Twilio Brings the Power of Communications to IBM Cloud Platform, Codename: BlueMix
Time to read: 4 minutes

Twilio is joining forces with IBM to bring voice, messaging, and VoIP functionality to developers on the IBM Cloud Platform. Today, IBM announced the open beta for Codename: BlueMix, a cloud platform that combines open source PaaS technology with a host of application services. Developers can deploy and manage Twilio applications quickly from the BlueMix administrative console, configuring Twilio account information in a single step.
The BlueMix beta and the Twilio partnership were announced on stage at IBM’s Pulse Conference in Las Vegas, NV. Robert LeBlanc, IBM SVP, Software and Cloud Solutions Group, revealed IBM Codename: BlueMix to the audience and introduced Jeff Lawson, Twilio CEO and Co-Founder, who talked about the partnership and demonstrated building a Twilio SMS and Client application on top of the BlueMix platform.
The Nitty Gritty On BlueMix

As a developer, you have likely seen explosive growth in the number of cloud offerings that promise to abstract infrastructure (Infrastructure as a service, IaaS) and the app development stack (Platform as a service, PaaS). BlueMix is definitely born of that movement, but it has some properties that stand out in the crowd.
The core technology that powers BlueMix is the popular and powerful Cloud Foundry, an open source PaaS that is infrastructure agnostic. For BlueMix, it means that developers can immediately take advantage of open source contributions to that ecosystem, like custom buildpacks. Cloud Foundry also makes it really easy to deploy your application and view logs from your production apps. In addition to the functionality of Cloud Foundry, developers will be able to quickly integrate services provided both by IBM and and third parties like Twilio.
To get started, sign up for the BlueMix beta. Once you’re accepted into the beta, you’ll be able to install the standard Cloud Foundry “cf” command line utility (version 6 is a Go executable you can download here). Follow these instructions to configure the “cf” CLI app to hit the IBM BlueMix API server. Next, open the BlueMix admin console to create your first app.
Get Started Building a Twilio App on BlueMix
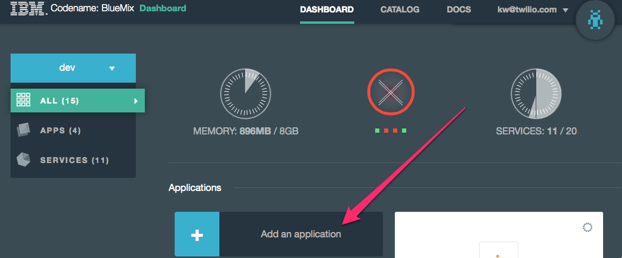
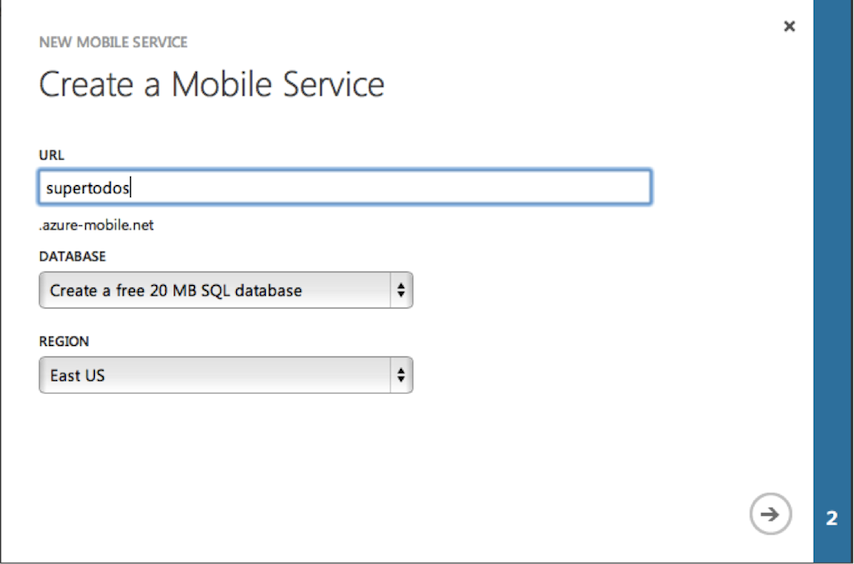
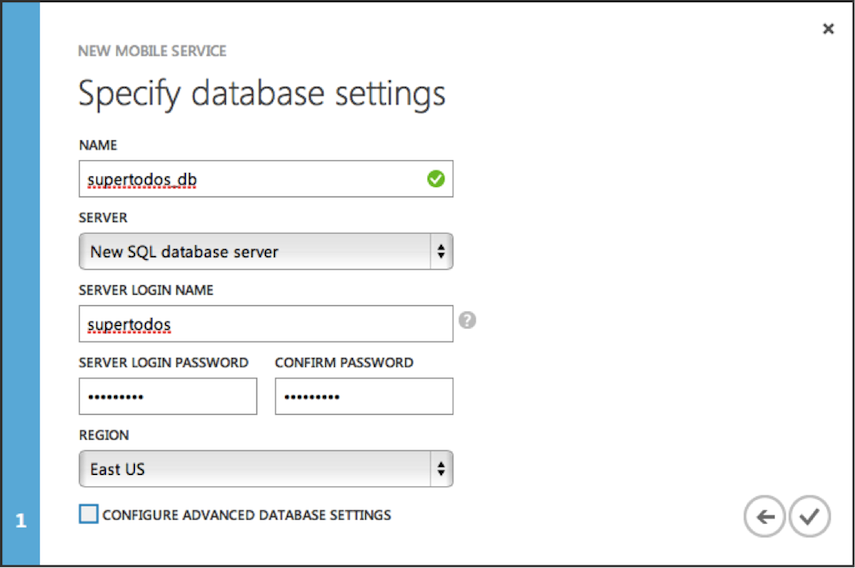
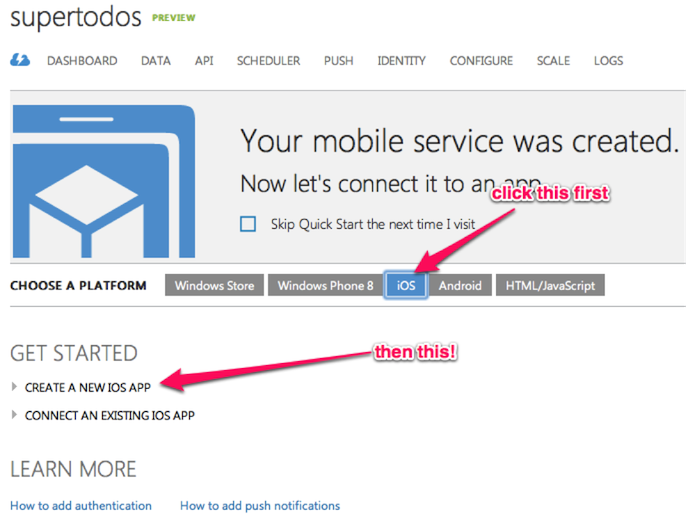
When you signed up for the BlueMix beta, you created an IBM ID. Use that ID to log in to the BlueMix dashboard (linked from the home page here). Here, you should be able to create a new app







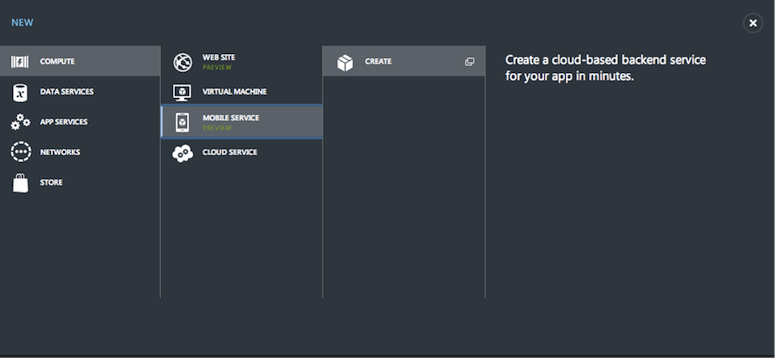
Click on the Twilio service, and rename it to just plain ”Twilio”

Writing and Deploying A Twilio-powered node.js App
First thing is first, if you haven’t done so already, you will need to install node.js on your system. Then, open up a terminal window and create a new directory for your Twilio/BlueMix app. Initialize your node app with a package.json config file using this command
> npm init
You should be able to accept the defaults for most of the questions the “npm init” command will ask you by pressing enter. Next, install the twilio module for node, as well as gopher, a variant of the popular Express web framework with a bit more functionality and default configuration out of the box
> npm install --save twilio gopher
Next, create a new file called “app.js.” This will pull in our Twilio account credentials and define a single URL route that will send us a text message. Then display the message’s unique identifier in the browser when the URL is requested
Make sure to change the “to” and “from” fields to be your mobile number and a Twilio number you control. Now, it’s time to push our code to BlueMix. Using the cf utility, enter the following command in your app’s directory, replacing “twilio-big-blue” with your app name:
> cf push twilio-big-blue
After a minute or so, your application will be pushed up to BlueMix. Visit your app’s root URL in a web browser. Behold! You just sent a text message with Twilio on BlueMix

If you have any questions or comments on the integration, be sure to let us know.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.