How to add customer authentication to Twilio Flex
Time to read:

Call center security is a known weak spot for many companies. That's because most call centers only identify and do not actually authenticate users when they call.
Identity information is usually static data like a phone number or date of birth -- things that a lot of people know about me and you. Identity information is often easy to find or purchase and probably doesn't change. With a little bit of research, hackers can use social engineering to bypass common knowledge-based "verification" based on a user's identity. Authentication is how to prove identity with a factor that could be something you know like a password, something you have like a key, or something you are like a fingerprint.
Options for actually authenticating users contacting your support system include sending one-time passcodes (OTPs) to a user via SMS or email, callbacks, security PINs, verbal passcodes, voice recognition, and more. For more ideas and check out this blog post on contact center security best practices.
This post will walk through how to add a Twilio Flex plugin that can send SMS OTPs to authenticate users with the Twilio Verify API.

Already familiar with Flex plugins? Check out the plugin code on GitHub.
Setting up
To code along with this post you'll need:
- A Twilio account. Get $10 credit if you upgrade using this link.
- A Flex project. Create a new Flex project in the console.
- A Verify service. Create a new Verify service in the console.
- The Twilio CLI. Install the CLI for your operating system and login with your Flex account credentials using
twilio login. - The Twilio serverless plugin. Install from the command line with
twilio plugins:install @twilio-labs/plugin-serverless. More details in the docs. - The Twilio Flex plugin. Install from the command line with
twilio plugins:install @twilio-labs/plugin-flex. More details on GitHub.
Prerequisites for developing a Flex React plugin
Flex and its plugins use React, so you'll need some JavaScript dependencies:
- NPM version 5.0.0 or later installed (type
npm -vin your terminal to check) - Node version 10.19.0 or later installed (type
node -vin your terminal to check). I recommend usingnvmto manage your Node versions.
Learn more about developing Flex plugins in the quickstart.
Install all of the dependencies for the project with:
Deploy verification serverless functions
This plugin uses two Verify API endpoints - one to start the verification and one to check the verification. We've wrapped those API calls in serverless functions found in the serverless folder. You can learn more about these functions in the serverless phone verification blog post.
Copy the serverless config example .env.serverless.example file to .env:
Open up your new .env file and fill in the variables:
Deploy the functions with the Twilio CLI and Twilio serverless toolkit. Note: you must be inside the serverless directory to run this command.

Save the function URLs that display with the deployment details shown above. You can also find your functions in the console.
Copy the.env.example in the project root to .env:
Update the REACT_APP_SERVICE_BASE_URL to be your new function url.
Your URL will be slightly different.
Start the plugin locally
From the project root, start the plugin locally:
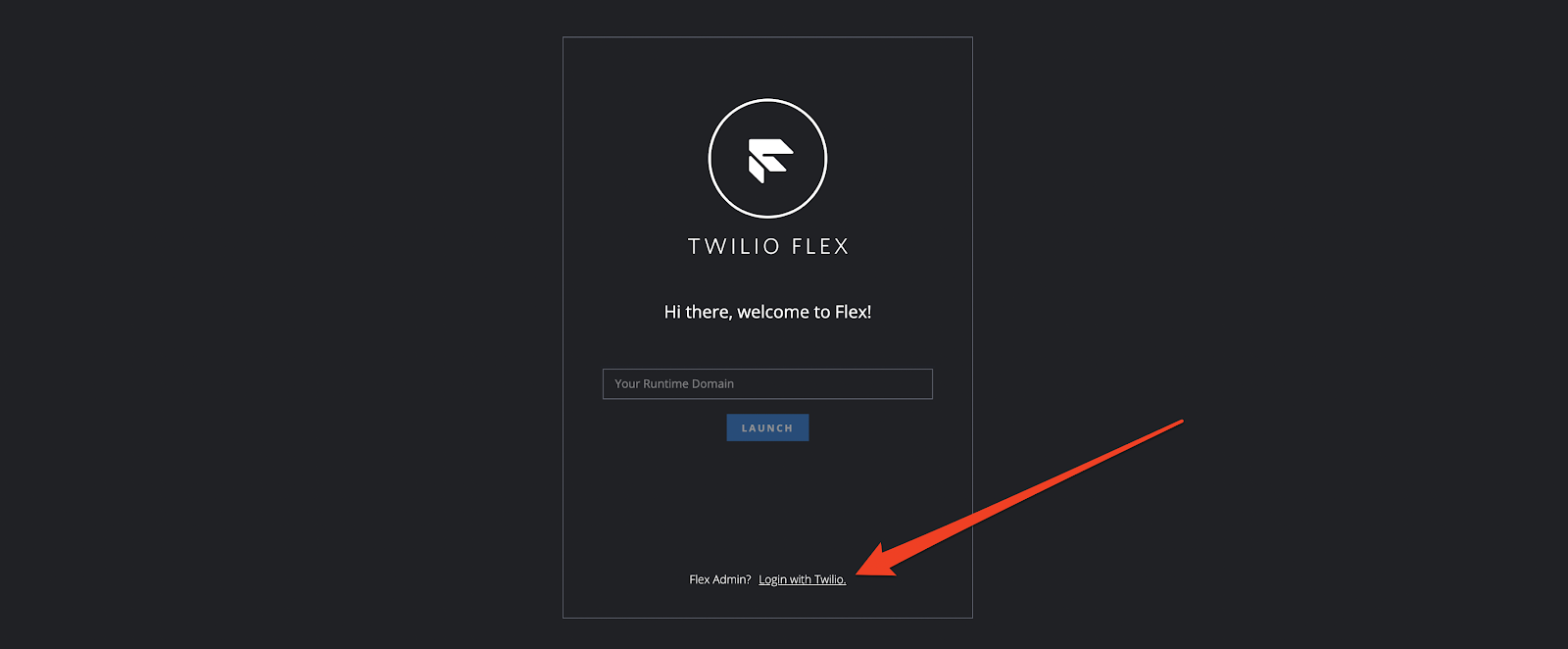
This will open a new browser window. Hit Login with Twilio to authenticate yourself as an agent. Once you're redirected back to the Flex app, make sure your agent is set to Available.

Next, call or message your Flex number to test out the plugin (you can find your Flex number in the console or in the test drive panel of your hosted Flex instance). Once you accept the task, trigger the verification with the red button.

This will call the start-verify function we deployed earlier to send a one-time passcode (OTP) to the customer's phone number. The plugin sends the passcode to the phone number the customer is calling or texting from which helps verify that the caller is not spoofing their phone number. You could also do a lookup in your CRM with other user information or even send the OTP via email.
The agent can then input the OTP provided by the customer. Two things happen when the customer is verified:
- Flex displays a banner saying the customer is Verified
- Flex displays data in the "INFO" tab
The latter is an example of how to limit caller information available to the agent until they are properly authenticated. This can help limit social engineering attacks by building guardrails for the agents.
Deploy the Flex plugin
We can deploy this plugin using the CLI. Note this does not deploy the serverless functions, that is done in a separate step described above.
You should see a note that 🚀 Your plugin has been successfully deployed to your Flex project and can test it out by launching your hosted Flex instance. You can find more details about deploying Flex plugins in the docs.
Next steps
This is a great option for manual verification, but there are other options for call center authentication. You could also:
- Build a pin code system for users with an authenticated web session
- Send and verify the OTP before the agent and user are connected
- Call back the user at the phone number on file
You can check out other recommendations in my contact center security best practices blog post or check out this talk I gave on the subject last year.
Other questions about contact center security? Find me on twitter @kelleyrobinson.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


