Updating Twilio phone calls in real time with Node.js
Time to read:

Twilio use TwiML to programmatically define the actions that take place during a phone call. But this doesn't have to be a rigid script that every call follows. You can also use the Twilio REST API to update these phone calls in real time.
For example, given a Call SID, a unique identifier to a phone call resource, you can redirect which TwiML the phone call is using with the following code:
Let's walk through how to set up a Twilio phone number to receive phone calls, and test this out for yourself.
Development Environment Setup
Start by making sure you have the right software installed and set up that you'll need to use for the rest of this post. Throughout this post, you will need:
- Node.js and npm installed (do this first if you haven't already)
- A free Twilio account and a Twilio phone number
- The npm modules for Express and the Twilio Node library
Here is a good guide to follow in general if you are going to be doing more with Twilio and Node.js and have any more questions.
To install these npm modules, navigate to the directory where you want this code to live and run the following command in your terminal to create an npm package for this project.
The --yes argument just runs through all of the prompts that you would otherwise have to fill out or skip. Now that we have a package.json for our app, let’s install the necessary libraries with the following shell commands:
After this you should be good to write some code!
Setting up an Express server to receive the incoming call
Open a file called index.js in the same directory as your package.json and add the following code to it:
This code sets up an Express app, defines a route on the app to handle incoming phone calls, and then has it listen on port 3000 for incoming requests. In the /call route, we are responding to the HTTP request Twilio sends when a phone call is received with some TwiML that tells Twilio to pause for 100 seconds. We're going to have the call do nothing until the call is updated and redirected to another URL.
You can run this code with the following command:
Leave this Express app running in your terminal because we will use it in a little bit.
Setting up your Twilio account
Before being able to receive phone calls, you’ll need a Twilio phone number. You can buy a phone number here (it’s free if you’re using the number to test your code during development).
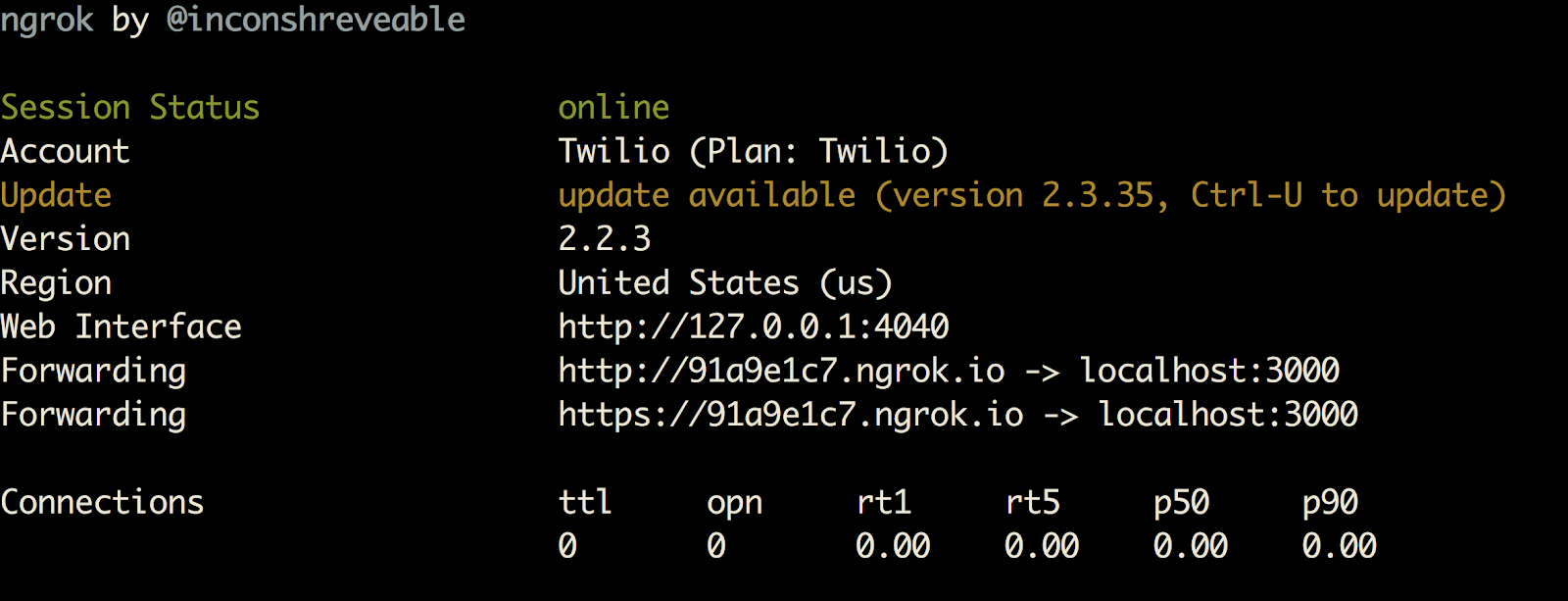
Your Express app will need to be visible from the internet in order for Twilio to send requests to it. We will use ngrok for this, which you’ll need to install if you don’t have it already. In your terminal run the following command:
If you’ve just installed ngrok and that previous command didn’t work, you might have to run it like ./ngrok http 3000 from the directory that the ngrok executable is in.

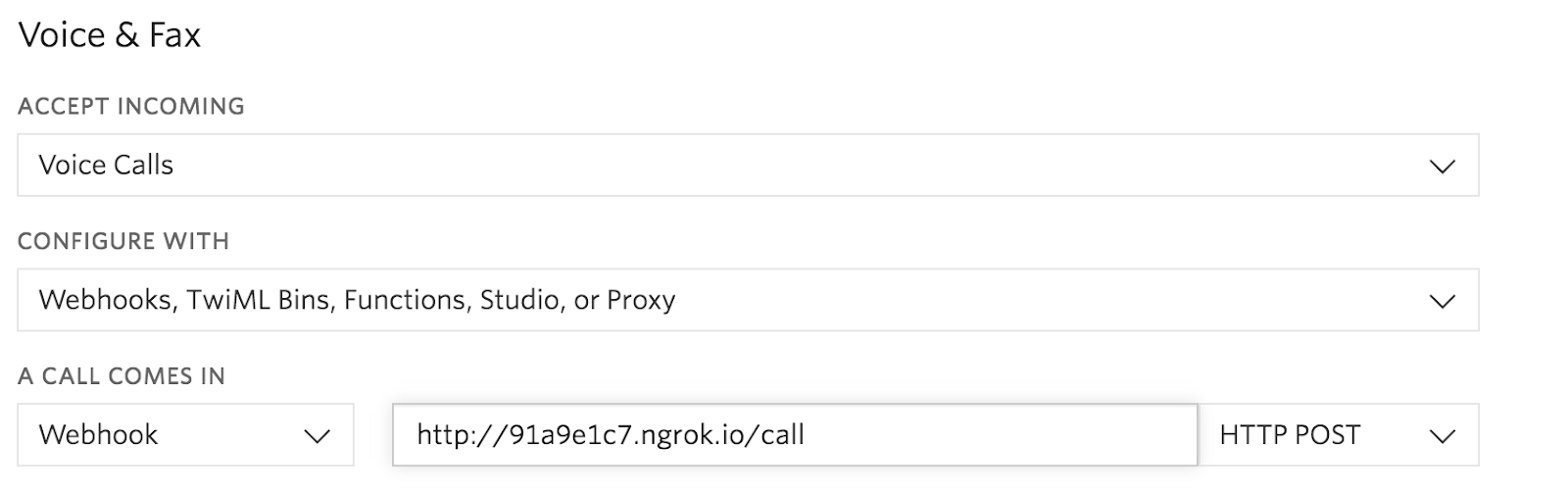
This provides us with a publicly accessible URL to the Express app. Configure your phone number in your Twilio Console as seen in this image by adding your ngrok URL with "/call" appended to it to the "A Call Comes In" section:

You are now ready to receive a phone call to your new Twilio number. If you call now, the phone call will be answered, but nothing else will happen until we update the call using the Twilio REST API.
Asynchronously updating the phone call
All we need to update a Twilio phone call is the Call SID, a unique identifier for the call. In the previous code for the Express app that answers a phone call, we are printing the call SID for this purpose once the call is received.
When updating a live call, there are three things you can do:
- Redirect the call to a new URL that provides updated TwiML to use.
- Directly give TwiML to update the call.
- End the call automatically.
Let's walk through all of these. Before running any of the following code samples, make sure to grab your Account SID and Auth Token from your Twilio Console, and save them as environment variables named TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN, which the Twilio Node library will grab automatically when you run your code.
In a new terminal window, enter the node command in the same directory as your index.js file. Call your Twilio Phone number, and then enter the following code in your console to redirect it to a TwiML URL that we use in the Twilio documentation, remembering to replace the Call SID with the value printed by your Express app when you made the phone call:
Now do the same thing, but with code that tells Twilio directly which TwiML to use:
There's no music this time, but you should hear a robot voice when the call updates. Now let's try simply ending a phone call in progress:
What can I use this for?
Now that you know how to update calls in real time, you can create waiting room functionality, or have asynchronous tasks change what is happening on phone calls as other parts of your app work on heavier computation without leaving the phone call hanging.
I’m looking forward to seeing what you build. Feel free to reach out and share your experiences or ask any questions.
- Email: sagnew@twilio.com
- Twitter: @Sagnewshreds
- Github: Sagnew
- Twitch (streaming live code): Sagnewshreds
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


