Send a GIF the No-Code Way with Twilio Studio
Time to read: 4 minutes

In this article you’ll learn how to respond to any incoming text messages sent to your Twilio phone number with a GIF using a no-code solution called Twilio Studio.
Twilio Studio allows you to create all kinds of communication apps. Studio works by providing a blank canvas where you can drag and drop configurable widgets that handle different tasks. You can connect these widgets together to create application flows, or simply: apps!
Prerequisites
To get started with this tutorial, you’ll need the following:
- A free Twilio account (sign up with this link and get $10 in free credit when you upgrade your account)
- A Twilio phone number
Create a Studio flow
Navigate to the Studio Flows section of your Twilio Console.
To create a new flow, click the blue + button toward the top left of the screen. If you’ve never created a Studio flow before, your button will say Create new Flow.
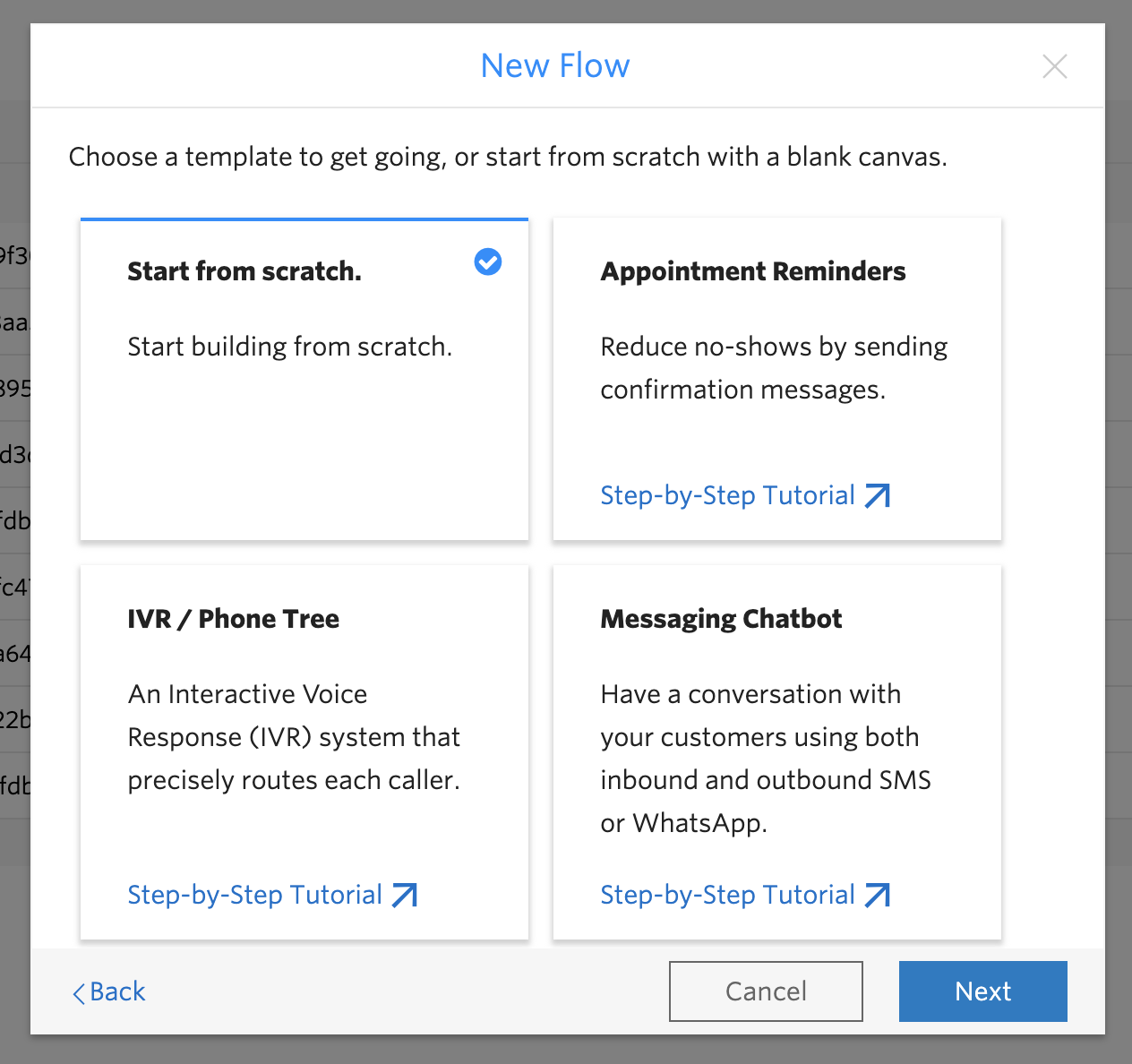
You’ll be prompted to give your flow a name. Type in “send-gif” or any other name you like, and then hit Next.
Select the Start from scratch option and then click Next again. This will open your new Studio flow canvas.

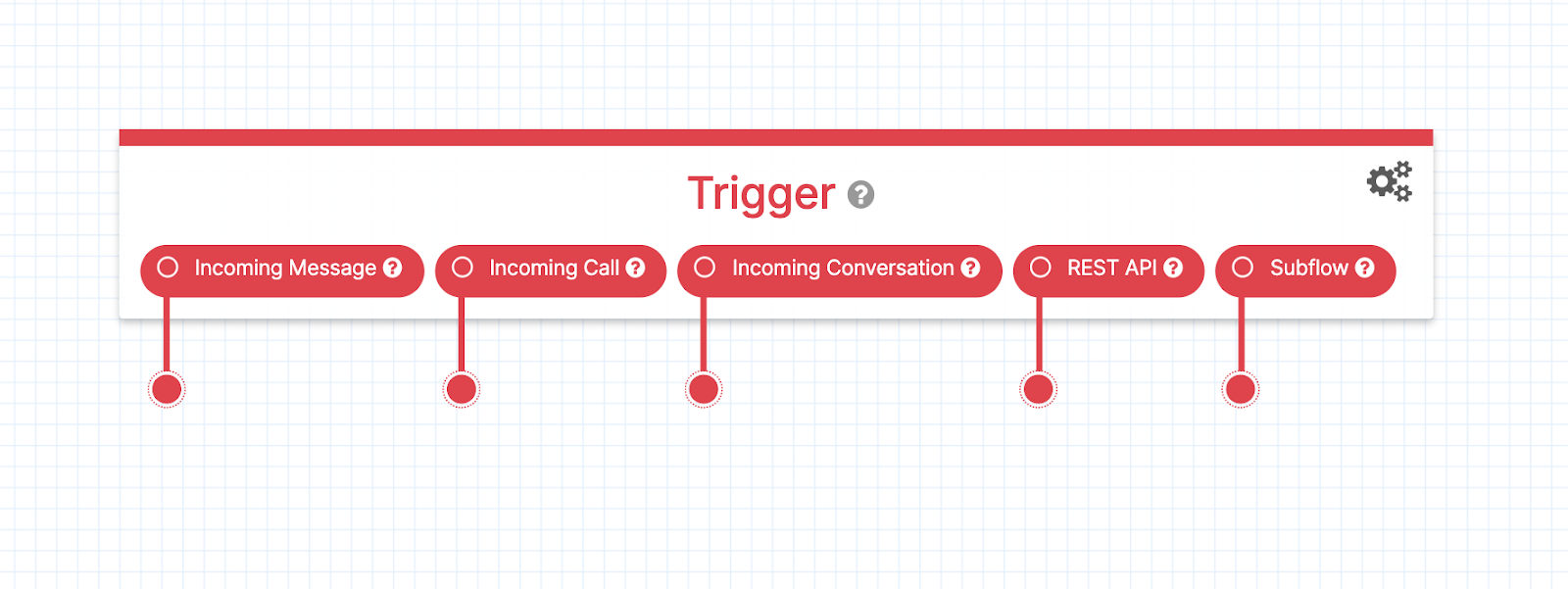
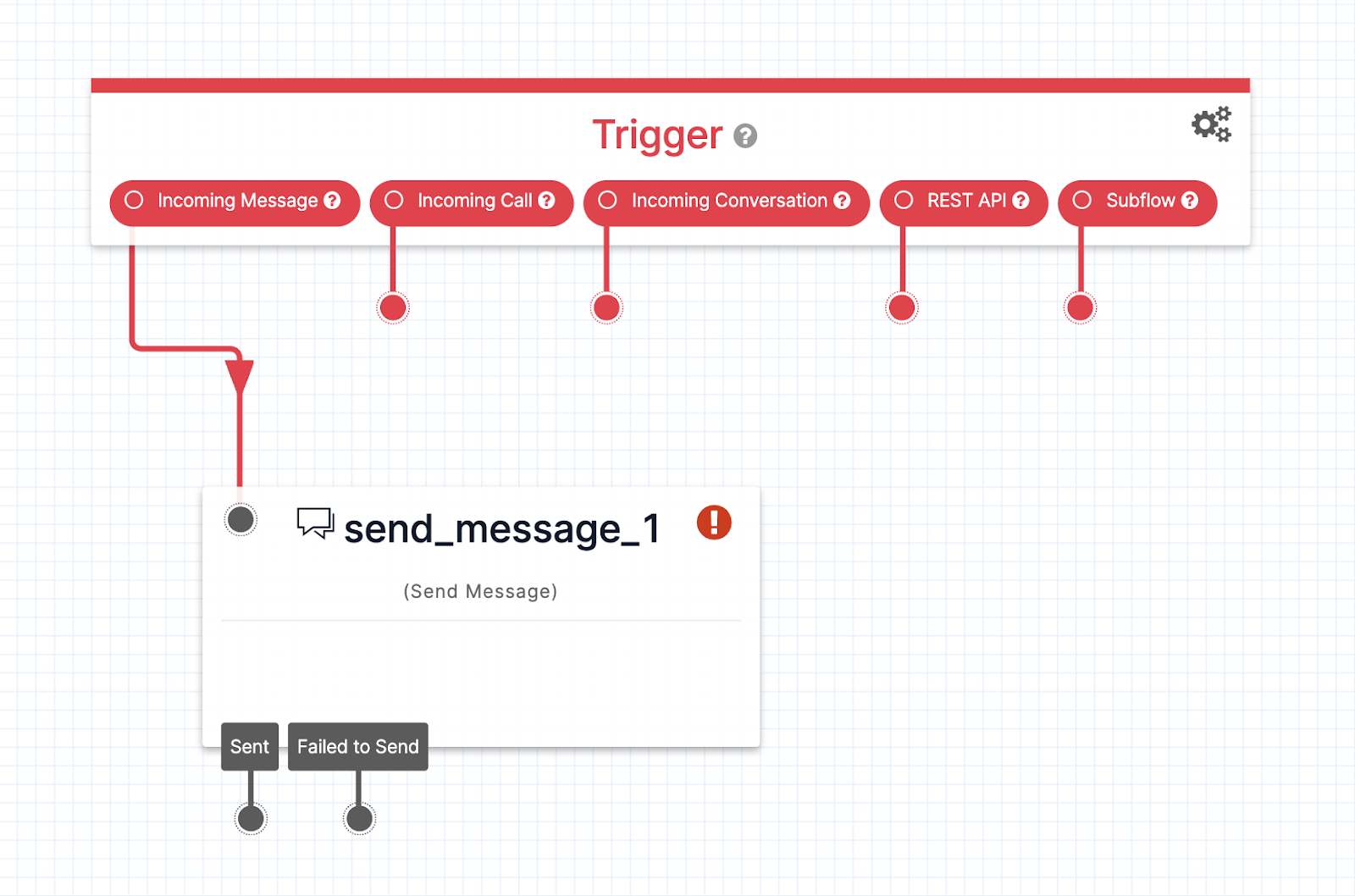
Toward the top of the canvas, you will see a widget called Trigger. The trigger is the action that will cause your Studio flow – your app – to run. There are several possible triggers: an incoming message, an incoming call, an incoming Conversation, an incoming API request, or a subflow.

In this case, the Studio flow will be triggered to run when a message comes in. Your app will respond to the incoming message with a GIF of your choice.
The red line and dot descending from each of the Trigger options is a connection line. Each widget in a Studio flow has at least one connection line. You can drag the dot at the end of each line to another widget in order to connect them, and string together a flow of actions.
Your first step is to add a Send Message widget from the widget library to the canvas, and then drag the Incoming Message connection line to the new Send Message widget.
I’ll show you how to do this now.
Add the Send Message widget
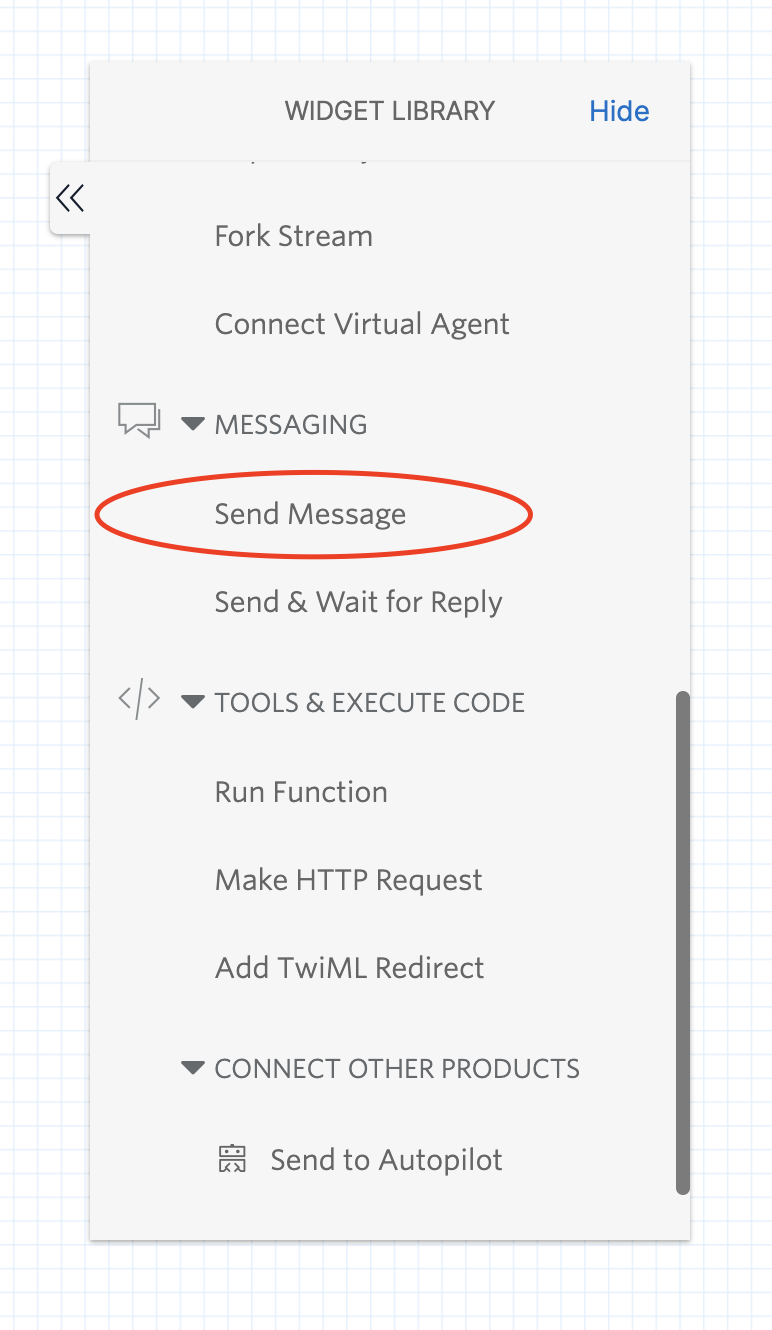
On the right side of your Studio canvas is a Widget Library. Scroll down in the Widget Library until you see the MESSAGING heading. Under that heading, find Send Message and drag the words to your canvas.


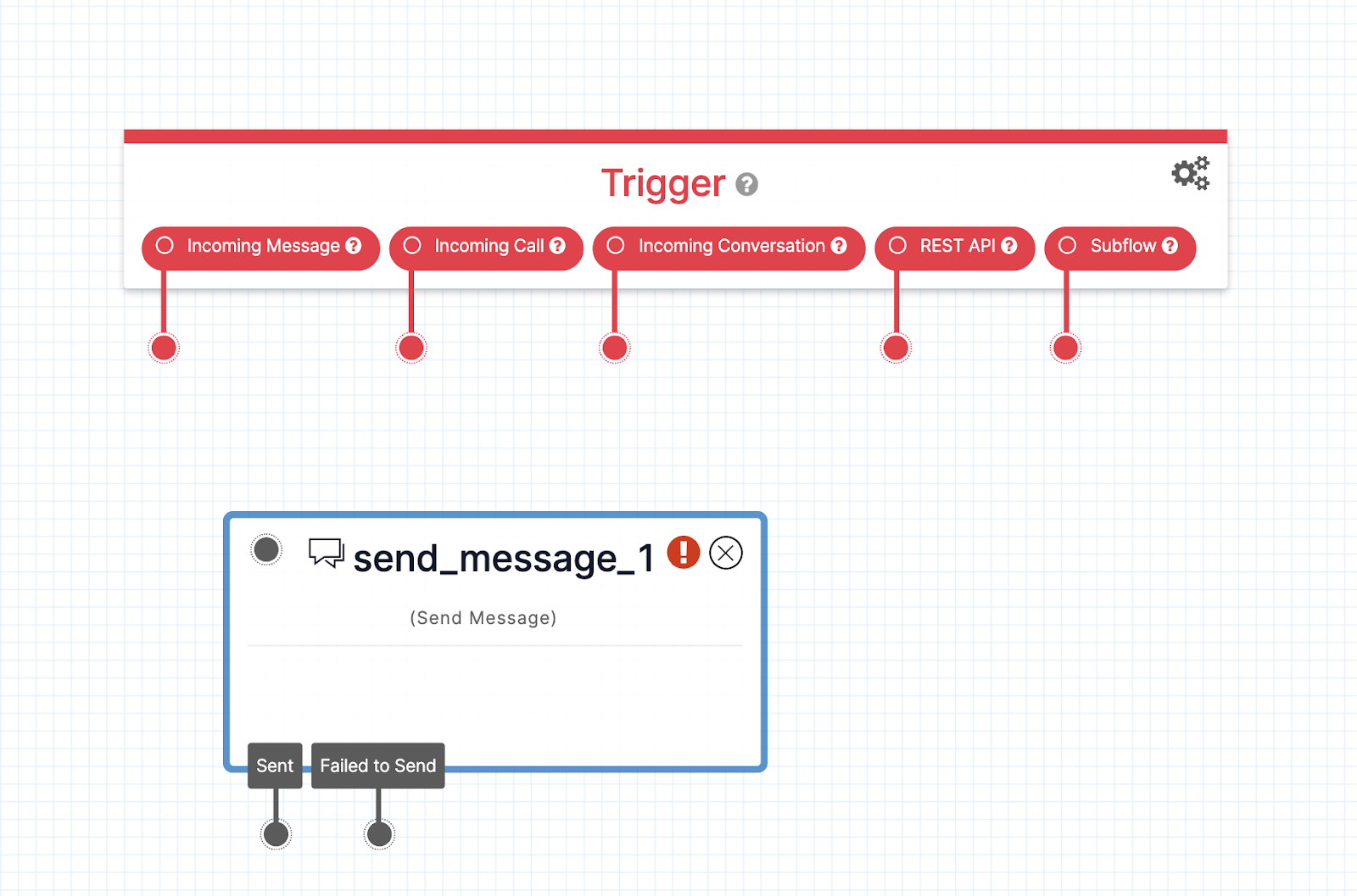
Now that a Send Message widget is added to the screen, you can drag the dot at the end of the Incoming Message connection line to the gray dot in the top-left corner of the Send Message widget.

Find your GIF and configure the Send Message widget
Now that you’ve set up the scaffolding for your app, you need to configure the Send Message widget to actually send the GIF of your choosing.
Find your GIF
When you use Twilio, if you want to send media (like a GIF!) in a message, the media must be available on a publicly accessible URL. This article will cover two ways to get that URL: 1) using Twilio Assets to upload a GIF of your choice and 2) using a public GIF aggregator, like Giphy, to find one you like.
Store the GIF using Twilio Assets
In a new browser tab or window, navigate to the Assets section of the Twilio Console. Click on the blue button that says Add an Asset and an upload file modal will open. Find the GIF you’d like to upload in the file navigator, and then click Open.
I chose this one:

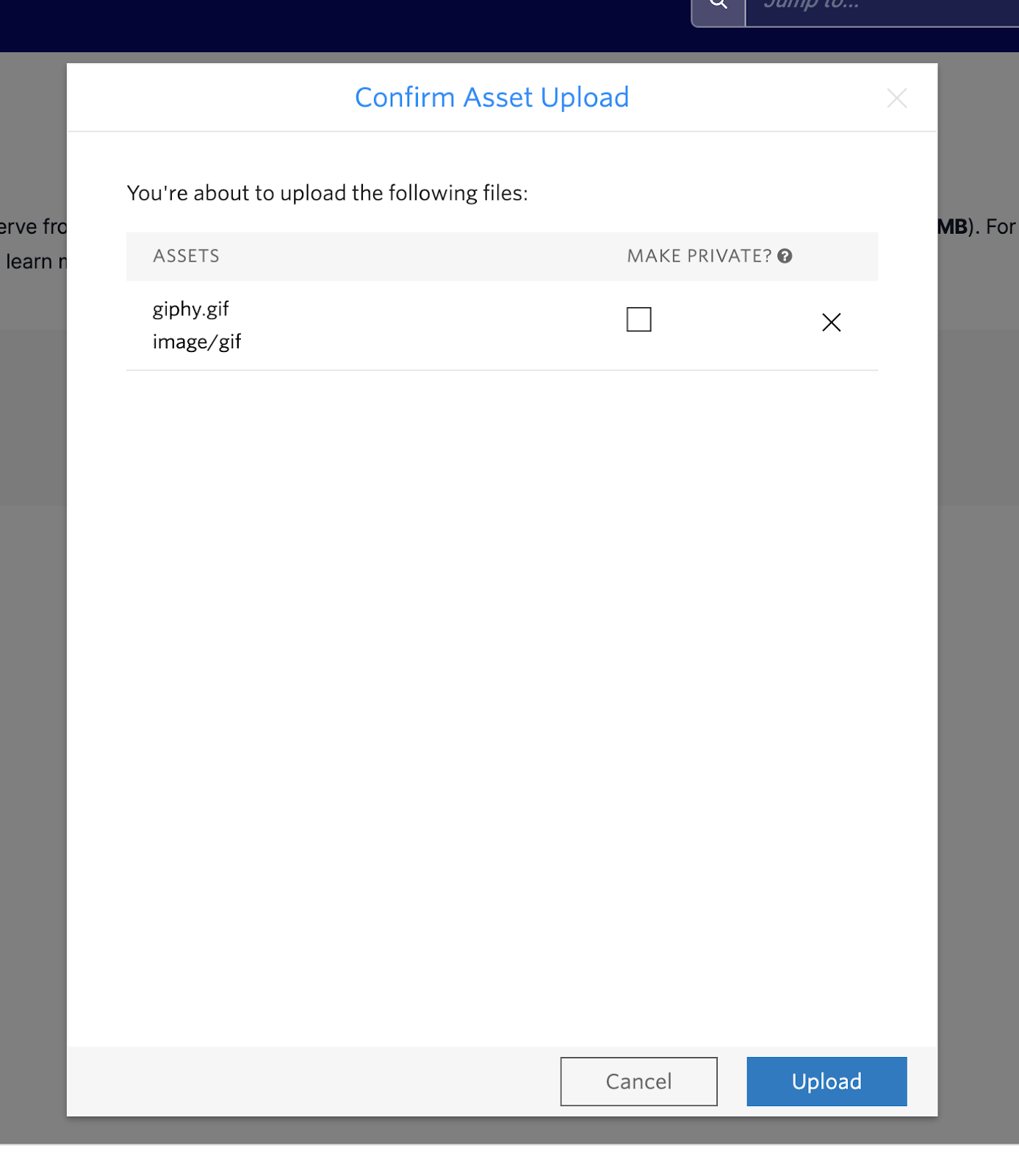
After selecting your GIF, you’ll have a chance to confirm your asset upload.

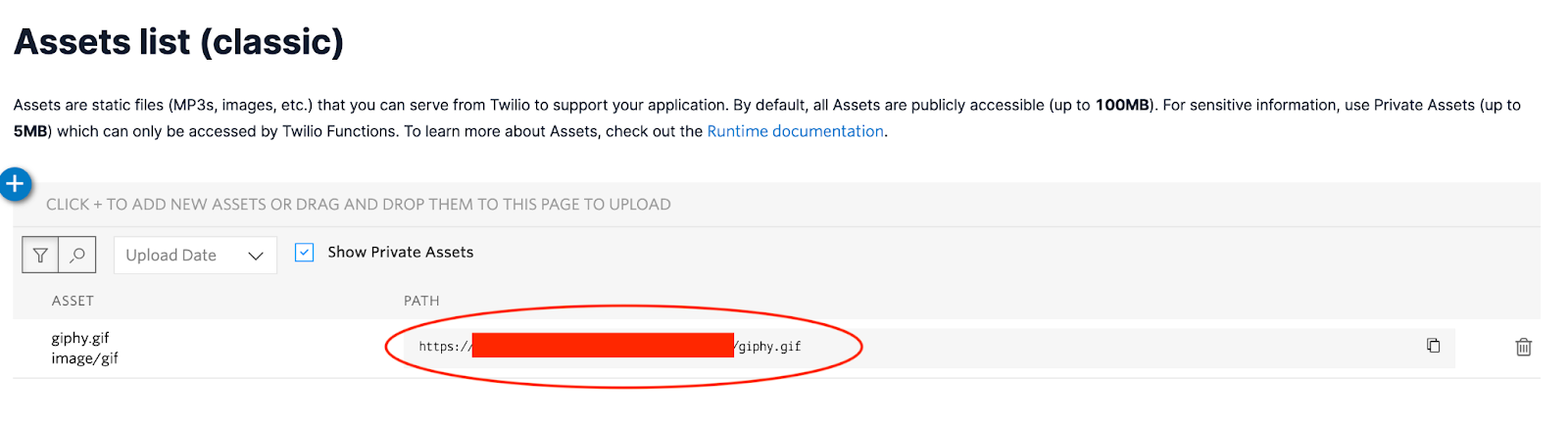
There’s no need to make any changes on this screen. Click Upload to deploy your asset. It may take a few seconds to upload/deploy but once the process is complete, you’ll have access to a public URL for your GIF.

Copy this URL and then jump ahead to the next section of this article, Configure the Send Message widget to learn what to do with it.
Get the GIF from Giphy
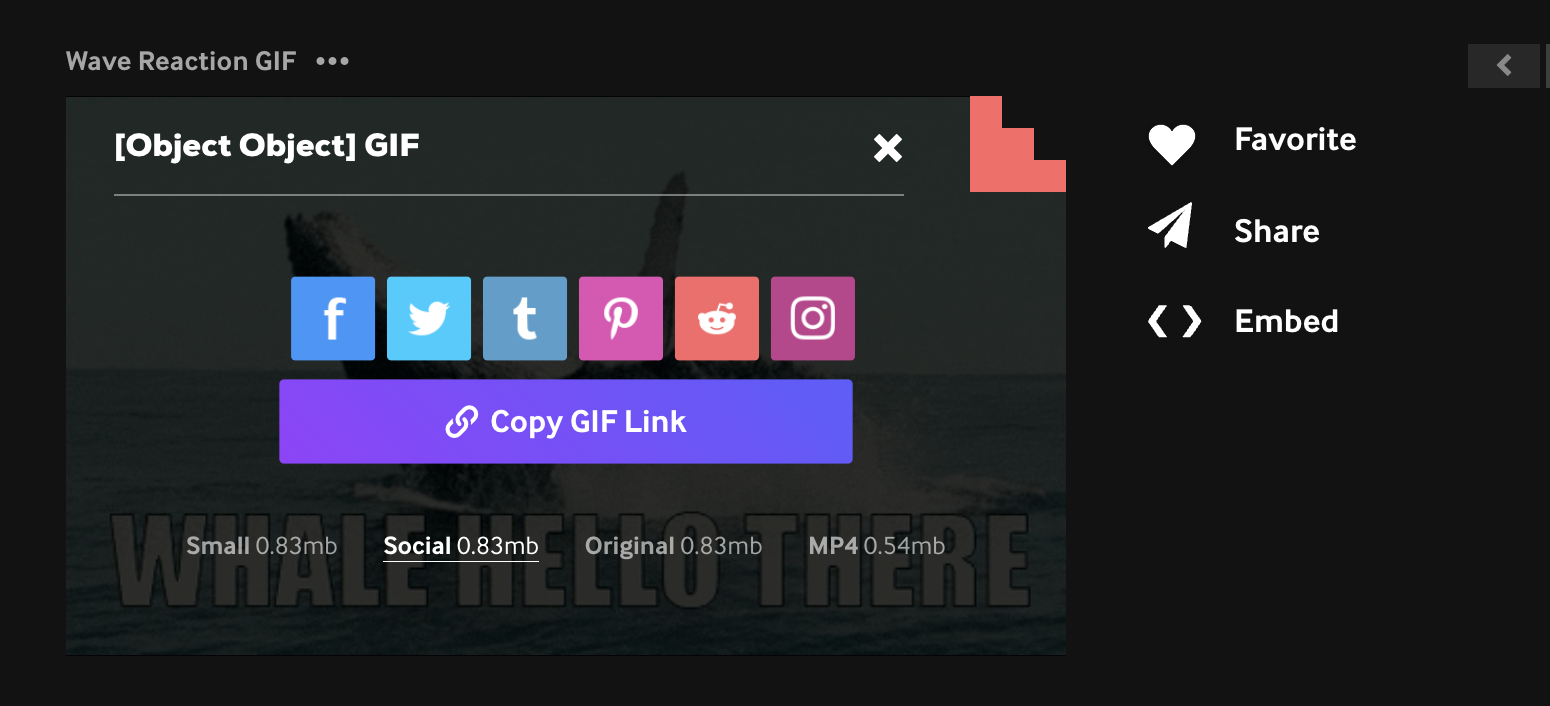
In a new browser tab or window, navigate to Giphy. Search for a GIF that you like. When you find one you’re satisfied with, click on it to open it.

To the right of the GIF there is a button that says Share. Click the Share button and then click Copy GIF Link.

Now that you’ve got your URL, it’s time to configure the widget in Studio.
Configure the Send Message widget
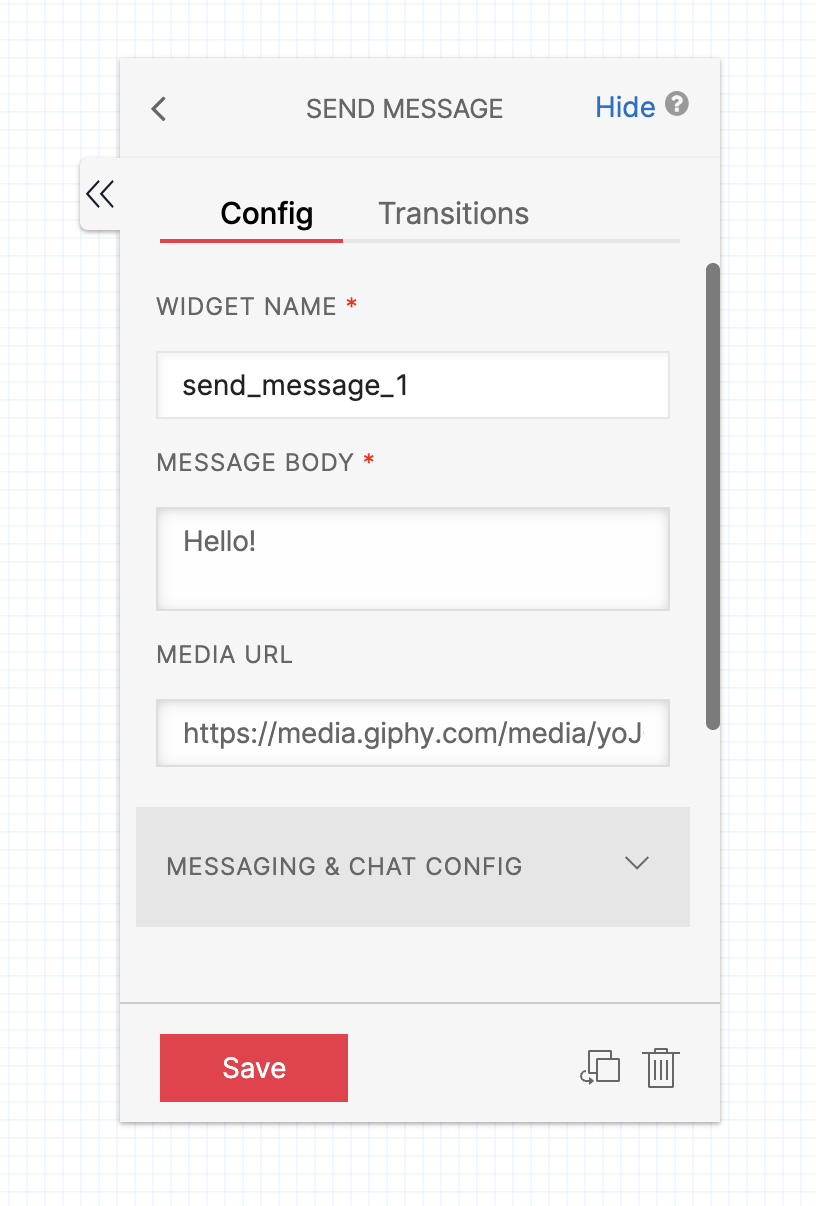
Navigate back to your browser tab or window where you created your Studio flow. To add your URL to the Send Message widget, click on the widget so it’s highlighted, and then look in the Widget Library to see the widget configuration fields for the widget you’ve clicked on.
Add a greeting or message in the MESSAGE BODY field. Below that, paste your GIF’s URL in the MEDIA URL field.

Click Save at the bottom of the widget configuration area.
Click Publish at the top of the canvas to save your work and deploy it.
Configure your Twilio phone number
The last step is to attach this Studio flow to your Twilio phone number. Navigate to the active phone numbers section of the Twilio Console.
Find your chosen phone number in the list and click on it to open its configuration page.
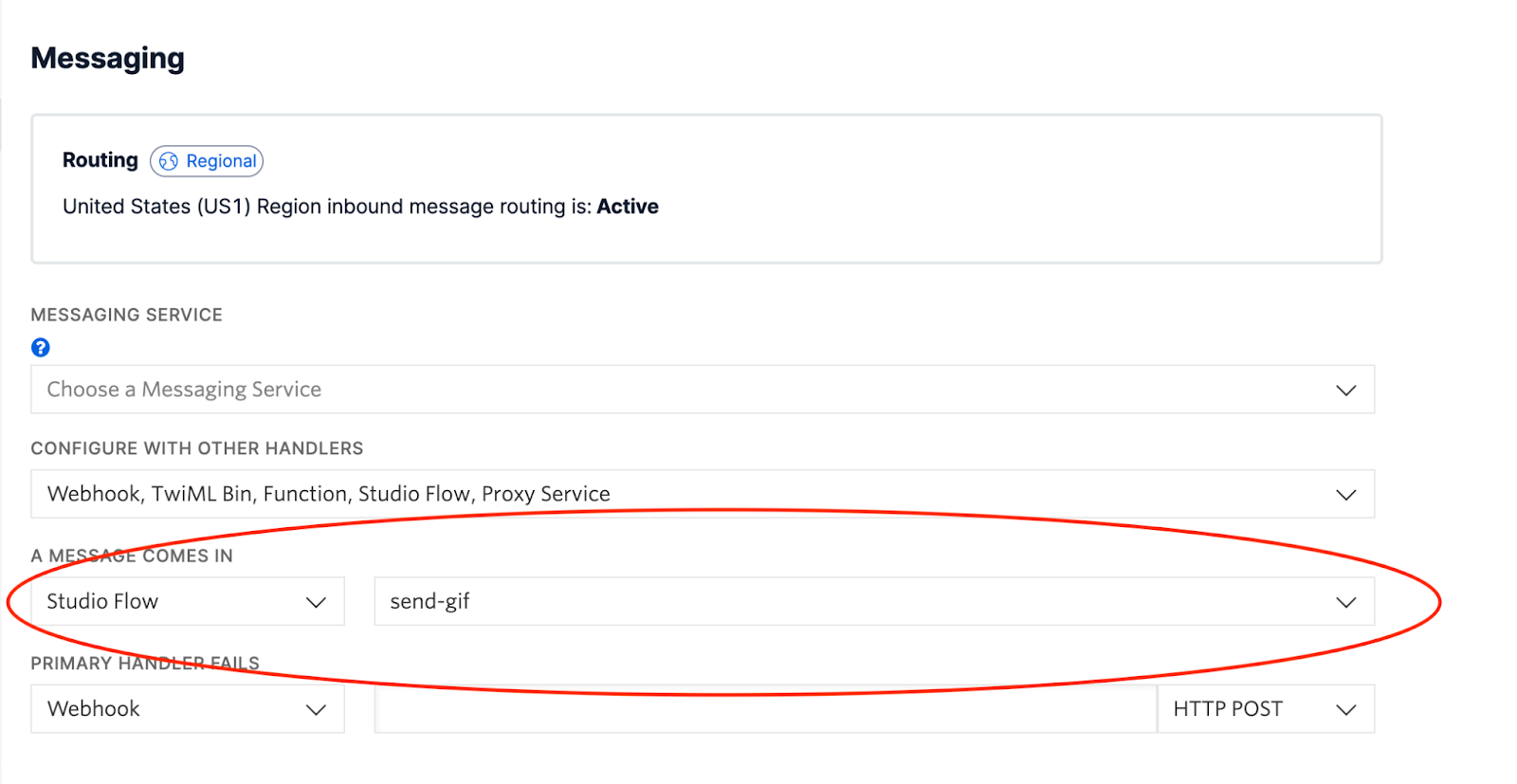
Scroll down until you find the Messaging heading. Under A MESSAGE COMES IN select Studio Flow from the left hand drop down and then select your new flow from the right hand drop down.

Click Save at the bottom of the page.
Congratulations! Now, anytime someone texts your Twilio number, they’ll receive your chosen GIF in response.
If you enjoyed working with Twilio Studio, you might try using it to automatically forward messages, verify phone numbers, send reminders, or build a chatbot.
Ashley is a JavaScript Editor for the Twilio blog. To work with her and bring your technical stories to Twilio, find her at @ahl389 on Twitter. If you can’t find her there, she’s probably on a patio somewhere having a cup of coffee (or glass of wine, depending on the time).
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

