Use Raw String Literals to generate TwiML in C# 11
Time to read: 7 minutes

Over the decades, C# added different ways to create a string, each with their own benefit, and C# 11 is adding another way: Raw String Literals. There are many use cases for Raw String Literals, and one of those use cases is to generate TwiML, but more on that later. In this tutorial, you'll learn how to generate TwiML with Raw String Literals with an ASP.NET Core Minimal API.
Prerequisites
Here’s what you will need to follow along:
- .NET 7 SDK (later versions will work too)
- A code editor or IDE (I recommend JetBrains Rider, Visual Studio 2022 Preview (C# 11 is only supported in preview now, but will work in non-preview in the future.), or VS Code with the C# plugin)
- A free Twilio account (sign up with Twilio for free and get trial credit)
- A Twilio Phone Number
- The ngrok CLI, and optionally, a free ngrok account
You can find the source code for this tutorial on GitHub. Use it if you run into any issues, or submit an issue, if you run into problems.
Before creating your application, let's get you up to speed on how Twilio uses webhooks and TwiML to respond to text messages and voice calls.
Webhooks and TwiML
Using Twilio, you can build programmatic text message and voice call applications. Twilio can do a lot of things like playing audio, gathering input, and recording a call, but Twilio doesn't know what you want to do in response to voice calls and text messages. That's why when Twilio receives a call or text message, Twilio will send an HTTP request to your application asking for instructions.
A webhook is a user-defined HTTP callback. When an event happens in a service, your application is notified of that event using an HTTP request.
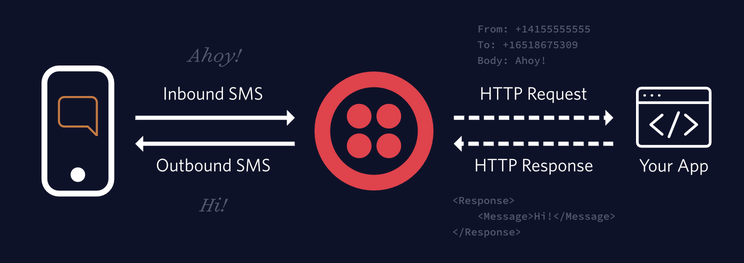
Twilio uses webhooks heavily throughout all its products. Here's a diagram of what it looks like when there's an incoming text message to your Twilio Phone Number and your application is handling the messaging webhook:

When your Twilio Phone Number receives a text message, Twilio will send an HTTP request with the message details to your application. Your application then has to respond with TwiML (Twilio Markup Language) to instruct Twilio how to respond. TwiML is XML with special tags defined by Twilio to provide instructions on how to respond to messages and voice calls. In the diagram depicted above, Twilio will respond with "Hi!" because the app responded with the following TwiML:
You can learn more about TwiML for Programmable Messaging here and TwiML for Programmable Voice here.
Now that you know what webhooks and TwiML are, let's create a voice call application with ASP.NET Core.
Create an ASP.NET Core Minimal API to handle voice calls
First, let's create an ASP.NET Core Minimal API to handle voice calls without using Raw String Literals.
Open a terminal and create a new ASP.NET Core Minimal API project using the .NET CLI:
These commands will create the project in a folder named TwimlRawStringLiterals and navigate into the folder.
Open the project in your editor, and update the Program.cs file with the following C# code:
When your Twilio Phone Number receives a call, Twilio will send an HTTP GET request to the /what-does-the-fox-say endpoint, which will set the content-type response header to application/xml, and return the following TwiML in the response:
Take note of how the <Response> node and everything in it is indented with a tab too much.
When Twilio receives the TwiML, it'll ask the caller "What does the fox say?" and listen for a speech response. When the caller responds, Twilio will send an HTTP request, this time to the /answer endpoint, with the transcription of what the caller said. If the caller doesn't respond, Twilio will say "Ring-ding-ding-ding-dingeringeding!" to the caller.
The /answer endpoint will retrieve the transcription from the query string parameter SpeechResult by binding it to the speechResult parameter. The speechResult is used to construct some more TwiML, but it is first escaped using SecurityElement.Escape to ensure no XML is in the variable. The /answer endpoint will generate the following TwiML when the caller says "ring ding ding":
When Twilio receives this TwiML, Twilio will convert "You said: ring ding ding" to speech and stream the audio to the caller.
Start your .NET application using your editor or using the terminal using the .NET CLI:
Before integrating Twilio, open a browser and navigate to your web application URL with the suffix /what-does-the-fox-say to verify the TwiML that is generated.
Make the application publicly accessible
For Twilio to be able to send HTTP requests to your local web server, the server needs to become publicly accessible. ngrok is a free secure tunneling service that can make your local web servers public.
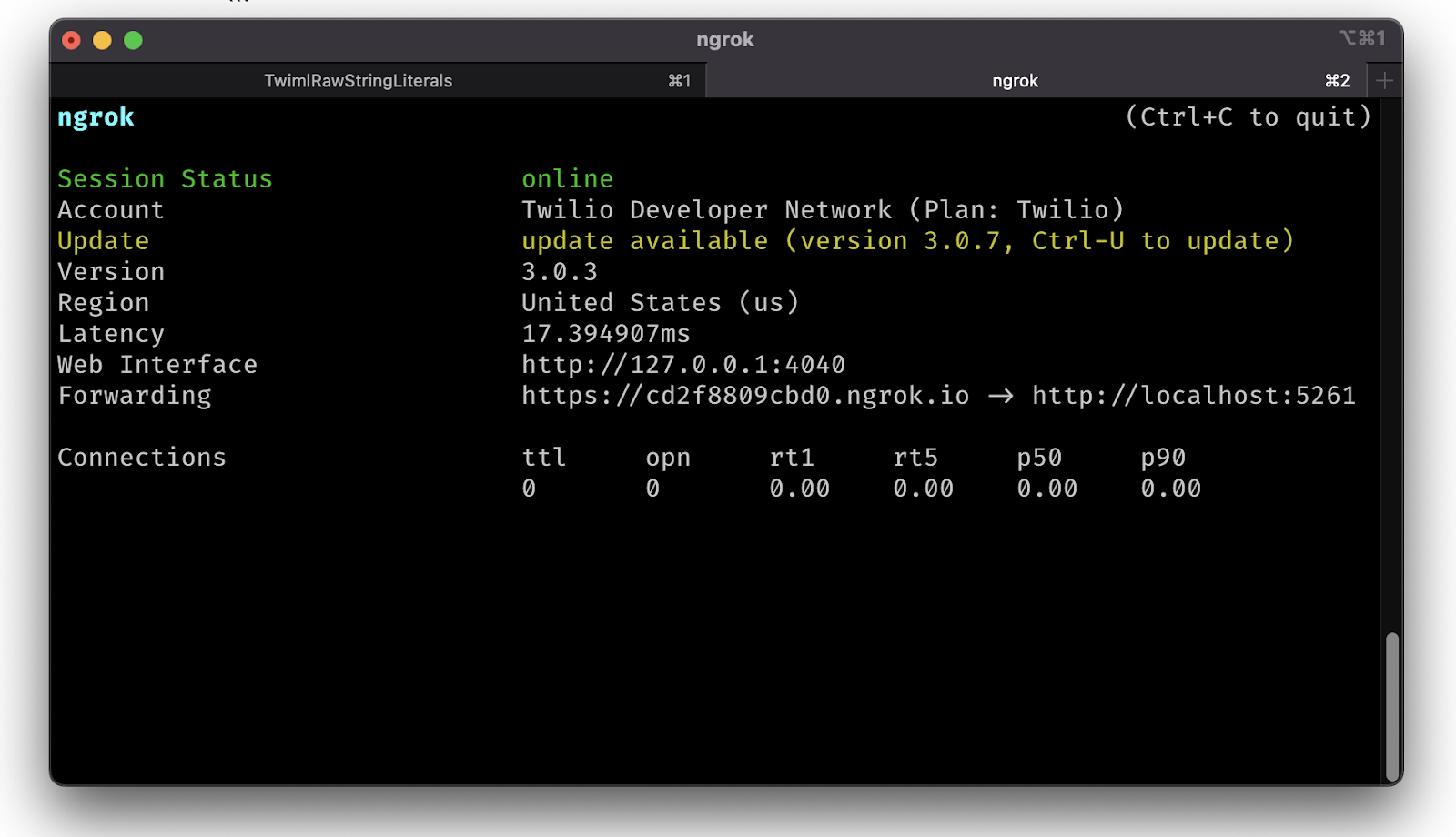
To start ngrok, run the following ngrok command in a separate terminal:
Replace [YOUR_ASPNET_URL] with the localhost URL from your .NET application. If you're using an HTTPS localhost URL, you'll need to authenticate ngrok. The ngrok command will display an HTTPS Forwarding URL that makes your local web server public.

Configure your Twilio Phone Number
Now it's time to update your Twilio Phone Number to send HTTP requests to your /what-does-the-fox-say endpoint via the ngrok Forwarding URL. The URL should look something like https://cd2f8809cbd0.ngrok.io/what-does-the-fox-say.
Go to the Active Phone Numbers section in the Twilio Console and click on your Twilio Phone Number.
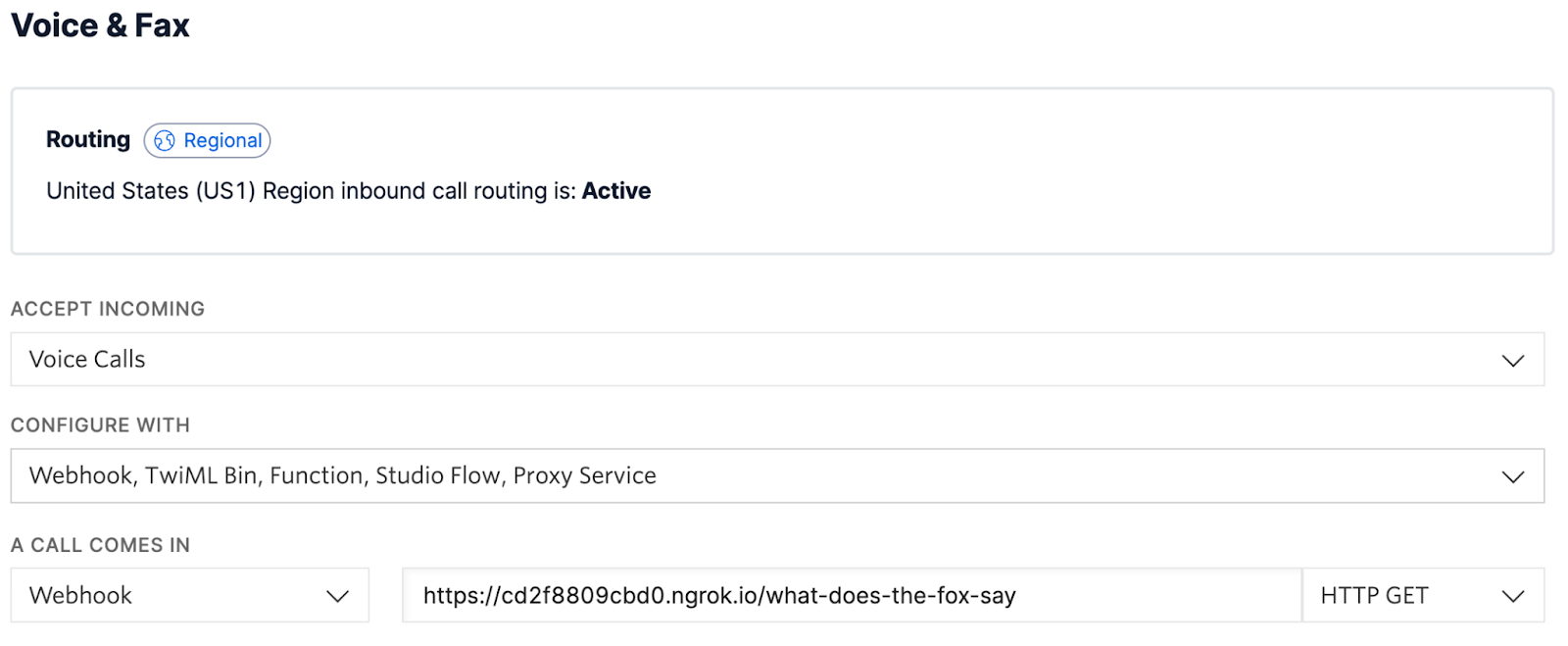
This will take you to the configuration for the phone number. Find the Voice & Fax section and under the "A CALL COMES IN" label, set the dropdown to "Webhook". In the text field next to it, enter your ngrok forwarding URL with /what-does-the-fox-say appended to it. Select “HTTP GET” in the last dropdown. Finally, click the Save button at the bottom of the page.

Test that the application works
To test out your application, call your Twilio Phone Number. You should hear the question "What does the fox say?" which you can respond to, wait 5 seconds, and then your response will be read back to you.
After you've done that, stop your application using your editor, or if you're using the terminal, press ctrl + c.
C# 11 and .NET 7 only: Use Raw String Literals
C# 11 is still in preview, but you can try it out today using the .NET 7 previews. Make sure you have .NET 7 installed and are using .NET 7 in your project. Then, open your project file at TwimlRawStringLiterals.csproj and add the <LangVersion>preview</LangVersion> to the first <PropertyGroup> node. This will enable the C# 11 preview features.
The TwimlRawStringLiterals.csproj file should look something like this:
Now that you have enabled C# 11, let's talk about the new Raw String Literals. To use Raw String Literals, you start and end your string with at least 3 double quotes. For example:
You don't have to escape forward slashes, backslashes, and you also don't have to escape your double quotes, more or less. You can use double quotes as long as the number of subsequent double quotes is less than the amount of double quotes you started and ended your string with. This is clearer with an example:
Line one and two are valid Raw String Literals because the number of subsequent double quotes is lower than the number of double quotes used to start and end the Raw String Literal.
Raw String Literals also makes it easier to format your strings. Take the following method that generates a Verbatim String (@) as an example:
The resulting string will be:
Notice the newlines and the tab indentation? I formatted the Verbatim String for the sake of readability, but as a result I also got the newlines and tabs in it which I do not want.
Let's take a look at the Raw String Literal version:
The resulting string now looks like this:
The unnecessary newlines and tabs are gone. The way Raw String Literals indent your strings depends on where you place the starting and ending double quotes, and also how you indent the content of your string. It's a little funky and hard to explain all the variations, so I recommend experimenting with it and reading the Microsoft documentation on Raw String Literals to learn more.
Using this knowledge, you can apply Raw String Literals to your endpoints like this:
Now the resulting TwiML will be readable and not contain unnecessary newlines and tabs.
Other ways to generate TwiML
There are many other ways you could generate TwiML. Since TwiML is XML, you can use the APIs from the System.Xml and System.Xml.Linq namespace. Twilio also has a helper library for .NET that lets you generate TwiML in an object-oriented way, and the helper library for ASP.NET helps you return the TwiML in the HTTP response.
In the terminal where you ran your project, run the following commands to add the Twilio package and Twilio.AspNet.Core package:
Then, update the Program.cs file with the following code:
The resulting TwiML will be the same as before. Notice, however, that you don't need to use the SecurityElement.Escape anymore to escape the user input, because the Twilio helper library will XML encode it for you.
Under the hood, the helper library uses the APIs from System.Linq.Xml to generate the XML string which will also do the formatting for you.
Now, you may be wondering, why would you use strings when you can use the Twilio helper library, or maybe you're wondering why you would use the helper library when you can use strings.
The advantages of creating TwiML using strings, is that you don't need any dependencies and it's more memory efficient & performant. However, it is easier to make a mistake in your TwiML and there will be no compilation errors to prevent you from doing that. You also have to XML escape user input yourself to protect yourself from XML injection.
The advantages of using the Twilio helper library are that you are using fully typed objects and methods that provide IntelliSense in IDEs. If you make a typo, your project will not build and you will receive a compiler error telling you where your typo is. However, you do depend on the Twilio helper library and its dependencies, and you have to create a bunch of objects that are ultimately serialized to an XML string which is less memory efficient and slower.
They both have their own advantages and disadvantages, but you can mix and match based on your use case.
Next steps
You learned how Twilio uses webhooks and TwiML to give you control over how to respond to a call or text message. You then learned how to generate TwiML instructions using C# 11's new Raw String Literal feature, and compared it to generating TwiML with the Twilio helper library.
Here are a couple more resources to further your learning on Minimal APIs and Twilio:
- Forward Voicemails with Transcript to your Email using C# and ASP.NET Core
- Find your U.S. Representatives and Congressional Districts with SMS and ASP.NET Core
- How to test ASP.NET Core Minimal APIs
We can't wait to see what you build. Let us know!
Niels Swimberghe is a Belgian American software engineer and technical content creator at Twilio. Get in touch with Niels on Twitter @RealSwimburger and follow Niels’ personal blog on .NET, Azure, and web development at swimburger.net.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

