Adding Mute Unmute Functionality to the Twilio Voice JS SDK
Time to read:

In today's world of real-time communication, the ability to control audio is essential. Whether you're building a voice calling application, a conference bridge, or any other voice-enabled solution, having the ability to mute and unmute participants is a key functionality. In this article, I will show you how to effectively implement mute and unmute functionality using the Twilio Voice SDK.
We will dive into the technical aspects of muting and unmuting participants and discuss the necessary steps to integrate this feature seamlessly into your application. Whether you're a beginner or an experienced developer, this article will provide you with the knowledge and tools you need to empower your voice-enabled applications with mute and unmute functionality. You won’t learn how to build a voice app from scratch, but you will learn how to implement muting and unmuting quickly in your own app.
Prerequisites
In order to follow along, you’ll need:
- A Twilio account. If you don’t yet have one, sign up here for a free trial: https://www.twilio.com/try-twilio
- You’ll also need to purchase a phone number. See this post for more details.
- If you haven't set up the Voice SDK yet, refer to the Voice JS SDK quickstart guide for the initial setup:
https://github.com/TwilioDevEd/voice-javascript-sdk-quickstart-node - Configure Ngrok to expose the locally running application to the public internet.
- npm or another package manager for Node.js
Once you have the prerequisites completed and a running Voice application, we’re ready to begin the tutorial. Let’s get started!
Mute and Unmute Voice SDK
To connect the "mute" event listener with a mute button, follow these steps:
1. Add an HTML button element for the mute button in your HTML code. Give it an id attribute of button-mute-unmute to reference it in JavaScript:
2. In your JavaScript code, retrieve the mute button element using the getElementById:
3. Add a click event listener to the mute button:
4. Inside the click event listener, access the call object and use the call.mute() method to toggle the mute state of the call:
5. Save the updated state of the call's mute status and update the mute button's text accordingly.
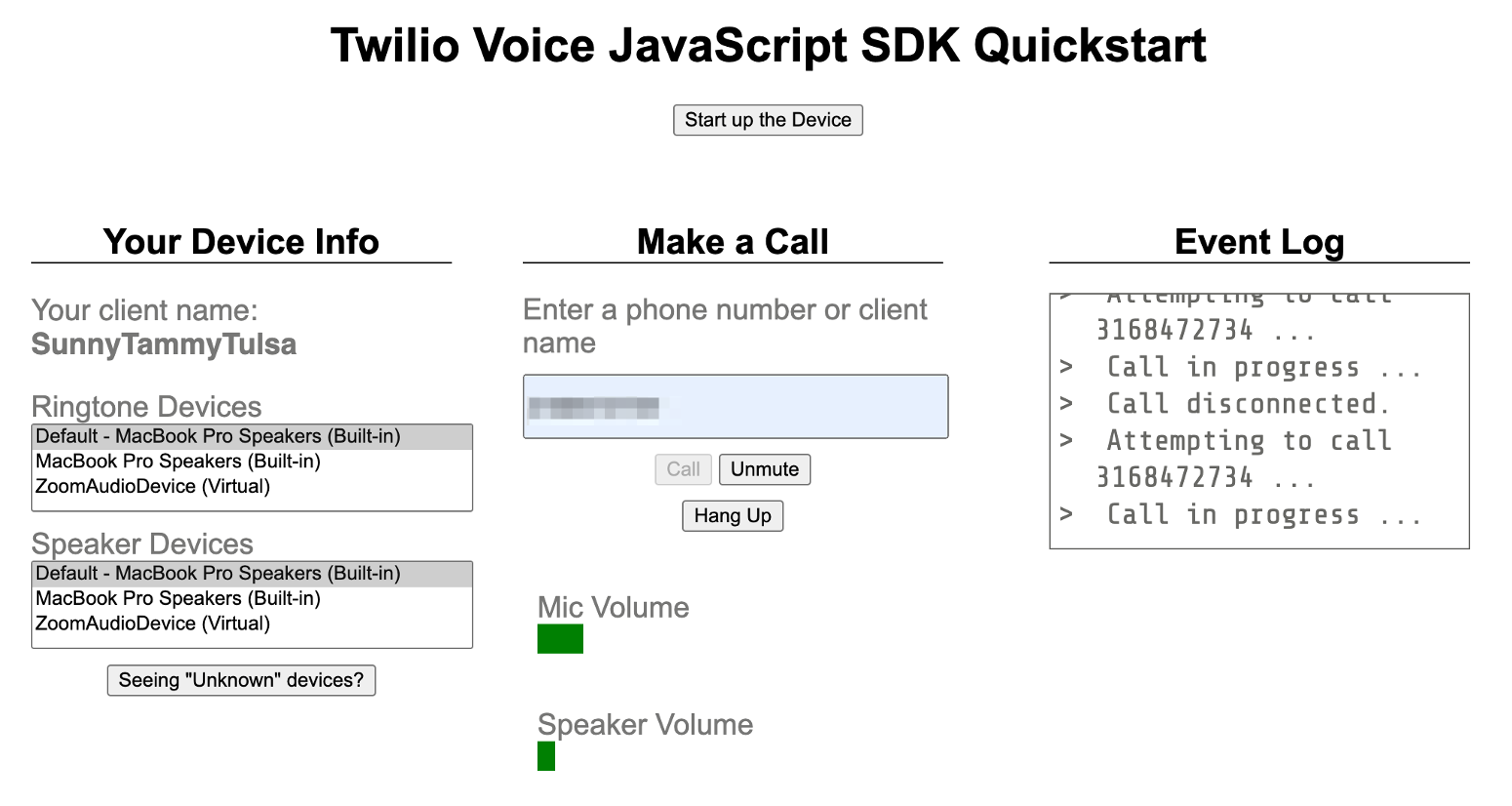
When you navigate to localhost:3000, you should see the web application containing a Start up the Device button. Click this button to initialize a Twilio.Device. After the Twilio.Device is initialized, enter the number in E.164 format to make an outbound call from the Twilio Voice SDK and press the Call button.

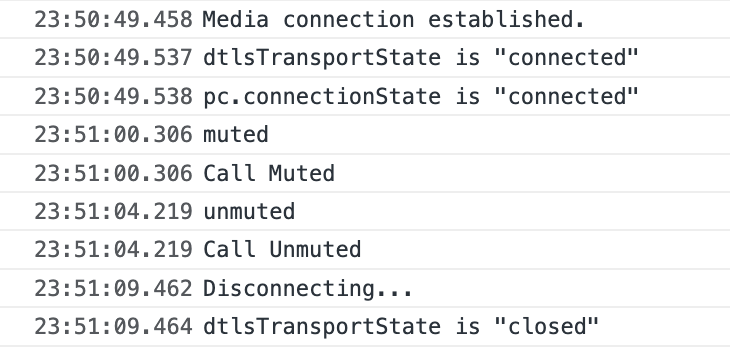
You should be able to see the Mute button (when the call is muted, it will become an Unmute button) in the Voice SDK client, and once the call is established you should be able to mute/unmute the call in progress. To ensure that the code is functioning correctly, I have intentionally included a console log within the if… else block. This allows us to verify whether the call is being muted or unmuted when the button is pressed. Adding console logs is a helpful practice for troubleshooting, as it allows us to identify any potential issues and determine which part of the code may be causing them.
Here is a snippet showing the console logs for reference:

Conclusion
In this article, you learned about the code that allows users to enable and disable audio in your JavaScript Voice SDK app powered by Twilio Programmable Voice. Before you go, try using the methods and events available for a call or learn how to generate an access token for your voice app in the backend.
Khushbu Shaikh is a dedicated Lead Technical Account Manager who is an invaluable asset to the personalized support team. With a wealth of experience, Khushbu excels in working with numerous accounts, diligently assisting them in overcoming challenges, and providing effective solutions. Her expertise lies in troubleshooting customer issues, offering insightful workarounds, and delivering exceptional support. For any inquiries or assistance, Khushbu can be reached at kshaikh [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


