Phone Verification via Voice with Laravel, Twilio, S3 and AWS Polly
Time to read: 7 minutes

Twilio offers an array of products and solutions that enable you to engage your customers. One of which is Programmable Voice that allows you to make and receive calls, as well as monitor calls, using the Voice API.
In this tutorial, you will learn how to use Twilio’s Programmable Voice API to implement a phone number verification system that places a voice call to the user’s phone from your PHP Laravel Application. By the end of the tutorial, you will have developed a PHP Laravel Application with an authentication system that can verify a user’s phone number, by placing a call through to it.
Requirements
- PHP environment running 7.3+
- Laravel
- A Twilio Account
- An AWS Account and S3 bucket
Setup Laravel and Twilio PHP SDK
Get Composer
Firstly, we need to download Composer, a PHP package manager. We will use Composer to install Laravel and other dependencies. If you don’t already have it installed, you can download it here.
Install Laravel
We will be building a Laravel application in order to interact with the Twilio API. Create a fresh Laravel application using composer by running the following command.
Start Laravel
Now that we have Laravel installed, start Laravel on the local server:
The Laravel Application should now be running on http://localhost:8000. Check it out in your browser to see!

Download Twilio PHP SDK
Now that we have our Laravel app setup, we need a way to include the Twilio API within our project. The Twilio PHP SDK will help us interact with the Twilio API from within our Laravel App. We will use Composer — the recommended method — to install the SDK.
The Twilio PHP SDK is now ready for use. You can verify this by looking inside of your vendor folder at vendor/twilio.
Setup Twilio
If you haven’t already, sign up for Twilio and get a voice-enabled phone number.
NOTE: If you have already signed up for Twilio and you have a Twilio phone number that’s voice-enabled, you can skip this step and the following, “Get a Twilio Phone Number”.
Navigate to https://www.twilio.com/try-twilio in your browser to get started with a free Twilio account. Fill out the form accordingly and click “Get Started”.

In order to verify your identity, and to also make calls to it from Twilio, you will need to verify your personal phone number. Provide your number and click “Verify”.

You should receive a code on your phone. Provide the code and proceed. Now that you’ve successfully verified your phone number, you will be prompted to create a project. Select the “Learn and Explore” option, name your project and click “Skip Remaining Steps”.
On successful creation of your project, you will be taken to your project dashboard.
Get a Twilio Phone Number
If you don’t have a Twilio phone number that’s voice-enabled, you need to purchase one.
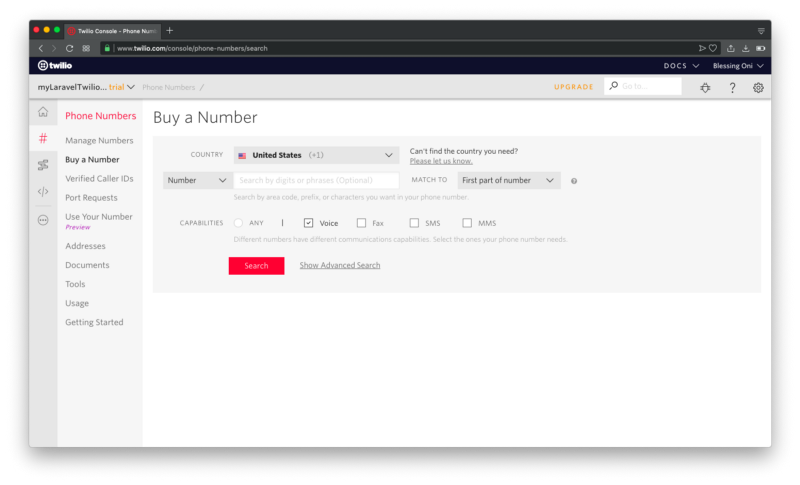
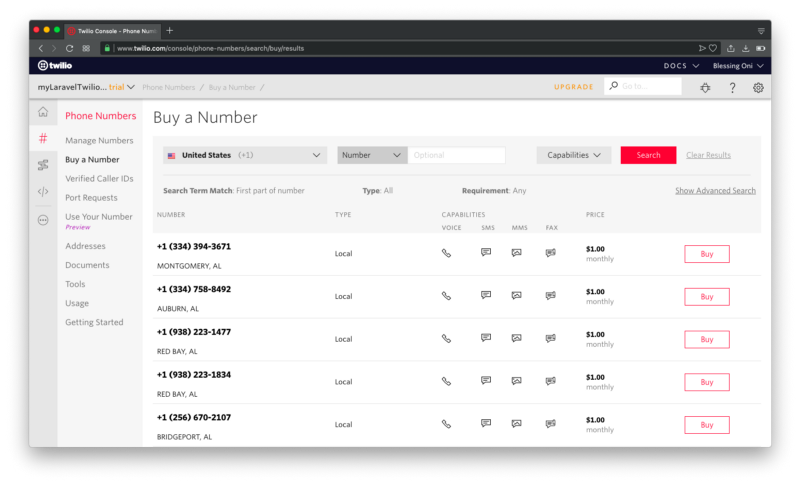
Navigate to the “Get a Number” page ( and check that you want a voice capable number in your search.

You will be provided with a list of voice-enabled Twilio phone numbers available for purchase.

Make a choice from the available numbers list by clicking “Buy”. It will then be attached to your account.
You have now successfully set up a Twilio account and also purchased a Twilio voice-enabled phone number.
Make a Test Call to Your Phone
To confirm our Voice API is ready for use, we will make a test call to the phone number we initially verified. Create a Verification Controller in your Laravel Application by running the following command in your terminal:
Now edit the VerifyController::call() function to look like this:
NOTE: Be sure to replace your Twilio credentials with the <TWILIO ACCOUNT SID> and <TWILIO AUTH TOKEN> placeholders. Also Replace the <YOUR VERIFIED PHONE NUMBER> placeholder with your verified phone number.
Create a Route /call with the GET access methodThe /call route routes the GET request to the VerifyController::call()that makes a test call to the number value assigned to the $twilio_number variable.
Now navigate to http://localhost:8000/call in your browser. You should get a call on your previously verified personal number.
Create Verification Middleware
We need to create a middleware that will validate, upon login, that a user’s phone number is verified. If valid, the request is processed, if not, the user will be redirected to a page to verify their phone number.
Create Laravel Authentication Scaffold
First, we need to create an authentication scaffold for our Laravel App. Make sure you have provided Laravel the right database credentials for your local database, through the .env file in your project folder.
Before migrating the database files, we need to update the default Laravel users table columns to include additional columns for phone (user’s phone number) and phone_verified_at (the time the phone number was verified). We will do this by editing the database/migrations/2014_10_12_000000_create_users_table.php file and adding the following to the column declarations:
Migrate the database files to create our users table with the updated columns:
Be sure to update the database credentials in the .env file before running the migration command.
Update the fillable property of the User model app/User.php to look something like this:
The above update adds the phone and phone_verified_at properties to the fillable properties of the User model. That is, they can be assigned values by Laravel.
Now update the RegisterController in the App/Http/Controllers/Auth folder. This ensures the phone data is stored in the User table, in the database.
Update the register.blade.php view with an input element for user phone number at the registration point:
Create Laravel Middleware
Middleware helps filter HTTP requests to the Laravel Application. We will create a middleware that checks that the user making a certain request has their phone number verified.
This will create middleware in the App/Http/Middleware folder with the name EnsurePhoneIsVerified.php
Now lets register the EnsurePhoneIsVerified.php middleware in our App/Http/kernel.php file. By listing the middleware class in the $routeMiddleware property of the App/Http/kernel.php class, the EnsurePhoneIsVerified.php middleware will be enabled to run during all HTTP requests to the selected routes within Laravel.
Open the middleware EnsurePhoneIsVerified.php, it should look like this:
This is a BeforeMiddleware that runs before a user’s request is processed. The middleware redirects the user to the verify-phone route if their phone number is yet to be verified.
Be sure to add $this->middleware(‘verified-phone’); to the construct method of the HomeController in order to trigger the verified-phone middleware.
Let’s create a route to the appropriate VerifyController method that will display the verification page. This is the page the EnsurePhoneIsVerified.php middleware will redirect unverified users to.
The VerifyController index method should look something like this:
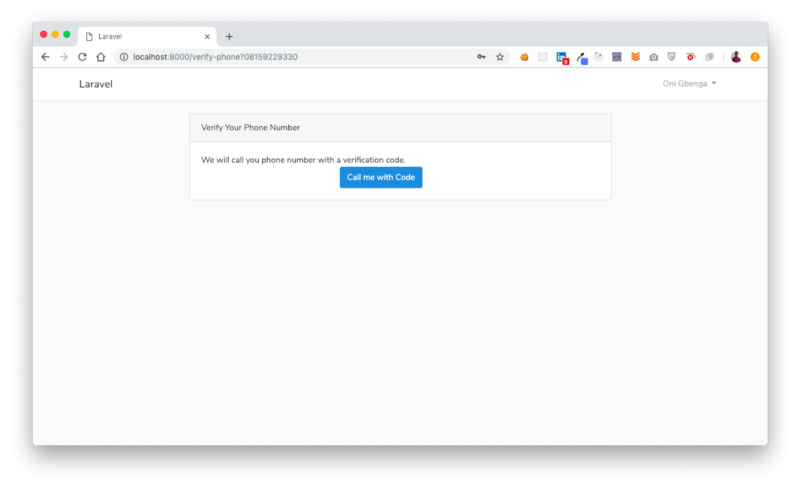
It displays the view file in resources/views/auth/verify-index.blade.php. The verify-index.blade.php file displays a form with a “Call me with code” button. Let’s create this file and add the following code:

The form points to a call-phone route which points to the VerifyController@callPhone function that places a call through to the currently logged in, unverified user’s phone number. Let’s add the call-phone route:
Now create a callPhone function in the VerifyController controller:
The code above places a dummy call to the phone number attached to the user with the Twilio Voice API.
Generate MP3 Speech with verification code using AWS Polly
Now that our Laravel App can prompt unverified users to verify their phone numbers, and also place a dummy phone call to them, we need to provide the Voice API with relevant speech containing the verification code of the user. This is where AWS Polly comes in, an AWS Service that turns text into life-like speech.
Install the AWS PHP SDK using composer
We will use Composer to install the AWS PHP SDK on our Laravel Application:
Once that’s done, register the AWS Service Provider in the providers key in config/app.php
Also find the aliases key and add:
Next you need to create an IAM user with access to AWS Polly and S3 and also an Access Key ID and a Secret Key for that user. Once complete, add the generated Access Key ID and Secret Key to the `.env` environment file for Laravel:
Generating Text Speech with AWS PollyFirst we need to add two functions to the VerifyController:
A function to generate a verification codeA function to convert text to speechAdd the generateVerificationCode() function to the VerifyController.
Now add the convertTextToSpeech() function to the VerifyController
The convertTextToSpeech() function takes a string as an argument. Then it initiates AWS Polly and creates a speech based on the text. The resulting speech is then saved into an S3 bucket with public read access. Finally, it returns the URL of the S3 bucket containing the speech.
Call User with Code
Now we’ll update the CallPhone function which will generate a verification code:
We have updated the callPhone() function to generate a verification code, save the code in the user’s session, generate a message and to convert this message into a speech.
The file URL of the generated speech is then sent to Twilio Voice API when initiating a call. This is the speech that gets played to the user.
NOTE: You need to be a paid user if you want Twilio Voice API to play any speech other than the default one. You will also then be able to make calls to other numbers apart from yours.
Create a function to receive and verify sent code
We need to create an additional page where the user will provide the verification code read to them on the phone. We will also create a function that takes this code, checks its authenticity and verifies the user accordingly.
First, edit the callPhone() function to display a form, instead of redirecting back:
Create the resources/views/auth/verify-phone-form.blade.php file. This page displays a form where the user will provide the verification code read to them during the phone call:
Now create a verify-code route in routes/web.php:
Create a verify() function in VerifyController:
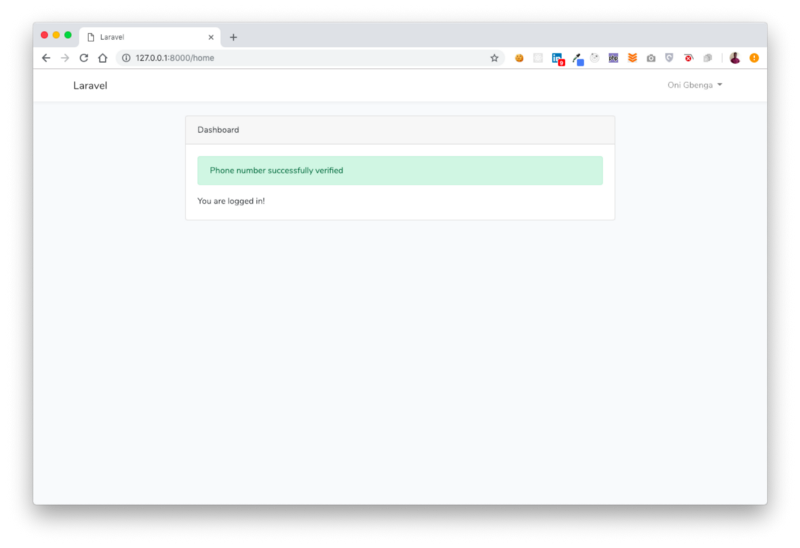
The verify function receives the sent code previously saved in the user's session, then checks if it matches the code provided by the user. If there’s a match, it updates the user’s phone_verified_at column in their record with the current timestamp, signifying the user is now verified. It then redirects them to the home page with a success message. If the code provided does not match the one sent, the user is redirected back with a failure message.

Testing
To test the system, open the website on your localhost:
- Attempt to register or login
- You will be taken to a verification page, click on the “Call me with code” button
- Wait for Twilio to call your phone playing the speech containing the code
- Once you’ve gotten the code, provide it in the form, then click the “Verify Phone Number” button.
Conclusion
You have successfully completed this tutorial. You can now:
- Integrate Twilio with a Laravel Application
- Consume the Twilio Voice RESTFul API
- Make calls to users using the Voice API
- Implement, with Twilio Voice, phone number verification on your PHP Laravel App
Next, you should try to use TwiML in the stead of AWS Polly to read out the text to your user during outbound calls. If you have questions, you can reach me on the following networks:
Twitter: @Gbxnga
Github: gbxnga
Website: https://gbengaoni.com
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


