How to Upload Files in CakePHP
Time to read:
File uploading is a common task in web development. Whether it's allowing users to upload images, documents, or media files, effective file-uploading mechanisms are crucial for creating dynamic and interactive web experiences. CakePHP offers robust and user-friendly features for handling file uploads effortlessly!
In this tutorial, we will learn how to upload files in CakePHP.
Getting Familiar with Cakephp
CakePHP has been around for quite a while now. It is an open-source web application development framework written in PHP. It follows the Model-View-Controller (MVC) architectural pattern and provides a structured and rapid development environment for building web applications. CakePHP aims to make development easier, faster, and more maintainable by providing a set of conventions and best practices.
Some key features of CakePHP include:
- MVC Architecture: CakePHP follows the MVC pattern, which separates the application into three interconnected components: Model (data), View (presentation), and Controller (logic). This separation enhances code organization and maintainability.
- Conventions over Configuration: CakePHP adopts the "convention over configuration" principle, which means that developers only need to specify customizations and configurations for non-standard cases. It automatically infers settings based on sensible defaults and naming conventions.
- Database Access: CakePHP provides an Object-Relational Mapping (ORM) system, allowing developers to interact with the database using PHP objects, instead of raw SQL queries. This makes database operations more intuitive and helps prevent SQL injection vulnerabilities.
- Form Handling and Validation: CakePHP simplifies form handling and data validation with its FormHelper and Validation features. Developers can create and validate forms easily, ensuring data integrity and security.
- Built-in CRUD Operations: CRUD (Create, Read, Update, Delete) operations are fundamental to most web applications. CakePHP includes built-in methods to handle these operations with minimal code.
Prerequisites
Before we dive into the tutorial, make sure you have the following prerequisites:
- Basic knowledge of PHP and web development concepts
- PHP 8.2 installed
- Access to a MySQL server
- Composer installed globally
Setting up the database
To begin, we need a database with a table to store information about uploaded files. Create a database. You can name it anything, but I’m naming mine file_upload. Then, create a new table in your database for handling file uploads, called file_table. The table needs to contain the following fields:
- id: This field will serve as the unique identifier for each uploaded file. It should have a type of integer and be the
primary indexof the table, with anauto incrementattribute attached to it. - name: This field will store the name of the uploaded file. It should have a data type of
varchar. - images: This field will store the actual image data or references to the image files. It should also have a data type of
varchar.
Create the CakePHP application and configure the database
To create a CakePHP project, run the following command.
When asked "Set Folder Permissions ? (Default to Y) [Y,n]?", answer with "Y".
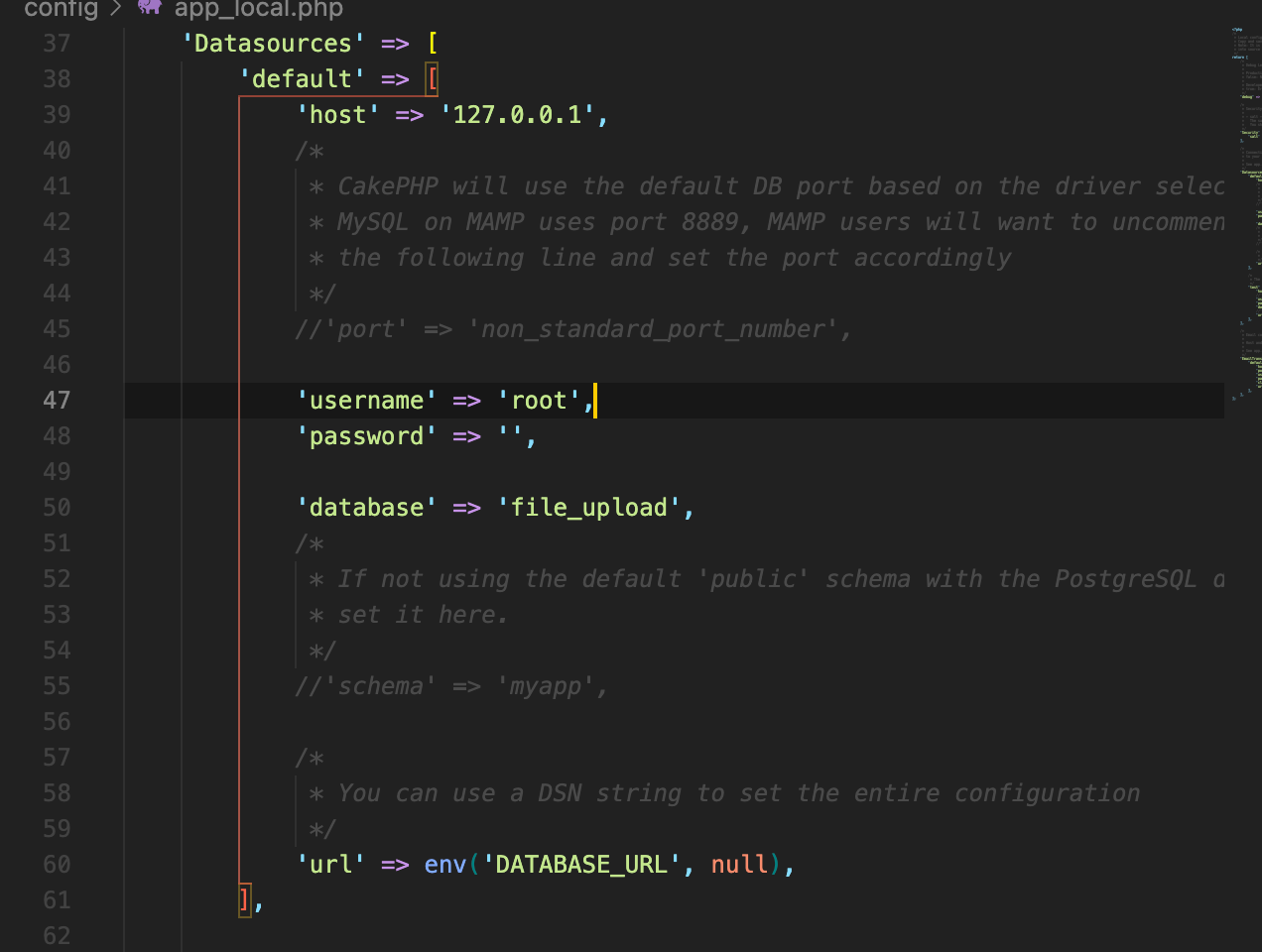
Once it’s created, the next step is to connect to the database before starting up our development server . To do that, open up the project folder in your preferred code editor or IDE and navigate to config\app_local.php. Where it says Datasource and default section, change the default configuration by changing the host, username, password, and database properties to match the credentials of your database.

As you can see in the image above, the host was changed to 127.0.0.1, the username to root, the password left blank, and the database was set to the one created earlier.
Now, start the development server in our terminal by running the following command:
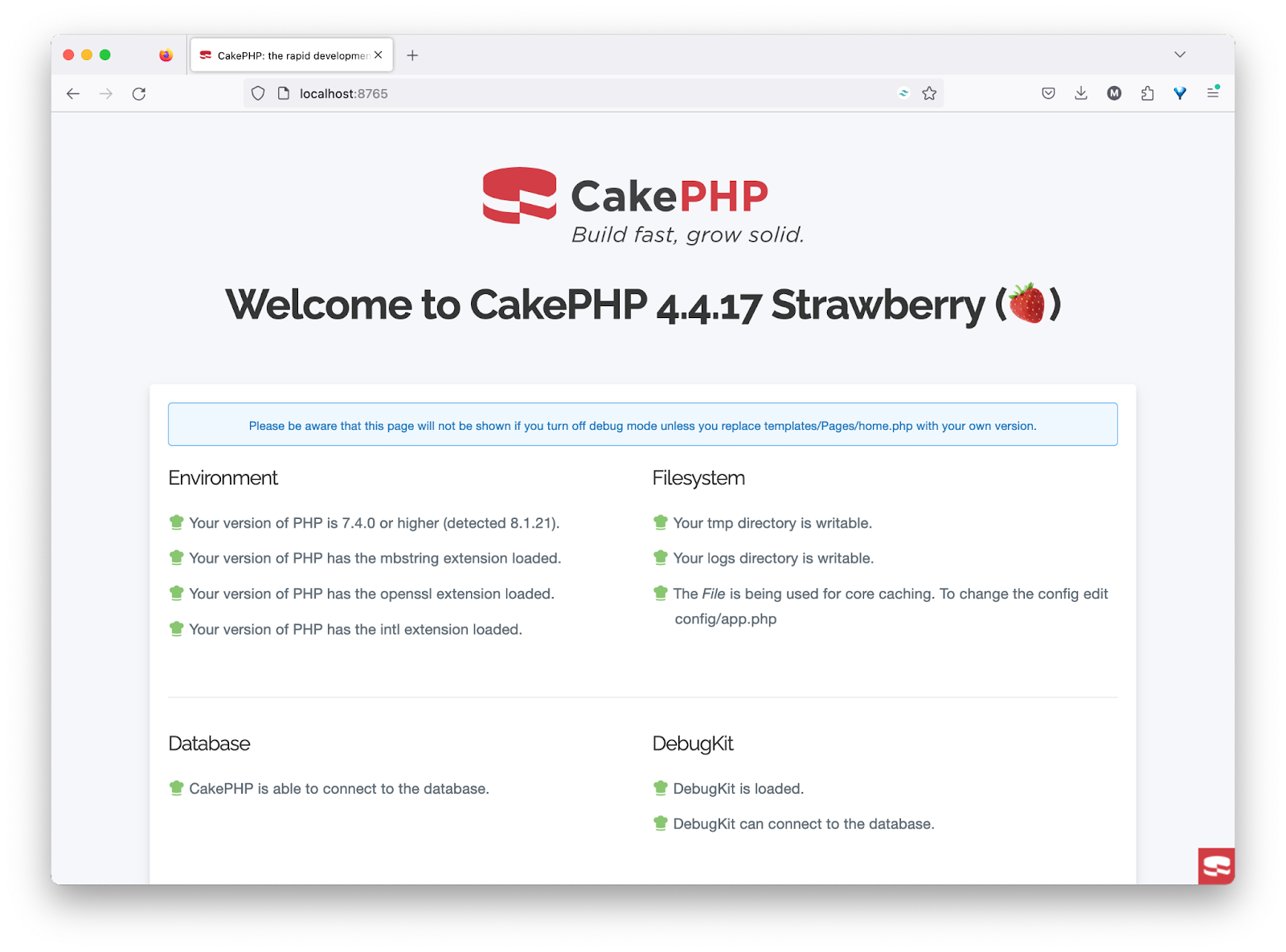
Once we’ve done that, our CakePHP server should be listening on localhost on port 8765. If you open http://localhost:8765, you should have something like the screenshot below:

Now that's done, the next thing is to create a model, controller, and a template. These components are essential parts of the CakePHP framework that facilitate the development process, and together form the foundation of a well-structured CakePHP application.
The model handles interactions with the database, allowing you to retrieve, save, and manipulate data. The controller acts as an intermediary between the model and the template, handling business logic and passing data to the view. Lastly, the template, also known as a view, is responsible for presenting the data to users in a visually appealing and organized manner.
To create a model, run this command in a new template window/session:
Next, create a controller with the following command.
Creating the template also requires a similar command:
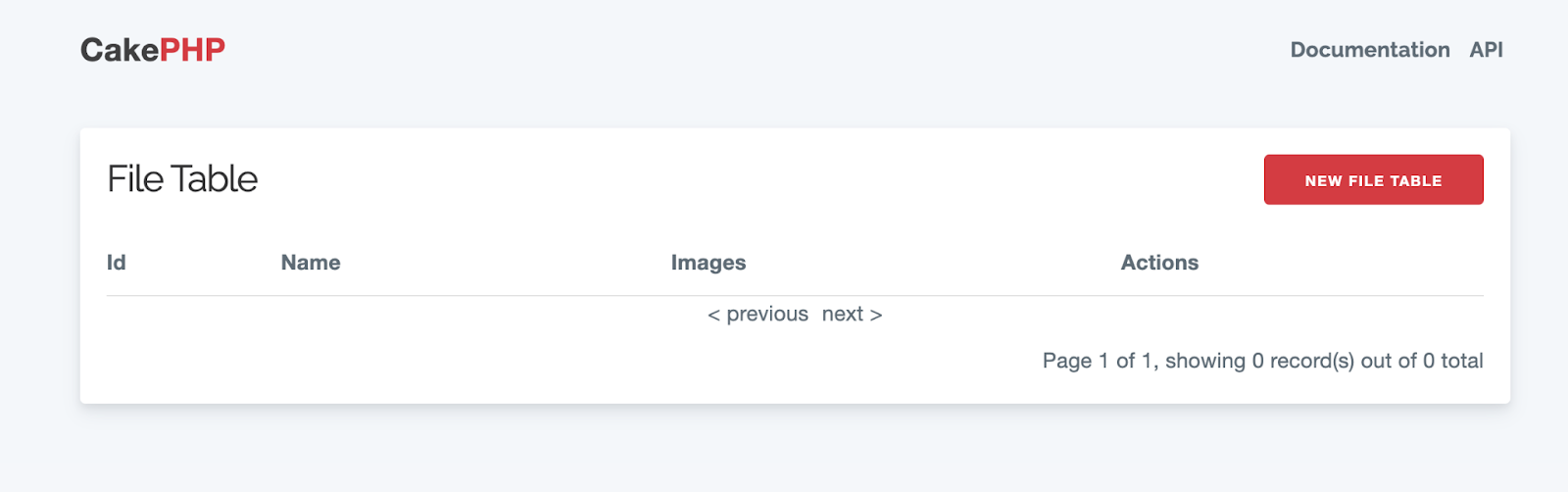
Now, check http://localhost:8765/FileTable, where you should see something like this:

We have a view which displays the uploaded files that we have in our database. We can also go ahead and create a new record and see that it works. But, as our goal is to upload a file, we’ll have to make some tweaks to the upload template.
Navigate to templates\FileTable\add.php and replace the contents of the fileTable form content DIV with the following code:
All that is done here is that echo $this->Form->control('images'); was changed to echo $this->Form->file('images');. Another thing to note is the addition of the 'type' => 'file' which is used to set the form's encoding type attribute to multipart/form-data. This encoding is necessary when handling file uploads in HTML forms.
Moving ahead, navigate to the src\Controller\FileTableController.php. There, update the add() function to match the following:
This is a controller action for handling file uploads in a CakePHP application. It creates a new entity to store the file data, processes the file upload from the form, moves the uploaded file to the desired location, and saves the entity to the database.
Now, you're all set.
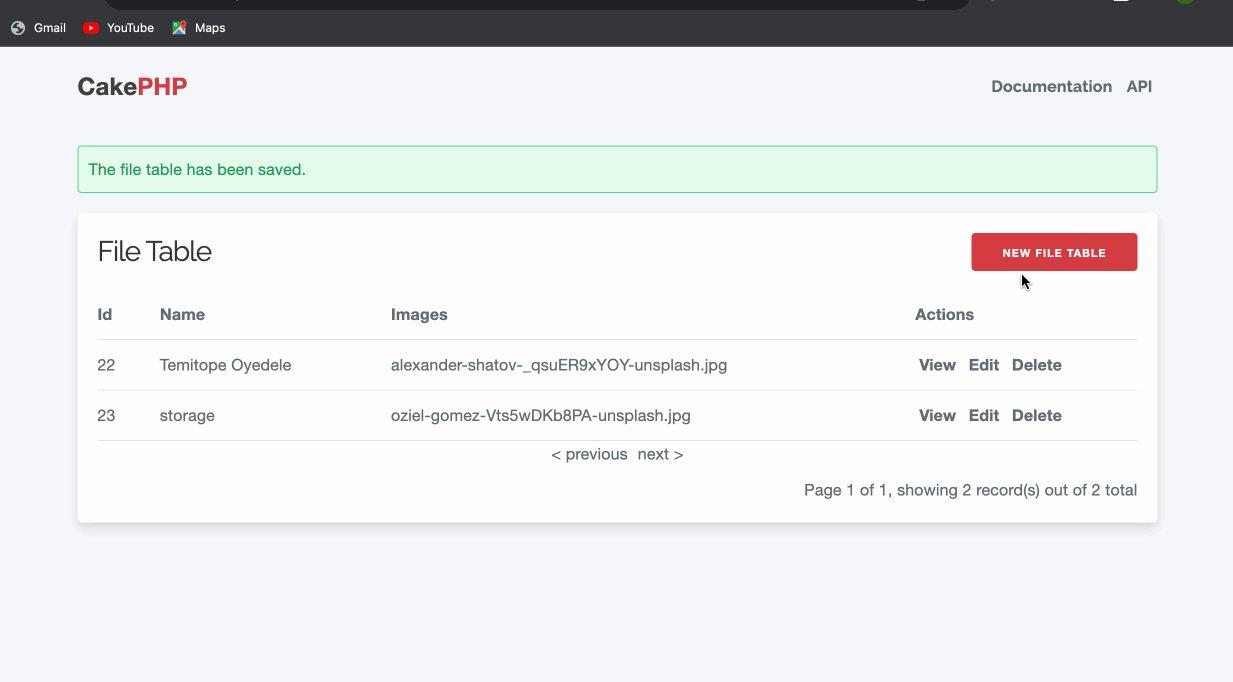
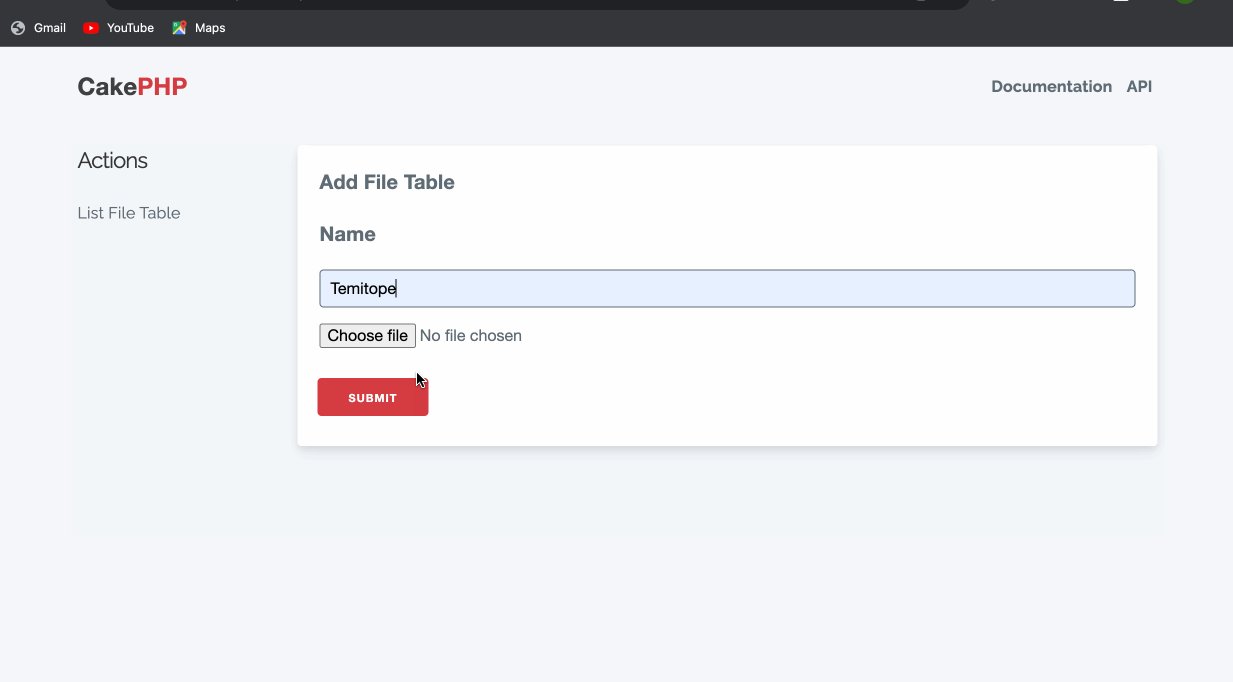
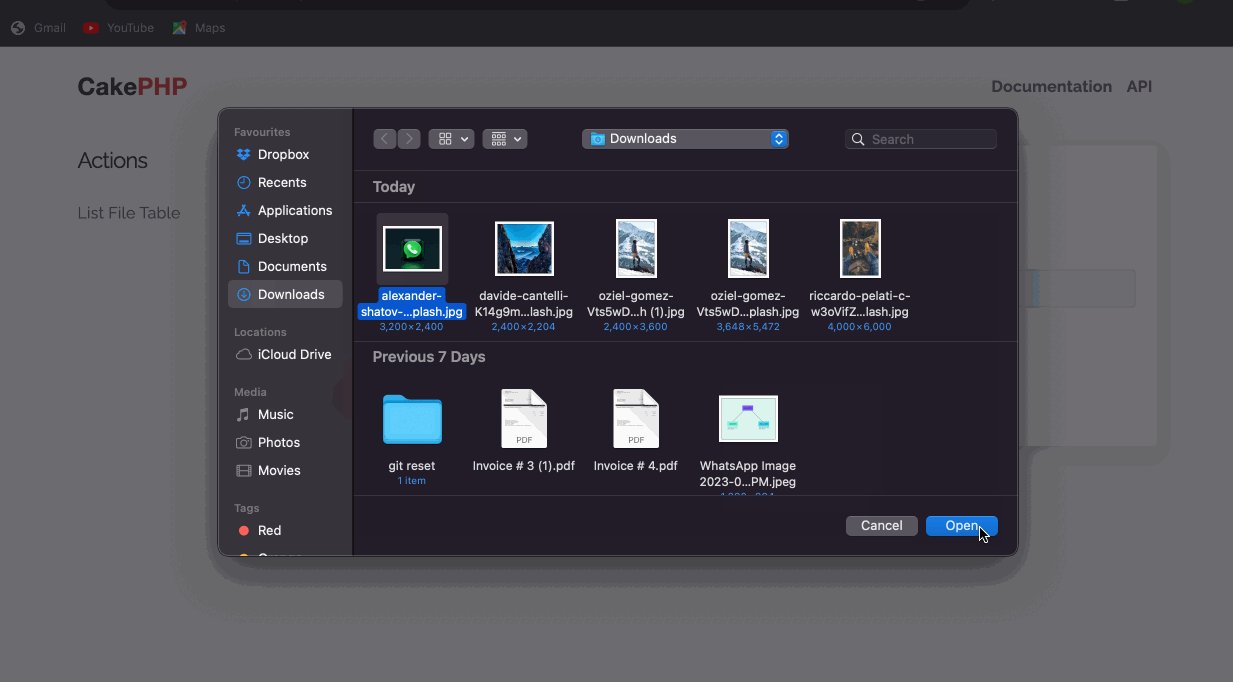
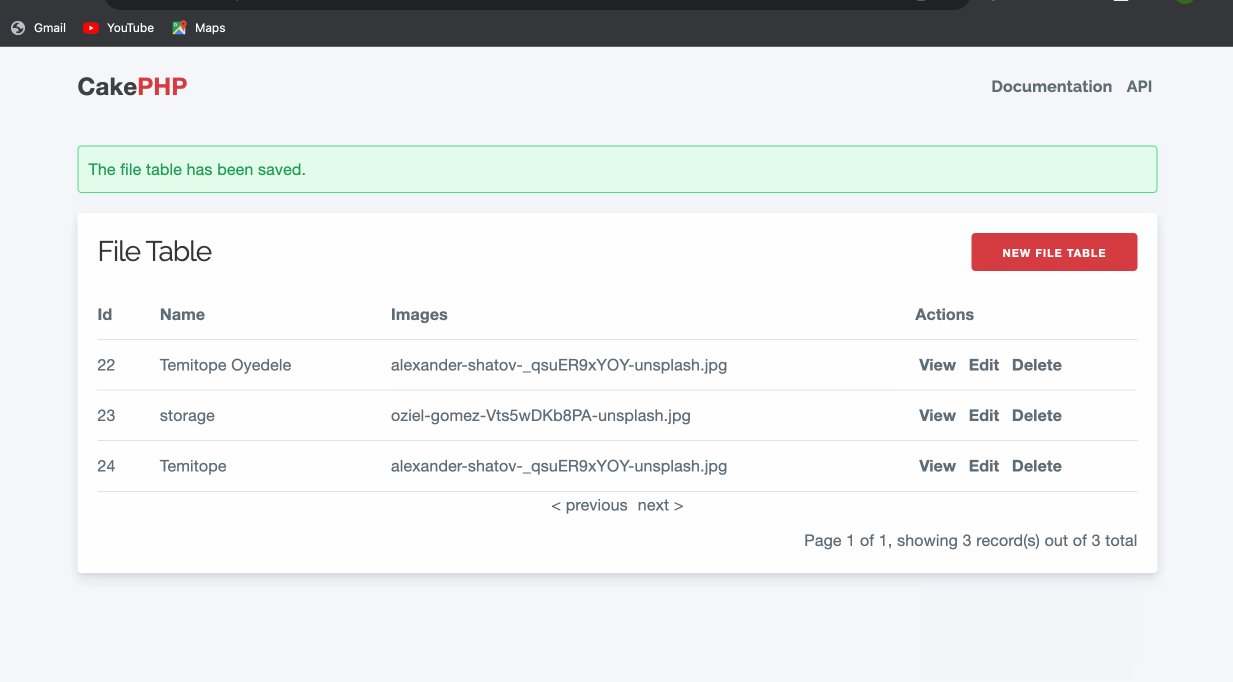
Restart the application, then refresh the browser so you can see the changes. The animation below shows you what to expect when uploading a new file using the revised code.


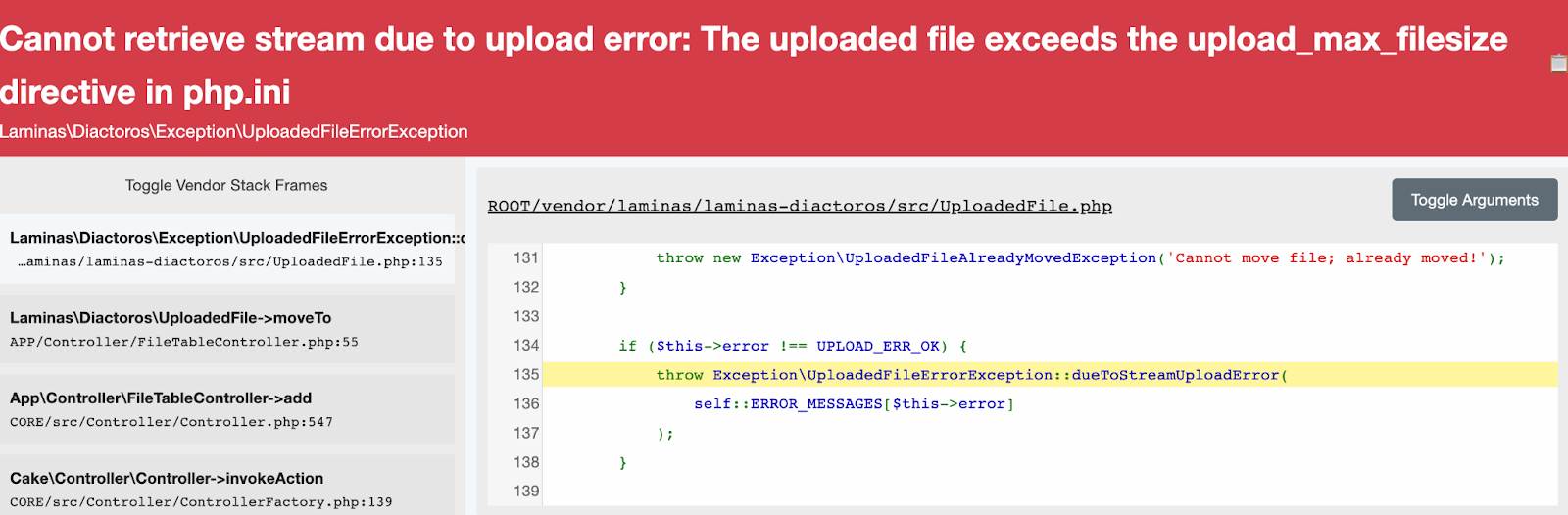
If you encounter the error above, it's not a big concern. The error occurs because PHP restricts the maximum size of uploaded files to prevent excessive resource usage on the server. To resolve this issue, you need to increase the upload_max_filesize directive in your local PHP configuration.
Conclusion
In this tutorial, we've explored how to implement file uploads in CakePHP. You've learned how to configure CakePHP to interact with a database, configure the file upload directory, created a model, controller, and template, and handled file uploads.
With this knowledge, you can now enable file uploads in your CakePHP applications, enhance user interactions, and expand the functionality of your web projects.
As you continue to develop web applications using CakePHP, you'll find that file uploads are a powerful and essential feature that greatly enriches the user experience. Happy coding!
Temitope Taiwo Oyedele is a software engineer and technical writer. He likes to write about things he’s learned and experienced.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


