How To Send Commands to a Particle Electron with Programmable Wireless and Laravel GUI
Time to read: 5 minutes

Chances are you have heard about IoT or “Internet of Things”. It’s a big area of tech that estimates over 20 Billion IoT devices by 2020. Also, companies are likely to invest around $15 Trillion in IoT between 2017 and 2025. In this tutorial, we will dive into the world of IoT to obtain an understanding of what it takes to interact with these devices. While our example is simple, you can use these building blocks for more complex examples. Asset tracking or remote control of water pumps are just a couple of examples of what you could build. The possibilities are endless when you connect the Internet to things!
Requirements
- You are familiar with the terminal (command line)
- You have Composer globally installed
- You are familiar with PHP and Laravel
- You can create a Laravel project
- You have MySQL installed locally
- You are familiar with Particle.io Web IDE and C++
- You have a Particle.io Electron development board and Twilio SIM
- You have your Twilio SIM registered on your Twilio account
Programmable Wireless Setup
The first thing we need to do is verify our Twilio SIM is ready by navigating to the console and confirming your SIM has an ‘Active’ status. If you need additional support with preparing your SIM, please visit this Twilio Doc to help you get prepared.

Hardware Setup
For this example, we are using a Particle.io Electron 3G development board along with a Relay Shield board. Both parts can be sourced from Particle's online store. Insert your ‘Active’ SIM into your Electron, specifically “SIM Card Holder” #4.

Next, power up your device and follow the 3rd-Party SIM setup from Particle. Once you have your Electron online and breathing cyan you are prepared to move onto the next step.
Create a New Laravel App
Now that you have a Twilio powered IoT device on the network and accessible from anywhere, it’s time to create our web application so that we can interface with it. Let’s start by running the following command in terminal:

Then add the Twilio SDK to your project.
With our Laravel App created and our Twilio SDK installed, we are now ready to create our environment variables file. There is a starter file in your project folder named .env.example that we can copy to get us started. Simply run the following command to create your file.
Then add the following variables to the bottom of your new .env file.
Next, update your config/services.php file so we can make these variables accessible in our application code.
Create Controllers
With our environment setup we can create our applications controller. Run the following command to create a blank controller file where we will add our actions.
First, let’s make sure we include the Twilio API SDK by adding the following to our list of namespaces right before the class WirelessController definition:
The following code will allow us to view any SIM associated with your Twilio account. Later, we will setup the view blade that is referenced in this action.
Now let’s add the other actions we will need. These will be the “Detail” and “Send” actions. The “Detail” action will allow us to show details about any particular SIM that a user wants to click on. The “Send” action will allow our users to send machine-to-machine commands to our device via the Twilio SDK.
Now let’s add our applications layout file. In your /resources/views/ folder create a new file called app.blade.php and just copy and paste the following example code into it. As you can see, this file defines which fonts and styles we will use in our app. It also includes a placeholder for any additional scripts or content we will add. We will reference this file in the following steps to create our new pages.
Cool. Now we need to create our blade views that we referenced in our controller actions. The first blade view we will create in the /resources/views folder is the “SIM List” view. Be sure to name it sims.blade.php. This view will do two things, list all associated SIMs and add an action to view details of the SIM. Make sure to add the @extends(‘app’) so that we import our app.blade.php file from above. Next, add the @section(‘content’). This is where we will show our list of SIMs on the page and create a link so users can navigate to the action page.
Great, now we can create the detail view for our SIM, which we will name detail.blade.php. This view will provide more SIM details, like a command history table and a way for us to send machine-to-machine messages.
One final step before we test the frontend is to specify our new routes that we referenced in our controller. Go to your routes folder and open the web.php file and include the following three lines.
Great! Now that we have the frontend setup, let’s run the following command to fire up the server locally and verify the frontend is working.
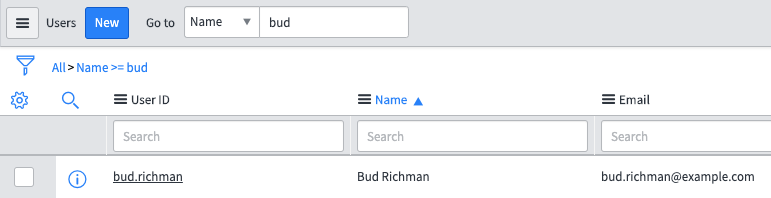
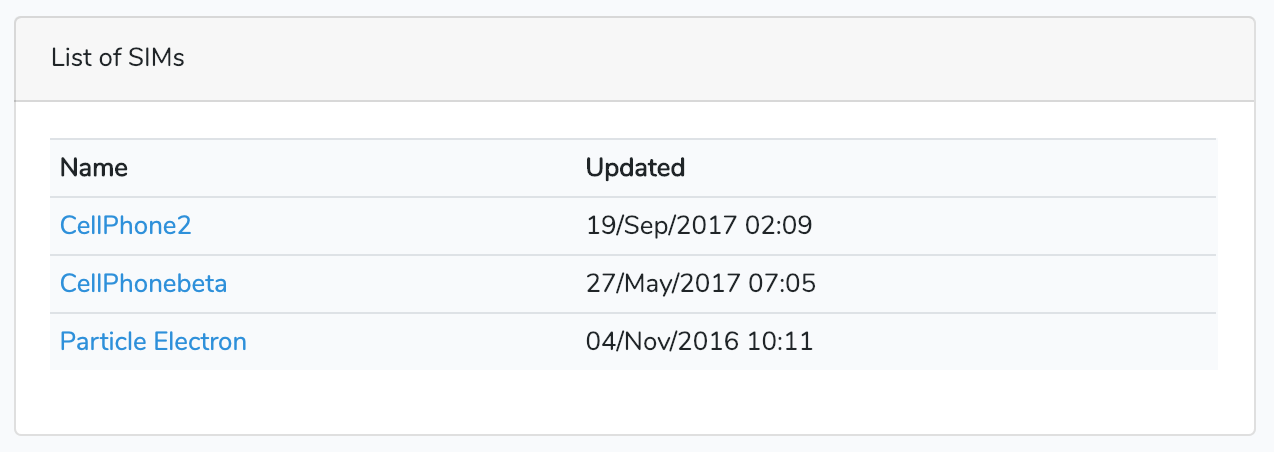
Now open your browser and navigate to http://127.0.0.1:8000/home to see your SIM in the list.

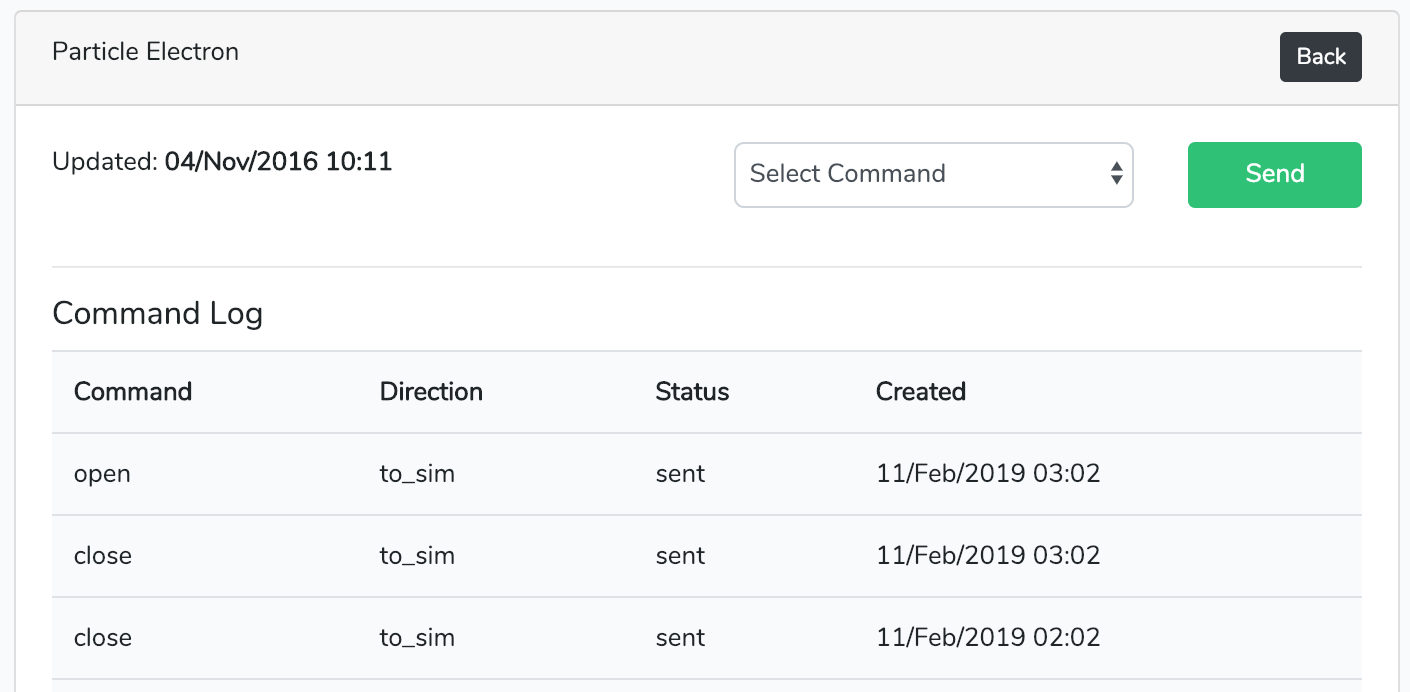
Now, click on your SIM name to view the details page. If you have not sent any messages to the SIM prior to loading this page, your “Command Log” section will be empty.

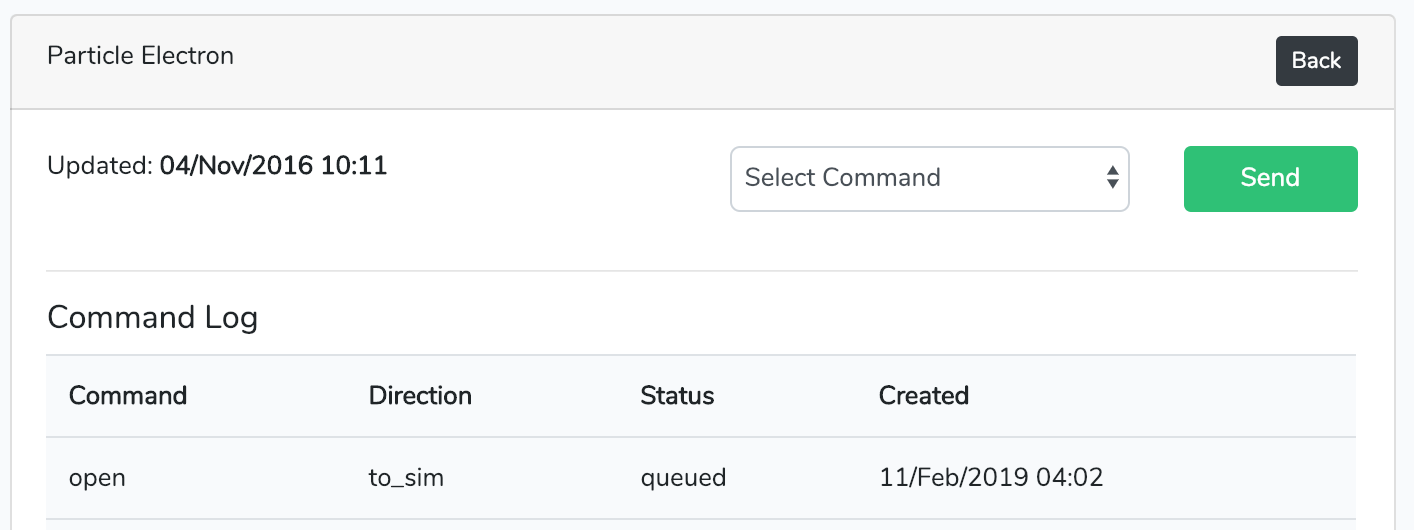
Things are working great. Even though our Electron IoT device code is not complete yet, let’s push a command to our SIM to verify our application can communicate with Twilio without issues. Click on the dropdown to select a command and then click on the “Send” button. The details page will reload and you should see the command you just sent to Twilio in the “Command Log” section.

If you made it this far, congrats! Now we are ready to write some code for our Electron device to receive these commands and control our onboard LED.
Electron Code
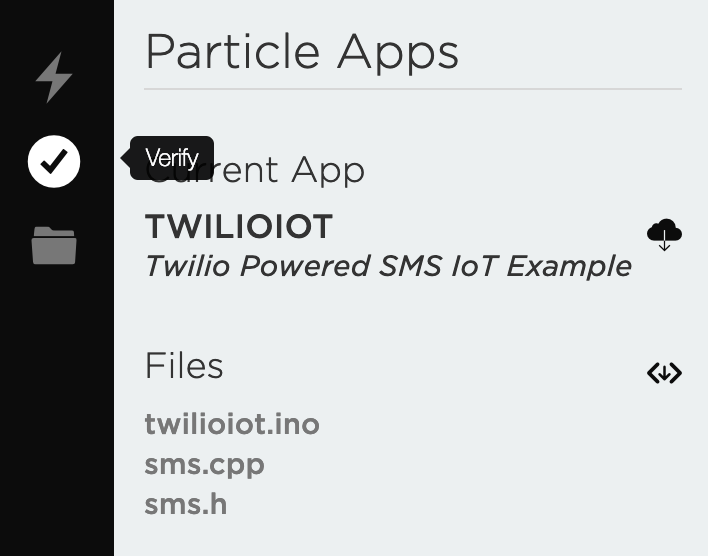
To begin writing your code for the Electron, open a browser and navigate to the Particles Web IDE. I have created a link that you can click on to load all the required code in the WEB IDE, which you can find here. After the WEB IDE loads you should see the App and can click on the “Copy this App” button.
Our Electron code will do the following:
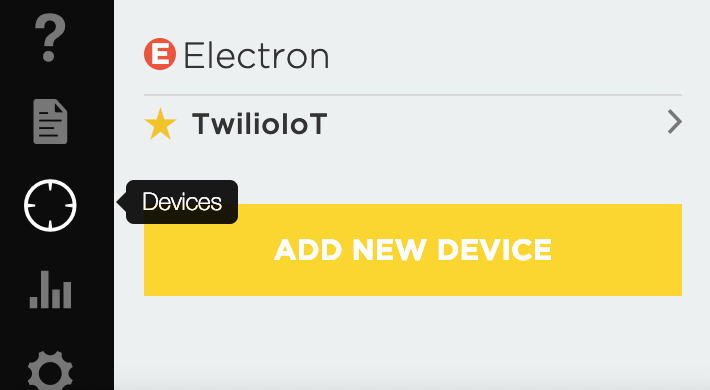
First, we will verify our Electron device is selected as our destination device we want to flash our firmware code written to. In the left hand menu, click on the “Devices”. Now locate your Electron device in the list and make sure the start icon next to it is selected and highlighted in yellow. This will send our firmware code to this device when we “flash” it later.

Now, let’s flash our code! Before we can flash our code, let’s be cautious and make sure that it compiles without errors. This is a very safe practice when dealing with remote devices and firmware. Click on the checkmark button in the upper left menu.

If the code compiles without error you will see the following success message. You are now ready to flash the code to your Electron.

To flash, hit the lightning button in the upper left-hand menu. If all goes well, you will see a “flash successful” message. If your device is nearby, you will see your Electron’s onboard LED cycle in a magenta color. Once the Electron boots back up after the firmware update, you are ready to test command delivery to your Electron.
Testing
To fully test, send an “Open” command from the Laravel App to your Electron again. You should see the blue onboard LED turn on for one second and then turn off. If you send a “Close” command, you should see the LED cycle a couple times at short durations. You can control any external sensors or relays similar to how we interfaced with the onboard LED.
Conclusion
That’s it! You connected a PHP web application to an IoT device through the mobile network thanks to Twilio’s Programmable Wireless!
- Twitter: @cbackescom
- GitHub: cbackescom
- Website: cbackes.com
- Email: chris@cbackes.com
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


