Get started building push authentication with React Native and Twilio Verify
Time to read:

Verify Push is a powerful API and SDK that turns a mobile device into a secure key that can replace passwords or add two-factor authentication to web or mobile login. Push authentication is one of the most secure and user friendly forms of authentication and our React Native SDK makes it easy to write familiar JavaScript code for iOS, Android, or both!
This blog post will walk through how to get up and running with our React Native SDK and sample application to see Verify Push in action on your device or emulator. This is a great way to experience the functionality and get your development environment set up properly. It's also a good starting point for adding push authentication to your own application.
Prerequisites for building push authentication with React Native
To code along with this post you'll need:
- A free Twilio account; sign into an existing account or sign up here
- A Verify Service which you can create in the console
- A verify push sample backend, which you can deploy from our code exchange in a few clicks
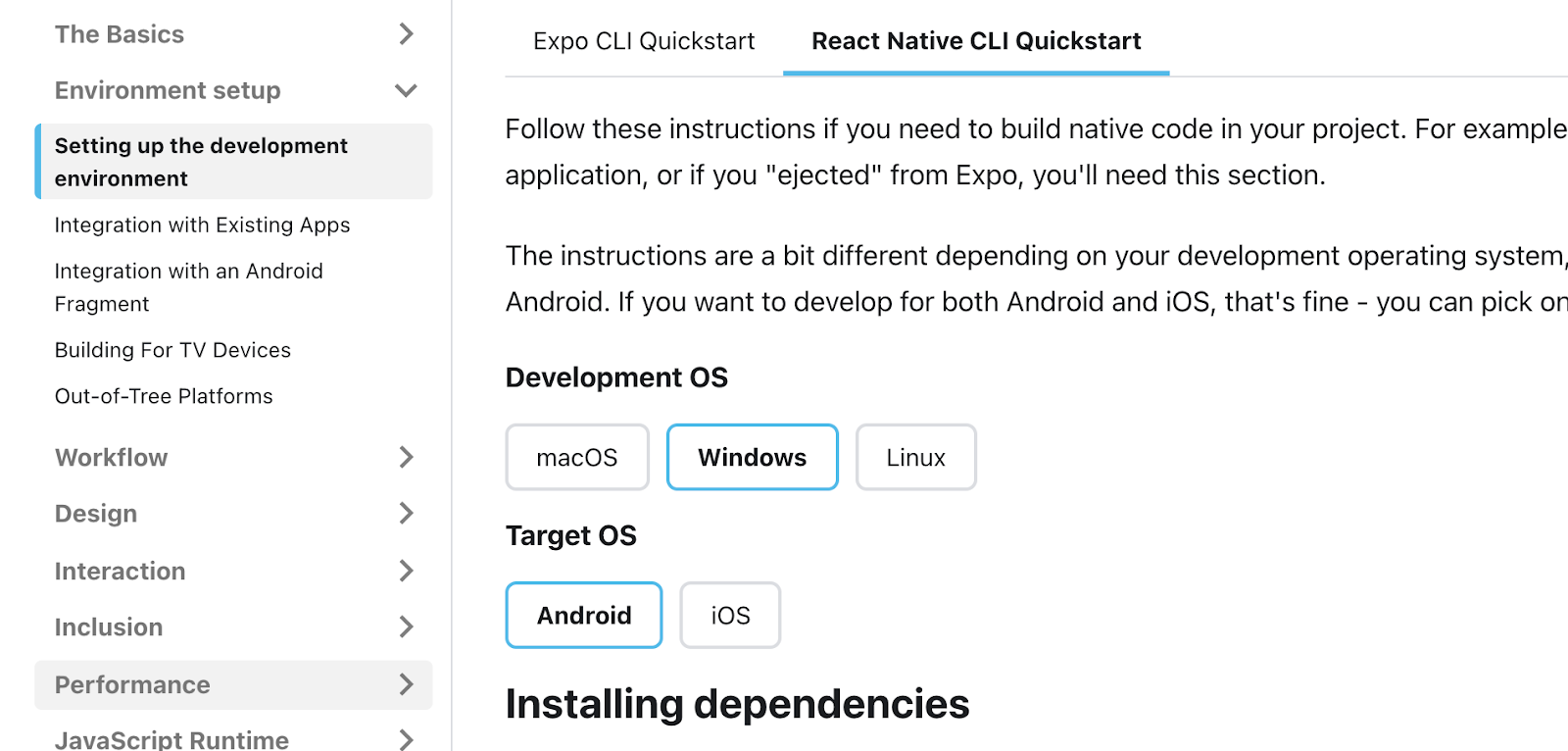
For the mobile app, your prerequisites will vary depending on your computer's operating system (development OS) and your target mobile operating system[s] (target OS). For this tutorial you only need to set up one target OS (Android or iOS), though you can choose to set up both.
Follow the instructions under the React Native CLI Quickstart tab for your Development OS and Target OS of choice. Stop before "Creating a new application"; we'll be cloning a sample mobile application for that.

Install the packages in the twilio-verify-for-react-native project with yarn:
Install the packages in the example sub folder:
Then follow the instructions in the README for the target OS of your choice:
Finally, start the application from your terminal in the twilio-verify-for-react-native folder:
or
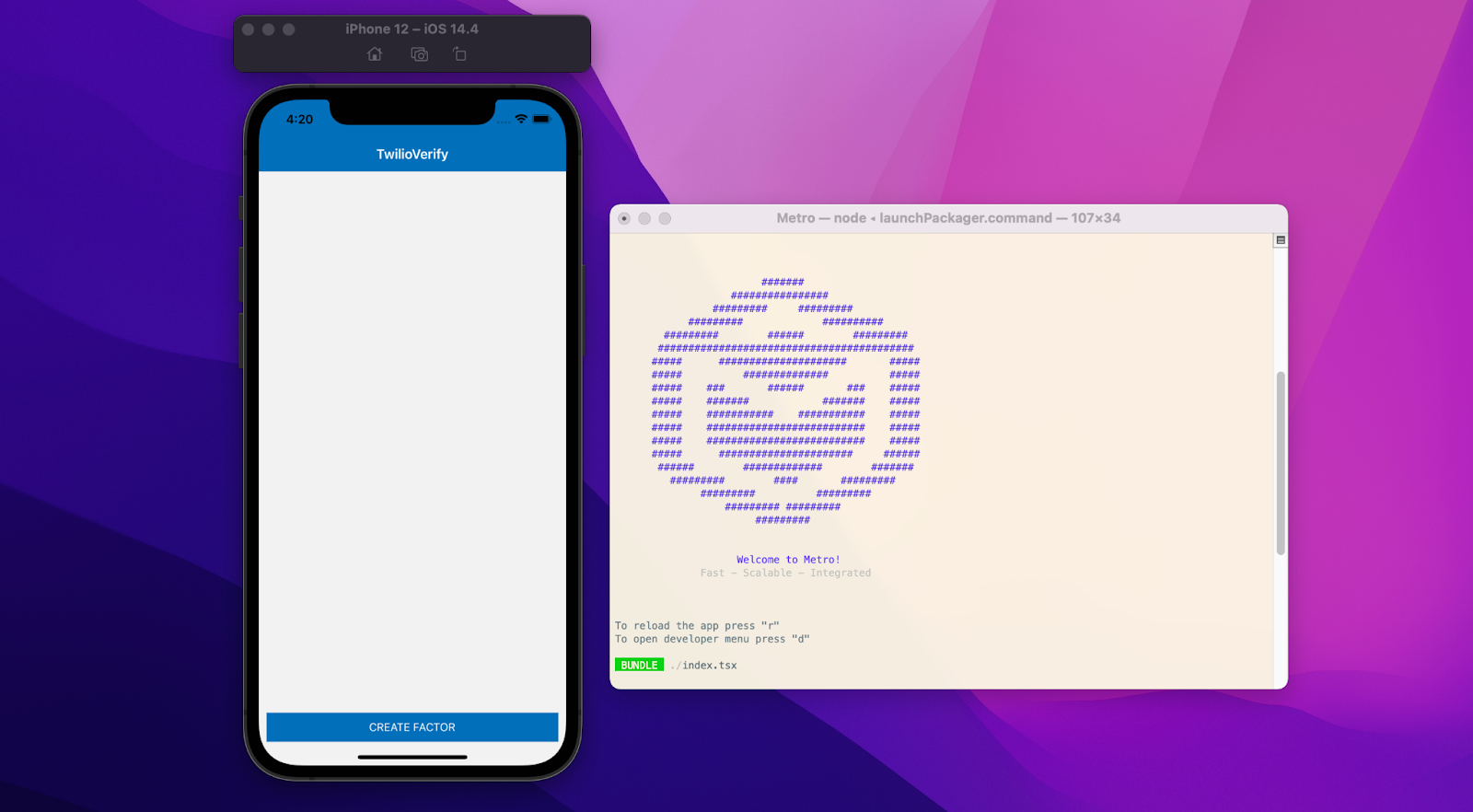
This will launch Metro, a JavaScript bundler for React Native. If you get any errors, re-check your development environment setup. Once the application is launched on the simulator you should see a mostly blank screen with a prompt to create a new Factor.

Enable push notifications (optional)
The magic of push authentication is in the push notifications, but you can skip this part if you want to; our sample application provides an interface for listing authentication requests. Keep in mind that your users may disable push notifications for your app, so you'll want a backup way to display push authentication requests anyway (also consider other channels supported by Verify like TOTP or SMS).
To enable push notifications, follow the instructions for your target OS:
- Enable push notifications for Android
- Enable push notifications for iOS - only works on a device (not the simulator) and requires a paid account in the Apple Developer Program.
How to register a device as a secure key for your application
We need a way to associate the application with your backend so that the API can use it for ongoing authentication. Like other things that use public key cryptography under the hood, this process needs to be done on the device (or in our case the simulator). A Factor is our way of representing this application/API association.
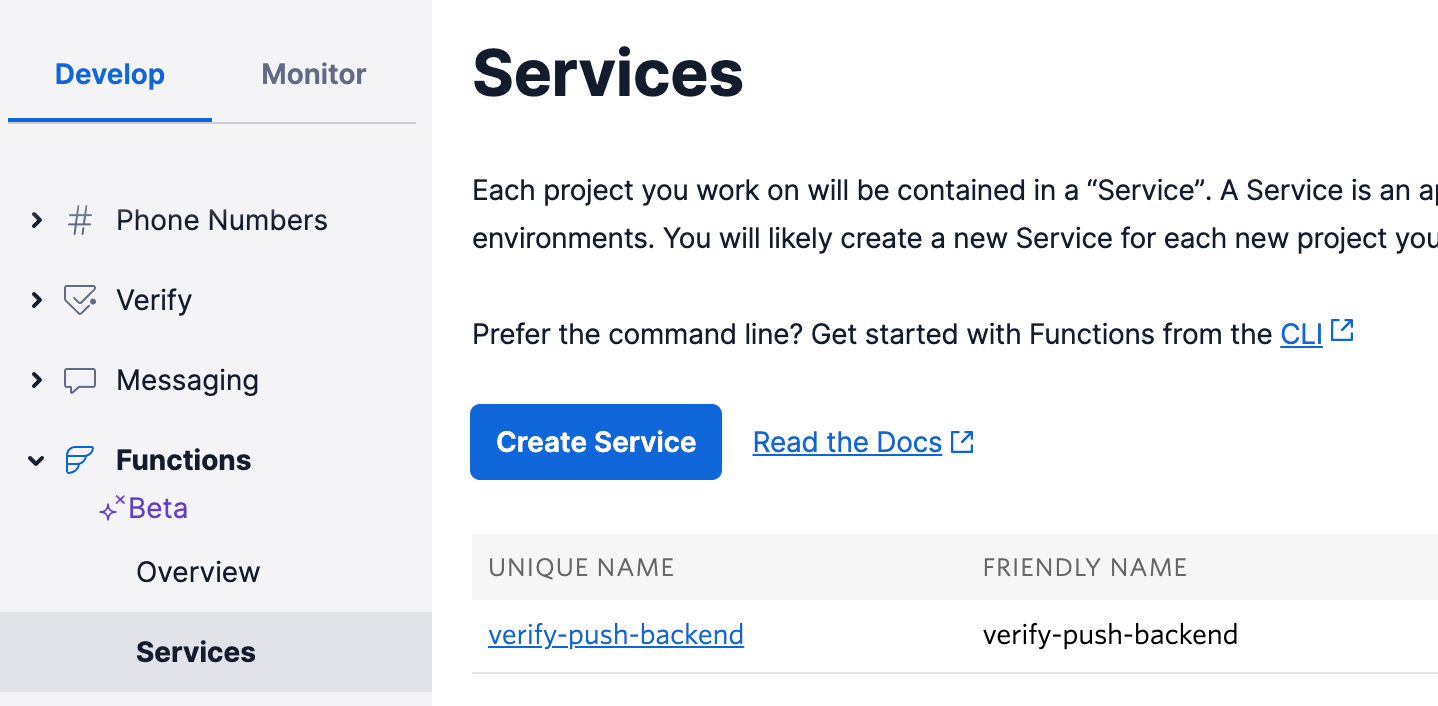
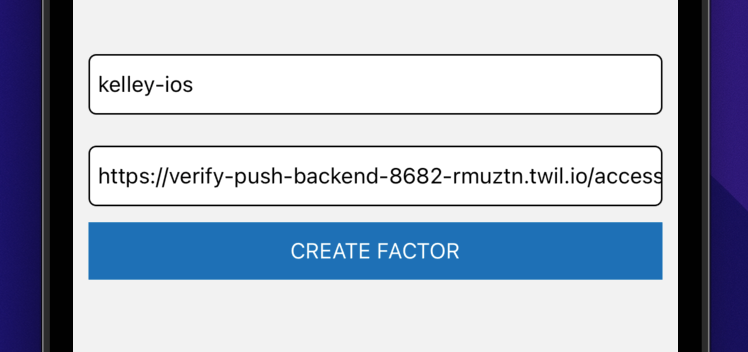
Click "Create Factor" and add an unique identity for your end user and your access token URL. Your access token URL is part of the sample backend you deployed earlier, replacing /index.html with /access-token like so: https://verify-push-backend-<your-unique-url>.twil.io/access-token. If you lost track of your URL you can find it by clicking on the verify-push-backend service in the Functions section of the Twilio Console.


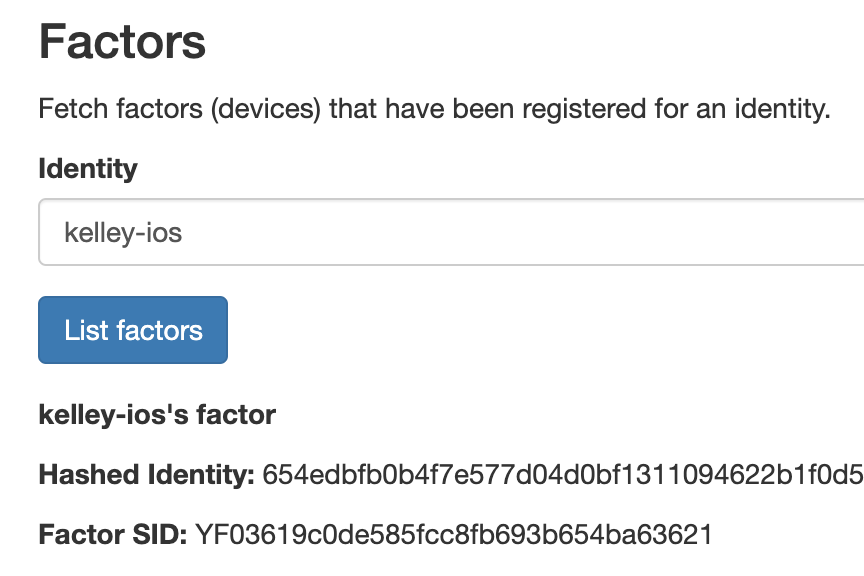
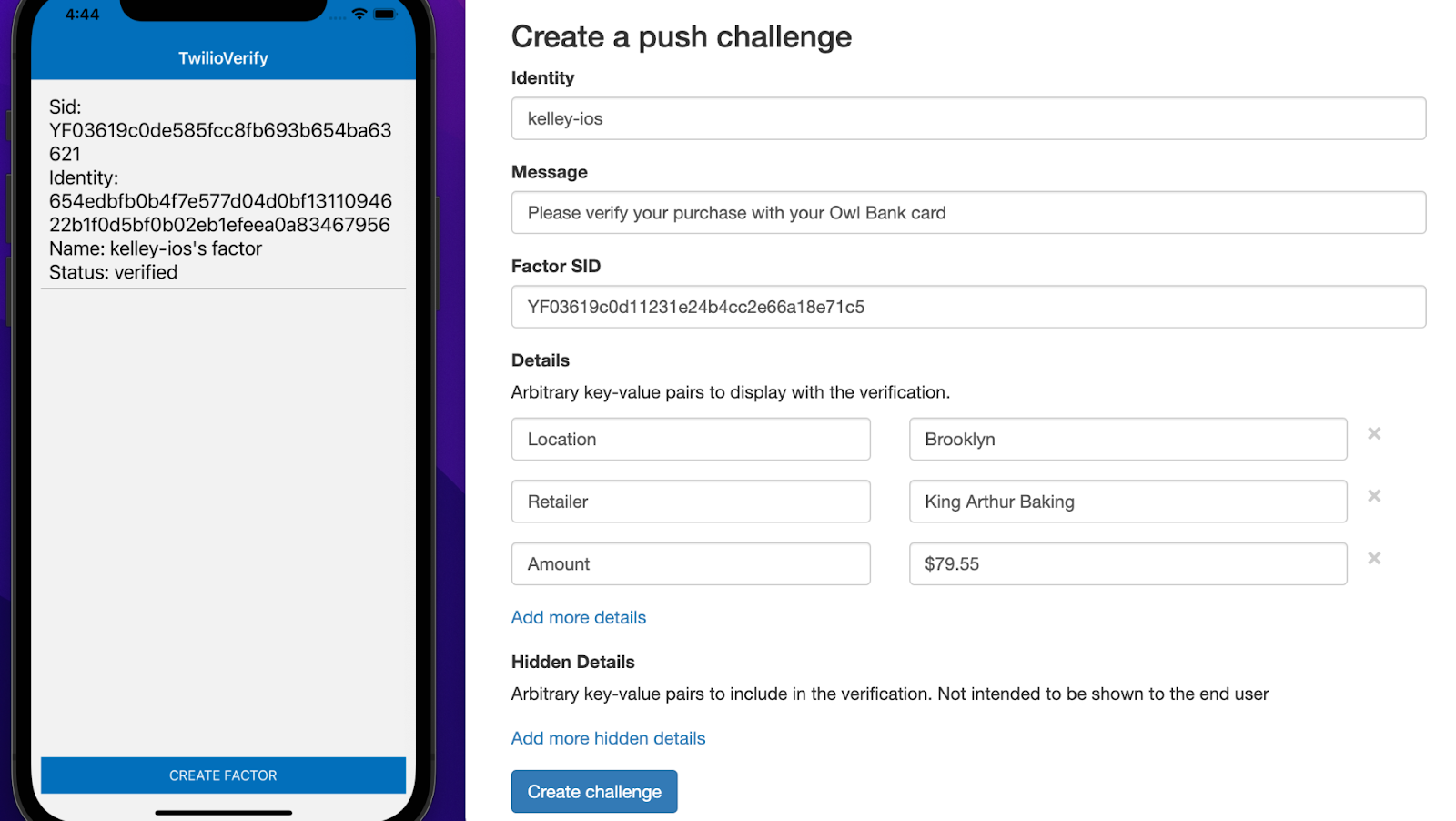
Now that you have registered your device as a Factor, head back over to your sample backend dashboard and create a new push challenge. You'll need the identity you used to register the factor and the Factor SID, which you can find using the form at the bottom of your /index.html page (or via the API).

Your push challenge also needs to include a message about what the user is validating. Our default message is "Please verify login attempt" but I've seen things like "Are you trying to login?" or "Verify your purchase". The user will see Details on their device which can include any key value pairs you like such as location details or purchase information. Hidden details will be included in the API request but won't be shown to the user. This can be useful for logging purposes.

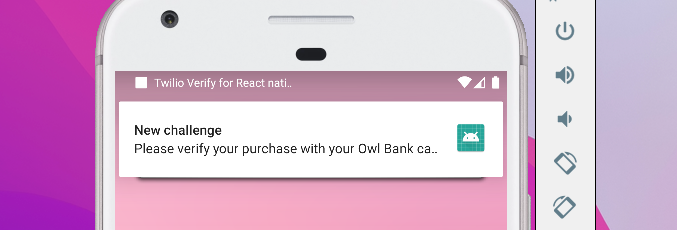
If you set up push notifications you should see a notification in the emulator or on your device, shown here on the Android emulator.

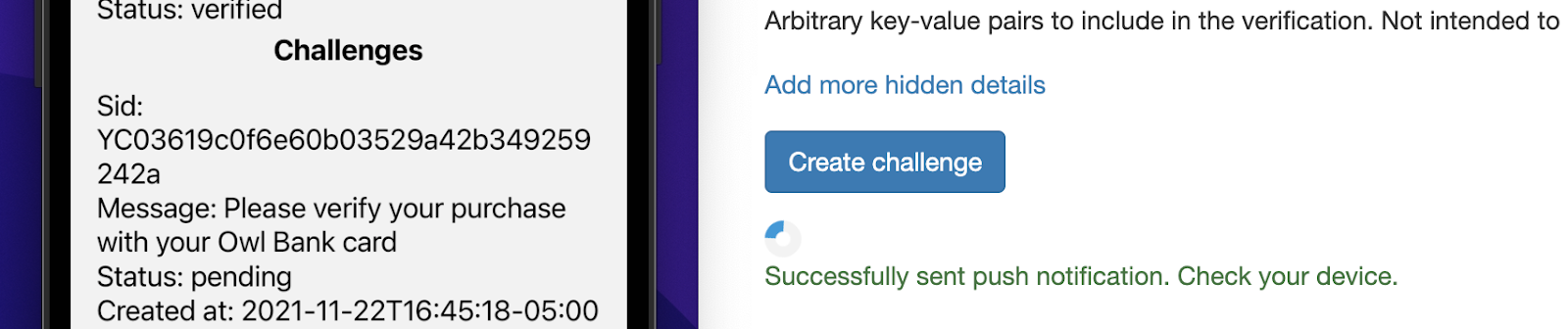
Otherwise click on the factor details and you should see your challenge with a "pending" status seen here in the iOS simulator.

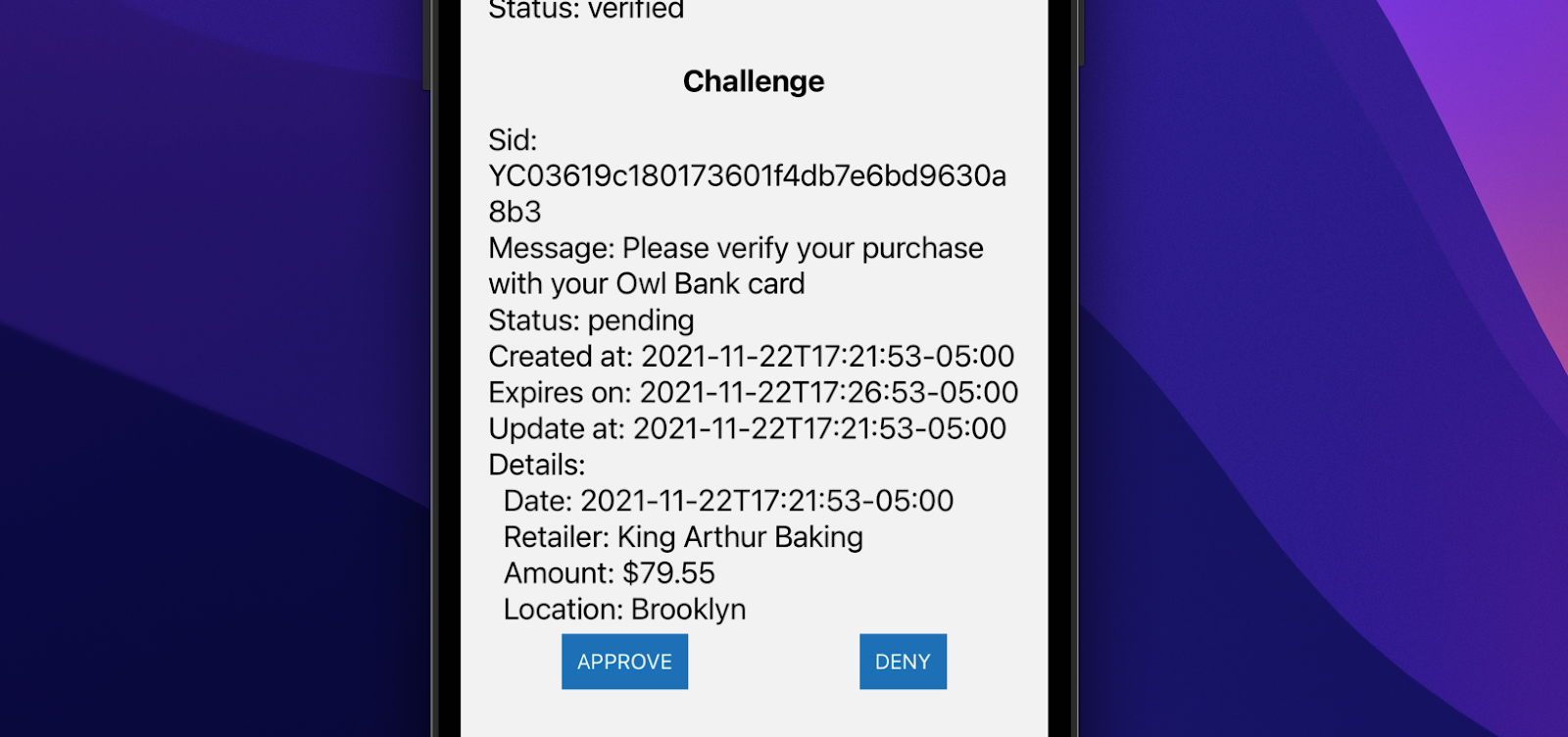
Click on the challenge and you'll see all of the additional details along with options to approve or deny the request.

The sample backend will poll the challenge status to see whether or not the request was approved and will update shortly after you hit approve or deny. Instead of polling you could also use webhooks to notify your site when the status has changed.
Customize the challenge view
Our sample application includes all of the available information in this view, but you can customize this in your application to make it easier for the user to parse. Head over to the code for the sample app and open example/src/components/Challenge.tsx.
Change the ChallengeComponent to reduce the number of details displayed to just the message and the status:
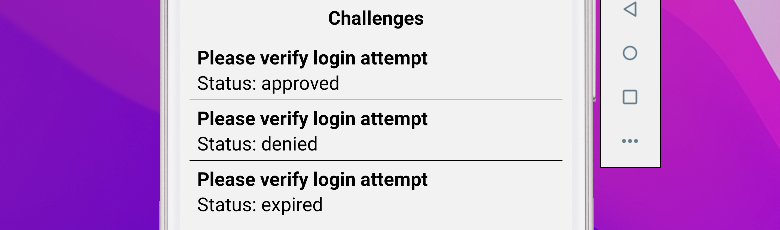
This will update both the list view and the detail view:

Next you can update ChallengeAdditionalInfo. Replace the existing component with the following code which removes things like the SID and other details the user might not care about.
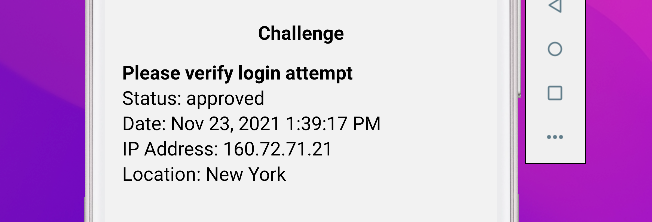
The challenge view should now look like this:

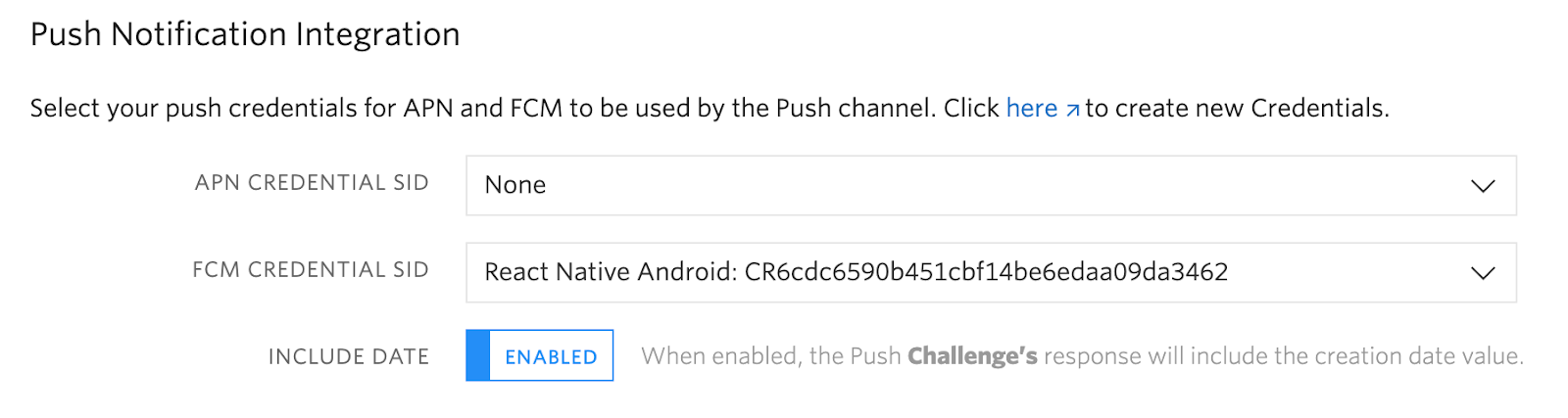
You may notice that we check for the presence of a date here - this is enabled by default but you can disable the date in your Verify Service settings.

How to build push authentication into your own application
Hopefully this sample application gave you a good idea of the capabilities of Verify Push. For a full tutorial on how to add silent authorization with Verify Push, check out this blog post.
To build this into your own application, you can reference the code that's powering the sample application like:
- Creating a Factor
- Managing push notifications using react-native-push-notification
- ...and more in the Usage section of the README
You'll also need to incorporate parts of the sample backend into your application like:
- Generating an access token [docs]
- looking up a Factor SID by identity [docs]
- creating a push authentication challenge [docs]
- polling the challenge status [docs] (alternatively you can use webhooks)
Here are some next steps you could consider to test out how Twilio Verify would work for you:
- Review the Verify Push technical overview
- Embed the SDK into your mobile application
- Integrate with your applications backend
- Register a user and their device into Verify Push
- Authenticate your users using Verify Push
Don't forget to build in backup authentication channels if a user loses a device - this could include either TOTP or SMS which are also part of the Verify API.
If you have any questions please get in touch. I can't wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


