじめ方
Time to read:

背景
「サーバーレス(Serverless)」というキーワードは近年脚光を浴び、さまざまな分野でサーバーレスを用いたソリューションが構築されています。本稿では、サーバーレス開発の概念と、Twilioが提供するサーバーレス環境である、Twilio Functionsを使った開発方法をご紹介します。
サーバーレスとは?
サーバーレスは、開発者がサーバーの構築や管理をすることなくアプリケーションを開発および実行できるクラウドを中心とした開発メソッドです。
サーバーレスアーキテクチャが誕生する前は、小さなプログラムであっても、そのプログラムを実行するサーバーを用意しなければなりませんでした。それだけでなく、用意したサーバーを運用し、常にリソースの使用状況を監視したり、脆弱性に対してパッチ適用をしたりと、維持管理が必要でした。
しかし、サーバーレスアーキテクチャでは、プログラムさえ構築してしまえば、利用者がサーバーの維持管理を行う必要がありません。デプロイされたアプリケーションは需要に応じて自動的に拡張・縮小し、セキュリティなどの管理もサーバーレス環境の提供側が行います。これにより、運用コストの低減やリソースの最適化が期待できます。
「サーバーレス」と言いますが、「サーバーが物理的に存在しない」という意味ではありません。サーバーが抽象化されていて、開発者が設計および運営上サーバーの管理を意識しなくてもいい、ということです。
Twilio Functionsとは?
Twilio Functionsは、Twilioが提供するサーバーレス環境です。TwilioアカウントとNode.jsだけで、サーバーを意識せずに簡単にSMS送信や電話の発信などを行うコミュニケーションアプリを本番環境でデプロイできます。
サーバーレス環境であることから、プラグインやソフトウェアなどをインストールしなくてもデフォルトでセキュリティ機能やアプリケーションの要件に合わせた自動拡張機能が提供されています。
SMSの受信などのイベントに対するTwilioのREST APIの呼び出しだけでなく、音声電話の操作、モバイルSDKトークンの処理や、サードパーティサービスとの連携など、可能性は無限大です。
目標
このチュートリアルを最後まで進めると、Twilio Functionsを使ったサーバーレス開発の方法を学べるとともに、SMSを自動送信するサーバーレスアプリケーションを開発できます。
必要なツール
このチュートリアルでは、以下の項目が必要です。
- バージョン12以降のNode.js。
- Twilioのアカウント。アカウント作成方法について詳しくはHelp Centerの「Twilioアカウントの作成方法」を参照してください。
- Twilioの電話番号。現在日本の番号ではSMSを送信できないため、本稿では米国の番号を使用します。電話番号の取得方法は、Help Centerの「トライアル用電話番号を取得する」を参照してください。
Twilio Functionsの仕組み
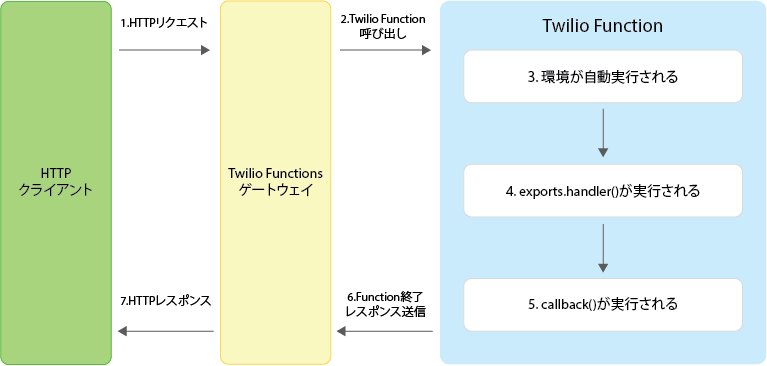
Twilio Functionsは、以下のように動作します。

- クライアントがTwilio FunctionsのゲートウェイにHTTPリクエストを送信する。
- Twilio Functionsゲートウェイが該当するFunctionを呼び出す。
- Functions内で環境変数やアセットなどのリソースが自動実行される。
- Functionsで定義されている
exports.handler()メソッドが実行される。このexports.handler()メソッドに、実際にプログラムで実行する処理(SMS送信、電話の発信など)のコードを格納します。 callback()メソッドが実行される。callback()メソッドにはクライアントに送信するレスポンスを定義します。- Functionの処理が完了し、レスポンスがゲートウェイに送信される。
- ゲートウェイがクライアントにHTTPレスポンスを送信する。
Functionの仕組みが理解できたところで、実際にアプリケーションを構築しましょう。
サービスを作成する
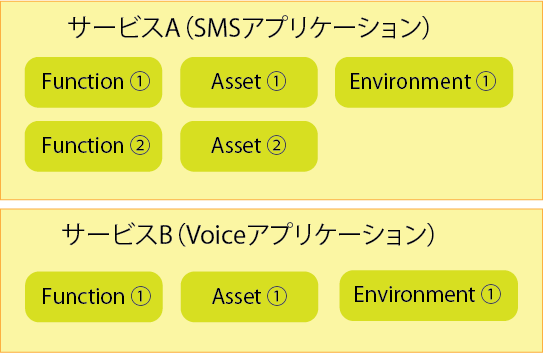
まずは、サービスを作成します。サービスは、Twilioでアプリケーションを開発する際に、Function、Asset、Environmentなど、開発で使用するリソースや機能などをアプリケーションごとにまとめるためのコンテナです。

新しいサービスを作成するには、TwilioコンソールのServicesページを開きます。Create Serviceをクリックします。
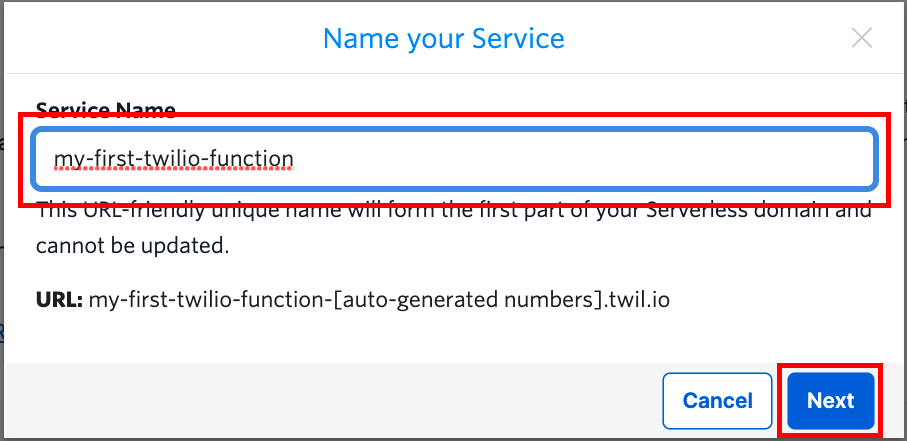
Name your Serviceというポップアップが表示されます。Service Nameにサービスの名前を入力します。50文字以内の文字、数字、ハイフン(-)のみを入力してください。https://www.twilio.com/try-twilio?promo=iJb01Phttps://www.twilio.com/try-twilio?promo=iJb01Phttps://www.twilio.com/try-twilio?promo=iJb01P
本稿では「my-first-twilio-function」と命名します。Nextボタンをクリックし、次に進みます。

画面がFunctionサービスのエディタに切り替わります。これでサービスが作成できました。
ハンドラを追加する
SMS送信処理を行うハンドラ、exports.handler()を定義します。
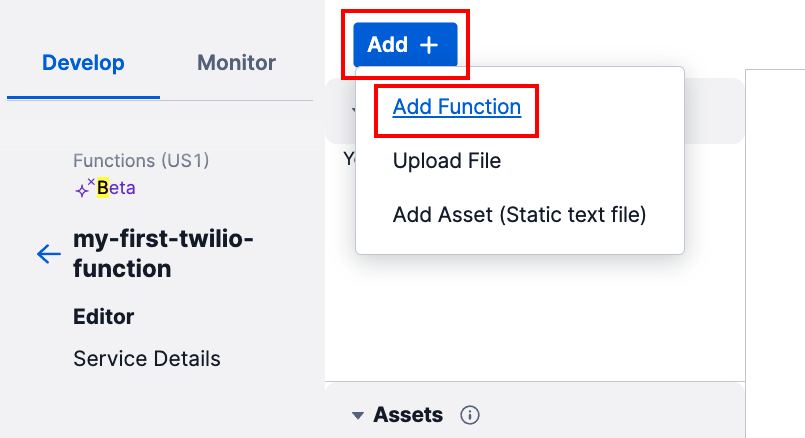
サービスのエディタ画面の、Add+をクリックし、Add Functionをクリックします。

/path_1と自動入力されたフィールドが表示されます。
このフィールドに、Functionのパスを入力します。このパスに対してクライアントがHTTPリクエストを送信することにより、Functionが実行されます。
/path_1を任意のパスに変更します。本稿では/smsと入力します。

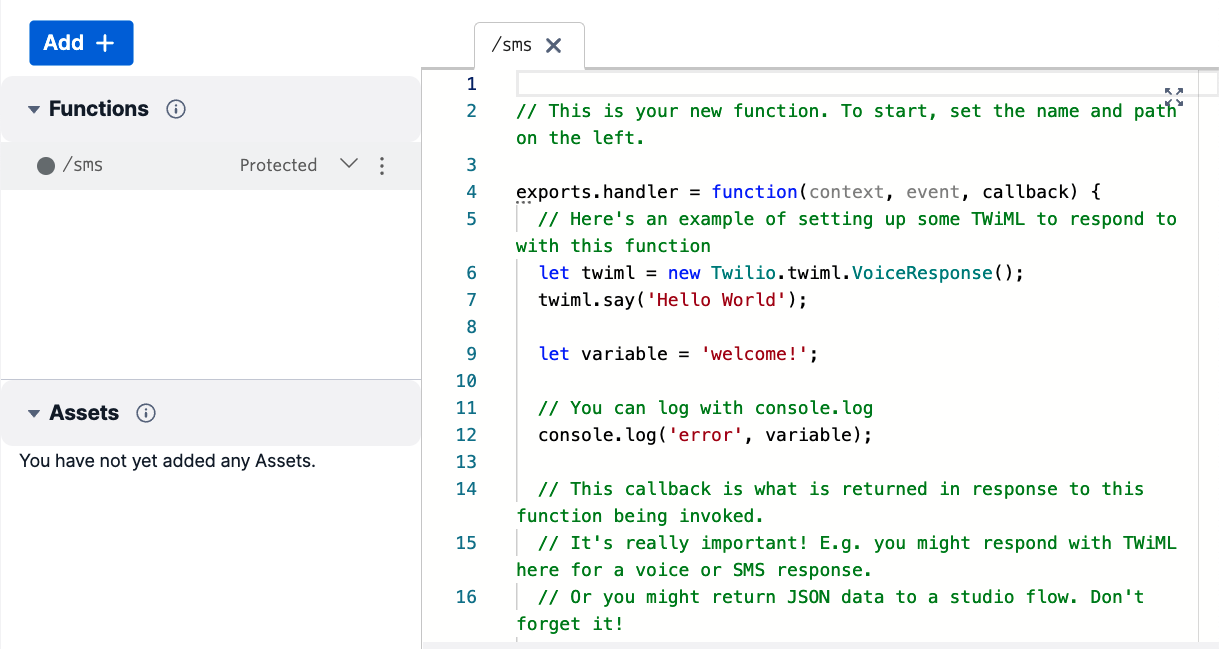
エンターキーを押すと、画面右側にサンプルコードが表示されます。

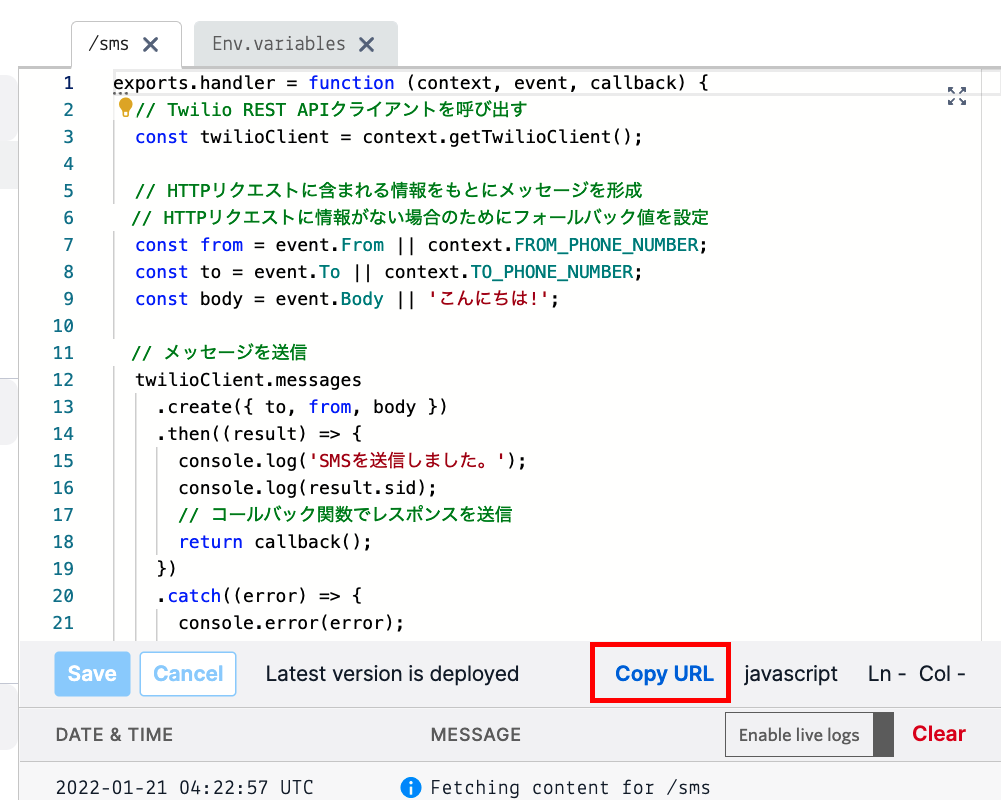
サンプルコードを、以下に変更します。
Saveをクリックします。
このコードでは、ハンドラにcontext、event、callbackをパラメーターとして渡しています。
contextオブジェクトはFunctionの実行環境とハンドラの間のインターフェースです。contextからヘルパーメソッドや環境変数を取得します。eventオブジェクトはクライアントからFunctionへのHTTPリクエストのパラメータとヘッダを含みます。callback()はFunctionの処理の完了後に、クライアントに対してレスポンスを送信するためのコールバック関数です。
上記のコードでは、context.getTwilioClient()でgetTwilioClient()ヘルパーメソッドを呼び出しています。getTwilioClient()は初期化済みのTwilioクライアントを返すメソッドです。このメソッドを呼び出すことにより、TwilioのAPIをFunctionで使えるようになります。
from(SMSの送信元の電話番号)、to(SMSの送信先の電話番号)、body(SMSのメッセージ)を定義し、SMSの送信に必要な情報を設定します。from、to、bodyにはそれぞれクライアントからリクエストに含まれる情報をeventオブジェクトから取得し、設定しています。
これらの情報がクライアントからのリクエストに含まれなかった場合のために、フォールバック値も設定しています。電話番号フォールバック値は、contextオブジェクトを通して、環境変数で設定しています。環境変数の値は、後ほど設定します。
最後に、twilioClient.messagesのcreateメソッドでfrom、to、bodyをもとにSMSを作成し、送信します。.thenでSMSの送信完了後に、callback()関数を呼び出します。SMSの送信に失敗した場合は、エラーメッセージをcallback()に渡します。
これで、ハンドラの準備ができました。
環境変数を設定する
次に、環境変数を設定します。環境変数でfrom、toのフォールバック値を設定します。
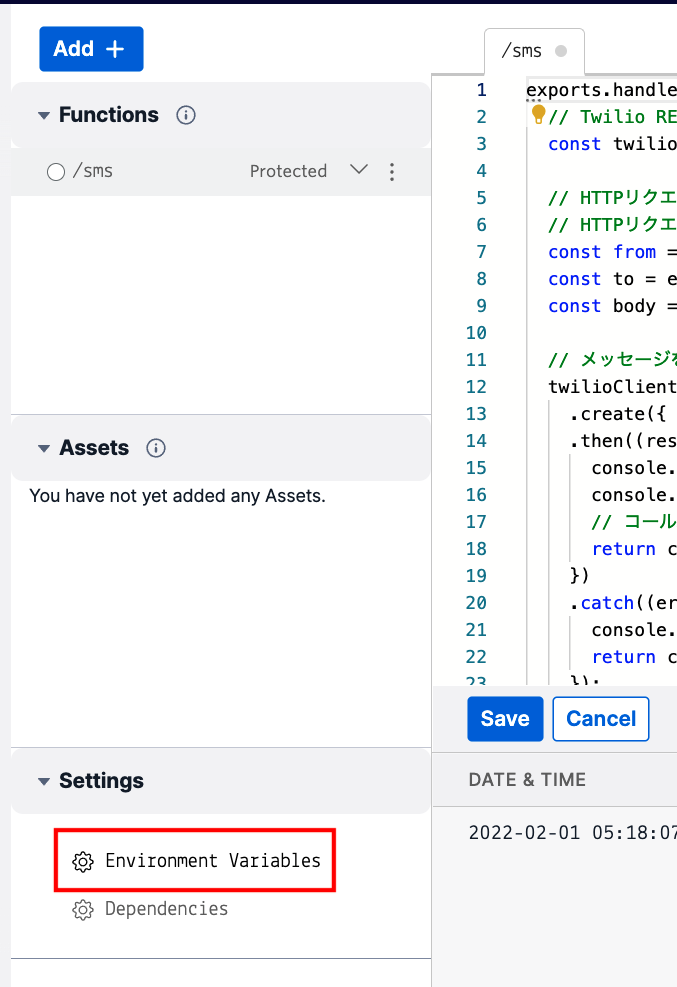
サービスエディタ画面のSettingsタブ配下のEnvironment Variablesをクリックします。

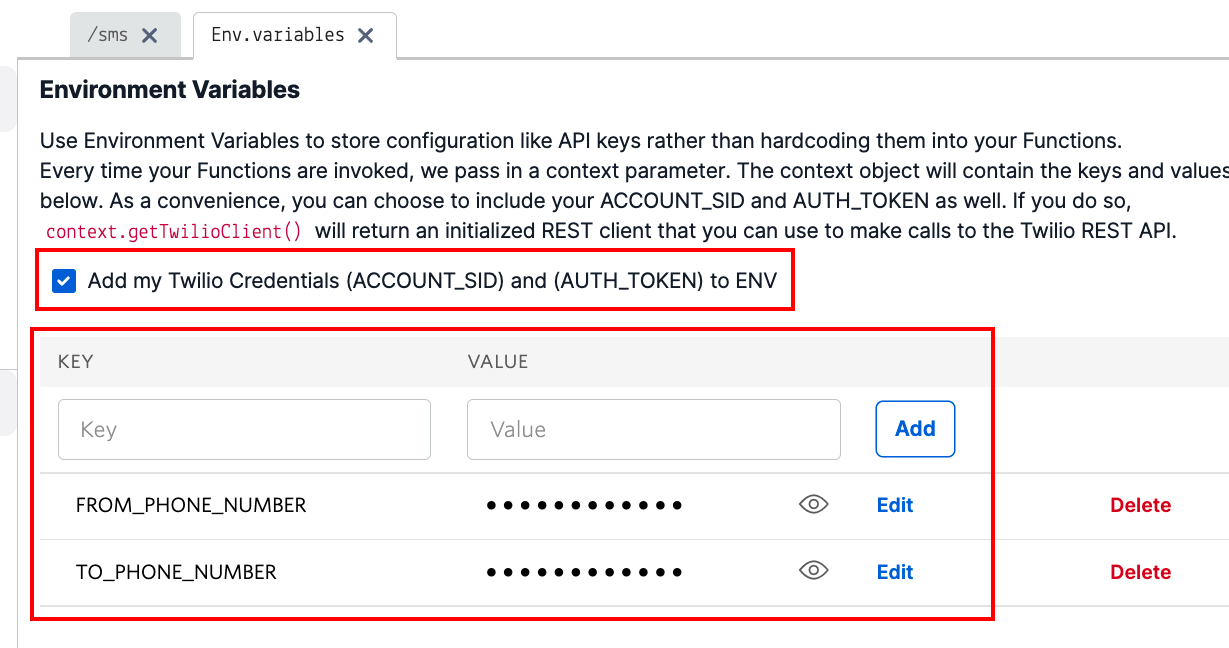
環境変数の設定画面が表示されます。
KEYと、VALUEフィールドにそれぞれ、値を以下のとおり入力し、Addボタンで追加してください。
|
KEY |
VALUE |
|
|
SMSの送信元の電話番号。 Twilioで取得した電話番号を指定します。E.164形式で入力してください。 |
|
|
SMSの送信先の電話番号。E.164形式で入力してください。 無料トライアルアカウントをお使いの場合は、認証済みの番号である必要があります。 |
最後に、Add my Twilio Credentials (ACCOUNT_SID) and (AUTH_TOKEN) to ENVがチェックされていることを確認してください。このオプションがチェックされていないと、Twilioの認証情報が環境変数として登録されず、Functionが実行されません。

Functionを公開する
FunctionにはPublic、Protected、Privateの3つの閲覧モードがあります。デフォルトのモードはProtectedです。FunctionのURLを通して外部からアクセスできますが、X-Twilio-Signature headerをリクエストに設定する必要があります。
これを回避するために、FunctionをPublicに変更します。
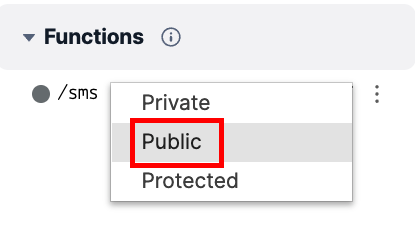
サービスエディタのFunctions配下の/smsの右側の、Protectedをクリックします。Publicをクリックします。

これでFunctionをデプロイする準備ができました。
Functionをデプロイする
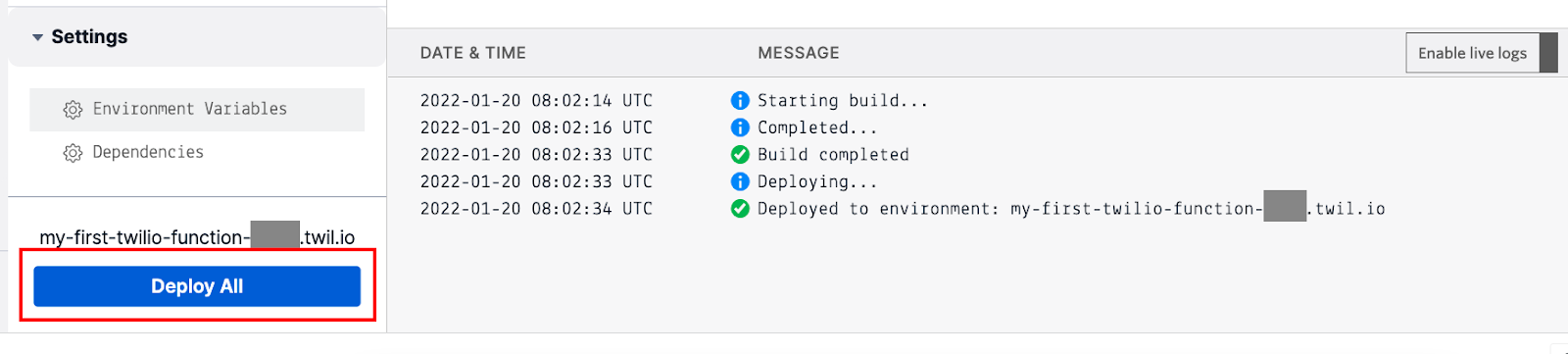
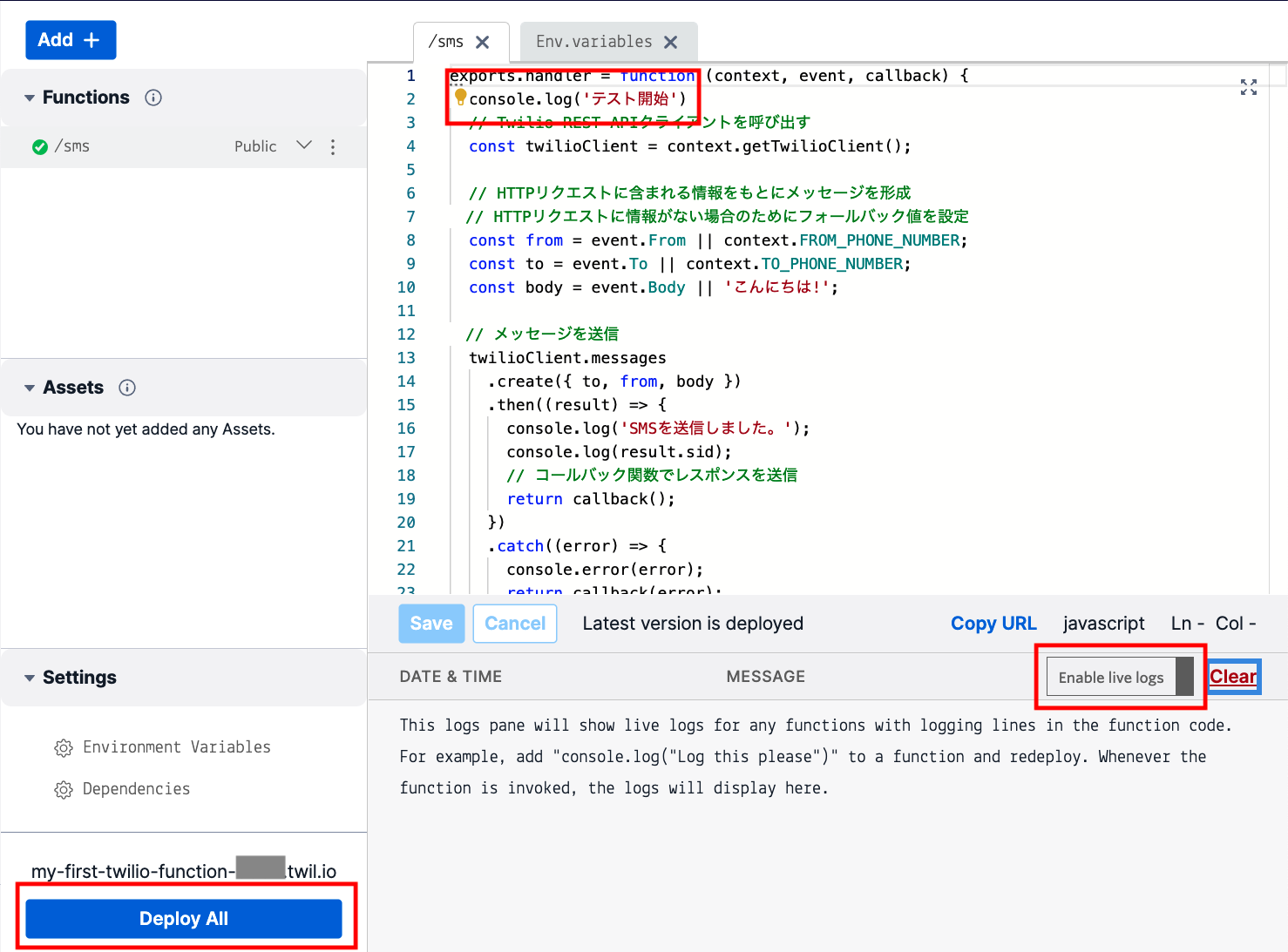
サービスエディタの画面下にあるDeploy Allをクリックします。
デプロイに関するログがコンソール部分に表示されます。

Deployed to environment: my-first-twilio-function-XXXX.twil.ioというログメッセージが表示されるとデプロイは成功です。
Functionをテストする
デプロイしたFunctionに、リクエストを送信して動作をテストします。まずは、FunctionのURLを取得します。
サービスエディタで、Copy URLをクリックします。

本稿で作成したFunctionのURLは以下の形式になります。
https://my-first-twilio-function-XXXX.twil.io/sms
XXXXはFunctionのURLごとに発行されるハッシュ値です。
ターミナルまたはPostman等のAPIテストツールで、以下のcURLコマンドを実行します。https://my-first-twilio-function-XXXX.twil.io/smsに、先ほどコピーしたURLを貼り付けます。
Functionが正しく実行していると、設定した電話番号に「こんにちは!」のSMSが届きます。

FunctionへのリクエストにSMSの設定情報を追加して送信する場合は、以下のコマンドを実行します。
Functionをデバッグする
Twilio Functionsのデバッグは、サービスエディタからできます。
サービスエディタでEnable live logsボタンをクリックします。
デバッグをしたい部分にconsole.log()を配置します。
Saveをクリックし、Deploy Allをクリックしてコードをデプロイします。

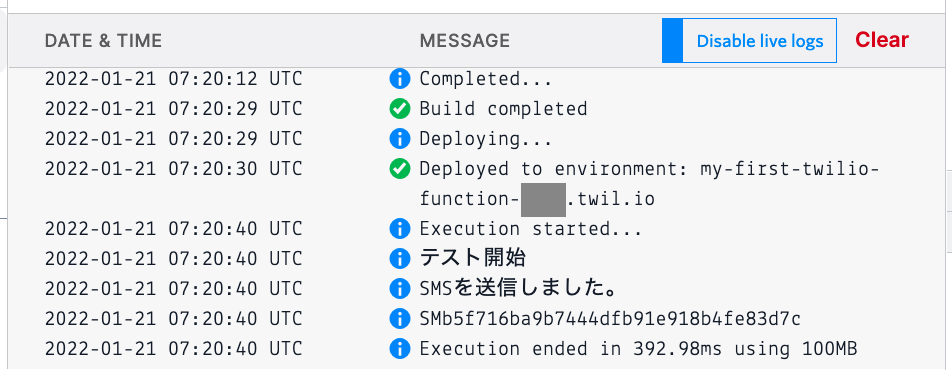
Functionにリクエストを送ると、以下のようなログが出力されます。

CLIでFunctionをデプロイする
本稿ではTwilioコンソールのUI上でFunctionをデプロイする方法をご紹介しました。アプリケーションをローカル環境で作成・テストしたい場合は、Twilio Serverless Toolkitをご使用ください。Twilio Serverless Toolkitは、アプリケーションをCLIを通して開発およびデプロイするためのツールです。
Serverless Toolkitを使ってFunctionを開発する方法について詳しくは、Twilioドキュメントを参照してください。
最後に
Twilio Functionsは、簡単に短時間でサーバーレス開発ができるツールです。このチュートリアルをもとに、Twilio Chat、Video、Voice用のアクセストークンを生成したり、音声メッセージの自動書き起こしシステムを構築してみてはいかがでしょうか?デジタル化が進むにつれ、サーバーレスは着実に標準化した技術となってきています。これを機に、サーバーレス開発をぜひお試しください。
フィードバック、登壇、勉強会のお誘いなど気軽にsnakajima[at]twilio.comまでご連絡ください。開発中のプロジェクトに関してはGithub(smwilk)を覗いてみて下さい。