How to Receive WhatsApp Messages in Python Using Flask and Twilio
Time to read:

The WhatsApp Business API from Twilio is a powerful, yet easy to use service that allows you to communicate with your users on the popular messaging app. In this tutorial you are going to learn how to create a Python application based on the Flask web framework that can receive and handle WhatsApp messages.

Prerequisites
To follow this tutorial you need the following items:
- Python 3.6 or newer. If your operating system does not provide a Python interpreter, you can go to python.org to download an installer.
- A Twilio account. If you are new to Twilio click here to create a free account now and receive $10 credit when you upgrade to a paid account. You can review the features and limitations of a free Twilio account.
- A smartphone with an active WhatsApp account, to test the project.
The Twilio WhatsApp sandbox
Twilio provides a WhatsApp sandbox, where you can easily develop and test your application. Once your application is complete you can request production access for your Twilio phone number, which requires approval by WhatsApp.
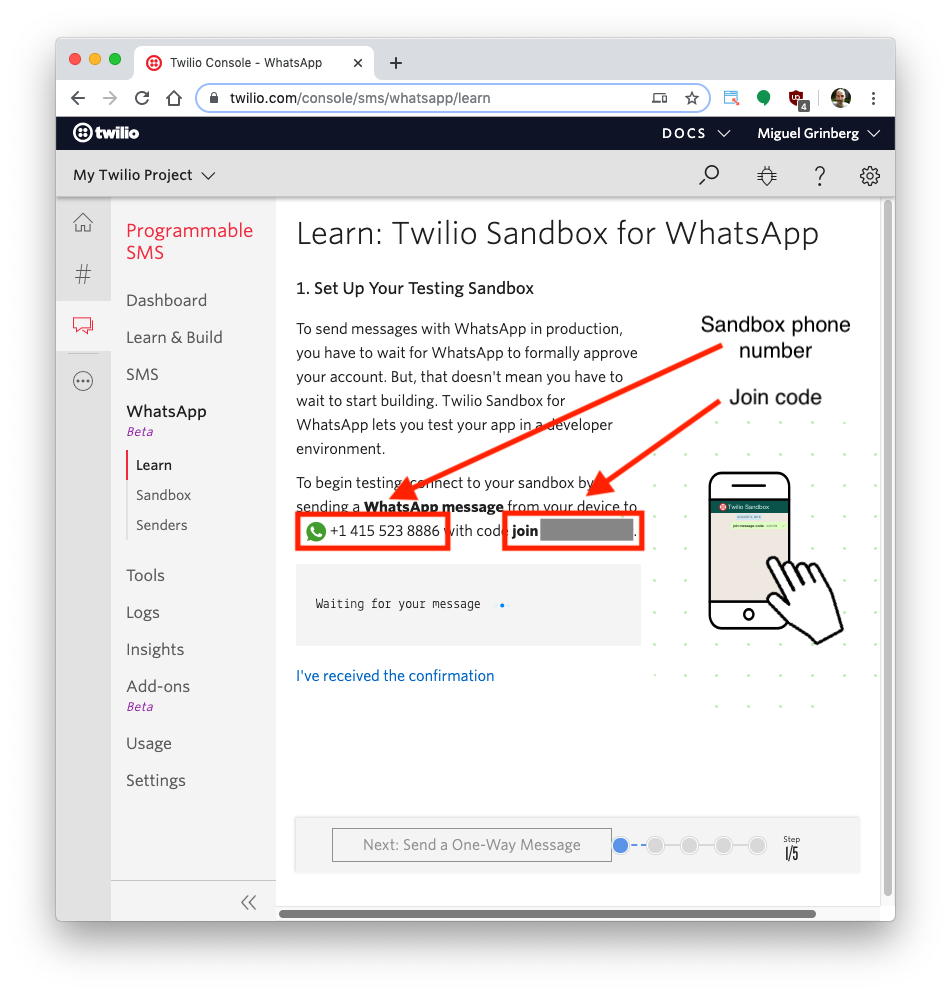
In this section you are going to connect your smartphone to the sandbox. From your Twilio Console, select Messaging, then click on “Try it Out”. Choose the WhatsApp section on the left hand sidebar. The WhatsApp sandbox page will show you the sandbox number assigned to your account, and a join code.

To enable the WhatsApp sandbox for your smartphone, send a WhatsApp message with the given code to the number assigned to your account. The code is going to begin with the word "join", followed by a randomly generated two-word phrase. Shortly after you send the message you should receive a reply from Twilio indicating that your mobile number is connected to the sandbox and can start sending and receiving messages.
If you intend to test your application with additional smartphones, then you must repeat the sandbox registration process with each of them.
Project setup
In this section you are going to set up a brand new Flask project. To keep things nicely organized, open a terminal or command prompt, find a suitable place and create a new directory where the project you are about to create will live:
Create a virtual environment
Following Python best practices, you are now going to create a virtual environment, where you are going to install the Python dependencies needed for this project.
If you are using a Unix or Mac OS system, open a terminal and enter the following commands to create and activate your virtual environment:
If you are following the tutorial on Windows, enter the following commands in a command prompt window:
Now you are ready to install the Python dependencies used by this project:
The three Python packages that are needed by this project are:
- The Flask framework, to create the web application that will receive message notifications from Twilio.
- The Twilio Python Helper library, to work with WhatsApp messages.
- Pyngrok, to make the Flask application temporarily accessible on the Internet for testing via the ngrok utility.
- The python-dotenv package, to read a configuration file.
Set up a development Flask server
Make sure that you are currently in the virtual environment of your project’s directory in the terminal or command prompt. Since we will be utilizing Flask throughout the project, we will need to set up the development server. Add a .flaskenv file (make sure you have the leading dot) to your project with the following lines:
These incredibly helpful lines will save you time when it comes to testing and debugging your project.
FLASK_APPtells the Flask framework where our application is located.FLASK_ENVconfigures Flask to run in debug mode.
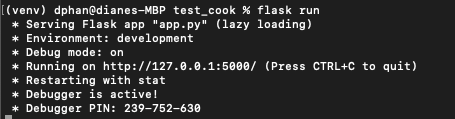
Run the command flask run in your terminal to start the Flask framework.

The screenshot above displays what your console will look like after running the command flask run. The service is running privately on your computer’s port 5000 and will wait for incoming connections there. You will also notice that debugging mode is active. When in this mode, the Flask server will automatically restart to incorporate any further changes you make to the source code.
However, since you don't have an app.py file yet, nothing will happen. Though, this is a great indicator that everything is installed properly.
Feel free to have Flask running in the background as you explore the code. We will be testing the entire project at the end.
Authenticate against Twilio Services
We need to safely store some important credentials that will be used to authenticate against the Twilio services.
Create a file named .env in your working directory and paste the following text:
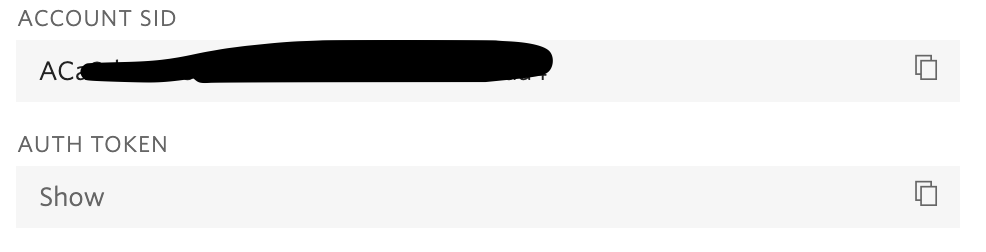
Look for the TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN variables on the Twilio Console and add it to the .env file.

Start an ngrok tunnel
The problem with the Flask web server is that it is local, which means that it cannot be accessed over the Internet. Twilio needs to send web requests to this server, so during development, a trick is necessary to make the local server available on the Internet.
On a second terminal window, activate the virtual environment and then run the following command:
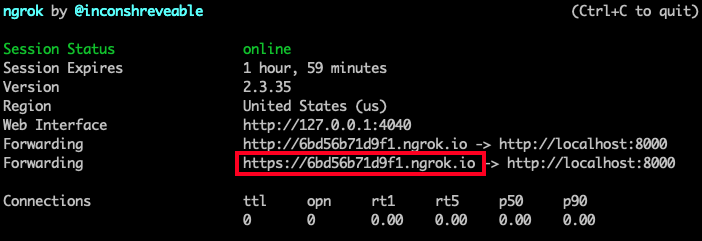
The ngrok screen should look as follows:

While ngrok is running, you can access the application from anywhere in the world using the temporary forwarding URL shown in the output of the command. All web requests that arrive into the ngrok URL will be forwarded to the Flask application by ngrok.
Create a WhatsApp webhook
Twilio uses the concept of webhooks to enable your application to perform custom actions as a result of external events such as receiving a message from a user on WhatsApp. A webhook is an HTTP endpoint that Twilio invokes with information about the event. The response returned to Twilio provides instructions on how to handle the event.
The webhook for an incoming WhatsApp message will include information such as the phone number of the user and the text of the message. In the response, the application can provide a response to send back to the user. The actions that you want Twilio to take in response to an incoming event have to be given in a custom language defined by Twilio that is based on XML and is called TwiML.
Receive WhatsApp messages
Create a file named app.py and paste the following code so that the endpoint logic can extract the information about the incoming WhatsApp message:
When a WhatsApp message is sent to the sandbox, the /message route checks if that message exists. Then, the endpoint uses the MessagingResponse class from the twilio package to build the response that goes back to the user. The respond() method of this class instructs Twilio to respond to the user with the message given as an argument.
Configuring the WhatsApp webhook
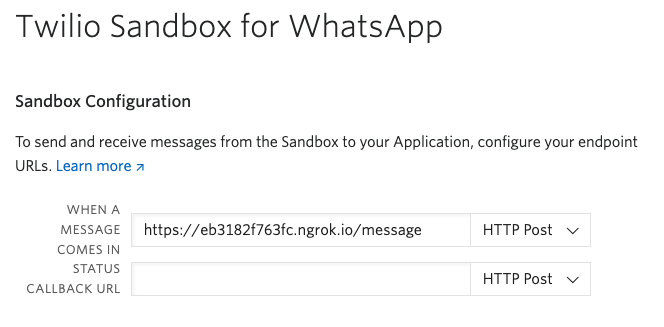
To connect the webhook with WhatsApp you need to configure its URL in the Twilio console. Locate the WhatsApp sandbox settings page and edit the “When a message comes in” field with the URL of your webhook. This is going to be the temporary ngrok URL with "/message" appended at the end. You can see an example below:

Make sure the dropdown to the right of the URL field is set to “HTTP Post”, and don’t forget to click the Save button at the bottom of the page to record these changes.
Test your WhatsApp messaging service
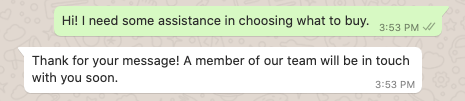
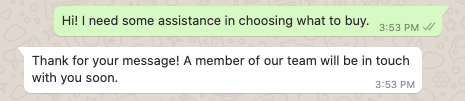
And now the moment of truth! Make sure the Flask server and ngrok are still running. From your smartphone, send a message to the sandbox number. After a short moment you should see a response.

Next steps
I hope you found this tutorial useful. Now that you learned how to receive and reply to messages on WhatsApp, you may want to take on a slightly more challenging project. If that’s the case, head over to the build a WhatsApp chatbot tutorial.
I’d love to see what you build with WhatsApp and Twilio!
Diane Phan is a Developer Network editor on the Developer Voices team. She loves to help programmers tackle difficult challenges that might prevent them from bringing their projects to life. She can be reached at dphan [at] twilio.com or LinkedIn.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


