Test your Twilio Webhooks with VS Code Port Forwarding
Time to read:
Test your Twilio webhooks with VS Code port forwarding
When you're building with Twilio, webhooks are the primary way to respond to events, from controlling calls with Twilio Programmable Voice to responding to email events with Twilio SendGrid. Testing your code with webhooks can be a challenge, but not if you're using VS Code .
Introduced in September 2023, VS Code local port forwarding allows you to make an application that is running on a local port available to other people or services across the internet. This means you can use it to share a website you are working on, or more importantly for our use-case, make your application publicly available to respond to incoming webhooks.
Why VS Code port forwarding?
There are many different ways you can use to make your local application accessible to incoming webhooks. Rishab compared 3 different services for this when he wrote about how to Expose Your LocalHost to the World with ngrok, Cloudflare Tunnel, and Tailscale . So why do we need another service?
The benefit of VS Code port forwarding is that if you have VS Code installed and a GitHub account then you already have everything you need. There's no extension or other software to download and install, it's all available with VS Code.
Let's see how it works by running a simple Voice application, forwarding to the port with VS Code port forwarding, connecting a Twilio number via webhook and making a call to your locally running application.
What you'll need
To see VS Code port forwarding in action, you will need:
- VS Code installed
- A free Twilio account
- A GitHub account
- A Voice application you can run locally to test this feature
If you don't already have an application you can test this with, I recommend following the Twilio Programmable Voice quickstart for your preferred language, particularly the section on receiving and responding to inbound voice calls. I'm going to use the Node.js voice quickstart as an example for the rest of this article.
Exposing an application to the internet with VS Code port forwarding
To see this in action, let's run our application then use VS Code port forwarding to make it available to the internet.
Run your application
The first thing to do is get your application running locally. Take note of the port number on which your application is running, for example, the Node.js voice quickstart runs on port 1337.
Forward to the port in VS Code
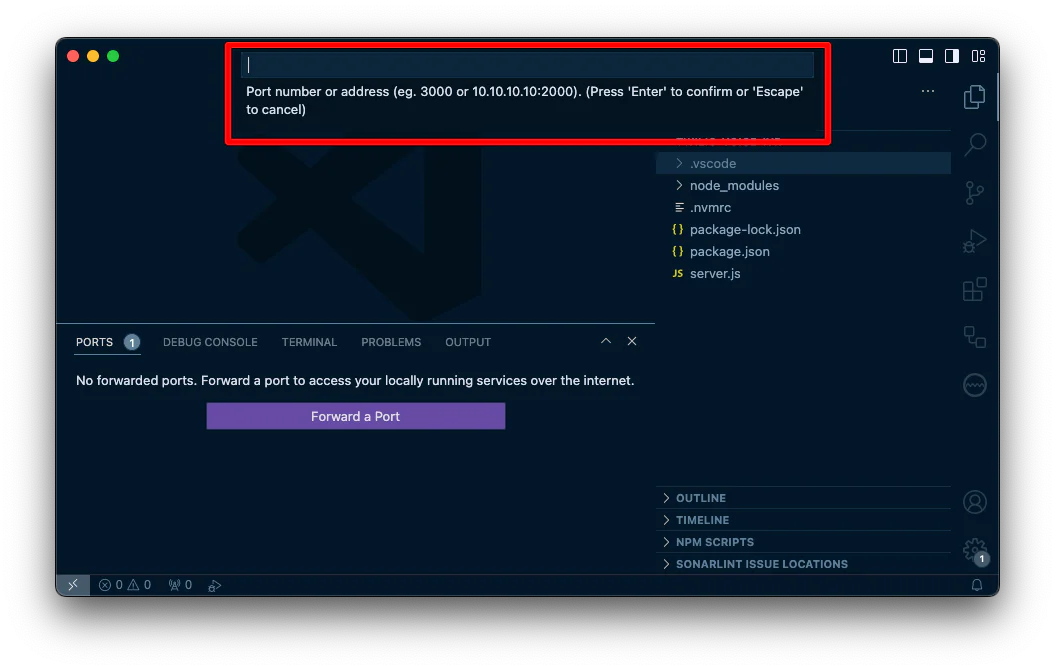
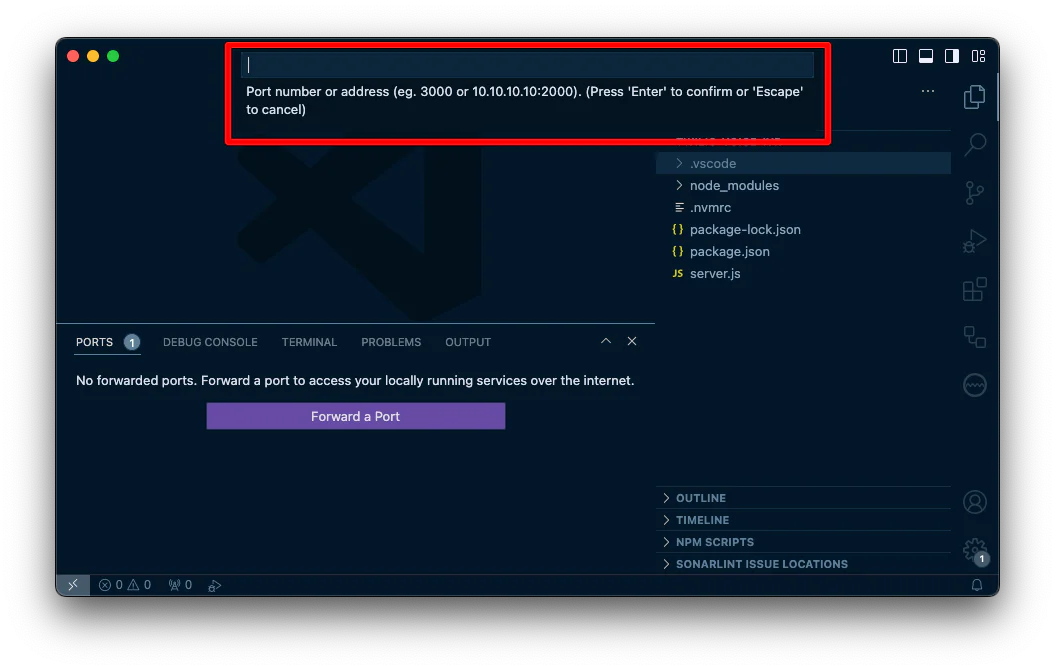
If you haven't already, open your project in VS Code. Open the command palette and enter "Forward a port" and select the option. The command palette will change asking you for a port number or address to forward to.


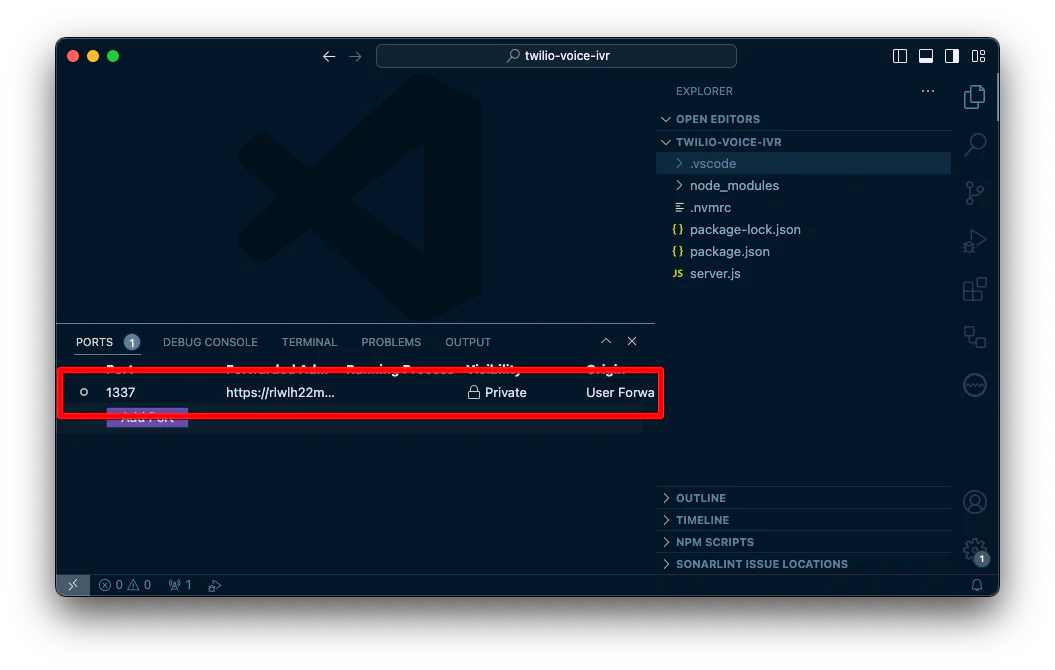
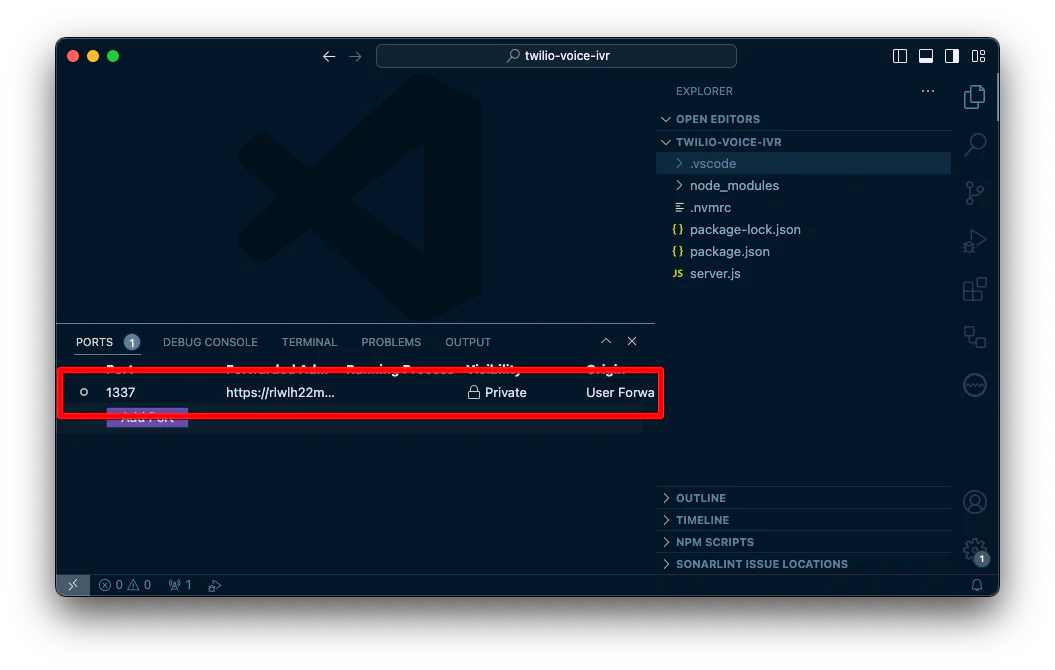
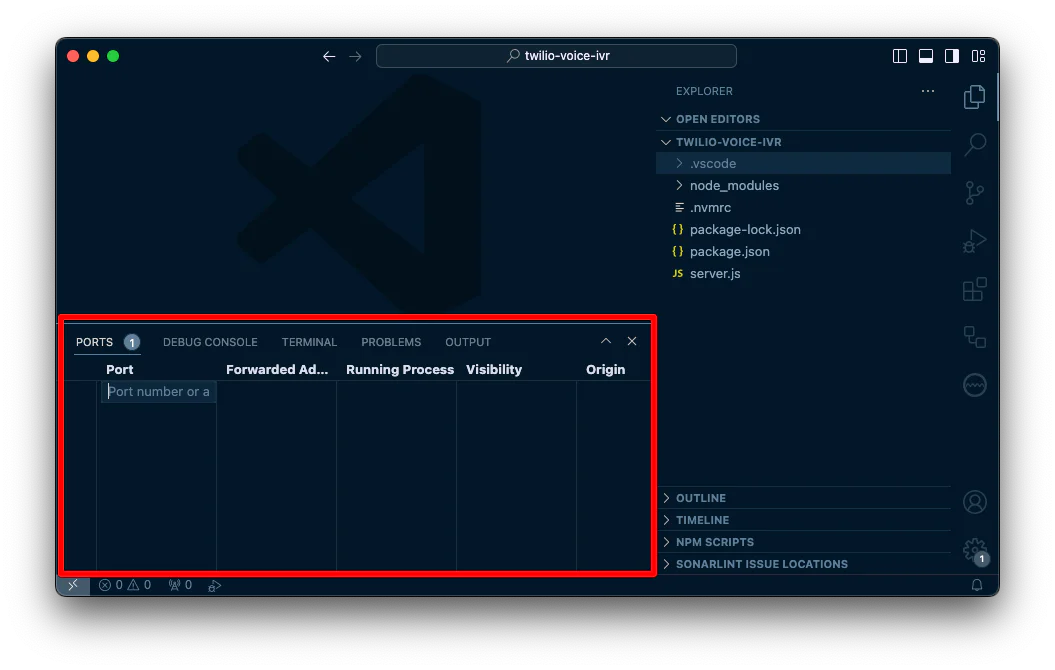
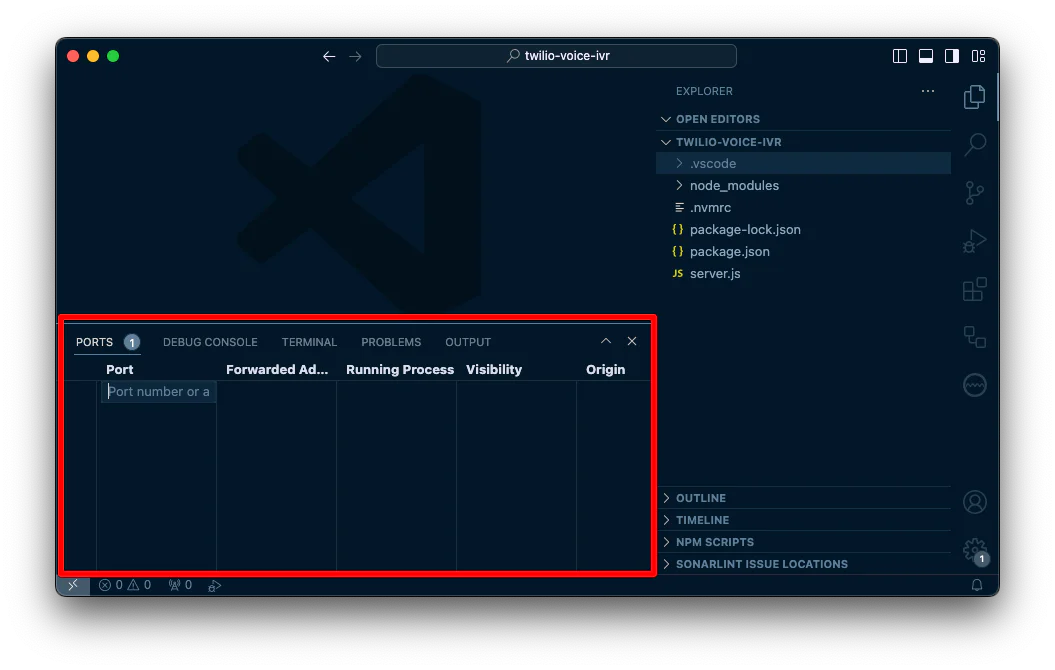
Enter the port number you want and in the panel where you normally find the Terminal and Debug Console you will see a new tab for Ports. Once the port forwarding has started, you will see your port number and its forwarded address in the panel.


Alternatively, you can open up the panel and, if Ports is not in the list of available tabs, right click on the top of the panel and check Ports. Now open the Ports tab and click the button that says "Add Port". Enter the port number you want to forward to and once the forwarding has started you will see the port number and the forwarded address.


Visibility
By default VS Code opens ports in a private setting. To access the application through the forwarded address you need to first sign in with your GitHub account. You can test this by copying the forwarded address and opening it in a private browser tab. This is no good for responding to a Twilio webhook as Twilio cannot sign in to GitHub as you. Instead we need to make the port visibility public.
In the Ports tab, right click on the forwarded port and a menu will popup. Go to Port visibility and select Public. VS Code will show you a warning that this will open your port to anyone on the internet. As the warning shows, you should only proceed if the service is secure and non-sensitive. You can secure your webhooks using Twilio webhook signature verification, but that is beyond the scope of this blog post. Once your forwarded port is publicly available, you can test your application with your Twilio number.
Testing your application with your number
Now you have an application running locally and VS Code is providing a URL on which you can access the application from the public internet, it's time to hook up a Twilio number and call your app. Log into your Twilio console and either select a number you want to use or buy a new number. Open the configuration screen for your number.
In VS Code, hover over the forwarded address and click the clipboard icon to copy the URL. Alternatively you copy the URL by right clicking on the row and selecting Copy Local Address, or clicking on the row and using the keyboard shortcut Cmd + C or Ctrl + C. Paste the URL into the URL field for your Twilio numbers incoming webhook settings. In the Node.js voice quickstart which I am using to test, it doesn't require a path, but if the application you are using does, don't forget to add the path too. Save the configuration and you're ready to test.
Give your number a call and you should start interacting with your locally running app.
Clearing up
Once you are done testing, you can stop your port forwarding using the command palette (type "Stop forwarding port") or by right clicking on the row in the Ports tab and choosing Stop Forwarding Port from the menu.
Comparing to other port forwarding solutions
VS Code port forwarding is convenient as it doesn't require any other software to be installed and you only need a GitHub account, which you likely already have. It works, but it is missing some nice touches that more fully featured solutions have. CloudFlare, ngrok, and Tailscale can provide custom domains and dashboards where you can inspect the requests, but they all require a new user account and some features require payment.
Port forwarding from within your text editor
If you already use VS Code and need a simple port forwarding feature to help test your webhooks, then VS Code's port forwarding is convenient, easy to set up, and can have you chatting with your locally running application in no time. If you do need more features, then check out the comparison of ngrok, Cloudflare, and Tailscale to see if those services will work for you.
If you are new to testing webhooks and use VS Code, I recommend starting with VS Code's port forwarding and if you find you need more out of it, try the other services to see which work for you.
Phil Nash is a developer advocate for DataStax and Google Developer Expert, based in Melbourne, Australia. You can get in touch with Phil on Twitter at @philnash and follow his writing on JavaScript and web development at https://philna.sh.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


