“Flashing. Lights.”: How to Build a SMS to Morse Code Translator with a Particle Electron and Twilio
Time to read: 4 minutes

After spending some quality time with Particle’s Electron product, I’m so excited to share some of the awesome things I’ve got it doing. Powerful, always connected, and perfectly priced for experimentation, it’s an incredible kick-start on your IoT journey. We’re going to give you an even bigger boost today by showing you how to receive messages with Twilio and do something useful… blink the onboard LED with some Morse Code!
Particle Electrons, LEDs, and Antennas… Oh My!
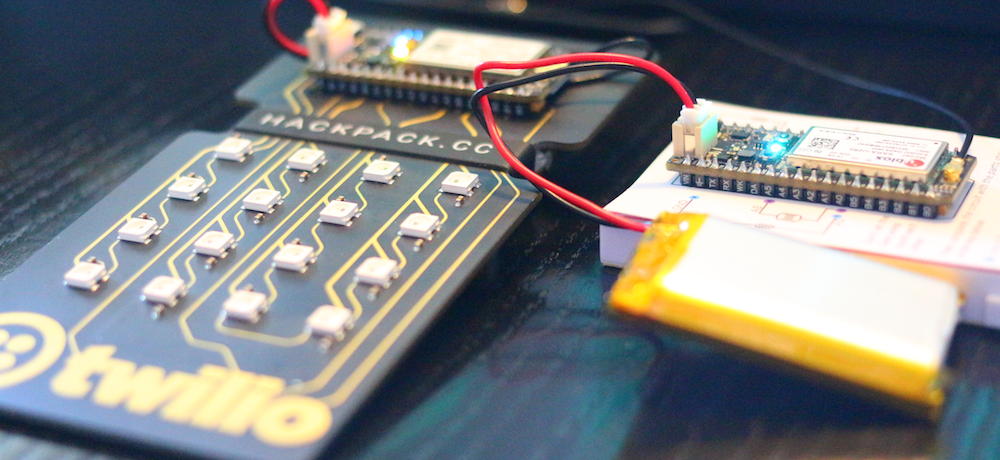
At SIGNAL 2017, we handed out over 1,250 Particle Electrons with our HackPack v3 badge. This Morse Code Translator will work with either a retail Electron or one you’ve removed from the badge – please follow along either way!
(If you are using a HackPack Electron, please follow our instructions on how to claim it to your account now that the conference is over. )

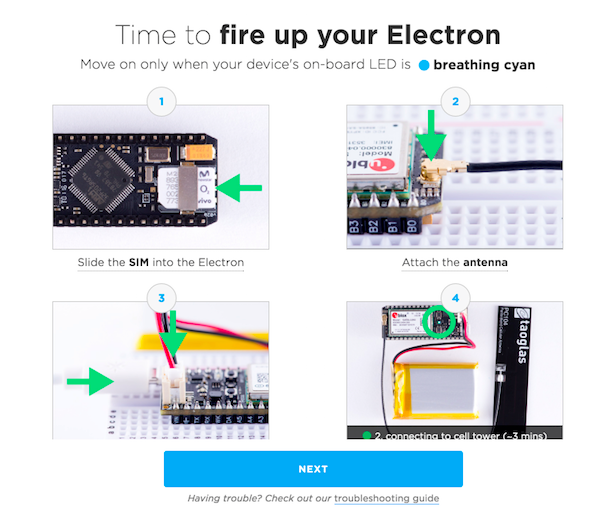
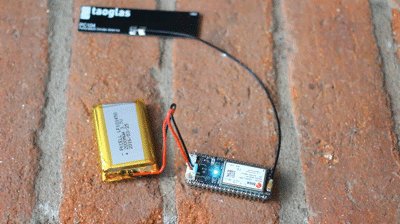
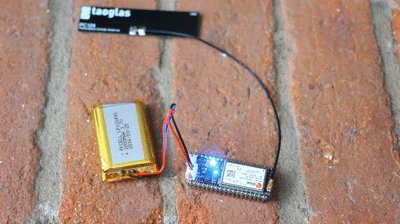
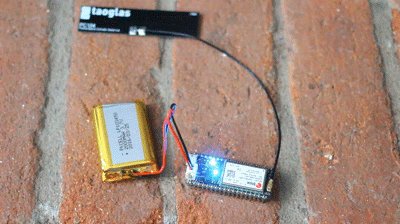
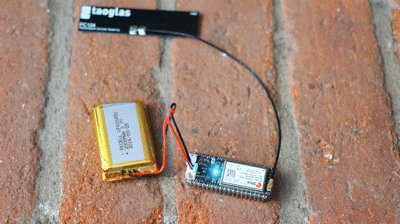
In order to run our code, you’ll first need to make sure all your hardware is properly connected. For the very basics, Particle has you covered with some excellent illustrations and detailed instructions. We will need you to:
- Insert the SIM Card
- Attach the Cellular Antenna
- Connect your Lithium Ion battery
- Connect a USB Cable
- Ensure the Status LED is ‘Breathing’ (Pulsing) Cyan
The Morse Code Server Side
When Twilio receives an incoming SMS or MMS, you can direct it to make a request to a Webhook. A Webhook is merely an endpoint that you create – when Twilio receives messages on specific numbers, we will look at your endpoint for further instructions using our TwiML markup language.
Our example code uses the Twilio Python Helper Library and The Flask Python Microframework to both respond to Twilio’s Webhook requests with TwiML and to call Particle’s easy-to-use Functions which will hail our Electron.
Here’s the code where we handle incoming Twilio requests and send the valid ones through to our Particle Electron:
You can see that we use the Particle Cloud REST API to send a String to the device, which will eventually be converted into a series of dots and dashes.
Run The Server Yourself!
First, clone our repository, then enter the directory. You’ll probably want to create a virtual environment for Python 3 . We help you with that in this document.
Next, you’ll want to install the Twilio Helper Library:
In the file ‘environmental.py’ we show the three environment variables you need to set to get our Flask application to run. You can find these in Particle’s Web IDE.
- PARTICLE_TOKEN – This can be found in the ‘Settings’ tab, demarcated by the Gear icon, under ‘ACCESS TOKEN’.
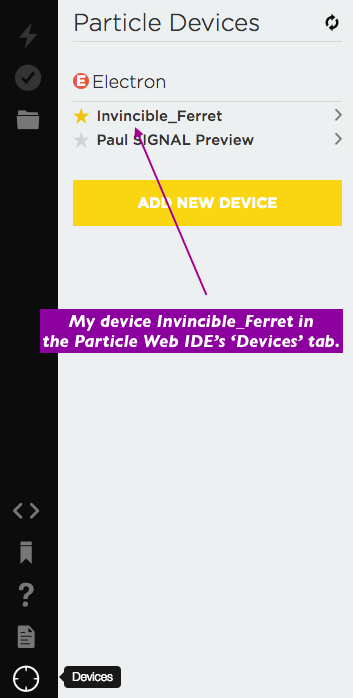
- PARTICLE_DEVICE – This is the friendly name of the Electron to flash, found in the ‘Devices’ tab of the Web IDE.
- PARTICLE_FUNCTION – This is the function to call through the Particle Cloud REST API; we use ‘led’ by default in our firmware.

Next, you can start the app. Here’s how to run it from the command line:
In order for Twilio to see your endpoint, you need to expose it to the world. One of the simplest ways is to use ngrok. Our colleague Kevin explains ngrok here; if you’d like to use it as well here’s how you might run it:
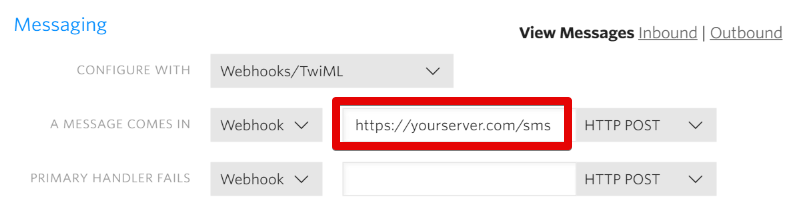
And finally, let Twilio know where to find you when those ‘SOS’ calls come in! In the Twilio Console, add the address you are exposing to the world, with ‘/message’ appended for the server’s route:

And that’s it for the server!
Burning Electron Morse Code Firmware
Particle’s Web IDE makes it very easy to share device firmware – all you’ll need to do is, while logged in, click this link.

Click the big ‘Copy This App’ code to load it into your own IDE. After that, Flash it with the ‘Lightning’ icon!
A Quick Glance at the SMS to Morse Code Firmware
The Morse Code string is updated asynchronously, so if you want to add additional logic to speak through speakers, light up lights or actuate… actuators, you can add it in the normal ‘loop’ code. Merely leave the ‘yield()’ call in the loop() of web-connected-led.ino; that’s where we check if it is time to go to the next dot or dash and update your onboard LED:
As for timing, we have defined some defaults in the ‘MorseHelper.h’ file. Each of these #defines is a millisecond delay; feel free to change them in your own code to better suit your own Morse Code needs.
The rest of the code is commented for your casual perusal – if you’d like help with any of the logic, feel free to ask us here how we’re doing that voodoo that we do!
From Particle Electrons to Morse-Code-Blinking Photons
And with that, you’ve got a Particle Electron which responds intelligently to Twilio-powered SMS and MMS messages. Whether you’re going to use our example to reenact the Morse-code scene from Independence Day or build something more… ahem… modern, we hope this gives you a good base.

With a Particle Electron and Incoming Text Message handling with Twilio, we know you’re going to do big things. Promise to come back when you do – we can’t wait to see what you build.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

